简介
使用地图网址,您可以构建一个跨平台通用网址,以启动 Google 地图、执行搜索、获取路线和导航,以及显示地图视图和全景图片。无论使用哪种平台,网址语法均相同。
您无需 Google API 密钥即可使用地图网址。
通用跨平台语法
作为 Android 应用、iOS 应用或网站的开发者,您可以构建一个通用网址。无论在哪个平台上打开地图,该网址都会打开 Google 地图并执行请求的操作。
- 在 Android 设备上:
- 如果 Android 版 Google 地图应用已安装并处于激活状态,则该网址会在 Google 地图应用中启动 Google 地图,并执行请求的操作。
- 如果 Google 地图应用未安装或已停用,该网址会在浏览器中启动 Google 地图,并执行请求的操作。
- 在 iOS 设备上:
- 如果安装了 iOS 版 Google 地图应用,该网址会在 Google 地图应用中启动 Google 地图,并执行请求的操作。
- 如果用户未安装 Google 地图应用,则该网址会在浏览器中启动 Google 地图,并执行请求的操作。
- 在任何其他设备上,该网址会在浏览器中启动 Google 地图并执行请求的操作。
建议您使用跨平台网址从应用或网站启动 Google 地图,因为无论使用何种平台,这些通用网址都支持更广泛地处理地图请求。对于只能在移动平台上使用的功能(例如精细导航),对于 Android 或 iOS 平台,您可能更倾向于使用针对具体平台的选项。请参阅以下文档:
- Android 版 Google 地图 intent - 专门用于发布 Android 版 Google 地图应用
- iOS 版 Google 地图网址方案 - 专门用于启动 iOS 版 Google 地图应用
启动 Google 地图并执行特定操作
如需启动 Google 地图并选择执行受支持的功能之一,请使用以下任一形式的网址架构,具体取决于请求的操作:
- 搜索 - 启动会显示特定地点图钉的 Google 地图,或执行常规搜索并启动地图以显示结果:
https://www.google.com/maps/search/?api=1¶meters - 路线 - 请求路线并启动 Google 地图并显示以下结果:
https://www.google.com/maps/dir/?api=1¶meters - 显示地图 - 启动 Google 地图时不显示标记或路线:
https://www.google.com/maps/@?api=1&map_action=map¶meters - 显示街景全景图片 - 启动互动式全景图片:
