下列規範將說明如何在網站中加入 Google Pay 品牌。
Google Pay 付款按鈕
Google Pay 付款按鈕只能用來呼叫 Google Pay API,這個 API 會呼叫可讓使用者選取付款方式的付款畫面。
素材資源
createButton() 這個 JavaScript 方法可以為 HTML <button> 元素動態插入 CSS 規則和 Google CDN 中的 SVG 檔案。
網站中顯示的所有 Google Pay 付款按鈕都必須符合我們的品牌規範,包括但不限於下列規定:
- 按鈕大小必須與其他類似的按鈕或頁面元素相符。您可以使用
createButtonAPI 的buttonSizeMode選項調整按鈕大小。 - 按鈕顏色必須與周圍區塊的背景顏色形成對比。
- 按鈕四周的空白空間大小不得低於下限。
如果這項便利方法或支援的語言不符合您的需求,請聯絡我們。
信用卡資訊
信用卡資訊選項會顯示卡片的發卡機構和卡號末四碼。詳情請參閱 ButtonOptions。
「透過 Google Pay 購買」
「透過 Google Pay 購買」選項會依據檢視者瀏覽器設定的支援語言,顯示經過翻譯的按鈕。詳情請參閱 ButtonOptions。
其他不同按鈕
「捐款/付款/訂閱/預訂/結帳/訂購/檢視」按鈕會自動以檢視者瀏覽器設定的支援語言顯示。詳情請參閱 ButtonOptions。
樣式
所有 Google Pay 付款按鈕皆有兩種樣式:深色和淺色。您可以前往素材資源部分查看這兩種樣式的範例。Google Pay 品牌名稱一律不翻譯。請勿以自行翻譯的文字建立按鈕。
為了形成對比,淺色背景應使用深色按鈕,深色或彩色背景應使用淺色按鈕。
您可以使用下方工具預覽每個按鈕的外觀:
周圍留空
付款按鈕周圍一律應至少留空 8 dp,且周圍留空的區域當中不得出現圖像或文字。

範例

| 如果將 Google Pay 按鈕置於其他按鈕旁,請確保 Google Pay 按鈕與其他按鈕的大小相同。 | 同時,Google Pay 按鈕的顏色必須與所在位置的背景顏色形成對比。 |

| 調整 Google Pay 按鈕的大小時,比例必須維持一致。 |
建議做法
| 正確做法 | 錯誤做法 |
|---|---|
|
|
Google Pay 標誌
如要在付款流程中顯示 Google Pay 這個選項,請一律使用這些規範中提供的 Google Pay 標誌。
素材資源
點選下方按鈕,即可下載 SVG 檔案格式的 Google Pay 標誌:
下載素材資源標誌
如要顯示「Google Pay」這個付款選項,請使用下列 Google Pay 標誌:

如果您是以圖文並列的方式顯示其他品牌,請按照同樣的方式呈現「Google Pay」。請勿變更標誌外框的色彩和粗細,也不要對標誌進行任何變更。請一律使用 Google 提供的標誌。
周圍留空
Google Pay 接受標誌的四周一律須留空,距離為大寫字母 G 高度的一半 (0.5 倍) 以上。此外,請確保顯示於畫面中的其他品牌識別標誌也都保持相同的留空距離。

大小
請配合您付款流程中顯示的其他品牌識別標誌調整高度。Google Pay 標誌不得小於其他品牌識別標誌。

建議做法
| 正確做法 | 錯誤做法 |
|---|---|
|
|
在文字中使用「Google Pay」
您可以使用文字來表示您提供 Google Pay 這個付款選項,也可以在行銷文宣中宣傳 Google Pay。
- 字首「G」與「P」大寫
- 字首「G」與「P」一律大寫,其他字母小寫。除非是必須配合網站的字體樣式,否則不要使用全部大寫的「GOOGLE PAY」。行銷文宣中一概不得使用全部大寫的「GOOGLE PAY」。
- 不得縮寫 Google Pay
- 「Google」與「Pay」字樣應完整拼寫。
- 配合網站的字體樣式
- 設定「Google Pay」字型與字體樣式時,應配合網站上的其他文字,不要模仿 Google 的字體樣式。
- 請勿翻譯 Google Pay
- 「Google Pay」應一律保持英文拼寫,請勿翻譯成其他語言。
- 「Google Pay」首次出現於行銷文宣時應加上商標符號。
- 在行銷文宣中使用「Google Pay」字樣時,請於該字樣首次出現處或最顯眼處加上商標符號 ™。在網站上顯示 Google Pay 為付款選項時,請勿使用商標符號。

