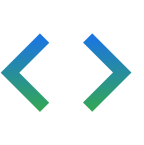
讓使用者以安全快速的方式存取常用功能
有了 Google 錢包,顧客可以在接受 Google Pay 的所有地方進行感應支付、使用會員卡消費、登機等。只要有 Android 手機,就能輕鬆完成付款。
Google 錢包和開發人員 API 功能簡介
Google 正在為 Android 和 Chrome 使用者打造安全的私人數位錢包。進一步瞭解異動內容。
使用 Google Wallet API 將錢包物件數位化
按照逐步工作坊的逐步教學,瞭解如何使用 Google Wallet API 將任何錢包物件數位化。
用途
Google 根據您的特定需求自訂了開發人員指南。選擇用途即可開始使用。

零售
讓顧客透過行動裝置輕鬆新增會員卡、優惠和禮物卡,或在實體商店中付款。與 Google 錢包整合,並透過地區性通知、即時更新等功能與使用者互動。

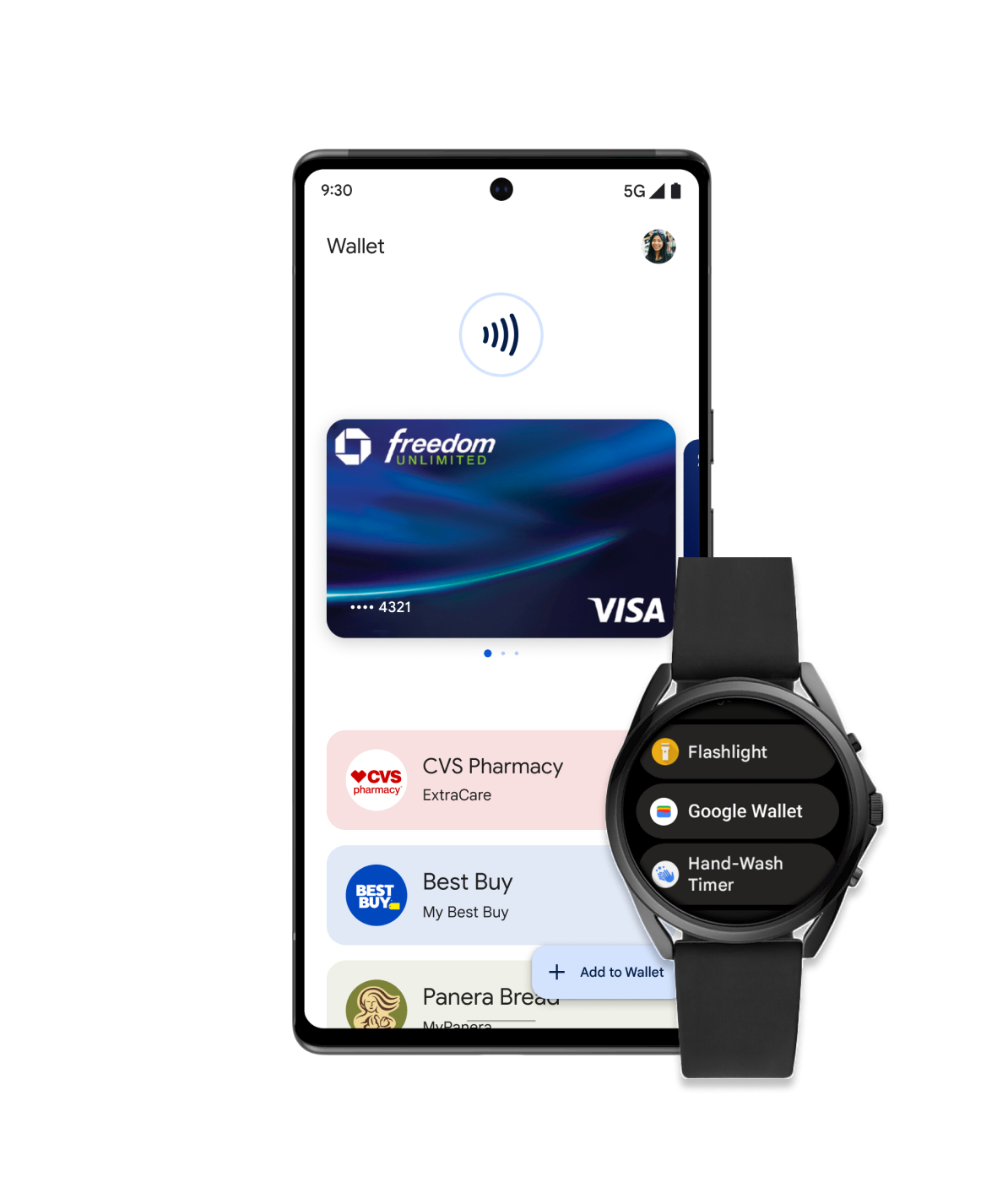
入場券
使用者可以直接在 Google 錢包中新增電影、航班等項目的票券和票證。

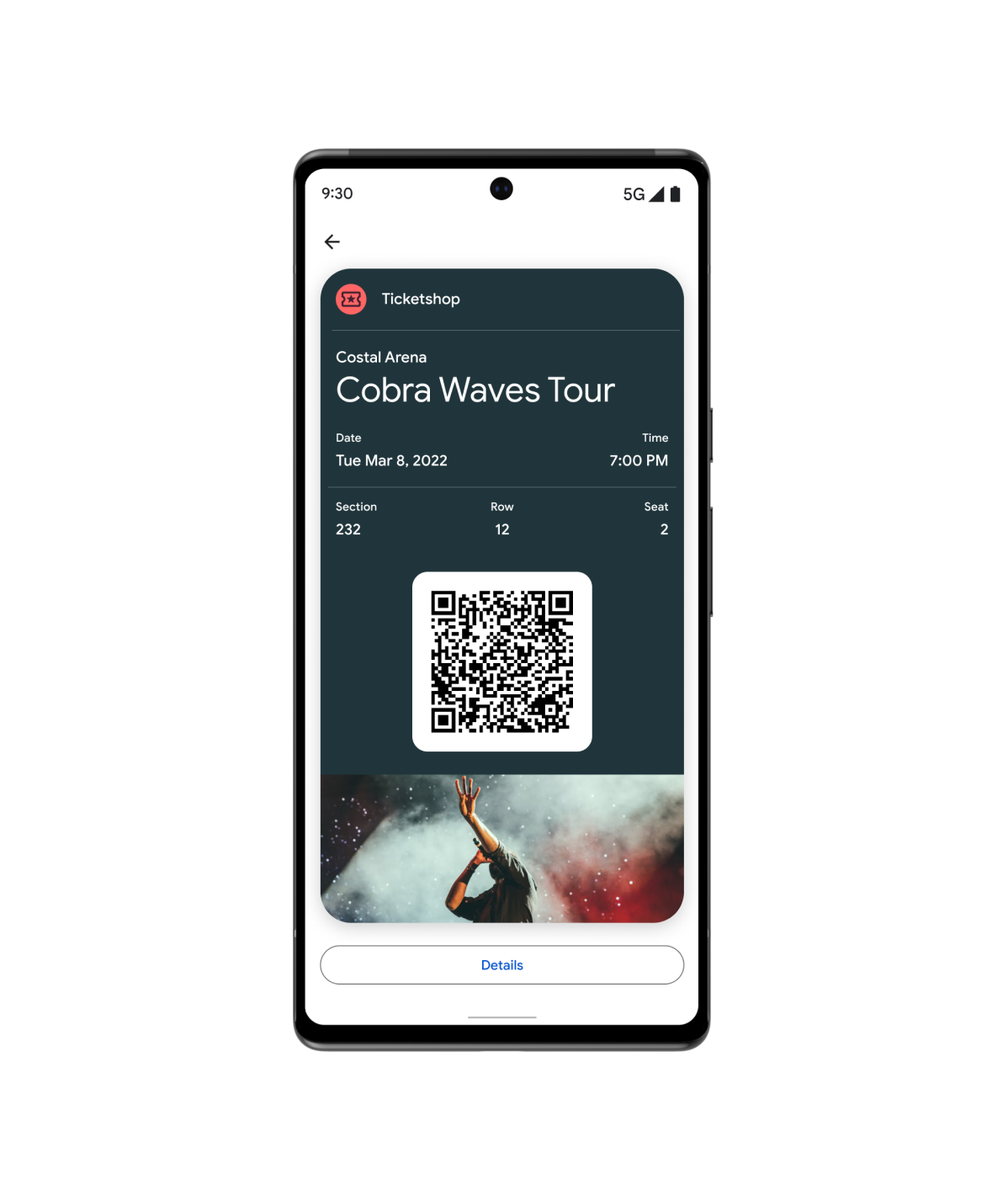
存取權
Google 錢包不僅簡單、安全又便利。無論是數位車鑰,還是校園證,使用者都能在 Google 錢包中新增所有卡片。

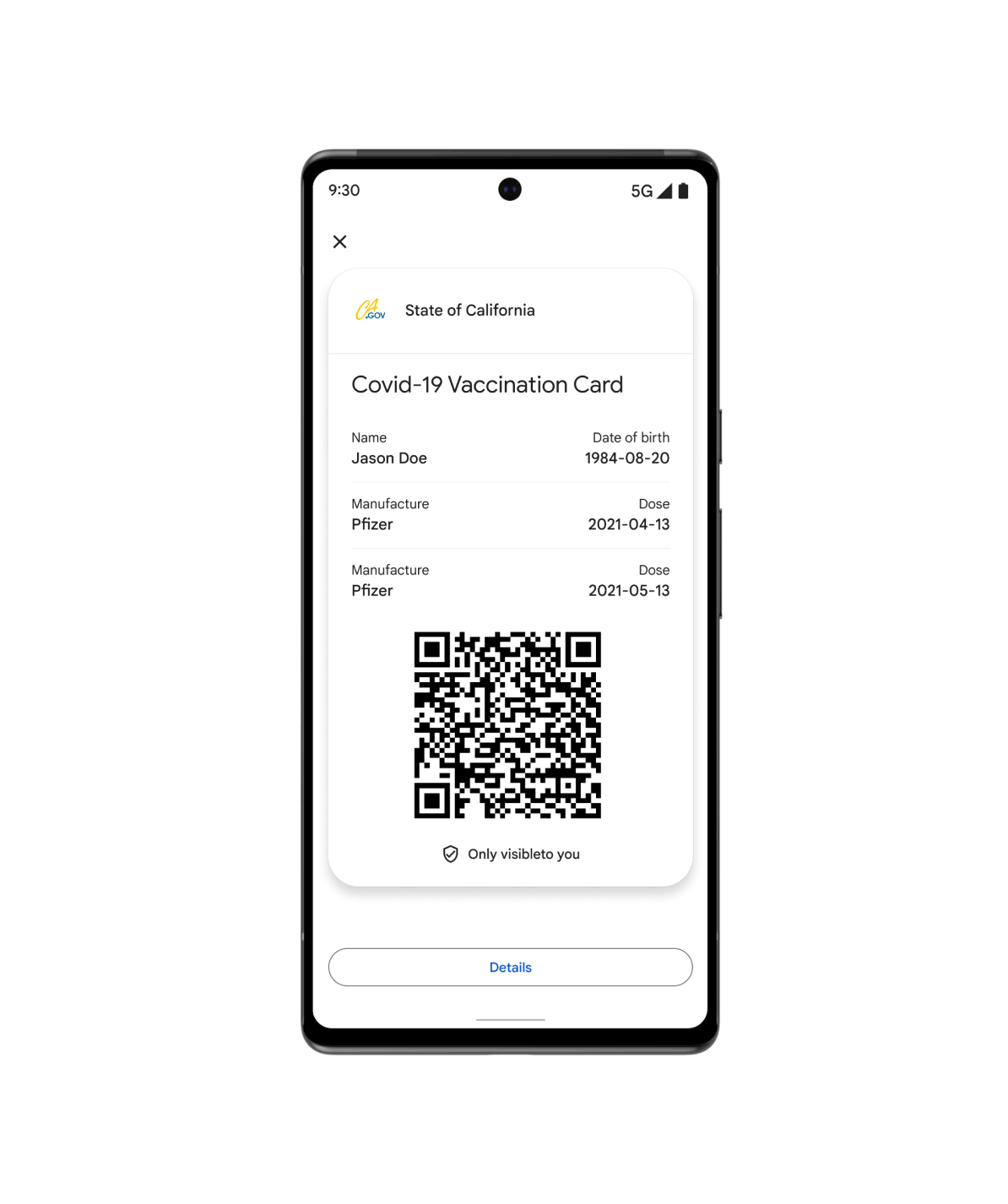
健康狀態
透過 Google 錢包,讓病患快速安全地存取受保護的健康狀況。從疫苗接種卡到檢測記錄,使用者可將所有內容新增至裝置,並新增至 Android 主畫面。

