Poniższe wskazówki opisują, jak zamieszczać markę Google Pay w aplikacjach.
Przyciski płatności Google Pay
Przycisk płatności Google Pay wywołuje interfejs Google Pay API. Interfejs Google Pay API wyświetla arkusz płatności, w którym użytkownicy mogą wybrać formę płatności.
Wszystkie przyciski płatności Google Pay wyświetlane w witrynie muszą spełniać nasze wytyczne dotyczące marki, takie jak:
- rozmiar ustalany względem innych podobnych przycisków lub elementów na stronie;
- pusty obszar.
Zasoby
Wszystkie przyciski płatności Google Pay obejmują mapy bitowe (pliki Nine-Patch), których rozmiar możesz zmieniać, tak aby pasowały do Twojego układu.
Aby skonfigurować te zasoby w sposób umożliwiający użytkownikom automatyczne lokalizowanie przycisków Google Pay, postępuj zgodnie z naszymi wskazówkami dotyczącymi lokalizacji w przypadku przełączania zasobów. Dostępne zasoby przycisku zawierają odpowiednie ścieżki zasobów zgodne z tym artykułem i są dostępne w tych językach:
angielski, arabski, bułgarski, chiński, czeski, duński, estoński, fiński, francuski, grecki, hiszpański, niderlandzki, indonezyjski, japoński, kataloński, koreański, malezyjski, niemiecki, norweski, polski, portugalski, rosyjski, serbski, słowacki, słoweński, szwedzki, tajski, turecki, ukraiński, węgierski i włoski.
| Typy przycisków | |
|---|---|
| Google Pay (tylko logo) | Pobierz zasoby |
| Zapłać przez Google Pay | Pobierz zasoby |
| Zarezerwuj przez Google Pay | Pobierz zasoby |
| Zapłać przez Google Pay | Pobierz zasoby |
| Przekaż darowiznę przez Google Pay | Pobierz zasoby |
| Zamów przez Google Pay | Pobierz zasoby |
| Zapłać przez Google Pay | Pobierz zasoby |
| Subskrybuj z Google Pay | Pobierz zasoby |
Styl
Przycisk płatności Google Pay jest dostępny w jednym kolorze. Dostępne są przyciski płatności ze zlokalizowanymi wersjami napisu „Zapłać przez”. Nazwy marki Google Pay nigdy się nie tłumaczy. Nie używaj innych napisów na przyciskach.

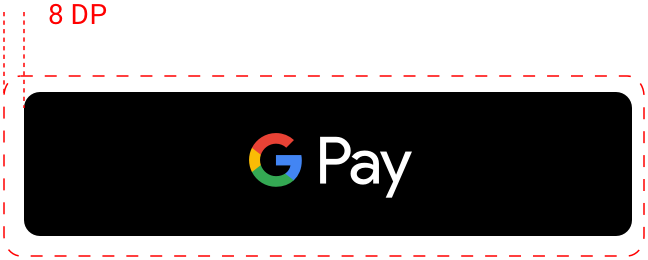
Pusty obszar
Wokół przycisku płatności zawsze pozostaw pusty obszar o minimalnej szerokości 8 dp. Zadbaj o to, by nie nachodziły na niego grafika ani tekst.

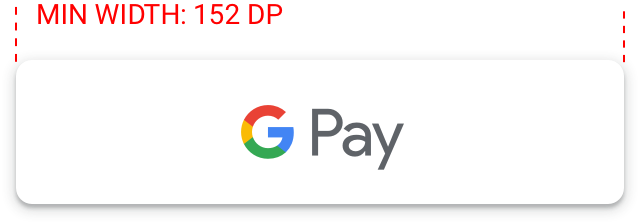
Minimalna szerokość
Przycisk Google Pay nie może być węższy niż 168 dp.