https://www.google.com/maps/@?api=1&map_action=pano¶meters
重要提示:参数 api=1 用于标识此网址所对应地图网址的版本。每个请求中都需要包含此参数。唯一的有效值为 1。如果网址中不包含 api=1,则系统会忽略所有参数,并将在浏览器或 Google 地图移动应用中启动默认的 Google 地图应用,具体取决于所使用的平台(例如 https://www.google.com/maps)。
构建有效网址
您必须对网址进行正确编码。
例如,某些参数使用竖线字符 (|) 作为分隔符,您必须在最终到达网址中将其编码为 %7C。其他参数则使用英文逗号分隔值,例如纬度/经度坐标或“城市, 州/省/自治区/直辖市”。您必须将逗号编码为 %2C。使用 %20 对空格进行编码,或将其替换为加号 (+)。
此外,每个请求的网址长度不得超过 2,048 个字符。构建网址时,请注意此限制。
地图操作次数
可用的地图操作包括:搜索、查询路线、显示地图和显示街景全景图片。您可以在请求网址中指定操作,以及必需参数和可选参数。根据网址的标准,请使用和号 (&) 字符分隔参数。对于每项操作,搜索参数部分都会枚举参数及其可能值的列表。
搜索
搜索操作会显示可见地图区域中的搜索结果。搜索特定地点时,生成的地图会在指定位置放置图钉,并显示可用的地点详情。
构建搜索网址
https://www.google.com/maps/search/?api=1¶meters
参数
query(必需):定义要在地图上突出显示的地点。所有搜索请求都需要此查询参数。query_place_id(可选):地点 ID 是用于唯一标识地点的文本标识符。对于search操作,您必须指定query,但也可以指定query_place_id。如果您同时指定这两个参数,则仅在 Google 地图找不到地点 ID 时,系统才会使用query。如果您要尝试明确地链接到特定场所,地点 ID 最能保证您会链接到正确的地点。此外,当您使用纬度/经度坐标查询特定位置时,我们还建议您提交query_place_id。
搜索示例
位置搜索
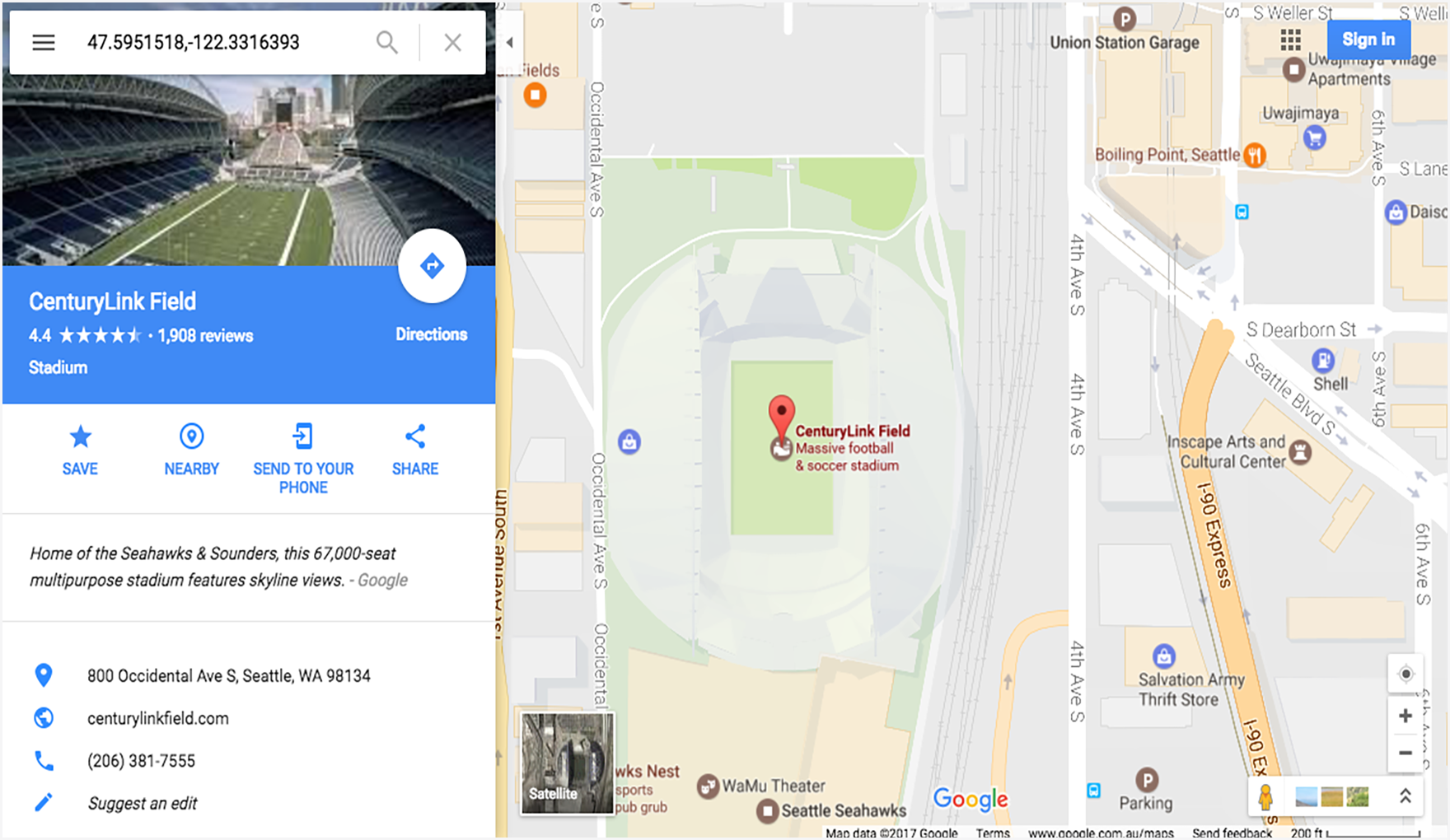
在位置搜索中,您使用地点名称、地址或以英文逗号分隔的纬度/经度坐标搜索特定位置,生成的地图会在该位置显示一个图钉。这三个示例展示了使用不同的位置值对同一位置 CenturyLink Field(华盛顿州西雅图的一家体育场)的搜索。
示例 1:搜索地点名称“CenturyLink Field”得到以下地图:
https://www.google.com/maps/search/?api=1&query=centurylink+field