| 如果畫面中未顯示其他付款選項的品牌識別標誌,請用文字呈現「Google Pay」。 | 設定「Google Pay」字型與字體樣式時,應配合網站上的其他文字。 |
Google Pay 最佳做法
透過 Google Pay 的結帳流程和付款畫面,讓消費者輕鬆迅速查看付款資訊、確認購買,進一步提升轉換率。
以下是最佳做法:
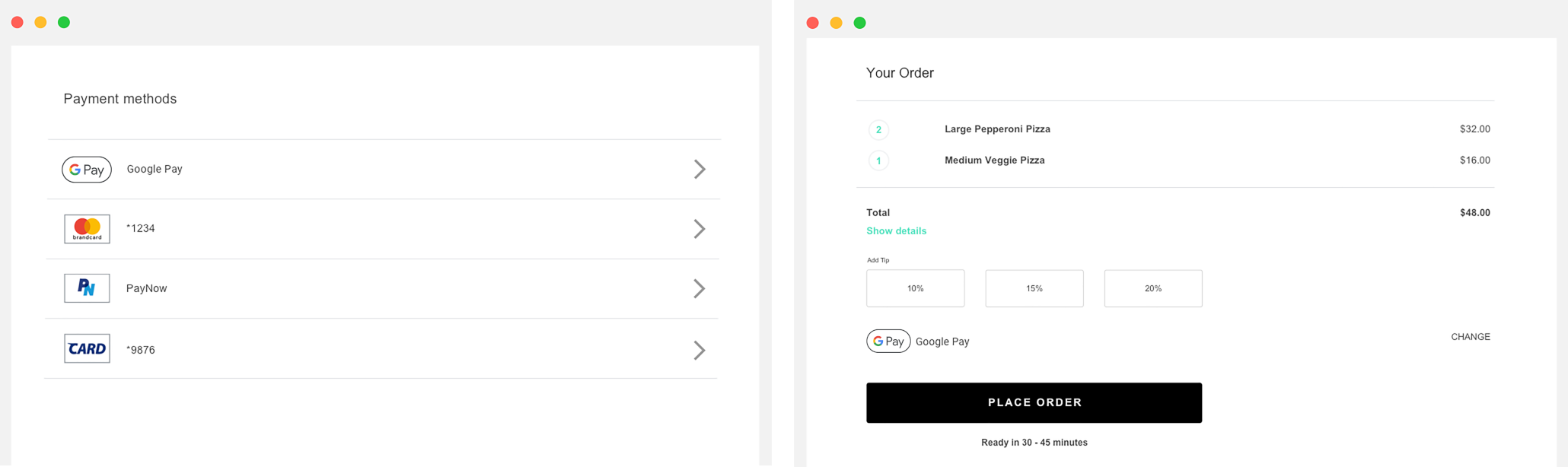
- 將 Google Pay 設為主要付款選項
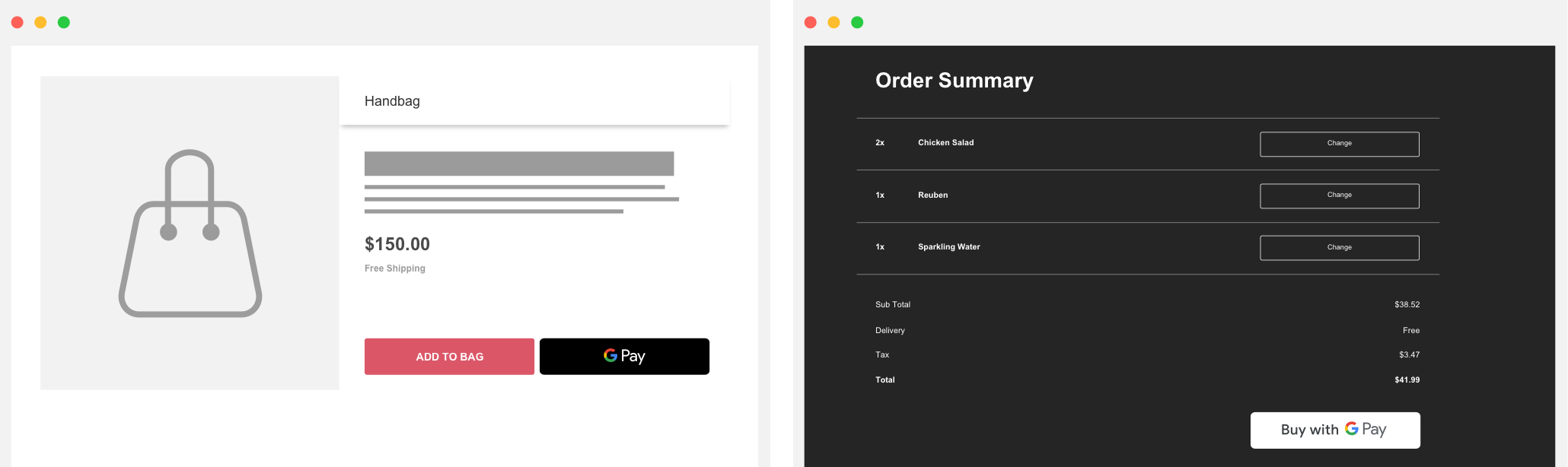
- 盡可能將 Google Pay 按鈕顯示在顯眼處。您也可以將 Google Pay 設為預設選項或唯一的付款選項。
- 讓消費者不用建立帳戶也可購買商品
- 帳戶建立作業會拉長結帳時間,可能會導致消費者放棄購物。Google Pay 可以加快訪客的結帳過程。如果您希望消費者建立帳戶的話,建議讓他們在完成交易後再建立帳戶。