Zalecenia i ograniczenia
| Tak | Nie |
|---|---|
|
|
Znak Google Pay
Gdy prezentujesz Google Pay jako opcję płatności, używaj tylko znaku Google Pay dostępnego poniżej.
Zasoby
Pobierz znak Google Pay jako plik SVG:
Pobierz zasobyZnak
Gdy prezentujesz Google Pay jako opcję płatności, używaj tego znaku Google Pay:

Obok niego możesz wyświetlić napis „Google Pay”, jeśli robisz analogicznie w przypadku innych marek. Nie zmieniaj koloru ani szerokości obramowania, ani w żaden inny sposób nie modyfikuj znaku. Korzystaj tylko ze znaku udostępnionego przez Google.
Pusty obszar
Zawsze zostawiaj pusty obszar o wielkości co najmniej połowy (0,5x) wysokości elementu Super G po każdej stronie znaku o akceptowaniu płatności Google Pay. Zadbaj o to, aby pusty obszar wokół wszystkich wyeksponowanych symboli marek był równy.

Rozmiar
Dostosuj go tak, by pasował do logo innych marek wyświetlanych podczas procesu płatności. Znak Google Pay nie może być od nich mniejszy.

Zalecenia i ograniczenia
| Tak | Nie |
|---|---|
|
|
Google Pay w tekście
Możesz wykorzystać tekst, aby wskazać, że Google Pay jest dostępną opcją płatności, i promować tę aplikację w komunikacji marketingowej.
Zapisuj „G” i „P” wielką literąLitery „G” i „P” zawsze trzeba zapisywać wielką literą, a resztę nazwy – małymi literami. Nie zapisuj wielkimi literami całej nazwy („GOOGLE PAY”), chyba że będzie to pasować do typografii Twojego interfejsu użytkownika. Nigdy nie używaj wersji „GOOGLE PAY” w komunikacji marketingowej.
Nie skracaj nazwy Google PayWyrazy „Google” i „Pay” zawsze pisz w całości.
Zachowaj spójność ze stylem interfejsu użytkownikaNazwa „Google Pay” powinna być zapisana taką samą czcionką jak pozostały tekst w Twoim interfejsie i mieć taki sam styl typograficzny. Nie naśladuj typografii Google.
Nie tłumacz nazwy Google PayZawsze zapisuj „Google Pay” po angielsku. Nie tłumacz tej nazwy na inny język.
Używaj symbolu znaku towarowego, gdy „Google Pay” pojawia się w komunikacji marketingowej po raz pierwszyJeśli używasz nazwy „Google Pay” w komunikacji marketingowej, umieść symbol znaku towarowego „™”, gdy nazwa tej aplikacji pojawia się po raz pierwszy (lub w najbardziej eksponowanym miejscu). Nie korzystaj z symbolu znaku towarowego, gdy wskazujesz Google Pay jako opcję płatności w swoim interfejsie.
 |
 |
 |
Jeśli nie korzystasz logo w przypadku innych opcji płatności, nazwa „Google Pay” powinna być zaprezentowana w formie tekstowej. |
Nazwa „Google Pay” powinna być zapisana taką samą czcionką jak pozostały tekst w Twoim interfejsie i mieć taki sam styl typograficzny. |
Zadbaj o to, by na stronach potwierdzenia i w e-mailach z potwierdzeniami zakupów wyświetlała się informacja, że klient zapłacił przy użyciu Google Pay. |
Google Pay – sprawdzone metody
Zmaksymalizuj liczbę konwersji dzięki procesom i arkuszom płatności, które umożliwiają klientom szybkie i łatwe sprawdzenie danych karty oraz potwierdzenie zakupu.
Poniżej znajdziesz sprawdzone metody:
Ustaw Google Pay jako główną opcję płatnościJeśli tylko jest taka możliwość, wyświetlaj przycisk Google Pay w widocznym miejscu. Zastanów się nad ustawieniem Google Pay jako domyślnej lub jedynej opcji płatności.