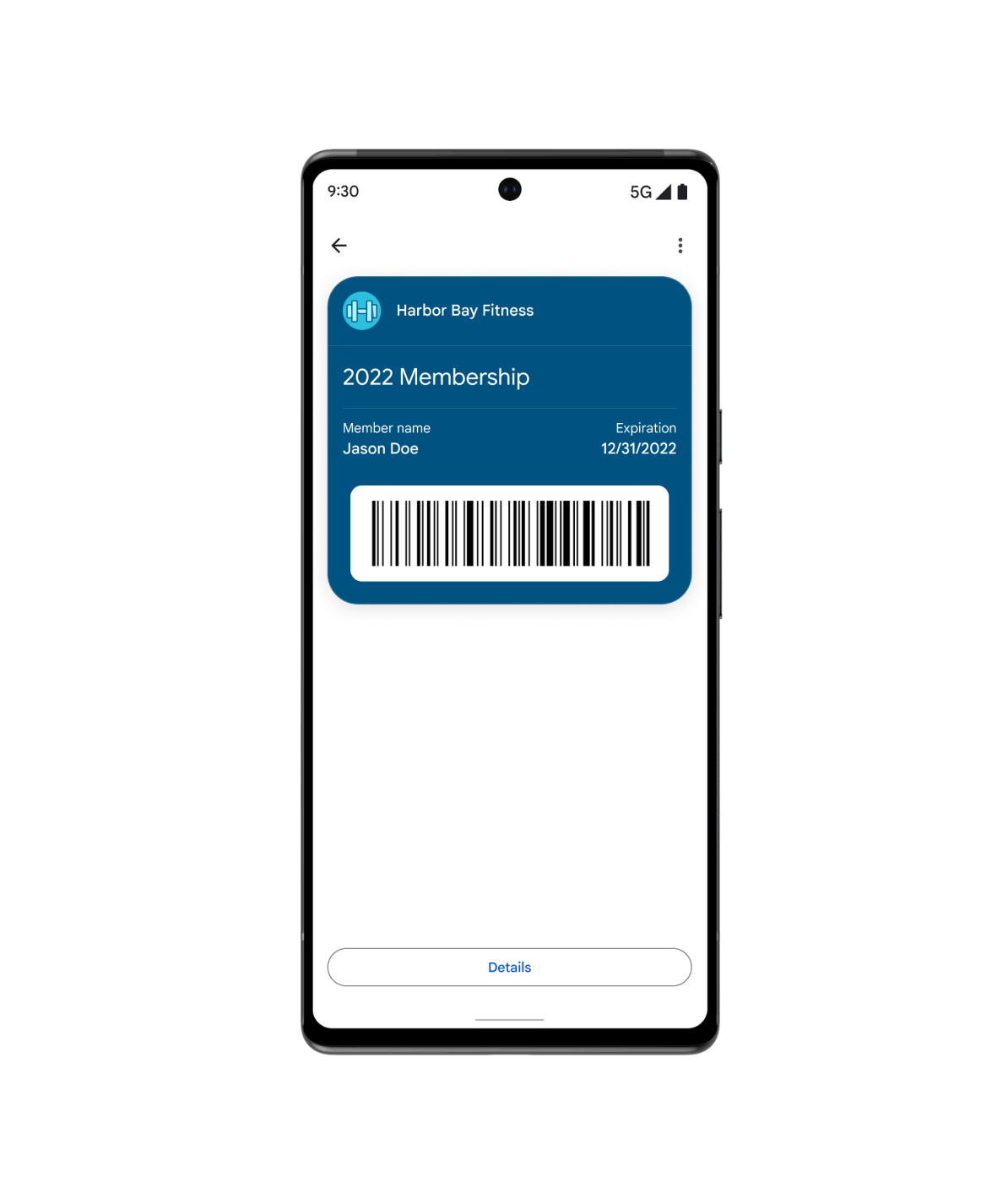
以及更多應用程式...
如果您的用途不屬於任何其他預先定義類型,請使用「一般」傳遞。無論是健身房會員卡、借書證、保險卡或停車證,都能根據客戶的需求自訂一般票證。
精選資源
尋找最新的開發人員工具和範例,以便建構錢包物件。
票證視覺化示範
快速調整會員卡在 Google 錢包中的設計,取得偏好語言的程式碼片段。
程式碼範例
瀏覽並複製各種產業語言與程式設計語言 (Java、C#、Python、PHP、JavaScript) 的整合範例
程式碼研究室
探索自助式程式碼研究室,並取得 Google Wallet API 的第一手體驗。
產品新訊
隨時掌握 Google 錢包開發人員的最新動態。
運用票證轉換器來提高跨平台採用率
使用「票證轉換工具」時,您可以將某個錢包應用程式現有的票證進行轉換並進行轉換,以便在其他錢包平台的行動或網頁應用程式中使用這些票證。
試用新的 Google Wallet API 程式碼範例
Google Wallet API 程式碼範例存放區說明如何建立類別、物件、「新增至 Google 錢包」連結,以及管理核發機構帳戶。每種支援的語言都包含與熱門 IDE 相容的詳細說明文件註解。
為 Android 開發人員簡化 Google 錢包整合作業
瞭解使用全新的 Google 錢包 Android SDK 將 Android 上的錢包物件數位化,並探索可協助您整合的開發人員資源。
Google Pay 和錢包主控台
在 Android 應用程式或網站上啟用便捷的結帳、票證和其他功能。