- 在購物車結帳過程中使用 Google Pay 啟動付款流程
- Google Pay 按鈕一經點選,就會帶出付款畫面。在付款畫面中,消費者只能選取並確認一個付款方式與運送地址。請務必先取得您需要的所有其他資訊,再為消費者提供選取 Google Pay 按鈕的選項。 其他資訊可能包含下列項目:
- 商品的大小、顏色或數量。
- 新增禮物訊息或套用促銷代碼的選項。
- 針對個別商品選擇不同的運送速度和運送目的地。
- 如果消費者未提供所需資訊,請在顯示付款畫面之前,先透過即時回應告知消費者您需要哪些資訊。
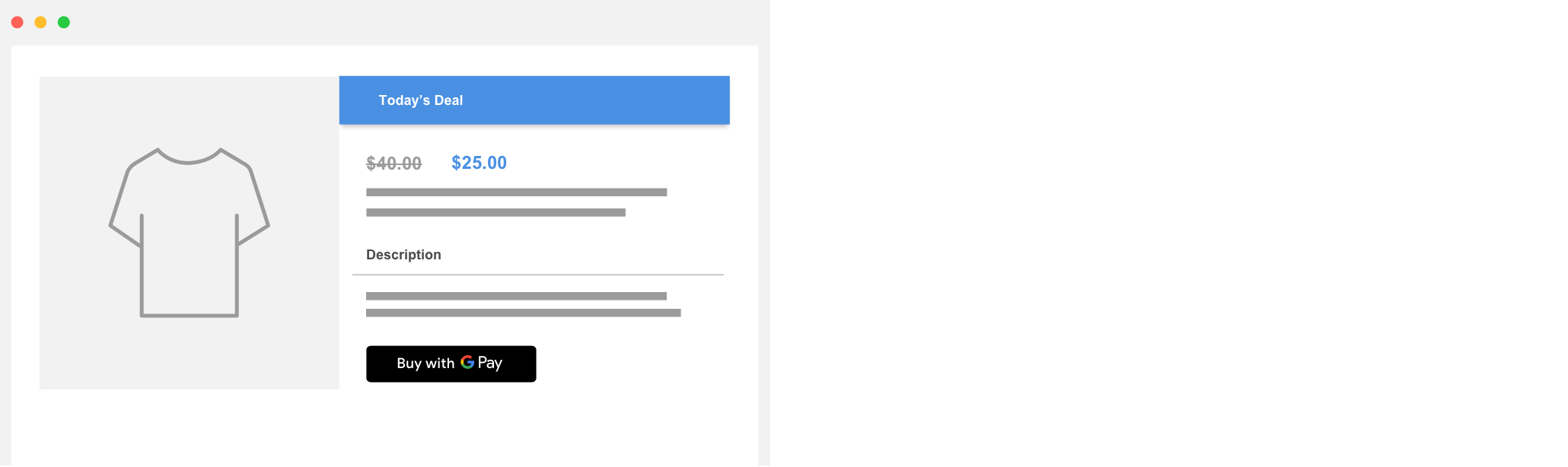
- 除了購物車結帳程序外,您也可以在產品詳細資料頁面加入 Google Pay 按鈕
- 如要加快單一商品的結帳程序,您可以在產品詳細資料頁面中為消費者提供直接購買單一商品的選項。如果消費者選取了這個選項,請務必排除購物車中的其他商品,因為付款畫面只能讓消費者確認付款與運送資訊。
