Crea un localizador en minutos
Obtén información sobre las prácticas recomendadas para crear localizadores que ayuden a los usuarios a encontrar tiendas, productos, sucursales, cajeros automáticos y mucho más.
Guía de implementación
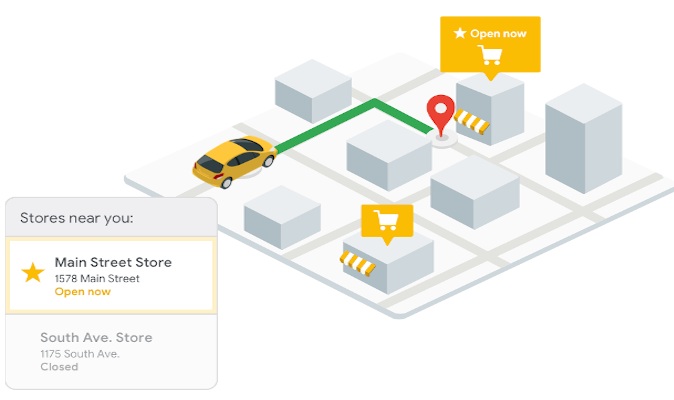
Guía de implementación de Locator Plus
Obtén información sobre cómo varias APIs de Google Maps Platform pueden funcionar conjuntamente para ayudar a que tus clientes encuentren lugares cercanos con más rapidez.
Guía de implementación
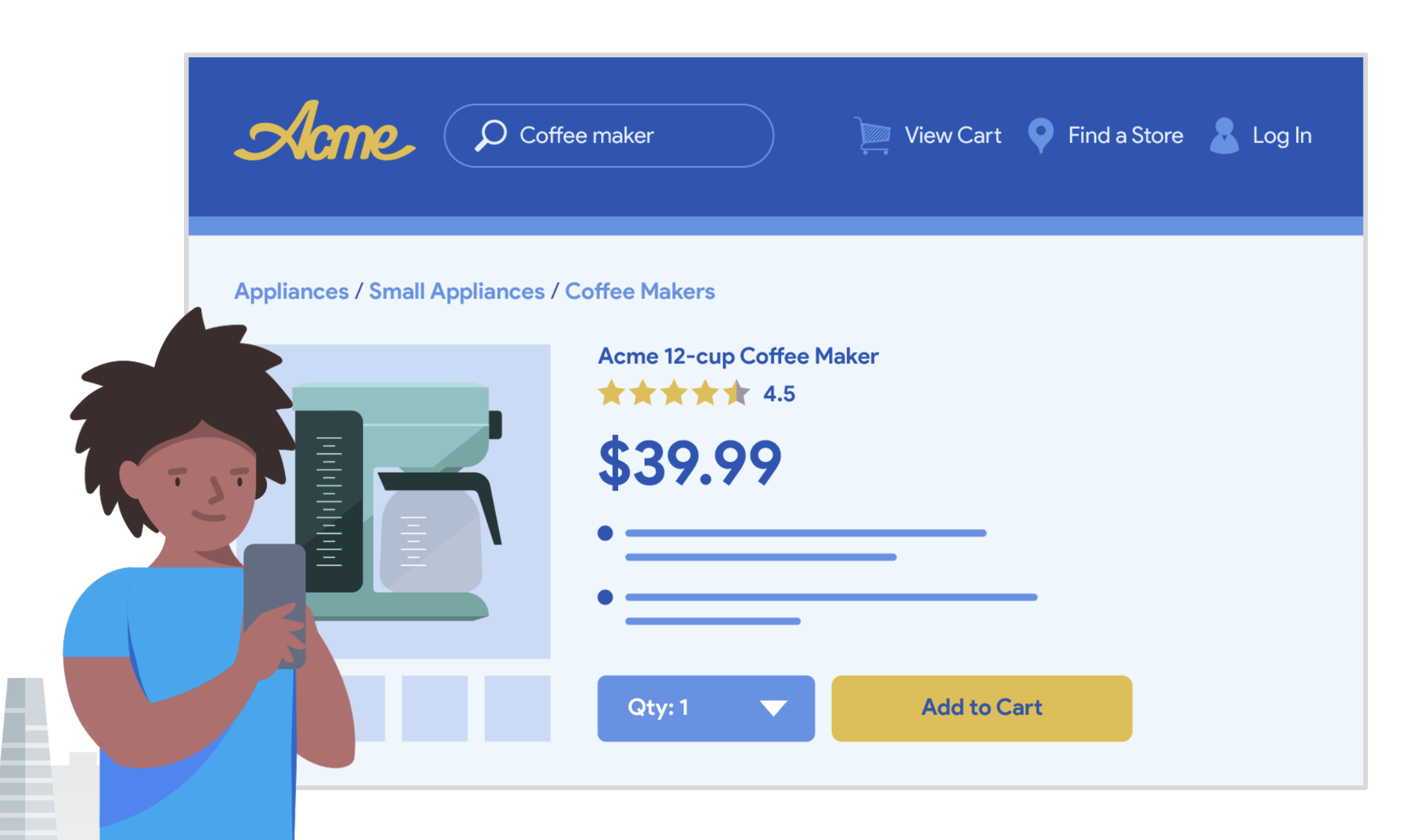
Guía de implementación de Product Locator
Obtén información sobre cómo varias APIs de Google Maps Platform pueden funcionar conjuntamente para ayudar a que tus clientes encuentren productos cercanos con más rapidez.
