Buat aplikasi yang mengagumkan menggunakan pengetahuan Google tentang dunia nyata
Ciptakan pengalaman dunia nyata secara real-time menggunakan fitur terbaru Maps, Rute, dan Tempat dari Google Maps Platform. Dibuat oleh tim Google untuk developer di seluruh dunia.
Jelajahi topik teratas

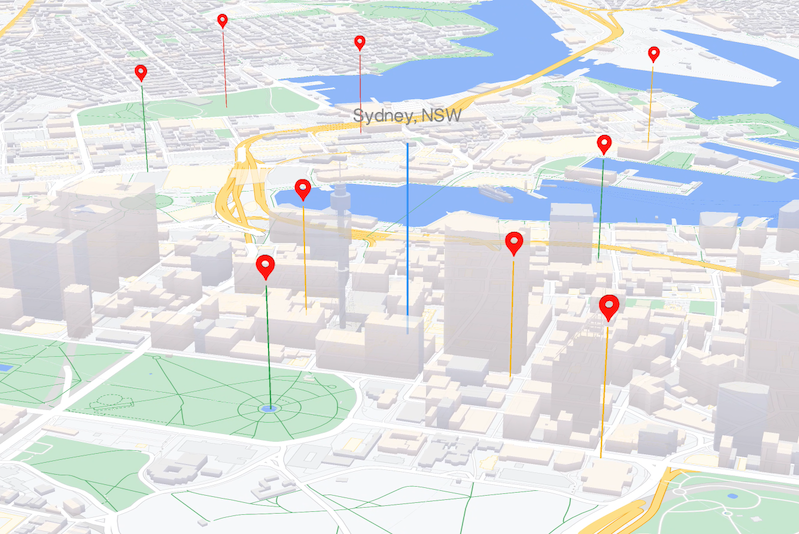
Fitur peta yang didukung WebGL rilis GA - JavaScript
Buat pengalaman pemetaan generasi baru untuk web dengan kemampuan WebGL.

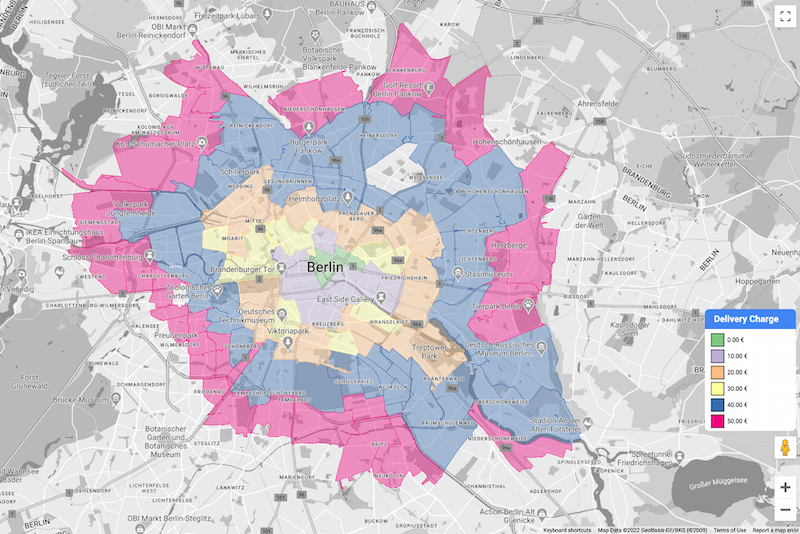
Gaya visual berbasis data rilis Pratinjau - JavaScript
Sesuaikan dan tentukan gaya batas Google di peta Anda dengan Gaya visual berbasis data.

Dukungan Jetpack Compose untuk Maps SDK for Android
Gunakan library Maps Compose open source untuk menambahkan peta ke aplikasi Android Anda dengan Jetpack Compose.

Fitur Gaya visual peta berbasis Cloud untuk aplikasi web, Android, dan iOS
Buat dan kelola gaya kustom untuk semua peta Anda langsung di Konsol Google Cloud.
Baca dokumennya
SDK dan API

Maps
SDK Maps
Hadirkan dunia nyata kepada pengguna Anda menggunakan peta dinamis untuk web dan perangkat seluler.
Peta statis
Tampilkan peta statis di situs Anda.
Gambar Street View
Tambahkan gambar Street View 360° ke aplikasi Anda.
Elevation
Dapatkan ketinggian untuk satu atau serangkaian lokasi.

