Crie apps incríveis com as informações do Google sobre o mundo real
Crie experiências realistas e em tempo real com os recursos mais recentes do Maps, Routes e Places da Plataforma Google Maps. Desenvolvido pela equipe do Google para desenvolvedores em qualquer lugar.
Confira os principais tópicos

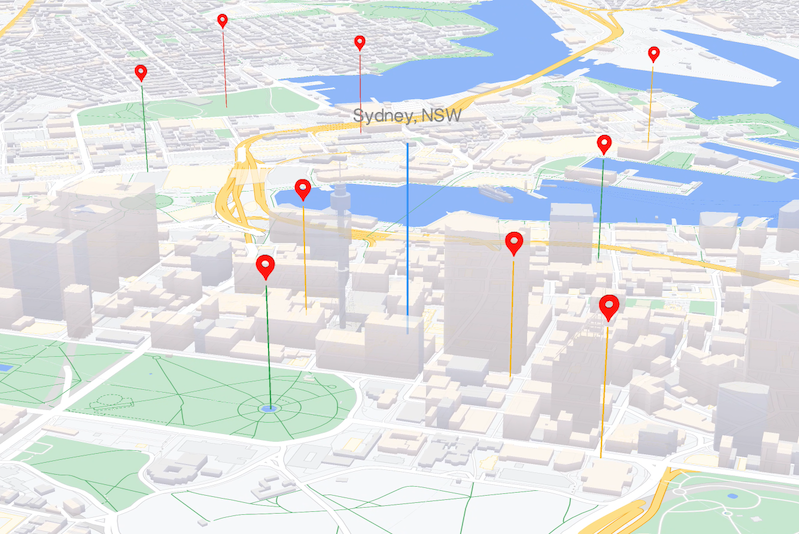
Lançamento dos recursos de mapa com tecnologia WebGL para todos os usuários (JavaScript)
Crie uma nova geração de experiência de mapeamento para a Web com a eficiência do WebGL.

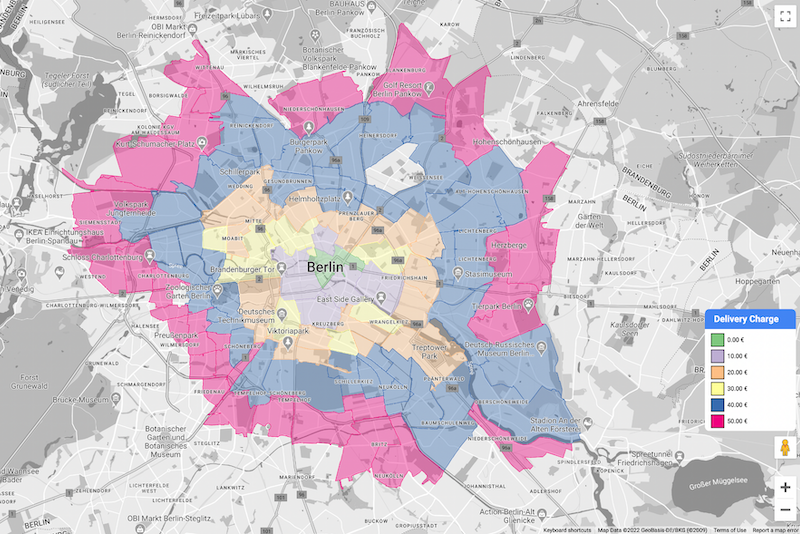
Versão de pré-lançamento de estilo com base em dados (JavaScript)
Personalize e estilize os limites do Google nos seus mapas usando o estilo com base em dados.

Suporte do Jetpack Compose para o SDK do Maps para Android
Use a biblioteca de código aberto do Maps Compose para adicionar mapas aos seus apps Android com o Jetpack Compose.

Recursos de estilização de mapas baseada na nuvem para apps Android, iOS e da Web
Crie e gerencie estilos personalizados para todos os seus mapas no console do Google Cloud.
Ler a documentação
SDKs e APIs

Maps
SDKs do Maps
Mostre o mundo real aos usuários com mapas dinâmicos para a Web e dispositivos móveis.
Static Maps
Mostre um mapa estático no seu site.
Imagens do Street View
Adicione imagens do Street View em 360° aos seus apps.
Elevação
Conseguir os dados da elevação de um ou vários locais.

