Обзор
Платформа Google Карт совместима как с веб-приложениями (JS, TS), так и с приложениями для Android и iOS. Кроме того, она предоставляет API веб-сервисов для получения сведений о местах, маршрутах и расстояниях. В этом руководстве содержатся примеры для одной платформы, а для остальных приводятся ссылки на документацию по внедрению.
Код JavaScript для автозаполнения полей адреса можно создать с помощью интерактивного инструмента Quick Builder в Google Cloud Console.
Покупки в интернете стали неотъемлемой частью нашей жизни. При этом что бы ни заказывал пользователь: экспресс-доставку товаров, такси или праздничный обед, – он всегда ожидает, что оформление заказа будет простым и удобным.
Однако ввод адреса для оплаты или доставки часто оказывается долгим и трудоемким этапом, отталкивающим клиентов. Эта проблема стала ещё актуальнее с массовым переходом на мобильные устройства, так как вводить сложный текст на маленьком экране неудобно.
В этой статье рассказывается, как добавить подсказки, чтобы упростить оформление покупки.
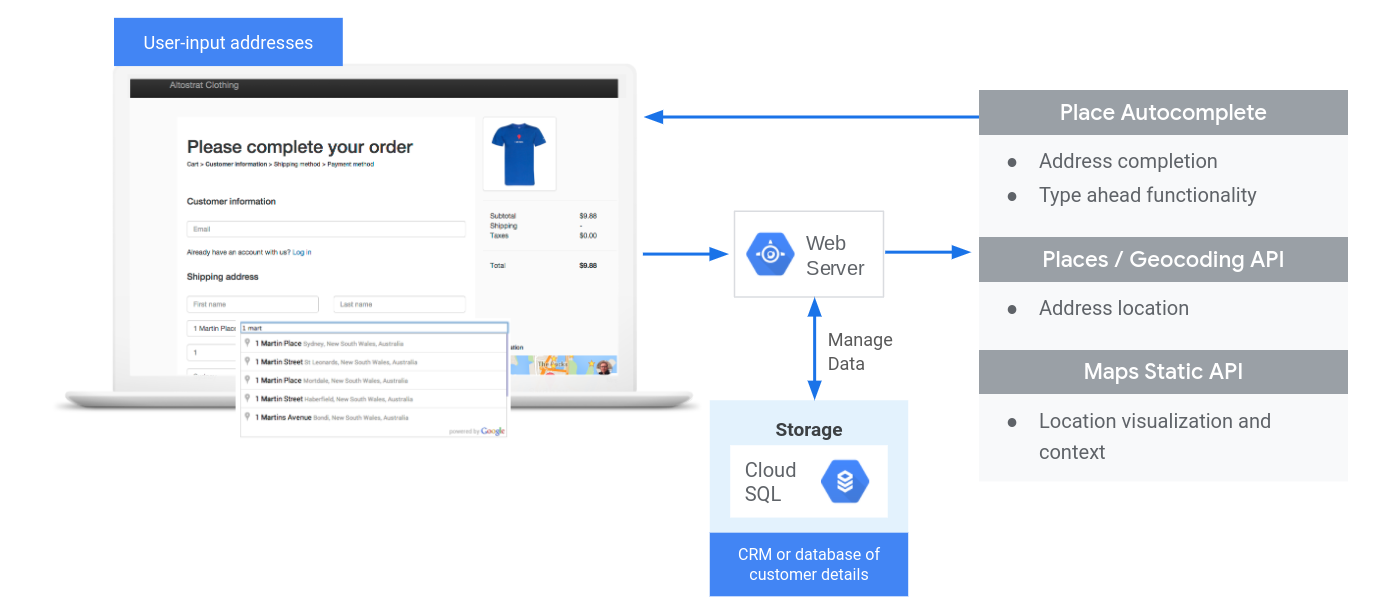
На приведенной ниже схеме показаны основные API, участвующие в реализации функции Checkout. Чтобы увеличить изображение, нажмите на него.

Включение API
Чтобы реализовать функцию Checkout, необходимо включить в Google Cloud Console следующие API:
Подробная информация приводится в статье Начало работы с платформой Google Карт.