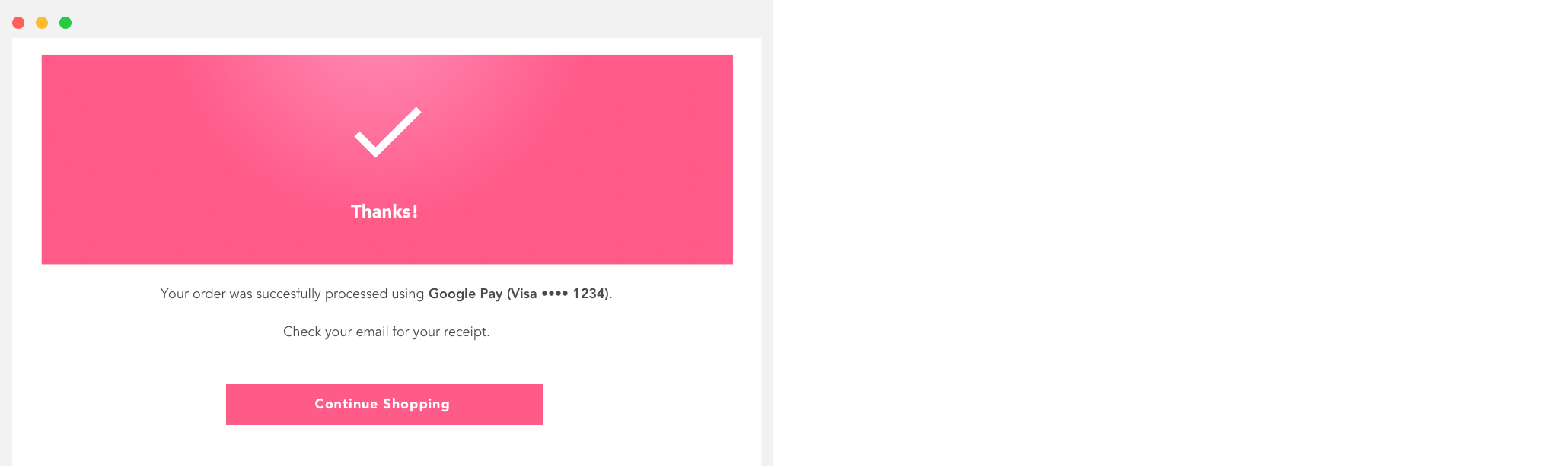
- 在確認頁面和收據中加入 Google Pay
- 在確認頁面和電子郵件收據中顯示付款資訊時,請務必向消費者說明他們是透過 Google Pay 付款,並確保 Google Pay 的顯示方式與其他付款方式一致。
- 請勿向使用者顯示完整帳號、卡片到期日或其他付款方式詳細資料。另外,請一律使用 Google Pay API 傳回的敘述性文字來指明付款方式。
- 可接受的描述性文字示例如下:
- 「發卡機構 •••• 1234,透過 Google Pay 付款」
- 「發卡機構 •••• 1234 (Google Pay)」
- 「Google Pay (機構名稱 •••• 1234)」
- 「PayPal abc...d@gmail.com,透過 Google Pay 付款」
- 「付款方式:Google Pay」
- 「透過 Google Pay 付款」