Routes
API Routes
Versão otimizada para a performance das APIs Directions e Distance Matrix com recursos extras.
Roads
Identifique vias próximas usando as coordenadas.
Rotas
Forneça rotas para vários meios de transporte, com informações do trânsito em tempo real.
Matriz de distância
Calcule os tempos de viagem e as distâncias para várias origens e destinos.

Places
SDKs e API Places
Integre o Place Details, Search e Autocomplete do Google aos seus apps.
Geocodificação
Converta coordenadas em endereços e vice-versa.
Geolocalização
Veja a localização aproximada do dispositivo usando as torres de celular e os nós da rede Wi-Fi próximos.
Address Validation
Valide um endereço e seus componentes.
Fusos horários
Descubra o fuso horário de um conjunto de coordenadas.
Assista a vídeos da Plataforma Google Maps
Anúncio da versão de pré-lançamento do estilo com base em dados
Elizabeth Muhm, líder de engenharia, mostra como é possível usar o estilo com base em dados para mostrar e estilizar os limites do Google nos seus mapas.
Usar o Jetpack Compose com o SDK do Maps para Android
Saiba mais sobre a biblioteca do Maps Compose, que fornece componentes do Jetpack Compose em Kotlin para o SDK do Maps para Android.
Como o Pulsepoint usa a Plataforma Google Maps para salvar vidas
Saiba como a Pulsepoint Foundation usa a Plataforma Google Maps no app para localizar e alertar os cidadãos treinados em RCP sobre situações de emergência.
Como usar o React com a API Maps JavaScript
Saiba como carregar a API Maps JavaScript e colocar um marcador no mapa no React em apenas cinco minutos.
Como ativar as APIs e os SDKs da Plataforma Google Maps
Saiba como ativar as APIs e os SDKs da Plataforma Google Maps no Console do Google Cloud. As APIs e os SDKs estão disponíveis para Maps, Routes e Places nas plataformas para dispositivos móveis e Web.
Usar o Place Autocomplete em apps do React
Saiba como adicionar um campo de entrada do Place Autocomplete a um app do React.
Introdução à Plataforma Google Maps
Neste vídeo, Angela Yu mostra o que é possível fazer com as APIs e os SDKs da Plataforma Google Maps e compartilha alguns exemplos de código úteis.
Integração total do deck.gl com a visualização de sobreposição do WebGL
Travis McPhail, líder de engenharia, diz que o deck.gl agora está integrado à visualização de sobreposição do WebGL, permitindo que você crie visualizações de dados em 3D incríveis.
Aprenda com o Codelabs

Codelab: como criar experiências de mapa aceleradas por WebGL (JavaScript)
Aprenda a renderizar objetos 3D no mapa usando recursos de mapas com tecnologia WebGL.

Codelab: adicionar um mapa ao seu app para dispositivos móveis com SwiftUI (iOS)
Saiba como integrar o SDK do Maps para iOS aos seus apps para dispositivos móveis usando o SwiftUI.

Codelab: adicionar um mapa ao seu app Android (Kotlin)
Aprenda os conceitos básicos do uso do SDK do Maps para Android.

Como usar a Plataforma Google Maps com o Flutter
Crie um app do Flutter com a Plataforma Google Maps.
Participe da nossa comunidade de desenvolvedores
Fique por dentro das notícias e dicas da equipe da Plataforma Google Maps.
GitHub
Melhore e agilize a criação de aplicativos usando nossos utilitários de código aberto e apps de exemplo.
YouTube
Tutoriais, dicas, avisos, últimas notícias e muito mais.
Blog
Todas as últimas notícias e reportagens detalhadas sobre a Plataforma Google Maps.
Ajuda e suporte
Stack Overflow
Receba ajuda. Ajude. Faça boas ações no Google Maps.
Issue Tracker
Informe um bug ou abra uma solicitação de recurso.
Status da plataforma
Saiba mais sobre incidentes e falhas temporárias da plataforma.
Suporte
Receba ajuda da equipe de suporte. Escolha o serviço de suporte mais adequado para você.
Ajude a definir o futuro da Plataforma Google Maps
Faça sua inscrição para participar de pesquisas, mesmo que você ainda não use nossos produtos.