Рекомендации
Ниже перечислены рекомендуемые настройки, рассмотренные в этой статье.
- Флажком отмечены самые важные.
- Звездочкой отмечены полезные, но необязательные функции.
| Настройка автозаполнения в полях ввода | Настройте автозаполнение в полях адреса, чтобы людям было удобнее оформлять покупки на любых устройствах и чтобы адрес был указан точно при минимальном количестве нажатий на клавиатуре или экране. | |
| Визуальное подтверждение с использованием Maps Static API | Настройте определение широты и долготы на основе адреса (геокодирование) и адреса на основе широты и долготы (обратное геокодирование). | |
| Использование дополнительных возможностей | Используйте дополнительные настройки Place Autocomplete, чтобы сделать процесс оформления покупки ещё удобнее. |
Настройка автозаполнения в полях ввода
| Используются в примере: библиотека Places, Maps JavaScript API | Также доступно: Android | iOS |
Place Autocomplete позволяет упростить ввод адреса в приложении, повысив тем самым удобство для пользователей и коэффициент конверсии. Поле быстрого ввода позволяет указать первые несколько букв и выбрать нужный адрес из предложенных вариантов. Этот адрес автоматически подставляется в форму для оплаты или доставки.
Подключение сервиса Place Autocomplete к корзине покупок позволяет:
- снизить количество ошибок в адресе;
- ускорить процесс оформления покупки;
- упростить ввод адреса на мобильном или носимом устройстве;
- значительно сократить количество нажатий и общее время, потраченное на размещение заказа.
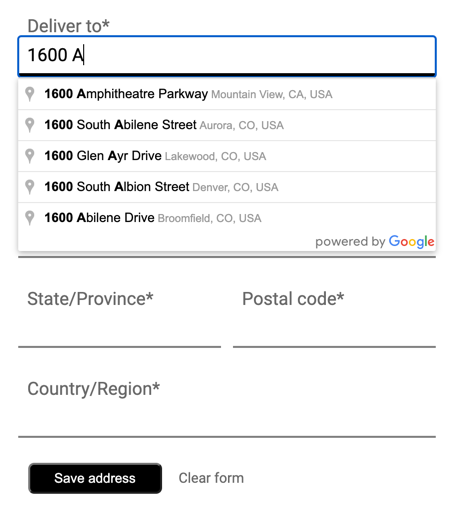
Когда пользователь начнет вводить адрес в поле с автозаполнением, он увидит список вариантов:

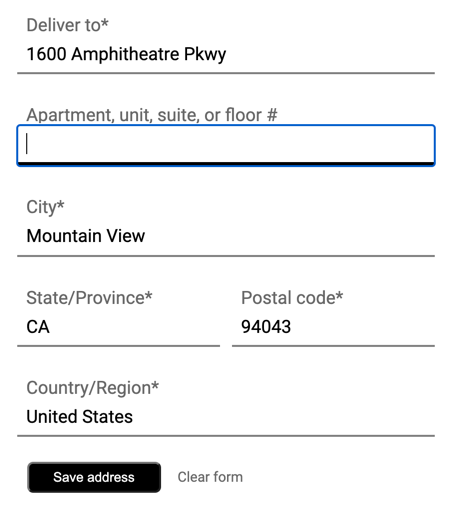
Если он выберет один из этих вариантов, вы можете подтвердить адрес и получить сведения о местоположении с помощью ответа. После этого приложение может добавить известные значения в поля формы:

Видео: как улучшить форму адреса с помощью Place Autocomplete
Форма адреса
Веб
Android
iOS
Как начать работу с Place Autocomplete
Чтобы настроить Place Autocomplete, вам потребуется добавить на свой сайт всего несколько строк кода JavaScript.
Самый простой способ – включить на сайте Maps JavaScript API (даже если вы не показываете карту) и указать библиотеку Places, как показано в примере ниже, в котором также выполняется инициализация.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>
Затем добавьте на свою страницу текстовое поле для ввода:
<input id="autocomplete" placeholder="Enter your address"></input>И наконец, инициализируйте сервис Autocomplete и свяжите его с текстовым полем, о котором говорилось выше.