Rute
Routes API
Versi Directions API dan Distance Matrix API yang performanya dioptimalkan, dengan fitur tambahan.
Jalan
Identifikasi jalan di sekitar menggunakan koordinat.
Directions
Berikan rute untuk berbagai mode transportasi, yang menampilkan informasi lalu lintas secara real-time.
Distance Matrix
Hitung jarak dan waktu perjalanan untuk berbagai tempat asal dan tujuan.

Tempat
Places API & Places SDK
Integrasikan Place Details, Place Search, dan Place Autocomplete Google ke aplikasi Anda.
Geocoding
Ubah koordinat menjadi alamat dan alamat menjadi koordinat.
Geolocation
Dapatkan perkiraan lokasi perangkat menggunakan menara BTS dan node Wi-Fi di sekitar.
Address Validation
Validasi alamat dan komponennya.
Zona waktu
Tentukan zona waktu untuk serangkaian koordinat.
Tonton video Google Maps Platform
Mengumumkan Rilis pratinjau Penataan gaya berbasis data
Elizabeth Muhm, Engineering Lead, menunjukkan cara menggunakan Penataan gaya berbasis data untuk menampilkan dan menata gaya batas Google di peta Anda.
Menggunakan Jetpack Compose dengan Maps SDK for Android
Pelajari library Maps Compose yang menyediakan komponen Jetpack Compose di Kotlin untuk Maps SDK for Android.
Cara Pulsepoint menggunakan Google Maps Platform untuk menyelamatkan nyawa
Lihat cara Pulsepoint Foundation menggunakan Google Maps Platform di aplikasi mereka untuk menemukan warga yang memiliki kemampuan CPR dan memberi mereka peringatan tentang situasi darurat yang terjadi.
Menggunakan React dengan Maps JavaScript API
Pelajari cara memuat Maps JavaScript API dan menempatkan penanda pada peta di React hanya dalam 5 menit.
Cara mengaktifkan API dan SDK Google Maps Platform
Pelajari cara mengaktifkan API dan SDK Google Maps Platform di Google Cloud Console. API dan SDK tersedia untuk Maps, Rute, dan Tempat di seluruh platform web dan seluler.
Menggunakan Place Autocomplete di aplikasi React
Pelajari cara menambahkan kolom input Place Autocomplete ke aplikasi React.
Pengantar Google Maps Platform
Dalam video ini, Angela Yu memberikan ringkasan tentang apa yang tersedia melalui API dan SDK Google Maps Platform serta membagikan beberapa kode contoh untuk penggunaannya.
Integrasi penuh deck.gl dengan Tampilan Overlay WebGL
Travis McPhail, Engineering Lead, menginformasikan bahwa deck.gl kini terintegrasi dengan Tampilan Overlay WebGL, sehingga Anda dapat membuat visualisasi data 3D yang luar biasa.
Belajar dengan Codelab

Codelab: Membuat Pengalaman Peta yang Diakselerasi oleh WebGL - JavaScript
Pelajari cara merender objek 3D pada peta dengan fitur peta yang didukung WebGL.

Codelab: Menambahkan peta ke aplikasi seluler dengan SwiftUI - iOS
Pelajari cara mengintegrasikan Maps SDK for iOS ke aplikasi seluler Anda menggunakan SwiftUI.

Codelab: Menambahkan peta ke aplikasi Android - Kotlin
Pelajari dasar-dasar penggunaan Maps SDK for Android.

Menggunakan Google Maps Platform dengan Flutter
Buat aplikasi Flutter dengan Google Maps Platform.
Bergabunglah dengan komunitas developer kami
Dapatkan berita & tips terbaru dari tim Google Maps Platform.
GitHub
Lihat utilitas open source dan contoh aplikasi kami untuk membantu Anda membuat aplikasi dengan lebih baik dan cepat.
YouTube
Tutorial, tips, pengumuman, kisah developer, dan lainnya.
Blog
Semua berita mendalam dan artikel terbaru seputar Google Maps Platform.
Dapatkan bantuan & dukungan
Stack Overflow
Dapatkan bantuan. Berikan Bantuan. Ciptakan siklus timbal balik di Maps.
Issue Tracker
Laporkan bug atau ajukan permintaan fitur.
Status platform
Cari tahu insiden platform dan pemadaman layanan.
Dukungan
Dapatkan bantuan dari tim Dukungan. Pilih layanan dukungan yang paling sesuai untuk Anda.
Bantu membentuk masa depan Google Maps Platform
Daftar untuk berpartisipasi dalam studi riset, meskipun jika saat ini Anda tidak menggunakan produk kami.