Предоставьте пользователям быстрый и безопасный доступ к повседневным предметам первой необходимости
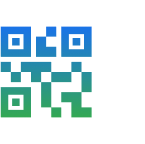
С помощью Google Кошелька ваши клиенты смогут расплачиваться везде, где принимается Google Pay, делать покупки с помощью карт лояльности, садиться на самолет и многое другое — и все это с помощью только своего телефона Android.
Представляем функции Google Кошелька и API разработчика
Google создает безопасный частный цифровой кошелек для пользователей Android и Chrome. Узнайте больше о том, что меняется.
Оцифруйте любой объект кошелька с помощью Google Wallet API
Следуйте пошаговому семинару о том, как оцифровать любой объект кошелька с помощью API Google Wallet.
Случаи использования
Мы адаптировали наши руководства для разработчиков в соответствии с вашими конкретными потребностями. Выберите вариант использования, чтобы начать.

Розничная торговля
Сделайте так, чтобы ваши клиенты могли легко добавлять карты лояльности, специальные предложения, подарочные карты или совершать платежи в магазинах с помощью своего мобильного устройства. Интегрируйтесь с Google Кошельком и взаимодействуйте с пользователями с помощью уведомлений на основе местоположения, обновлений в реальном времени и многого другого.

Билеты
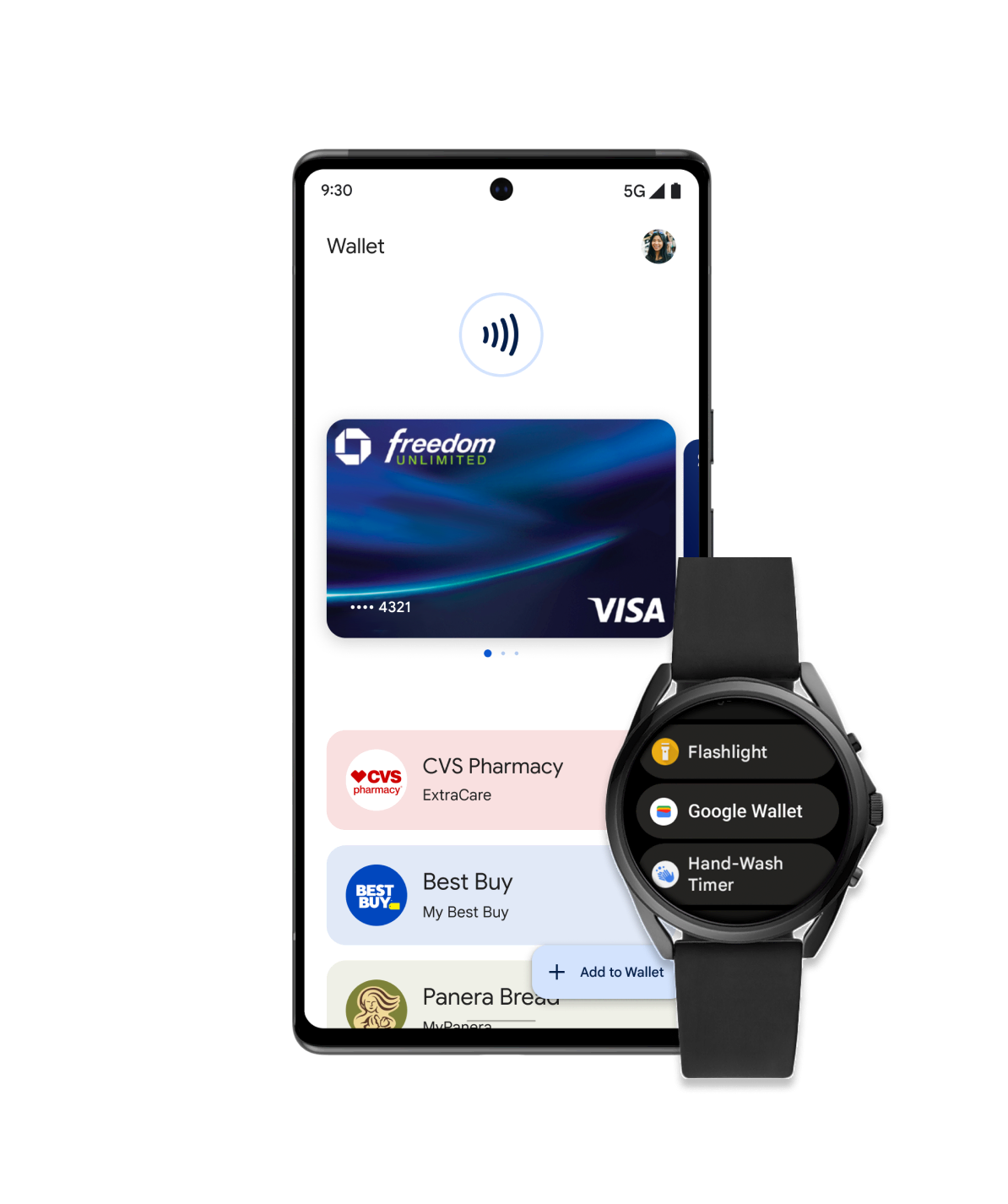
Ваши пользователи могут добавлять билеты и пропуска на фильмы, авиабилеты и многое другое прямо в Google Кошельке.

Доступ
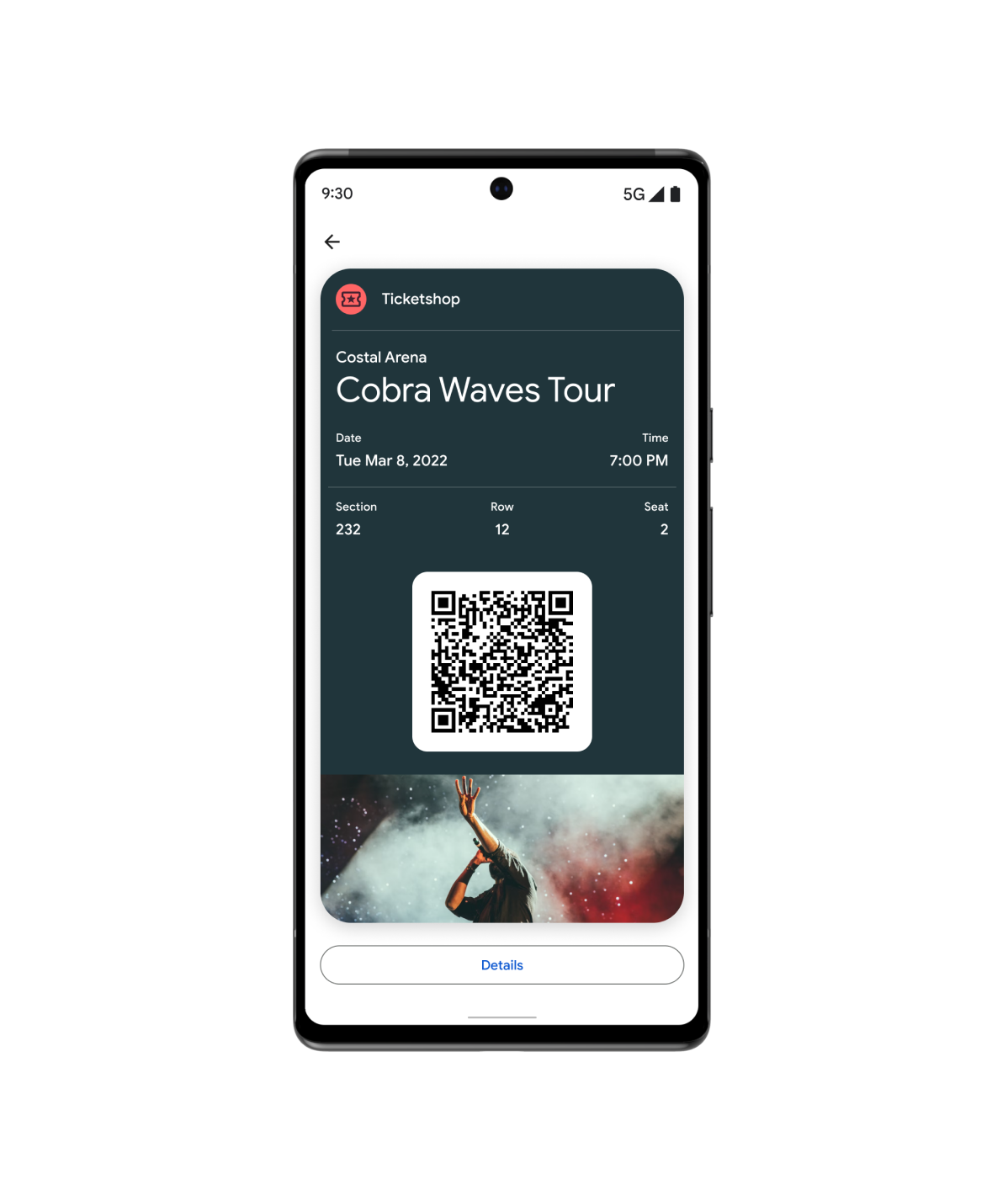
Google Кошелек — это просто, безопасно и удобно. От цифровых ключей от машины до удостоверений личности кампуса — все это ваши пользователи могут добавить в свой Google Кошелек.

