Ofereça acesso rápido e seguro aos recursos essenciais do dia a dia dos usuários
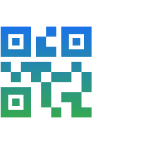
Com a Carteira do Google, seus clientes podem pagar por aproximação em todos os lugares em que o Google Pay é aceito. Além disso, eles também podem comprar com cartões de fidelidade, embarcar em voos e muito mais, tudo isso usando apenas um smartphone Android.
Introdução aos recursos da API Google Wallet e do desenvolvedor
O Google está desenvolvendo uma carteira digital segura e privada para usuários do Android e do Chrome. Saiba mais sobre as mudanças.
Digitalize qualquer objeto de carteira com a API Google Wallet
Siga um workshop passo a passo sobre como digitalizar qualquer objeto de carteira usando a API Google Wallet.
Casos de uso
Personalizamos os guias para desenvolvedores para atender às suas necessidades específicas. Escolha seu caso de uso para começar.

Varejo
Ajude seus clientes a adicionar cartões de fidelidade, ofertas, vales-presente ou pagamentos na loja com facilidade usando um dispositivo móvel. Faça a integração com a Carteira do Google e interaja com os usuários usando notificações baseadas em localização, atualizações em tempo real e muito mais.

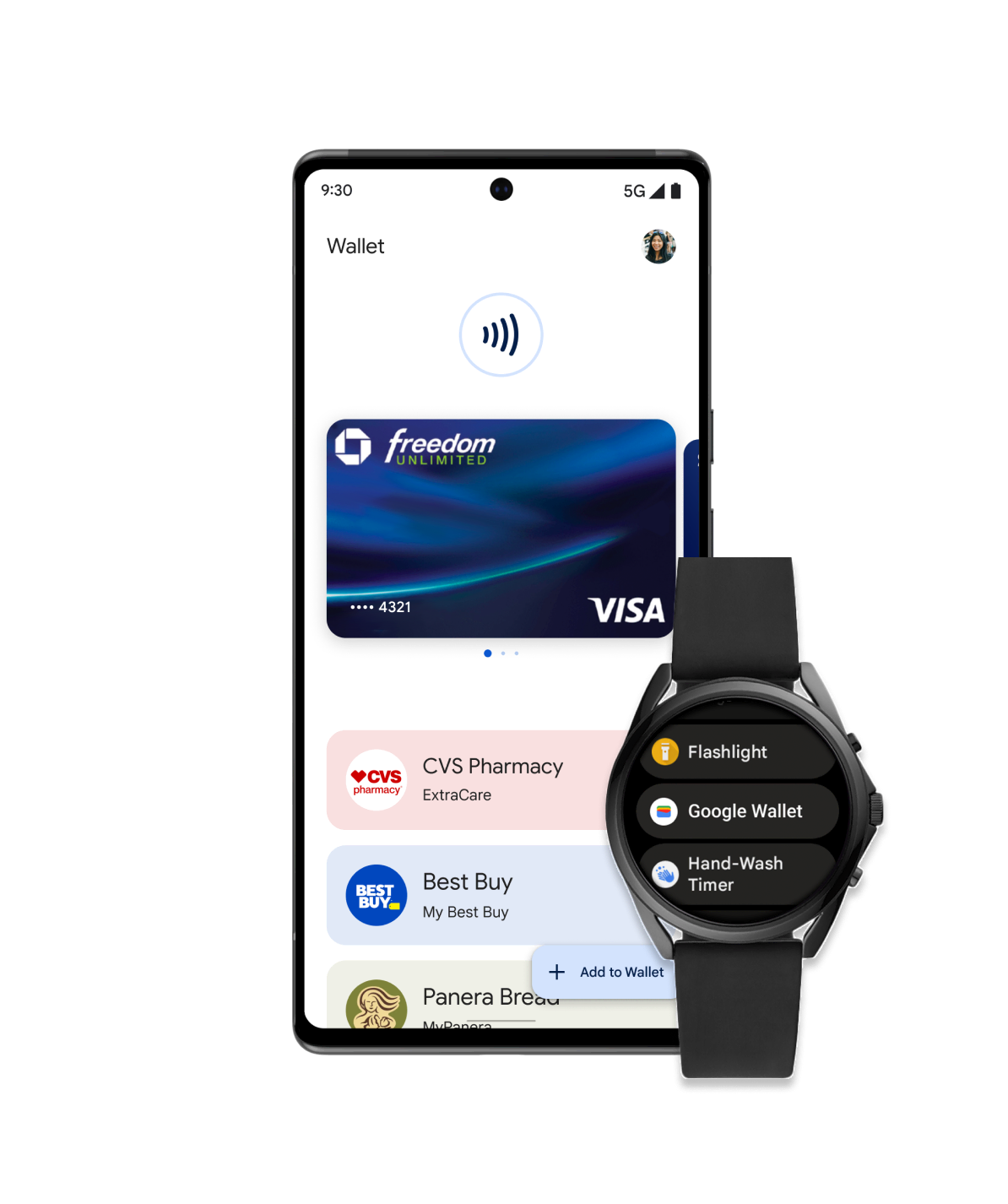
Ingressos
Seus usuários podem adicionar ingressos e cartões de cinema, voos e muito mais diretamente na Carteira do Google.

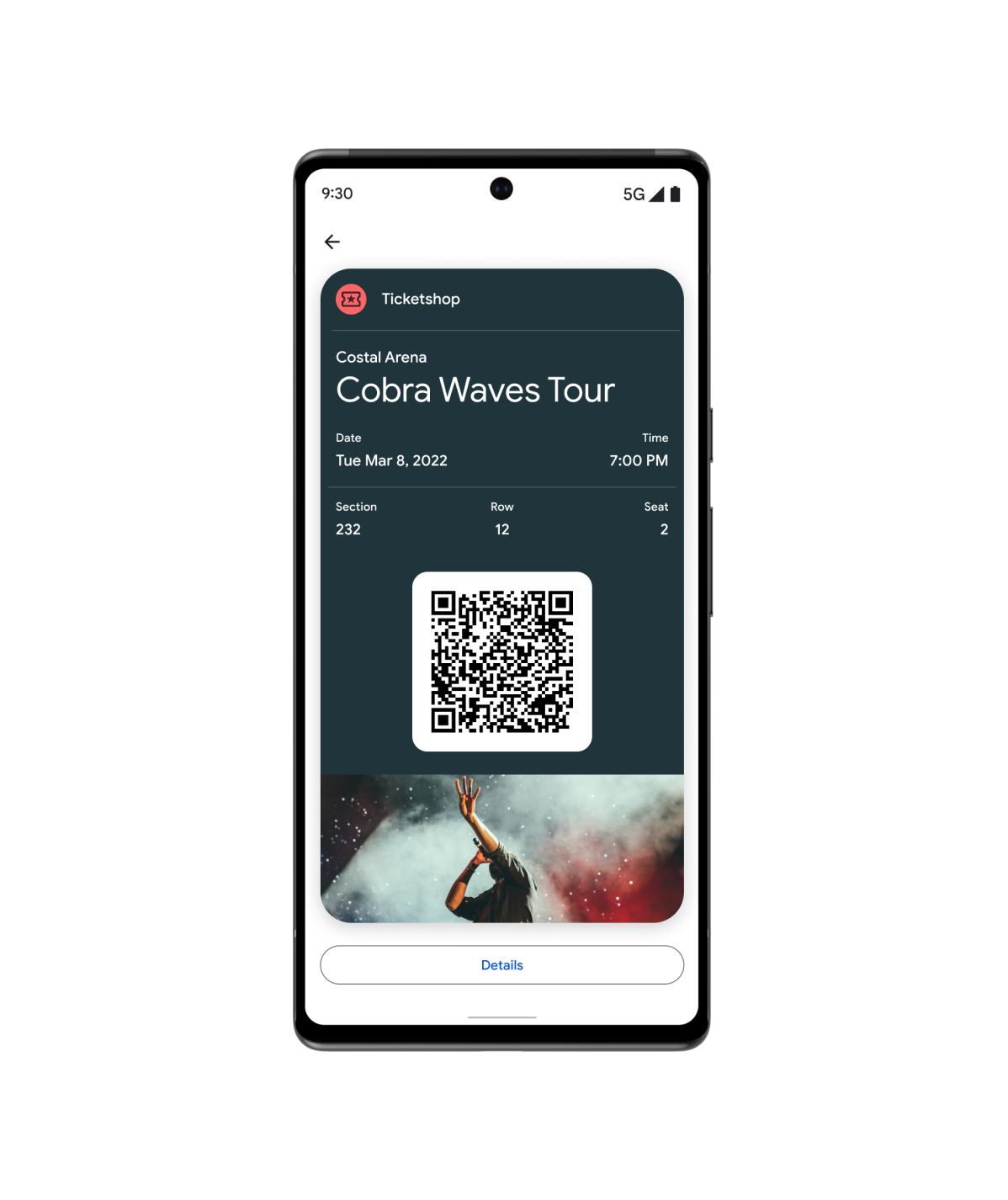
Acesso
A Carteira do Google é simples, segura e conveniente. Seus usuários podem adicionar tudo, de chaves digitais do carro a cartões de ID do campus, à Carteira do Google.