示例 2:使用纬度/经度坐标以及地点 ID 搜索 CenturyLink 字段,会生成以下地图:

示例 3:仅使用纬度/经度坐标搜索 CenturyLink 字段,会生成以下地图。请注意,地图中有一个图钉,但地图上或侧边栏中未提供其他地点信息:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

分类搜索
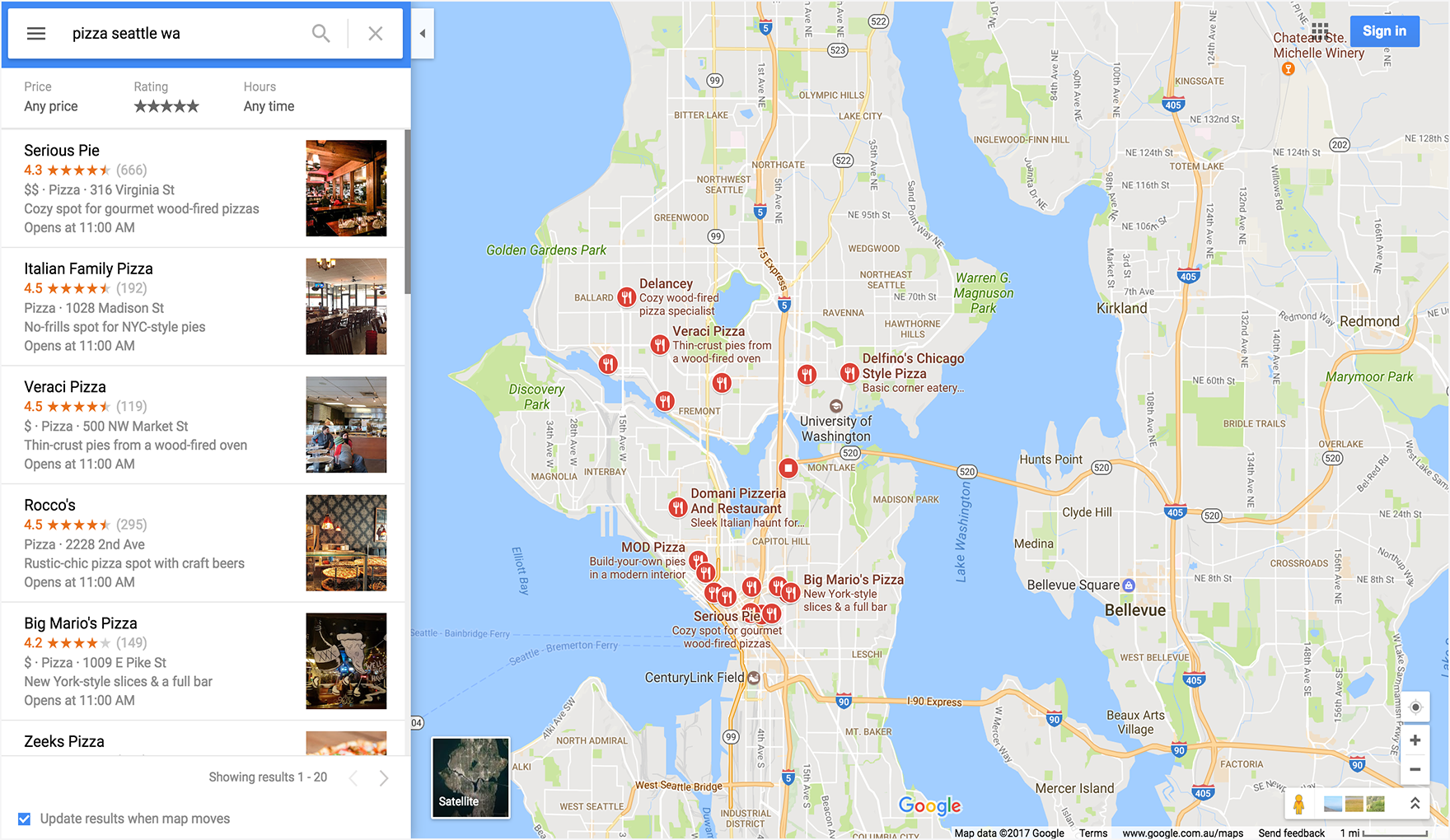
在分类搜索中,您传递一个常规搜索字词,Google 地图会尝试查找指定位置附近符合搜索条件的商家信息。如果没有指定位置信息,Google 地图会尝试查找您当前所在位置附近的商家信息。如果您希望为分类搜索提供位置,请在常规搜索字符串中添加位置(例如,pizza+seattle+wa)。
在此示例中,搜索华盛顿州西雅图的披萨店会生成以下地图:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

