整合 Google Pay API 時可能會因您的網站、應用程式購買流程和使用者體驗 (UX) 而發生各種情況。如要改善使用者體驗,可考慮按照下列指南操作:
- 將預設付款方式設為 Google Pay。
- 進行最佳化調整,盡量減少點擊次數。
- 將 Google Pay 顯示在建議位置。
- 從 Google Pay 收集使用者的運送資訊。
- 允許訪客使用 Google Pay 結帳。
- 僅使用 Google Pay 收集作業相關資料。
將預設付款方式設為 Google Pay
將 Google Pay 設為預設付款方式,讓使用者略過帳戶設定畫面,同時方便新使用者開始使用。如果 isReadytoPay 傳回 true,我們建議您將 Google Pay 設為預設付款方式。這項設定可以讓客戶在結帳過程中少按幾次按鈕,因為系統會自動使用客戶先前儲存的付款方式與運送資訊。
進行最佳化調整,盡量減少點擊次數
如果您將付款方式設為叫用 Google Pay 後立即收費,請按照下列指示操作:
- 確認系統會在您叫用 Google Pay 之前,向客戶顯示最終總價。
- 將
CheckoutOption設為COMPLETE_IMMEDIATE_PURCHASE,讓使用者在 Google Pay 選取器中看見「付款」按鈕,而非「繼續」按鈕。
這樣一來,使用者就能一鍵結帳,並在支付費用前確認金額正確無誤。

將 Google Pay 顯示在建議位置
您可以在下列四個位置顯示 Google Pay 選項:
如果您將 Google Pay 置於多個位置,請確認所有位置的 IsReadytoPayRequest 叫用均一致。
將 Google Pay 新增至產品頁面
將 Google Pay 新增至您的商品或產品頁面,方便消費者快速結帳。這種做法可以減少結帳步驟,並增加購買單一商品的轉換率。

在結帳頁面中新增 Google Pay
如果您的服務設有「結帳」或「購物車」按鈕,請在標準結帳選項附近新增 Google Pay。
如果選擇在這個位置顯示 Google Pay,可以為消費者帶來下列好處:
- 可輕鬆查看購物車中的所有商品
- 可查看最終總價
- 可立即結帳