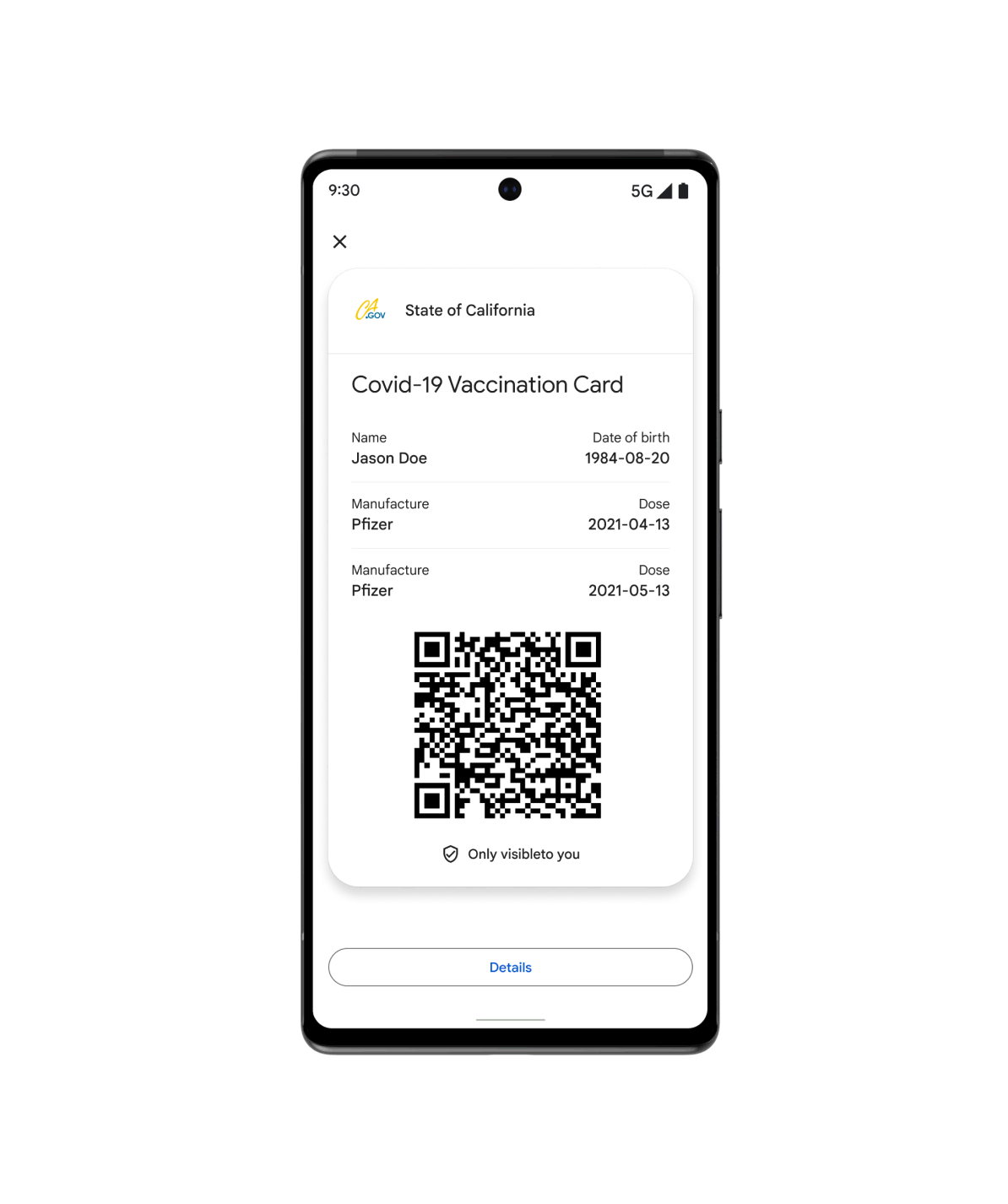
Saúde
Ofereça aos seus pacientes acesso rápido e seguro a dados de saúde protegidos com a Carteira do Google. Os usuários podem adicionar tudo, desde cartões de vacinação até registros de teste, ao dispositivo e à tela inicial do Android.

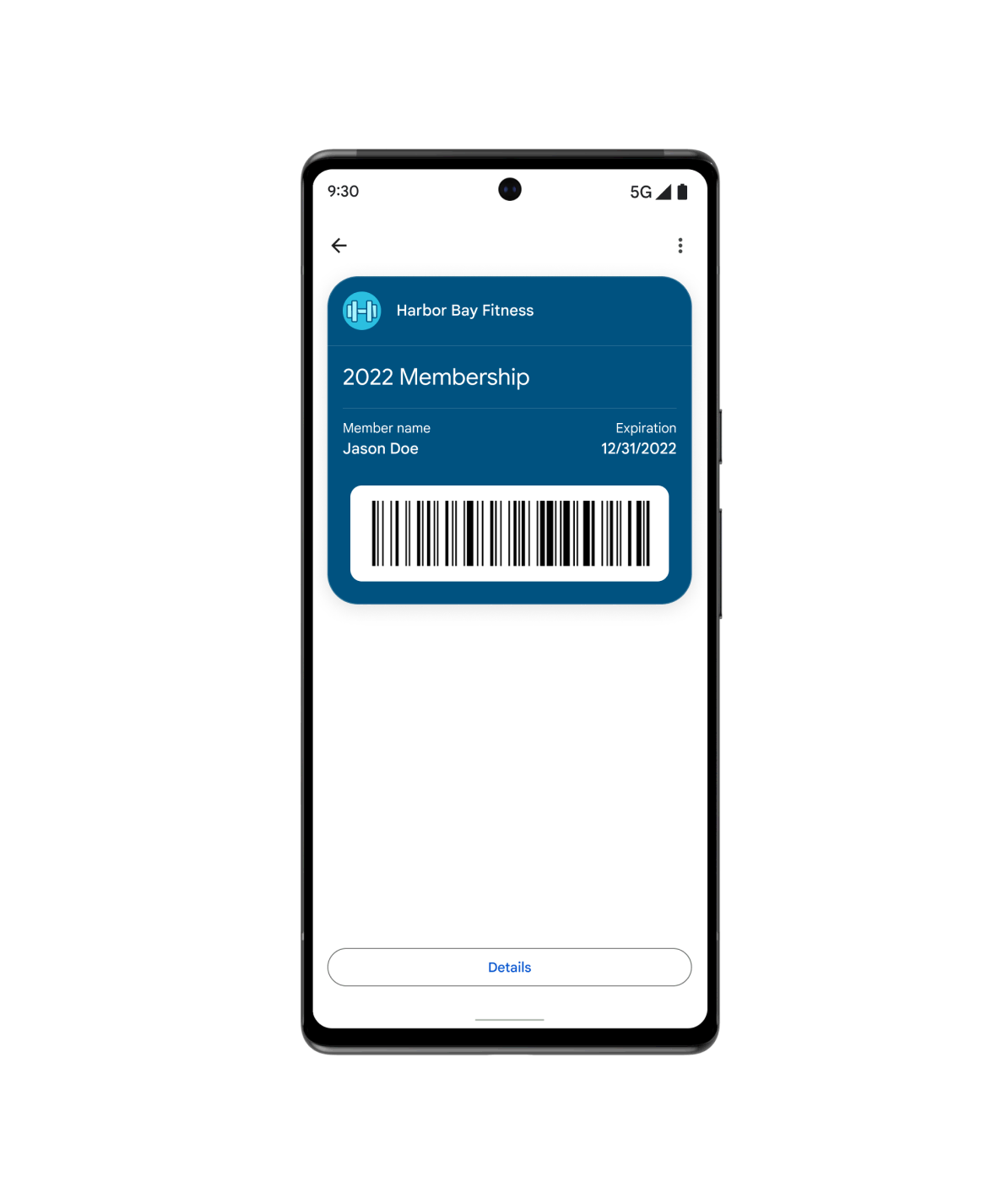
E mais...
Use o cartão genérico quando seu caso de uso não se encaixar em nenhum dos outros tipos predefinidos. É possível personalizar cartões genéricos para atender às necessidades dos seus clientes, como inscrições em academias, cartões de biblioteca, cartões de seguro e cartões de estacionamento.
Recursos em destaque
Veja os mais recentes exemplos e ferramentas para desenvolvedores criarem objetos de carteira.