路线
路线操作会显示地图上两个或多个指定点之间的路径,以及距离和行程时间。
构建路线网址
https://www.google.com/maps/dir/?api=1¶meters
参数
origin:定义显示路线的起点。默认设置为最相关的起始位置,例如设备位置(如果有)。如果未提供出发地,生成的地图可能会提供空白表单,以便用户输入出发地。值可以是地点名称、地址或以英文逗号分隔的纬度/经度坐标。字符串应进行网址编码,因此“City Hall, New York, NY”等地址应转换为City+Hall%2C+New+York%2C+NY。注意:除非您在网址中指定
origin_place_id,否则此参数是可选的。如果您选择指定origin_place_id,则还必须在网址中包含origin。origin_place_id(可选):地点 ID 是用于唯一标识地点的文本标识符。如果您想明确指定场所,使用地点 ID 是保证链接到正确地点的最佳方式。使用此参数的网址还必须包含origin。destination:定义路线的端点。如果没有,生成的地图可能会提供空白表单,以便用户输入目的地。值可以是地点名称、地址或以英文逗号分隔的纬度/经度坐标。字符串应进行网址编码,因此“City Hall, New York, NY”等地址应转换为City+Hall%2C+New+York%2C+NY。注意:除非您在网址中指定
destination_place_id,否则此参数是可选的。如果您选择指定destination_place_id,则还必须在网址中添加destination。destination_place_id(可选):地点 ID 是用于唯一标识地点的文本标识符。如果您想明确指定场所,使用地点 ID 是保证链接到正确地点的最佳方式。使用此参数的网址还必须包含destination。travelmode(可选):定义出行方式。选项包括driving、walking(首选步道和人行道,如有)、bicycling(路线经过自行车道和首选街道,如有)或transit。如果未指定travelmode,Google 地图会针对指定路线和/或用户偏好设置显示一种或多种最相关的模式。dir_action=navigate(可选):根据出发地是否可用,启动精细导航或路线预览,前往指定的目的地。如果用户指定一个出发地,但该出发地不靠近用户的当前位置,或者无法获得当前的设备位置信息,地图会启动路线预览。如果用户未指定出发地(在这种情况下,出发地默认为设备的当前位置),或出发地靠近用户的当前位置,地图会启动精细导航。请注意,并非所有 Google 地图产品和/或所有目的地之间都提供导航功能;在这种情况下,系统将忽略此参数。waypoints:指定在origin和destination之间规划路线时要经过的一个或多个中转地点。可以使用竖线字符 (|) 来分隔地点(例如Berlin,Germany|Paris,France)来指定多个航点。允许使用的航点数量因链接打开的平台而异,移动浏览器最多支持 3 个航点,否则最多支持 9 个航点。 航点在地图上的显示顺序与其在网址中列出的顺序相同。每个航点可以是地点名称、地址或以英文逗号分隔的纬度/经度坐标。字符串应进行 网址编码,因此“Berlin, Germanyy|Paris,France”等航点应转换为Berlin%2CGermany%7CParis%2CFrance。注意:
- 并非所有 Google 地图产品都支持航点;在这种情况下,系统将忽略此参数。
- 除非您在网址中指定
waypoint_place_ids,否则此参数是可选的。如果您选择指定waypoint_place_ids,则还必须在网址中包含waypoints。
waypoint_place_ids(可选):地点 ID 是用于唯一标识地点的文本标识符。Waypoint_place_ids可让您提供与waypoints列表匹配的地点 ID 列表。地点 ID 应按照与航点相同的顺序列出,并使用竖线字符“|”( 在网址编码中为%7C)进行分隔。如果您要尝试明确指定某些场所,地点 ID 是保证链接到正确地点的最佳保证。 使用此参数的网址还必须包含waypoints。avoid(可选):设置路线应尝试避开的地图项。它可以设置为以下一个或多个选项,并以英文逗号字符“,”分隔( 网址编码为%2C):ferrieshighwaystolls
路线示例
以下网址会以路线模式启动地图,并提供一个表单,以便用户输入出发地和目的地。
https://www.google.com/maps/dir/?api=1