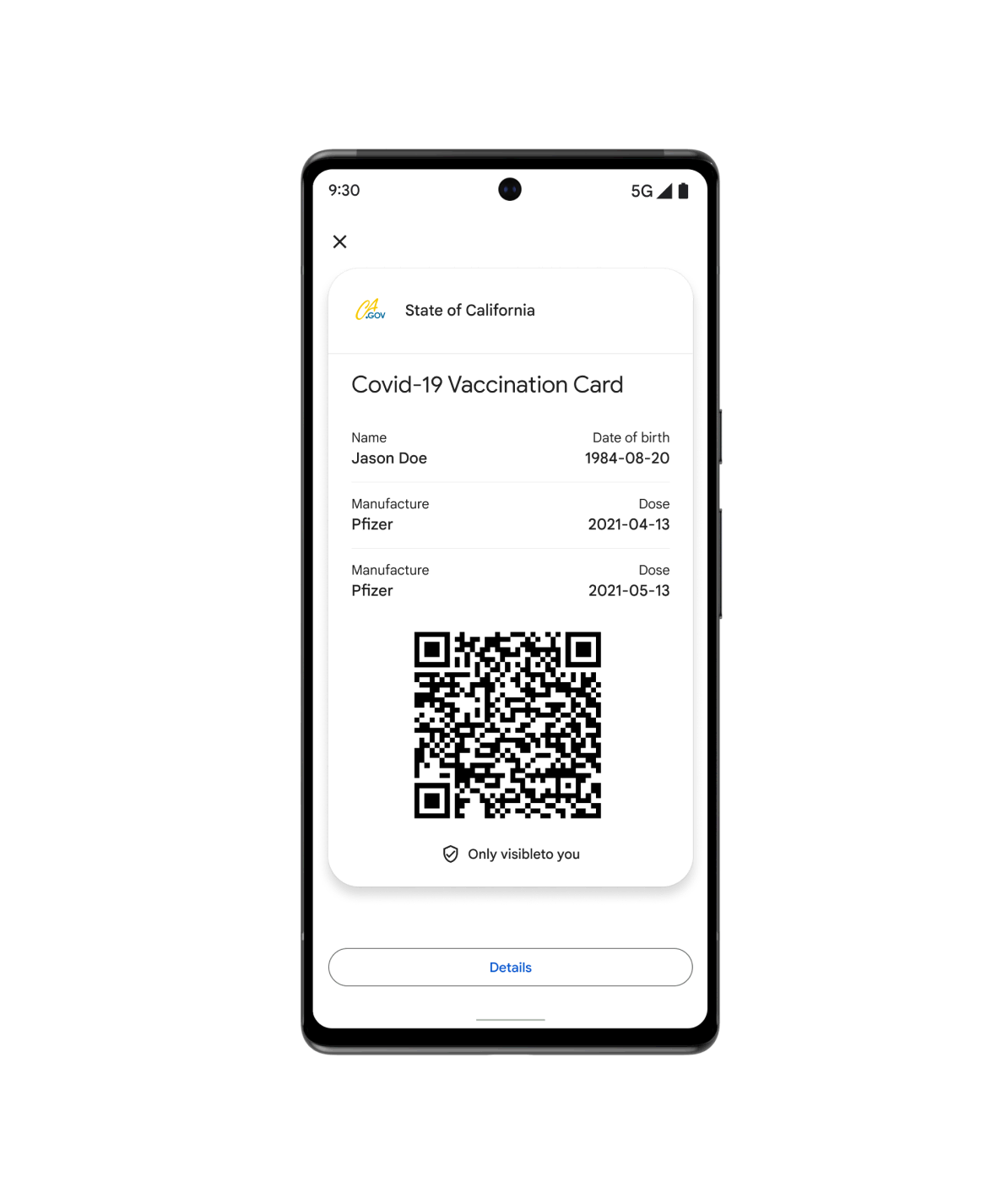
Здоровье
Предложите своим пациентам быстрый и безопасный доступ к их защищенному здоровью с помощью Google Кошелька. От карточек вакцинации до протоколов испытаний — пользователи могут добавлять все на свое устройство и на главный экран Android.

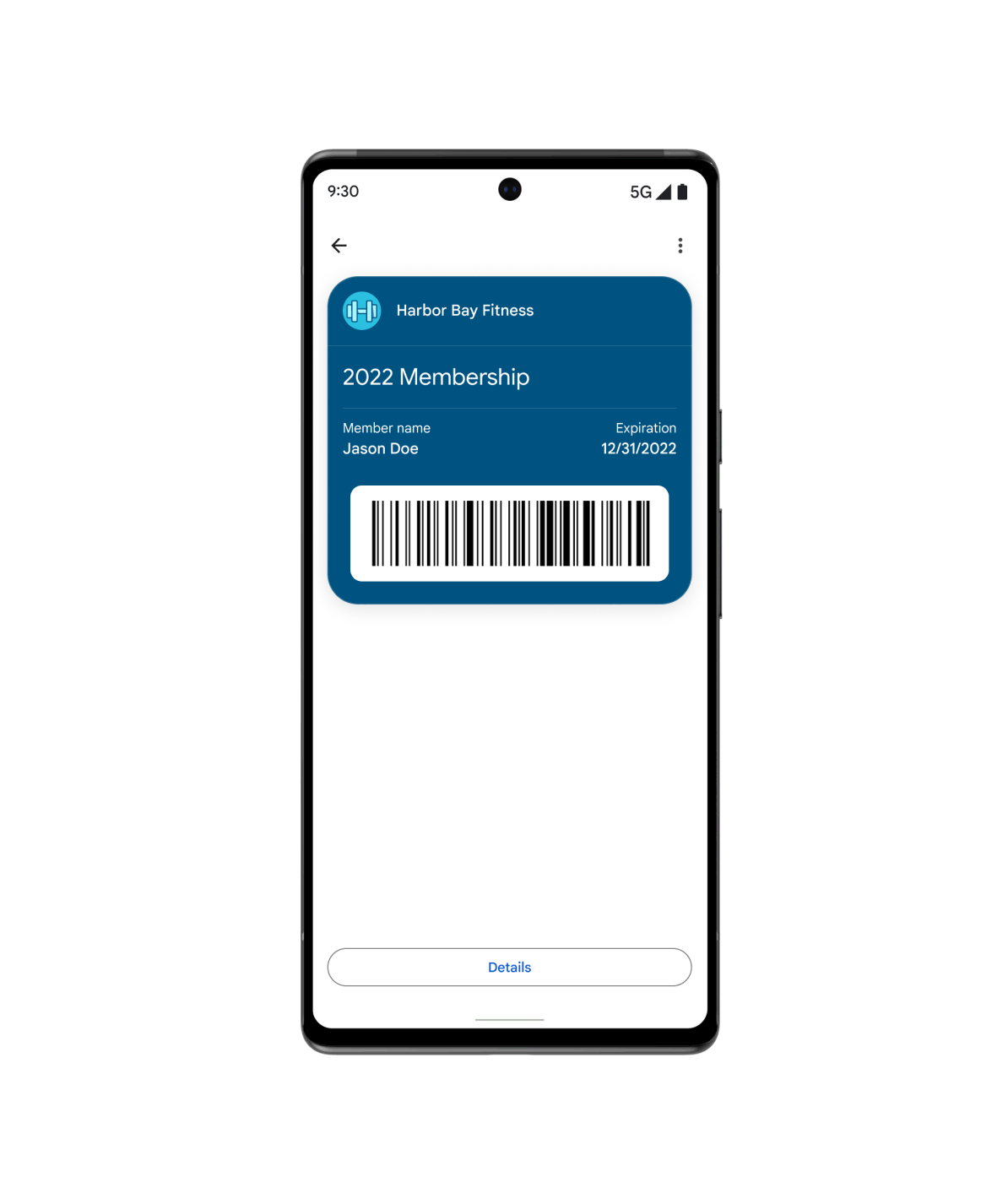
И более…
Используйте общий проход, если ваш вариант использования не соответствует ни одному из других предопределенных типов. От абонементов в тренажерный зал до читательских карточек, страховых карточек и пропусков на парковку — вы можете настроить типовые пропуска в соответствии с потребностями своих клиентов.
Рекомендуемые ресурсы
