本文件列出使用 Places SDK for iOS 開發的所有應用程式均適用的規定,包括該 API 的 Place Autocomplete 服務。Google 地圖平台開發人員的其他一般資訊請參閱《Google 地圖平台服務條款》。
提供使用條款和隱私權政策
如果您開發的是 Places SDK for iOS 應用程式,則需向應用程式提供《使用條款》和《隱私權政策》,且應用程式須符合您與 Google 之間的協議規範:
- 《使用條款》和《隱私權政策》必須對外公開。
- 您必須在應用程式的使用條款中明確指出,使用應用程式時,使用者須遵守 Google 的服務條款。
- 您必須在隱私權政策中告知使用者您正在使用 Google Maps API,並以符合《Google 隱私權政策》的方式進行導入。
如要瞭解《使用條款》和《隱私權政策》的規定,建議位置視應用程式的平台而定。
行動應用程式
如果您開發的是行動應用程式,建議您從相關應用程式商店和應用程式設定選單中的應用程式下載頁面,提供《使用條款》和《隱私權政策》的連結。
網頁應用程式
如果開發網頁應用程式,建議您在網站頁尾提供「使用條款」和「隱私權政策」的連結。
預先擷取、快取或儲存內容
使用 Places SDK for iOS 的應用程式必須遵守您與 Google 的協議條款。依據協議條款,在條款規定的有限條件下,您不得對任何「內容」預先擷取、建立索引、儲存或快取。
請注意,用於識別地點的地點 ID 不受快取限制約束。Places SDK for iOS 回應的「place_id」欄位會傳回地點 ID。如要瞭解如何儲存、重新整理及管理地點 ID,請參閱「地點 ID 指南」。
顯示 Places SDK for iOS 結果
您可以在 Google 地圖上顯示 Places SDK for iOS 結果,或不顯示地圖。如果您想在地圖上顯示 Places SDK for iOS 結果,則必須在 Google 地圖上顯示這些結果。我們禁止在非 Google 地圖上使用 Places SDK for iOS 的資料。
顯示 Google 標誌和作者資訊
如果您的應用程式會在 Google 地圖上顯示資料,則 Google 標誌的內容將會包含在內,而不會改變。在同一個畫面中顯示 Google 資料的應用程式與 Google 地圖,不需要進一步註明出處給 Google。
如果應用程式顯示的資料不在 Google 地圖的頁面或檢視畫面中,您則必須顯示與這些資料一併呈現的 Google 標誌。舉例來說,如果您的應用程式在某個分頁中顯示 Google 資料,另一個分頁則顯示包含這些資料的 Google 地圖,則第一個分頁必須顯示 Google 標誌。如果您的應用程式會使用含有或不含自動完成功能的搜尋欄位,標誌必須以內嵌方式顯示。
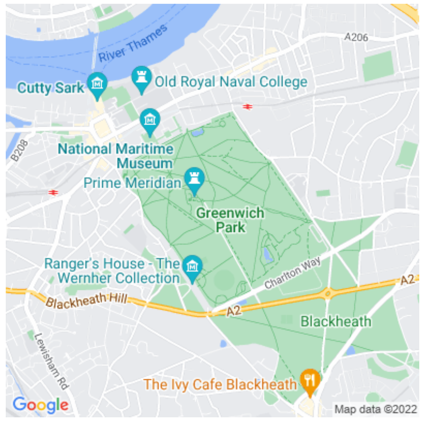
Google 標誌應放在地圖的左下角,作者資訊的右下角應放在右下角,但這些資訊應以整個地圖呈現,不得顯示在地圖下方或應用程式中的其他位置。以下地圖範例顯示地圖左下方的 Google 標誌,右下方為作者資訊。