Daj klientom możliwość robienia zakupów bez kontaZakładanie konta spowalnia proces płatności i może doprowadzić do tego, że użytkownik zrezygnuje z zakupów. Wykorzystaj Google Pay, by umożliwić szybsze płatności bez logowania. Jeśli chcesz, aby klienci zakładali konta, pozwól im zrobić to po dokonaniu zakupu.
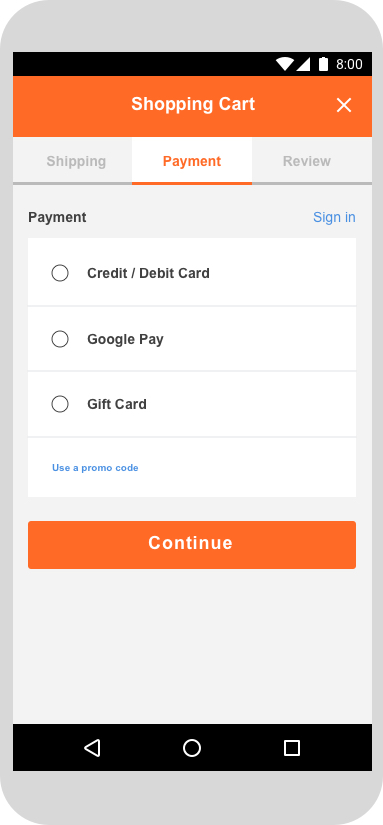
Użyj Google Pay, aby rozpocząć proces płatności za zawartość koszykaPrzycisk Google Pay pozwala wyświetlić arkusz płatności. Na tym arkuszu klient może wybrać i zatwierdzić tylko jedną formę płatności. Zanim umożliwisz użytkownikom dokonywanie płatności przez Google Pay, pamiętaj, by najpierw zgromadzić wszystkie potrzebne informacje. Te informacje mogą obejmować:
- rozmiar, kolor i ilość produktu;
- ewentualną wiadomość dodawaną do zamówienia na prezent;
- ewentualną możliwość wykorzystania kodu promocyjnego;
- preferowany czas dostawy;
- miejsca docelowe w przypadku poszczególnych produktów.
Jeśli klient nie poda którejkolwiek z tych informacji, wyślij mu komunikat w czasie rzeczywistym i powiadom go, jakich danych brakuje. Dopiero gdy klient je uzupełni, przekieruj go do arkusza płatności.
Dodaj przycisk Google Pay na stronie ze szczegółami produktu, a nie tylko podczas procesu płatnościAby przyspieszyć proces płatności za jeden produkt, pozwól klientom na dokonywanie pojedynczych zakupów bezpośrednio na stronie ze szczegółami produktów. Pamiętaj, by wykluczyć inne produkty znajdujące się w koszyku użytkownika, jeśli wybierze on tę opcję. Arkusz płatności umożliwia tylko potwierdzenie zapłaty i informacji o wysyłce.