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
В приведенном выше примере запускается прослушиватель событий place_changed (когда пользователь выбирает предложенный вариант адреса) и выполняется функция fillInAddress.
Эта функция, как показано в примере ниже, обрабатывает выбранный ответ и извлекает компоненты адреса для отображения в форме.
TypeScript
function fillInAddress() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
let address1 = "";
let postcode = "";
// Get each component of the address from the place details,
// and then fill-in the corresponding field on the form.
// place.address_components are google.maps.GeocoderAddressComponent objects
// which are documented at http://goo.gle/3l5i5Mr
for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) {
// @ts-ignore remove once typings fixed
const componentType = component.types[0];
switch (componentType) {
case "street_number": {
address1 = `${component.long_name} ${address1}`;
break;
}
case "route": {
address1 += component.short_name;
break;
}
case "postal_code": {
postcode = `${component.long_name}${postcode}`;
break;
}
case "postal_code_suffix": {
postcode = `${postcode}-${component.long_name}`;
break;
}
case "locality":
(document.querySelector("#locality") as HTMLInputElement).value =
component.long_name;
break;
case "administrative_area_level_1": {
(document.querySelector("#state") as HTMLInputElement).value =
component.short_name;
break;
}
case "country":
(document.querySelector("#country") as HTMLInputElement).value =
component.long_name;
break;
}
}
address1Field.value = address1;
postalField.value = postcode;
// After filling the form with address components from the Autocomplete
// prediction, set cursor focus on the second address line to encourage
// entry of subpremise information such as apartment, unit, or floor number.
address2Field.focus();
}
JavaScript
function fillInAddress() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
let address1 = "";
let postcode = "";
// Get each component of the address from the place details,
// and then fill-in the corresponding field on the form.
// place.address_components are google.maps.GeocoderAddressComponent objects
// which are documented at http://goo.gle/3l5i5Mr
for (const component of place.address_components) {
// @ts-ignore remove once typings fixed
const componentType = component.types[0];
switch (componentType) {
case "street_number": {
address1 = `${component.long_name} ${address1}`;
break;
}
case "route": {
address1 += component.short_name;
break;
}
case "postal_code": {
postcode = `${component.long_name}${postcode}`;
break;
}
case "postal_code_suffix": {
postcode = `${postcode}-${component.long_name}`;
break;
}
case "locality":
document.querySelector("#locality").value = component.long_name;
break;
case "administrative_area_level_1": {
document.querySelector("#state").value = component.short_name;
break;
}
case "country":
document.querySelector("#country").value = component.long_name;
break;
}
}
address1Field.value = address1;
postalField.value = postcode;
// After filling the form with address components from the Autocomplete
// prediction, set cursor focus on the second address line to encourage
// entry of subpremise information such as apartment, unit, or floor number.
address2Field.focus();
}
window.initAutocomplete = initAutocomplete;
Получив эти данные, вы можете обрабатывать их как адрес пользователя. Всего несколько строк кода позволят вашим клиентам быстро вводить правильный адрес.
Также предлагаем вам рабочую демоверсию и полный код для формы адреса с автозаполнением.
Что нужно учитывать при настройке Place Autocomplete
Place Autocomplete предусматривает гибкую реализацию с большим количеством вариантов для тех, кто хочет использовать не только виджет. Вы можете создавать различные комбинации сервисов в соответствии со своими нуждами.
-
Если вы хотите, чтобы в качестве подсказок использовались только полные почтовые адреса, присвойте параметру
typesдля формы адреса значениеaddress. Подробнее о типах, поддерживаемых в запросах Place Autocomplete… -
Если нет необходимости искать подходящие адреса по всему миру, задайте ограничения и предпочтения. Вам доступен целый ряд параметров, позволяющих подбирать варианты, относящиеся только к определенным регионам.
-
Параметр
boundsпозволяет задать прямоугольную область, а параметрstrictBounds– возвращать только те адреса, которые входят в нее. -
Используйте параметр
componentRestrictions, если нужно возвращать только те варианты, которые относятся к заданному списку стран.