以下示例会启动一张地图,其中包含从华盛顿州西雅图的太空针塔到派克市场的骑行路线。

以下示例会启动一张地图,其中包含从澳大利亚悉尼的 Google 到维多利亚女王大厦的步行路线。

显示地图
地图操作会返回不含标记或路线的地图。
构建地图网址
https://www.google.com/maps/@?api=1&map_action=map¶meters
参数
map_action=map(必需):指定要显示的地图视图的类型。地图和街景共用同一个端点。为了确保显示地图,必须将map_action指定为map。center(可选):定义地图窗口的中心,并接受逗号分隔值形式的纬度/经度坐标(例如-33.8569,151.2152)。zoom(可选):设置地图的初始缩放级别。可接受的值是 0(全世界)到 21(各个建筑物)的整数。上限可能因所选位置的可用地图数据而异。默认值为 15。basemap(可选):定义要显示的地图类型。该值可以是roadmap(默认)、satellite或terrain。layer(可选):定义要在地图上显示的额外图层(如果有)。值可以是以下值之一:none(默认)、transit、traffic或bicycling。
地图示例
此示例网址会启动默认的 Google 地图,并以用户的当前位置为中心。
https://www.google.com/maps/@?api=1&map_action=map

以下示例显示了以澳大利亚新南威尔士州卡通巴市为中心的地图(位于 -33.712206,150.311941 处),设置了可选的 zoom 和 basemap 参数。

显示街景全景图片
借助全景操作,您可以启动查看器,将街景图像显示为互动式全景图片。每张街景全景图片均提供以单个位置为中心的 360 度全景视图。图像包含 360 度水平视图(完整环绕一周)和 180 度垂直视图(从直上至直下)。全景图片操作会启动一个查看器,以镜头为中心将生成的全景图片渲染为一个球面。您可以通过操纵镜头来控制镜头的缩放级别和朝向。
Google 街景提供其整个 覆盖区域从指定位置的全景视图。此外,还提供用户贡献的 360 度全景照片和街景特别照片集。
构建街景网址
https://www.google.com/maps/@?api=1&map_action=pano¶meters
参数
map_action=pano(必需):指定要显示的视图类型。地图和街景共用同一个端点。为了确保显示全景图片,必须将action指定为pano。
此外,还必须提供以下网址参数之一:
viewpoint:查看器会在最靠近viewpoint位置的位置显示拍摄的全景图片,以逗号分隔的纬度/经度坐标形式指定(例如,46.414382,10.013988)。由于街景图像会定期刷新,并且系统每次拍摄照片的位置可能会略有差异,因此在图像更新后,您的位置可能会对应于不同的全景图片。pano:要显示的图片的特定全景图片 ID。如果您指定了pano,则还可以指定viewpoint。仅当 Google 地图找不到全景图片 ID 时,才会使用viewpoint。如果指定了pano但未找到相关文件,并且未指定viewpoint,则不会显示全景图像。相反,Google 地图会以默认模式打开,以用户当前位置为中心显示地图。
以下网址参数为可选参数:
heading:以与北方所呈的顺时针角度来表示镜头的罗盘航向。可接受的值介于 -180 度到 360 度之间。如果省略此参数,系统将根据查询的视点(如果已指定)和图片的实际位置选择默认朝向。pitch:指定镜头的向上或向下角度。 倾斜度以 -90 到 90 之间的度数指定。正值表示相机向上倾斜,而负值则表示相机向下倾斜。默认倾斜度为 0,根据拍摄图片时相机的位置来设置。因此,倾斜度为 0 通常(但并不总是)是水平的。例如,在山上拍摄的图像可能会呈现出非水平的默认倾斜度。fov:确定图片的水平视野。 视野以度数表示,范围为 10 - 100。默认值为 90。 在处理固定尺寸的视口时,系统会将视野视为缩放级别,数字越小表示缩放级别越高。
街景示例
前两个示例显示了埃菲尔铁塔的全景。例如,仅使用 viewpoint 作为位置,并设置可选的 heading、pitch 和 fov 参数。为便于比较,示例 2 使用 pano ID 以及第一个示例中设置的相同参数。第三个示例显示的是室内全景图像。
示例 1:仅使用 viewpoint 指定位置。

示例 2:使用 pano ID 以及 viewpoint 位置。
pano ID 优先于 viewpoint。在此示例中,系统找到了全景图片 ID,因此忽略 viewpoint。请注意,与仅使用 viewpoint 找到的图像相比,针对 pano ID 显示的全景图像略有不同,并且更新更及时。

示例 3:显示英国伦敦 Sarastro 餐厅内部的全景图片,使用全景图片 ID 指定。
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

