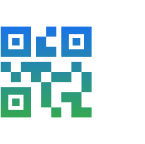
Offri agli utenti un accesso rapido e sicuro ai dati indispensabili di tutti i giorni
Con Google Wallet, i tuoi clienti possono effettuare pagamenti contactless ovunque sia accettato Google Pay, fare acquisti con carte fedeltà, imbarcarsi su un volo e molto altro ancora, direttamente dal loro smartphone Android.
Ti presentiamo Google Wallet e le funzionalità dell'API per sviluppatori
Google sta creando un portafoglio digitale sicuro e privato per gli utenti di Android e Chrome. Scopri di più sui cambiamenti in atto.
Digitalizza qualsiasi oggetto Wallet con l'API Google Wallet
Segui un workshop dettagliato su come digitalizzare qualsiasi oggetto Wallet utilizzando l'API Google Wallet.
Casi d'uso
Abbiamo personalizzato le nostre guide per gli sviluppatori in base alle tue esigenze specifiche. Scegli il tuo caso d'uso per iniziare.

Retail
Consenti ai tuoi clienti di aggiungere facilmente carte fedeltà, offerte e carte regalo o effettuare pagamenti in negozio utilizzando il proprio dispositivo mobile. Esegui l'integrazione con Google Wallet e interagisci con gli utenti tramite notifiche basate sulla posizione, aggiornamenti in tempo reale e altro ancora.

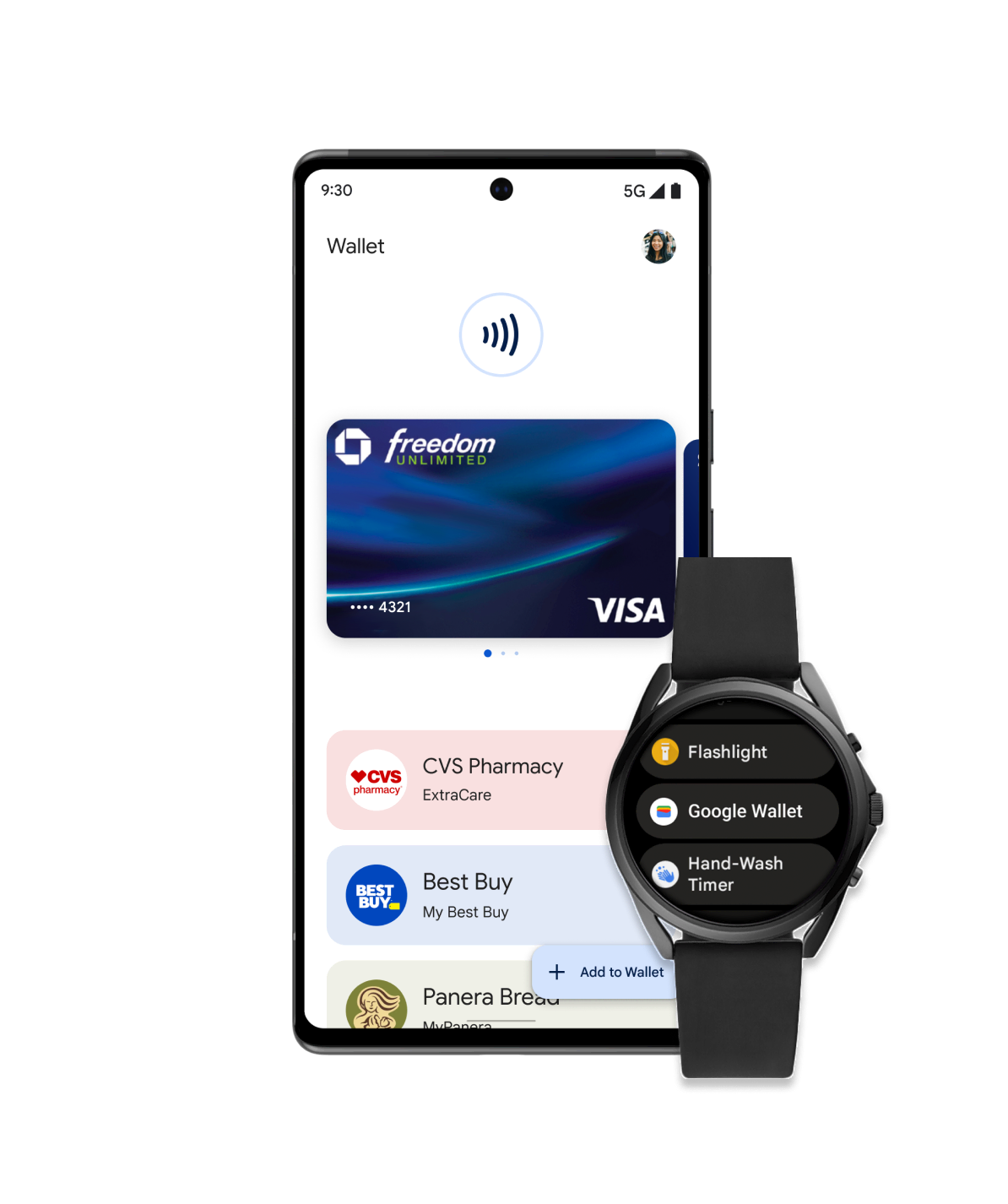
Biglietti
I tuoi utenti possono aggiungere biglietti e tessere per film, voli e altro ancora, direttamente in Google Wallet.

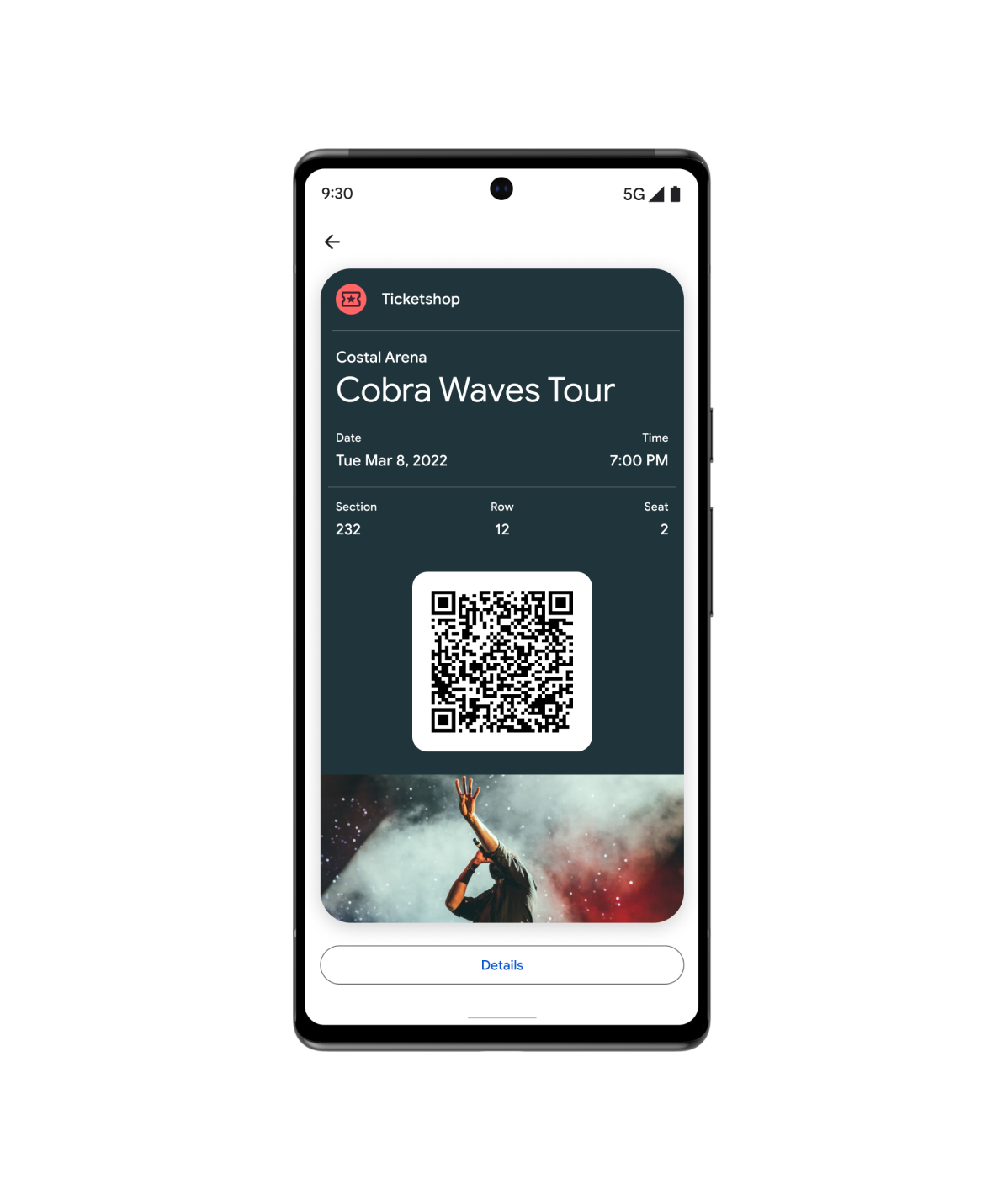
Accesso
Google Wallet è semplice, sicuro e pratico. Dalle chiavi digitali dell'auto alle carte d'identità del campus, gli utenti possono aggiungerle tutte su Google Wallet.