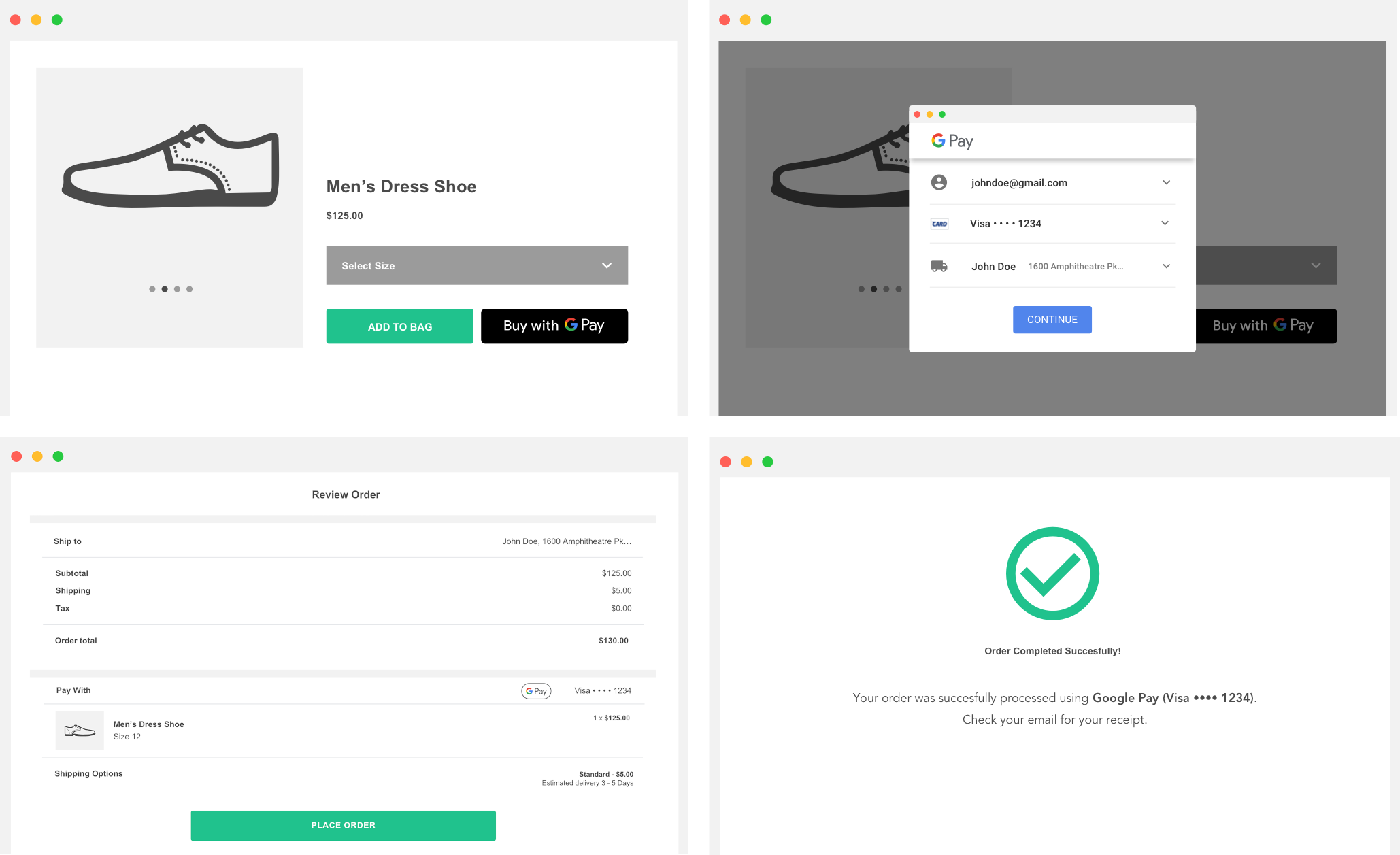
完整的實作範例
整合完成的服務圖解如下。整合項目中也包含商品選擇/購物前步驟、交易步驟、Google Pay 選取器步驟和購物後步驟。

取得核准
Google Pay API 整合完畢之後,顯示或提及 Google Pay 的各個區塊都必須獲得核准,您才能取得正式版存取權。
完成整合作業檢查清單中的所有事項,然後將您的網站整合項目提交審核。您應該會在一個工作天內收到核准通知或意見回饋。