| 適用於淺色背景 | 適用於深色背景 |
|---|---|

|

|
以下 ZIP 檔案包含的 Google 標誌大小,適用於電腦、Android 和 iOS 應用程式。請勿以任何方式調整這些標誌的大小或修改。
下載: google_logo.zip
請勿修改歸因。請勿移除、遮蓋或裁剪作者資訊資訊。您無法內嵌使用 Google 標誌 (例如,「這些地圖來自 [Google_logo]」)。
讓歸因結案。如要在直接嵌入以外的位置使用 Google 圖像的螢幕截圖,請在圖片中加入標準出處資訊。如有需要,您可以自訂作者資訊文字的樣式和位置,只要文字距離內容太近,也可讓一般觀眾或讀者容易理解。請勿將作者資訊從內容移到其他地方,例如書籍末端、檔案/節目的抵免額,或是網站頁尾。
包括第三方資料供應商。我們的地圖繪製產品上的部分資料和圖片是由 Google 以外的供應商提供。如果您使用這類圖像,作者資訊文字必須註明「Google」及相關資料供應商,例如「地圖資料:Google、Maxar Technologies」。當引用的第三方資料供應商時,只含「Google」或 Google 標誌 (均不算是正確出處)。
您在不適用屬性顯示的裝置上使用 Google 地圖平台,請 與 Google 銷售團隊聯絡,討論適合您用途的授權。
其他作者資訊規定
第三方提供者的作者資訊包含您必須以提供格式向使用者顯示的內容和連結。Google 建議您的應用程式在地點詳細資料下方顯示這項資訊。
API 傳回的第三方歸因「不會」包含 Google 歸因。您必須自行加入這項作者資訊,如「顯示 Google 標誌和作者資訊」一文所述。
請按照下列操作說明,擷取單一地點或一組地點的第三方作者資訊。
擷取單一地點的屬性資訊
透過使用 ID 取得地點來擷取地點時,您可以從 GMSPlace 的 attributions 屬性擷取該地點的歸因資訊。
提供的 attributions 會以 NSAttributedString 物件的形式提供。
擷取地點集合的屬性
如果您的應用程式顯示的資訊是要求裝置的目前地點,則應用程式必須顯示所顯示地點詳細資料的第三方作者資訊。您可以從
GMSPlaceLikelihoodList 的 attributions 屬性擷取要求中擷取的所有地點出處。
attributions 是以 NSAttributedString 物件的形式提供,您可以存取及顯示在單一位置上的 attributions,如上文所述。
顯示相片作者資訊
如果您的應用程式顯示相片,您就必須為每張包含相片的每張相片顯示作者資訊。如要取得相片的作者資訊,請呼叫
GMSPlacePhotoMetadata.attributions。這個屬性為 NSAttributedString,如果沒有可顯示的出處,則為 nil。
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in
if let error = error {
// TODO: handle the error.
print("Error: \(error.description)")
} else {
// Get attribution for the first photo in the list.
if let photo = photos?.results.first {
let attributions = photo.attributions
}
}
}
Objective-C
[[GMSPlacesClient sharedClient]
lookUpPhotosForPlaceID:placeID
callback:^(GMSPlacePhotoMetadataList *_Nullable photos,
NSError *_Nullable error) {
if (error) {
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
} else {
// Get attribution for the first photo in the list.
if (photos.results.count > 0) {
GMSPlacePhotoMetadata *photo = photos.results.firstObject;
NSAttributedString *attributions = photo.attributions;
}
}
}];
多媒體第三方歸因
提供給第三方供應商的作者資訊會以 NSAttributedString 物件的形式提供,其中包含您必須保留並向使用者顯示的內容和連結。
建議顯示作者資訊時使用 UITextView,因為作者內的連結必須正常運作。為確保連結正常運作,請在 UITextView 上設定委派,並將 UITextViewDelegate 的 shouldInteractWithURL 方法設為傳回 YES。
Swift
...
self.attributionTextView.delegate = self
...
// MARK: - UITextViewDelegate
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL,
inRange characterRange: NSRange) -> Bool {
// Make links clickable.
return true
}
Objective-C
...
self.attributionTextView.delegate = self;
...
#pragma mark - UITextViewDelegate
- (BOOL)textView:(UITextView *)textView
shouldInteractWithURL:(NSURL *)url
inRange:(NSRange)characterRange {
// Make links clickable.
return YES;
}
第三方歸因範例
第三方歸因通常由內含連結的文字組成。例如:
商家資訊:範例公司
在上述範例中,Example Company 文字範圍是由 NSLink 屬性涵蓋。
Google 屬性樣式指南
如果無法使用可下載的 Google 標誌,請參閱下列 CSS 和 HTML 中 Google 屬性的樣式規範。
周圍留空
鎖定圖文標誌周圍的預留空間應等於或大於 Google 中「G」的高度。
出處文案和 Google 標誌之間的空間應為「G」的一半寬度。

易讀性
作者署名應一律清晰易讀,並配合特定背景採用適當顏色變化。請務必針對您選取的標誌變化版本,提供足夠的對比度。
顏色
在白色或淺色背景上使用 Google Material 灰色 700 文字,其色調最多為 0%–40%。
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
在較暗的背景、攝影或非繁忙圖的圖上,使用白文字表示作者和作者資訊。
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
使用 Roboto 字型。
CSS 範例
下列 CSS 套用到文字「Google」時,會在白色或淺色背景上以適當的字型、顏色和間距顯示「Google」。
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