-
Параметр
- Оставьте поля редактируемыми на случай, если для каких-то из них не сработают подсказки, чтобы пользователь мог указать значения. Поскольку адреса, возвращаемые сервисом Place Autocomplete, обычно не содержат такой информации, как номер квартиры или офиса, будет выполнен переход ко второй строке адреса и пользователь сможет ввести недостающую информацию.
Визуальное подтверждение с использованием Maps Static API
После указания адреса предоставьте пользователю визуальное подтверждение места доставки или самовывоза на простой статической карте. Это поможет убедиться, что адрес выбран верно, и снизит количество ошибок при доставке заказов. Статическую карту можно добавить на страницу указания адреса, а также в письмо с подтверждением транзакции.
В обоих случаях используется Maps Static API, который добавляет изображение карты к любому тегу изображения на странице или в электронном письме.

Как начать работу с Maps Static API
Вы можете использовать вызов веб-сервиса, чтобы обращаться к Maps Static API, который будет создавать изображение карты с заданными параметрами. Для статической карты, как и для динамической, можно указывать тип карты, использовать облачные стили и отмечать местоположения маркерами.
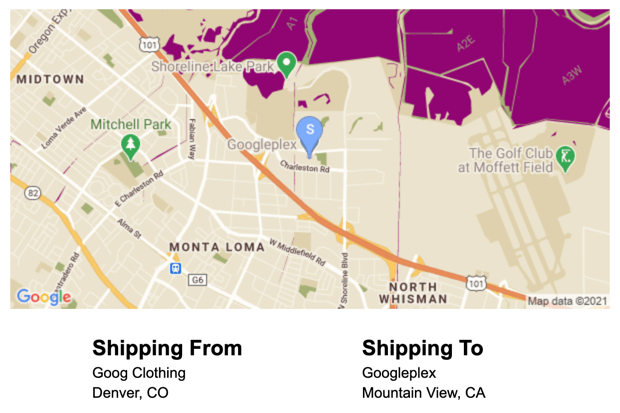
Приведенный ниже вызов позволяет показать дорожную карту 600 x 300 пикселей, центрированную по зданию Googleplex в Маунтин-Вью (Калифорния) с уровнем масштабирования 13. Также для карты выбран голубой маркер адреса доставки и стиль "Онлайн-карта".
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Вот как заданы эти параметры:
| URL API | https://maps.googleapis.com/maps/api/staticmap? |
| Центр карты | center=37.422177,-122.084082 |
| Уровень масштабирования | zoom=13 |
| Размер изображения | size=600x300 |
| Тип карты | maptype=roadmap |
| Маркеры адресов | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| Облачный стиль карты | map_id=8f348d1b5a61d4bb |
| Ключ API | key=YOUR_API_KEY |
| Параметр канала решения (документация по параметрам) | solution_channel=GMP_guides_checkout_v1_a |
Вот как будет выглядеть результат:

Подробная информация о вариантах использования Maps Static API приведена в документации.
Использование дополнительных возможностей
Дополнительные возможности сервиса Place Autocomplete позволяют сделать процесс оформления покупки ещё удобнее. Вот несколько советов по улучшению полей адреса с автозаполнением:
-
Разрешите указание адреса на основе названия компании или объекта инфраструктуры.
Подсказки доступны не только для адресов, но также для названий организаций и ориентиров. Вы можете легко получить адрес того или иного объекта, выполнив вызов Place Details.
Чтобы пользователи могли вводить как адреса, так и названия организаций, удалите свойство
typesиз определения Autocomplete. - Выберите для поля с автозаполнением подходящий стиль. Для виджета автозаполнения можно выбрать стиль, соответствующий стилю корзины покупок. Это делается с помощью набора классов CSS. В документации вы найдете подробные сведения том, как настроить стиль поля с автозаполнением.
- Если необходимо, используйте собственный интерфейс. Вы можете использовать собственный интерфейс вместо интерфейса Google. В этом случае вам потребуется настроить программный вызов сервиса Place Autocomplete для получения подсказок. Вам доступны программное получение подсказок Place Autocomplete (JavaScript, Android, iOS) и вызов API веб-сервисов напрямую через Places API.