將 Google Pay 安排為第一個付款選項
確保以醒目的方式顯示 Google Pay,讓使用者瞭解可以一鍵結帳。

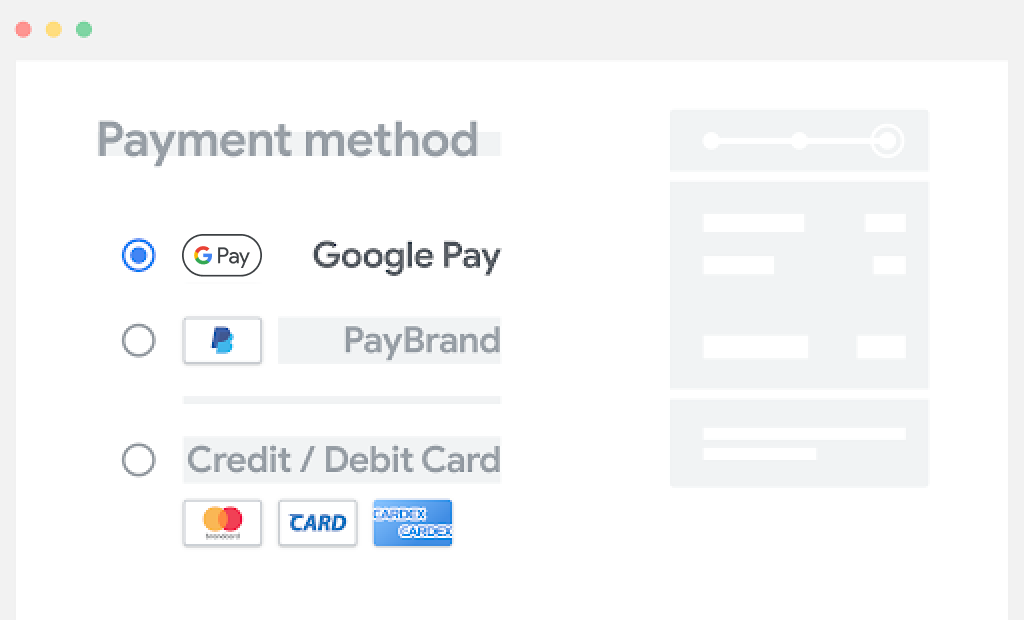
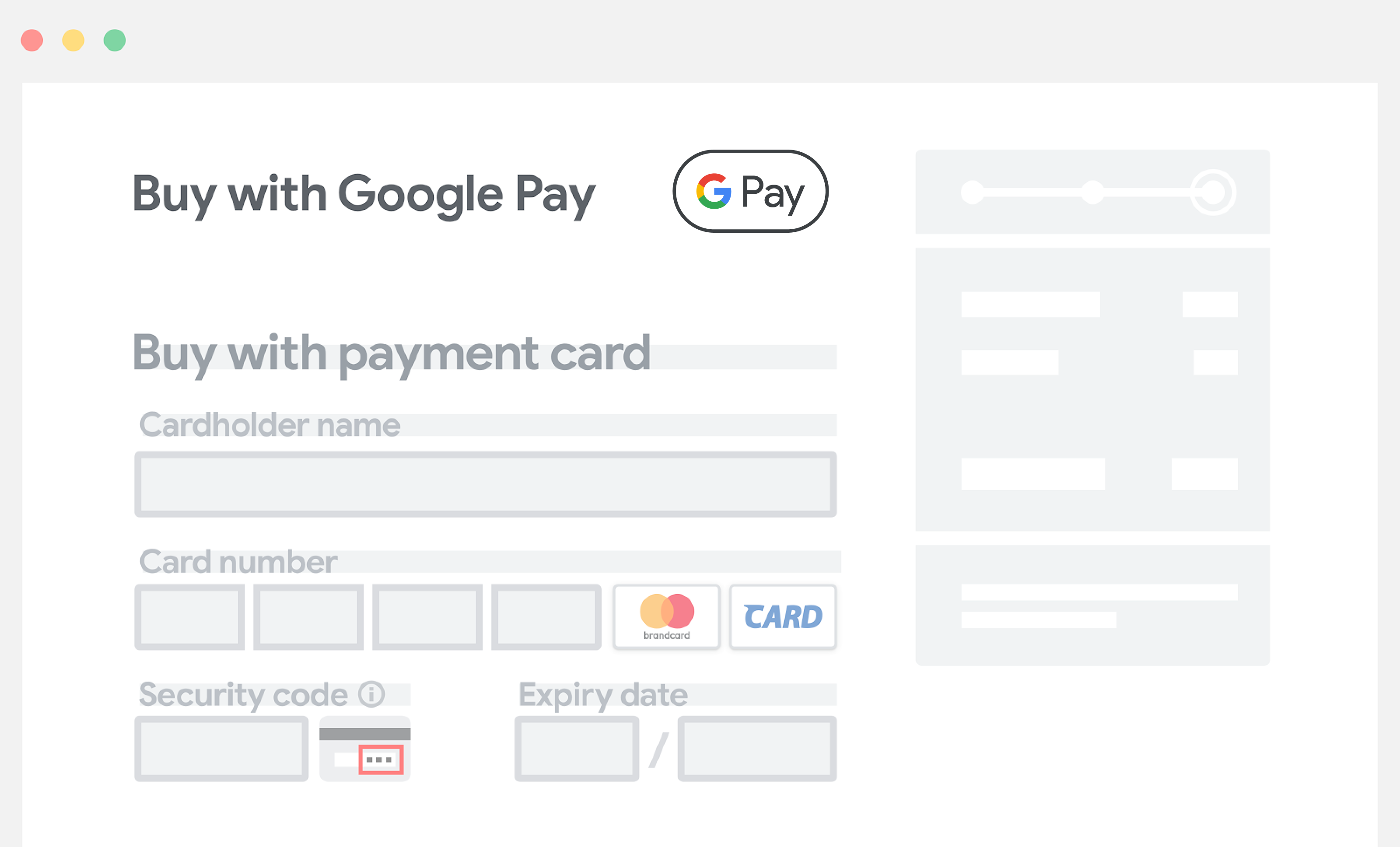
將 Google Pay 放在付款資訊手動輸入欄位上方
如果將 Google Pay 放在手動輸入欄位上方的明顯位置,使用者就不必手動輸入已儲存的資料,例如付款資訊、運送和帳單地址。這麼做可以減少手動輸入操作,並提高轉換率。