Найдите новейшие инструменты разработчика и образцы, которые помогут вам создавать объекты кошелька.
Проходит визуальную демонстрацию
Внесите быстрые изменения в дизайн своей карты постоянного клиента в Google Кошельке и получите фрагмент кода на предпочитаемом вами языке.
Примеры кода
Просмотрите и клонируйте примеры интеграций для каждой отрасли и языка программирования (Java, C#, Python, PHP, JavaScript).
Кодлабы
Изучите самостоятельные лаборатории кода и получите непосредственный опыт работы с API Google Кошелька.
Новости о продуктах
Будьте в курсе новостей от разработчиков Google Кошелька.
Повысьте эффективность межплатформенного внедрения с помощью Pass Converter
Конвертер пропусков позволяет вам взять существующие пропуска для одного приложения кошелька, преобразовать их и сделать доступными в вашем мобильном или веб-приложении для другой платформы кошелька.
Попробуйте новые примеры кода API Google Кошелька
В репозитории примеров кода API Google Кошелька показано, как создавать классы, объекты, ссылки «Добавить в Google Кошелек» и управлять учетными записями эмитентов. Каждый поддерживаемый язык включает подробные комментарии к документации, совместимые с большинством популярных IDE.
Упрощенная интеграция Google Кошелька для разработчиков Android.
Узнайте о преимуществах использования нового Google Wallet Android SDK для оцифровки объектов кошелька на Android и изучите ресурсы для разработчиков, которые помогут вам в интеграции.
Консоль Google Pay и Кошелька
Включите быструю и простую оплату, пропуски и многое другое в своем приложении для Android или на веб-сайте.