Demonstração visual de cartões
Faça ajustes rápidos no design do seu cartão de fidelidade na Carteira do Google e receba o snippet de código na sua linguagem preferida.
Exemplos de código
Procure e clone exemplos de integrações para cada indústria e linguagem de programação (Java, C#, Python, PHP, JavaScript)
Codelabs
Conheça os codelabs autoguiados e tenha uma experiência inicial com as APIs Google Wallet.
Notícias sobre produtos
Fique por dentro das novidades dos desenvolvedores da Carteira do Google.
Testar os novos exemplos de código da API Google Wallet
O repositório de exemplos de código da API Google Wallet mostra como criar classes e objetos, adicionar links da Carteira do Google e gerenciar contas de emissor. Cada linguagem suportada inclui comentários detalhados da documentação suportada pelos ambientes de desenvolvimento integrado mais conhecidos.
Integração mais simples com a Carteira do Google para desenvolvedores Android
Saiba mais sobre os benefícios do uso do novo SDK da Carteira do Google para Android a fim de digitalizar objetos de carteira no Android e explore os recursos do desenvolvedor para ajudar na integração.
Apresentação da API Google Wallet
A API Google Wallet facilita a criação de cartões e cartões digitais que podem ser adicionados à Carteira do Google. Os novos recursos da API dão a você maior flexibilidade para personalizar seus objetos, agrupar objetos relacionados e muito mais.
Console do Google Pay e da Carteira
Permita compras rápidas e simples, cartões e muito mais no seu app ou site Android.