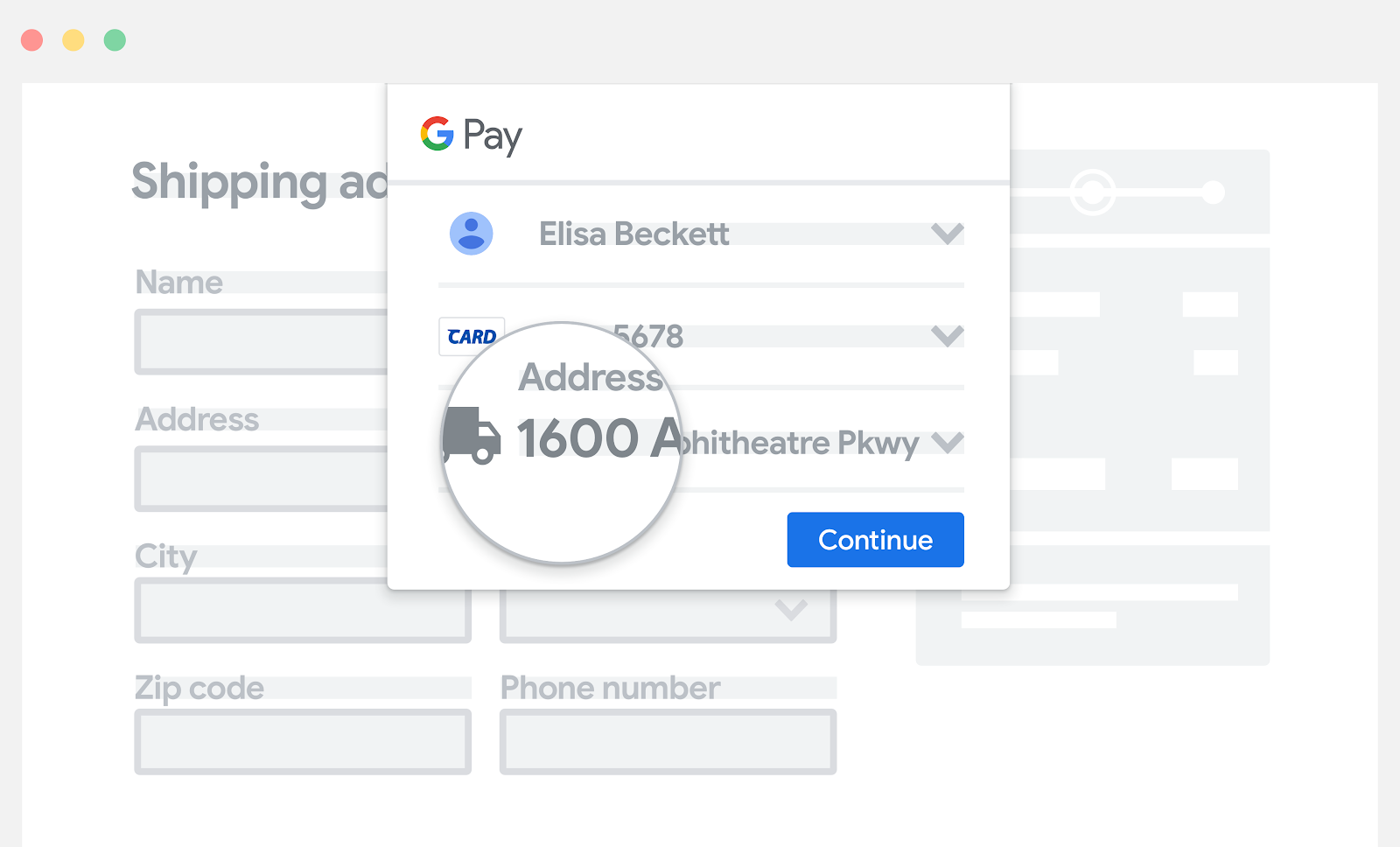
透過 Google Pay 收集使用者的運送資訊
如果您需要取得運送資訊,消費者可以在 Google Pay 畫面中確認付款資訊與運送地址,而不需要手動輸入地址。Google Pay API 的回應中會包含運送和付款資訊。

允許訪客使用 Google Pay 結帳
讓使用者無須建立帳戶,即可輕鬆透過 Google Pay 結帳。如要這麼做,請在向 Google Pay API 傳送要求時,要求取得結帳所需的付款與地址資訊。
如果您的服務設有帳戶建立選項,請使用 Google Pay API 提供的付款與地址資訊來取得建立帳戶所需的付款與地址資訊。我們建議您先讓使用者完成購買程序,再建立帳戶。
如果您透過 Google Pay API 要求這項資訊,客戶就不需要手動填寫結帳所需的所有資訊。這樣一來,結帳流程就能保持順暢。
僅將 Google Pay 用於收集相關的使用者資料
如果您會收集 Google Pay API 傳回的資料,請務必確保資料僅用於客戶當前的交易,當中包含訂單確認、運送通知、運送追蹤、訂單取消、退款和退款通知資訊。
舉例來說,如果您將 PaymentDataRequest 物件中的 emailRequired 設為 true,Google Pay API 就會傳回電子郵件地址。
請保持這樣的做法以培養客戶的信任和忠誠度。