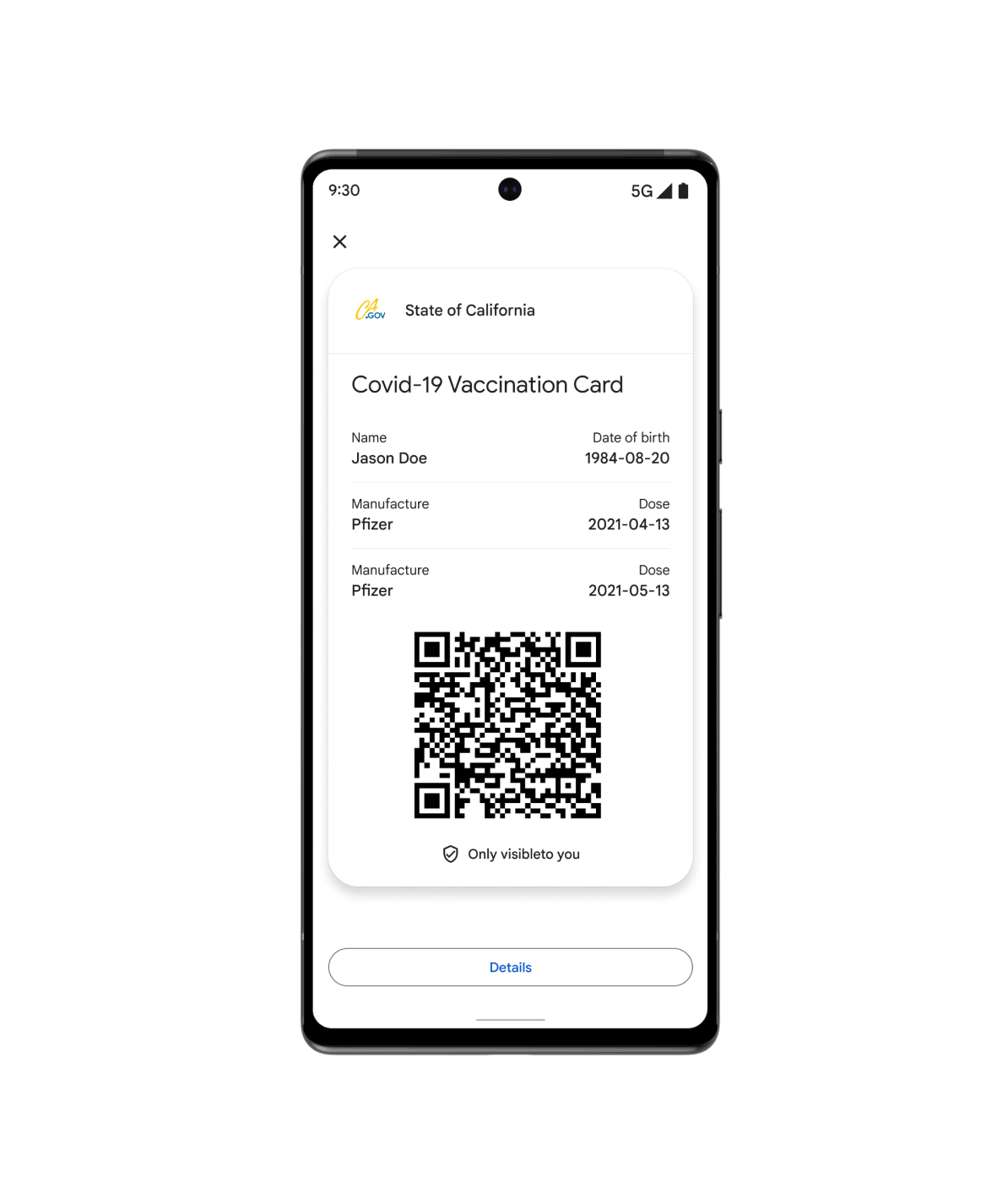
Integrità
Offri ai tuoi pazienti un accesso rapido e sicuro alla loro salute protetta con Google Wallet. Dai certificati vaccinali ai referti dei test, gli utenti possono aggiungere qualsiasi elemento al proprio dispositivo e alla schermata Home di Android.

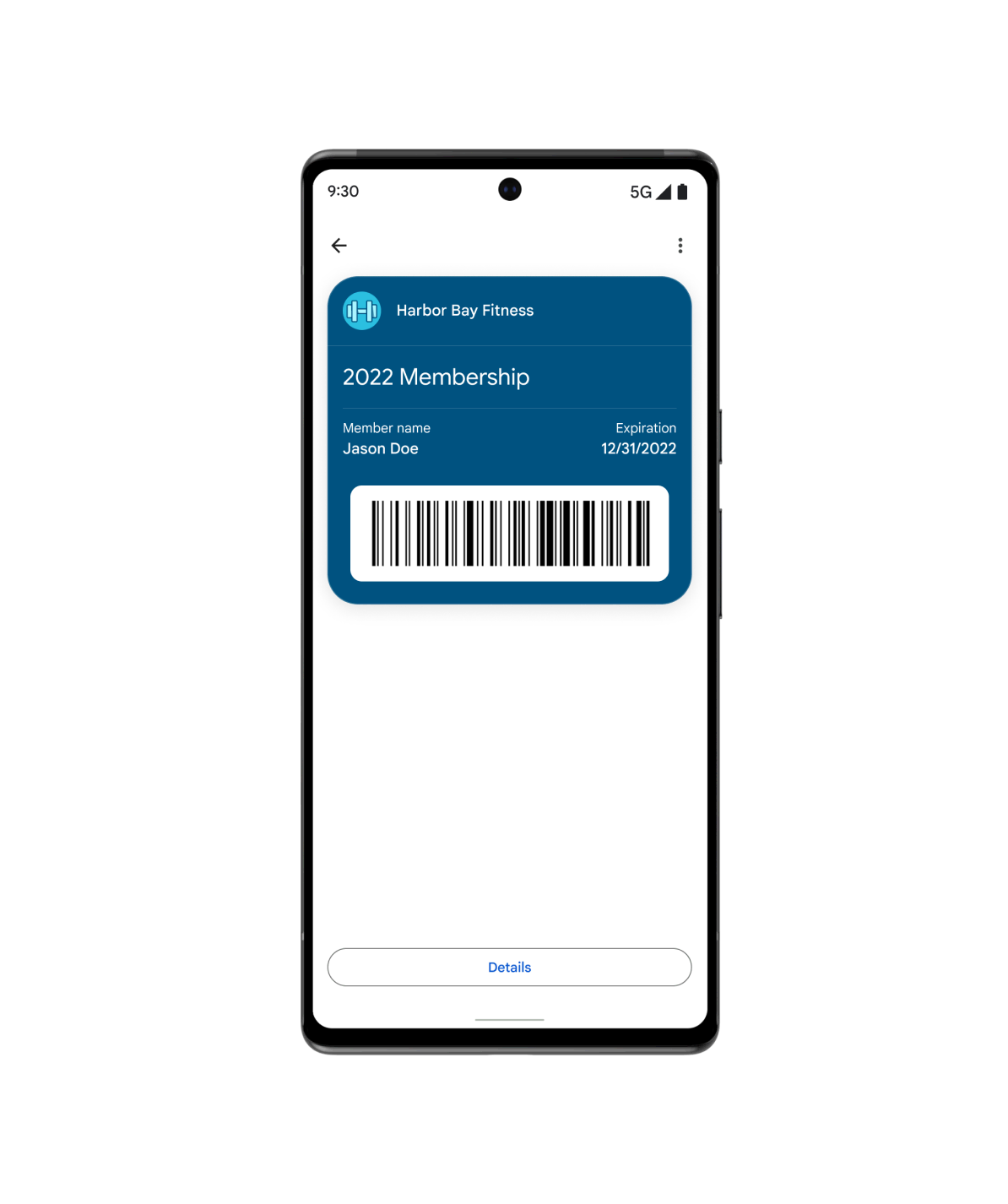
E altre ancora...
Utilizza il pass generico quando il tuo caso d'uso non rientra in nessuno degli altri tipi predefiniti. Da abbonamenti in palestra a tessere della biblioteca, tessere assicurative o tessere per il parcheggio, puoi personalizzare i pass generici in base alle esigenze dei tuoi clienti.
Risorse in primo piano