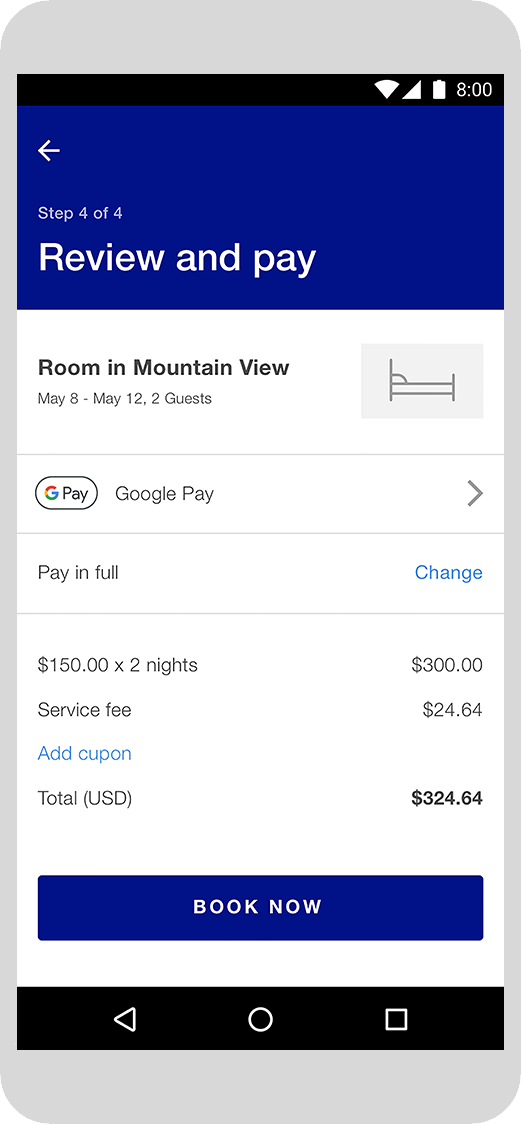
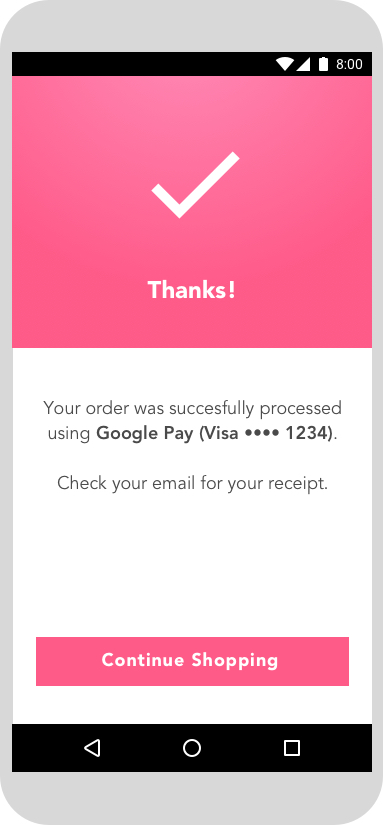
Umieść informację o płatności za pomocą Google Pay na stronach potwierdzenia i potwierdzeniach zakupuZadbaj o to, by na stronach potwierdzenia i w e-mailach z potwierdzeniami zakupów wyświetlała się informacja, że klient zapłacił przy użyciu Google Pay. Zadbaj też o to, by informacja o płatności za pomocą Google Pay była prezentowana spójnie z innymi formami płatności. Nigdy nie pokazuj użytkownikowi pełnych numerów rachunku bankowego, dat ważności kart ani innych szczegółów dotyczących formy płatności. Aby zidentyfikować formę płatności, zawsze używaj opisu zwróconego przez Google Pay API.