Codelab
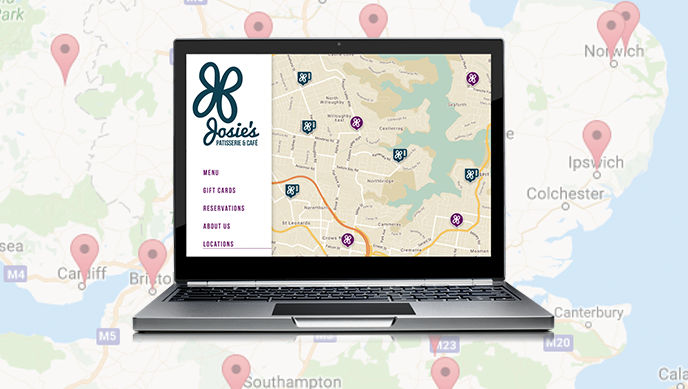
Localizador de tiendas simple
En este codelab, se explica cómo hacer una implementación puramente de frontend de un localizador de tiendas para una empresa ficticia. Usa la API de Maps JavaScript, Place Autocomplete y Distance Matrix con GeoJSON para mostrar las ubicaciones cercanas de una cadena de restaurantes y cafeterías en un mapa web interactivo.
Codelab
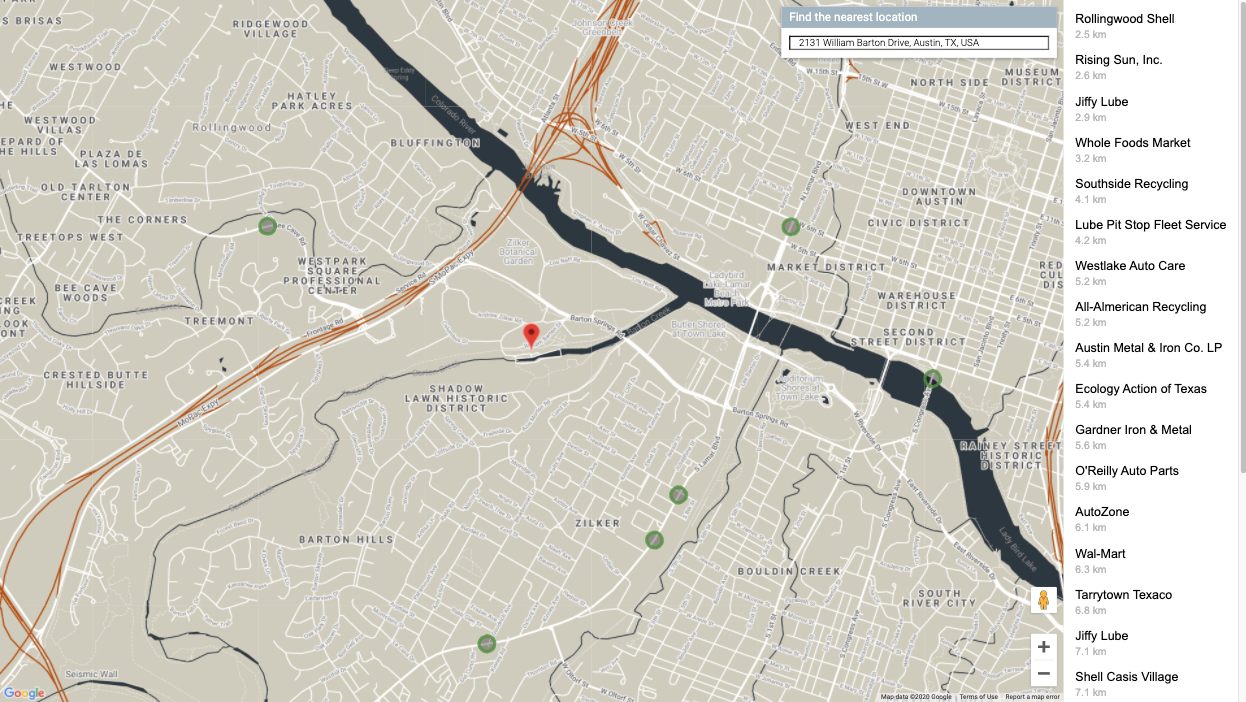
Localizador de tiendas de pila completa
En este codelab, se explica cómo extraer información del servidor para determinar las ubicaciones más cercanas a partir de una base de datos grande. Usa Go, Cloud SQL, AppEngine, la API de Maps JavaScript, Place Autocomplete y Distance Matrix para ayudar a los usuarios a encontrar ubicaciones de reciclaje cercanas en un mapa interactivo.