Trova gli esempi e gli strumenti per sviluppatori più recenti per aiutarti a creare oggetti Wallet.
Demo visiva dei pass
Modifica rapidamente il design della tua carta fedeltà in Google Wallet e ottieni lo snippet di codice nella lingua che preferisci.
Esempi di codice
Sfoglia e clona le integrazioni di esempio per ogni verticale e linguaggio di programmazione (Java, C#, Python, PHP, JavaScript)
codelab
Esplora i codelab autoguidati e fai un'esperienza diretta con le API Google Wallet.
Novità sul prodotto
Resta al passo con le novità degli sviluppatori di Google Wallet.
Aumenta l'adozione multipiattaforma con il convertitore di pass
Pass Converter ti consente di prendere i pass esistenti per un'applicazione di portafoglio, convertirli e renderli disponibili nella tua applicazione mobile o web per un'altra piattaforma di portafoglio.
Prova i nuovi esempi di codice dell'API Google Wallet
Il repository di esempi di codice dell'API Google Wallet mostra come creare classi, oggetti, aggiungere link a Google Wallet e gestire gli account emittente. Ogni linguaggio supportato include commenti dettagliati sulla documentazione compatibili con gli IDE più diffusi.
Integrazione più semplice con Google Wallet per gli sviluppatori Android
Scopri i vantaggi dell'utilizzo del nuovo SDK di Google Wallet per Android per digitalizzare gli oggetti Wallet su Android ed esplora le risorse per gli sviluppatori che ti aiutano a eseguire l'integrazione.
Console Google Pay e Wallet
Consenti pagamenti semplici e veloci, pass e altro nella tua app o sul tuo sito web per Android.