Oto kilka przykładów:
- „Sieć •••• 1234 w Google Pay”
- „Karta •••• 1234 (Google Pay)”
- „Google Pay (Sieć •••• 1234)”
- „PayPal abc...d@gmail.com w Google Pay”
- „Forma płatności: Google Pay”
- „Zapłacono przez Google Pay”
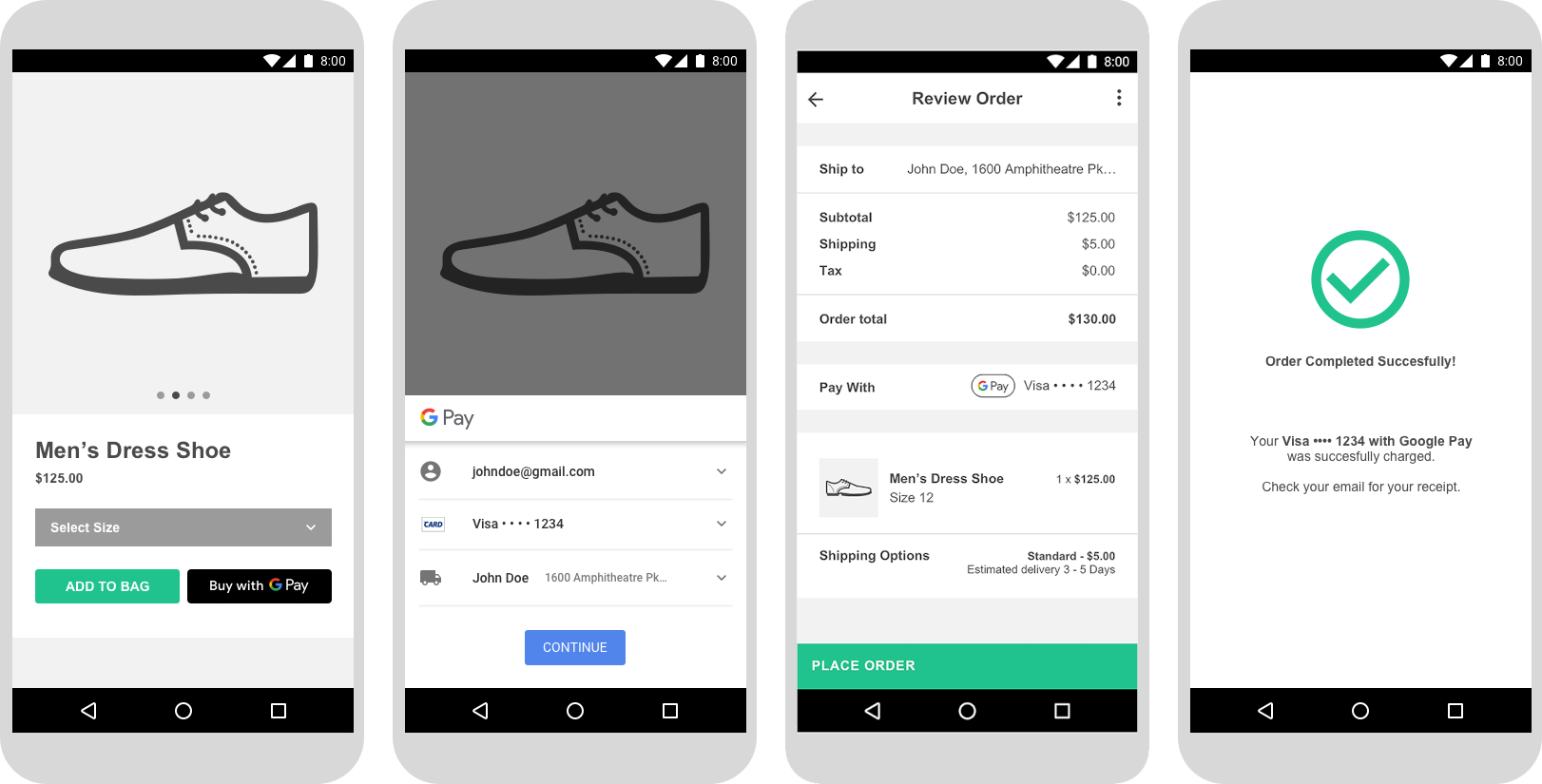
Połącz wszystkie elementy
Na zrzucie ekranu poniżej przedstawiamy kompletną integrację. Integracja obejmuje również etapy Wybór produktu/Przed zakupem, Transakcja, Selektor Google Pay oraz Po zakupie.

Uzyskaj zatwierdzenie
Aby mieć dostęp do danych produkcyjnych po wdrożeniu interfejsu Google Pay API, musisz uzyskać zatwierdzenie wszystkich miejsc w Twoim interfejsie, w których wyświetlają się elementy nawiązujące do Google Pay.
Aby przesłać integrację do sprawdzenia, wypełnij naszą listę kontrolną integracji. W ciągu jednego dnia roboczego otrzymasz zatwierdzenie lub opinię.