查找全景图片 ID
您可以使用多种方法来查找特定全景图像的 ID。
- 对于 JavaScript,请使用 StreetViewPanorama 类。
- 对于 Android,请使用公共类 StreetViewPanoramaLocation。
- 对于 iOS,请使用 GMSPanorama 类。
- 您也可以 使用 Google Street View Image API 发出元数据请求。 图像元数据请求提供有关街景全景图片的数据,包括全景图片 ID。
更多示例
使用航点的路线示例
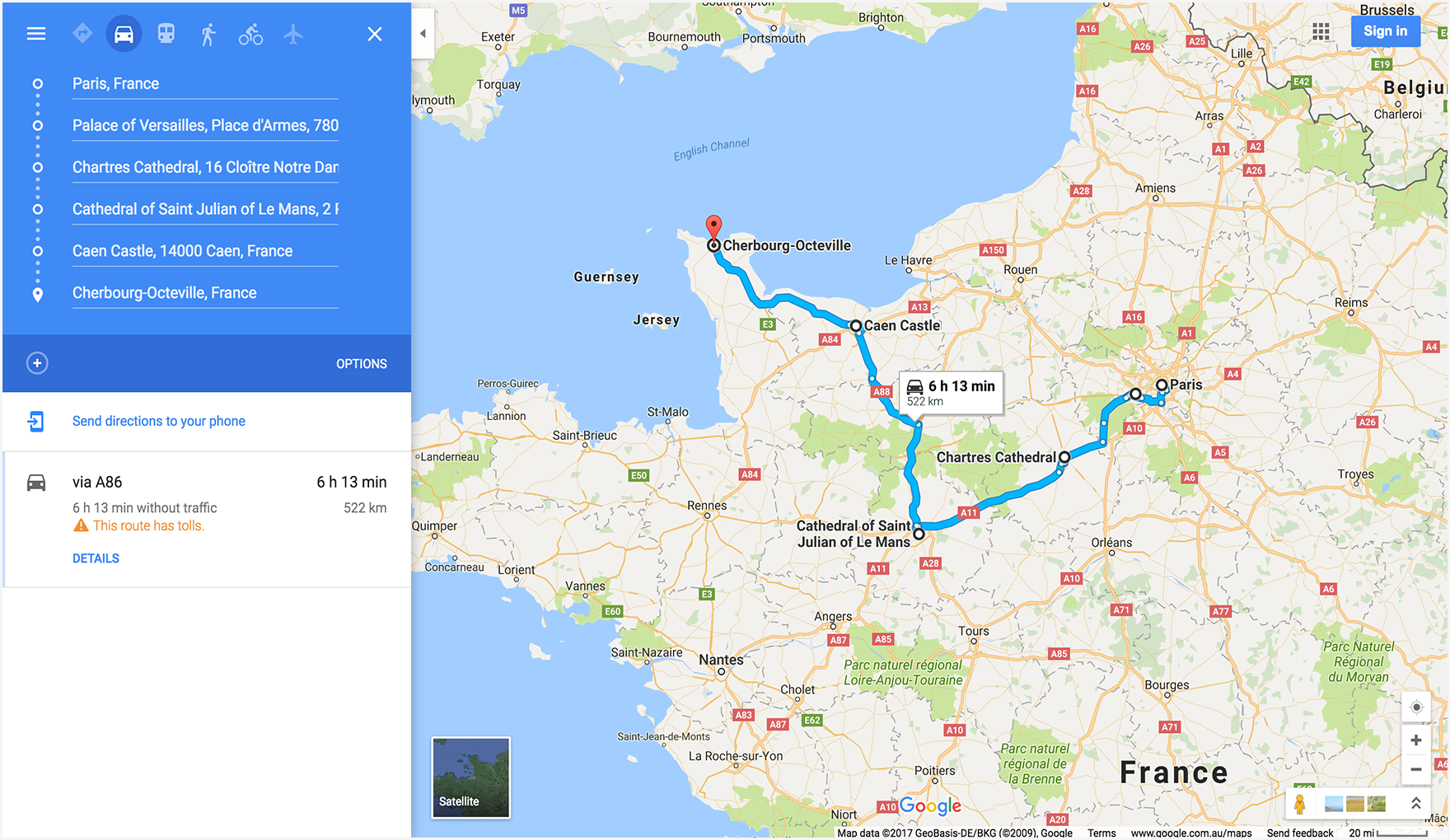
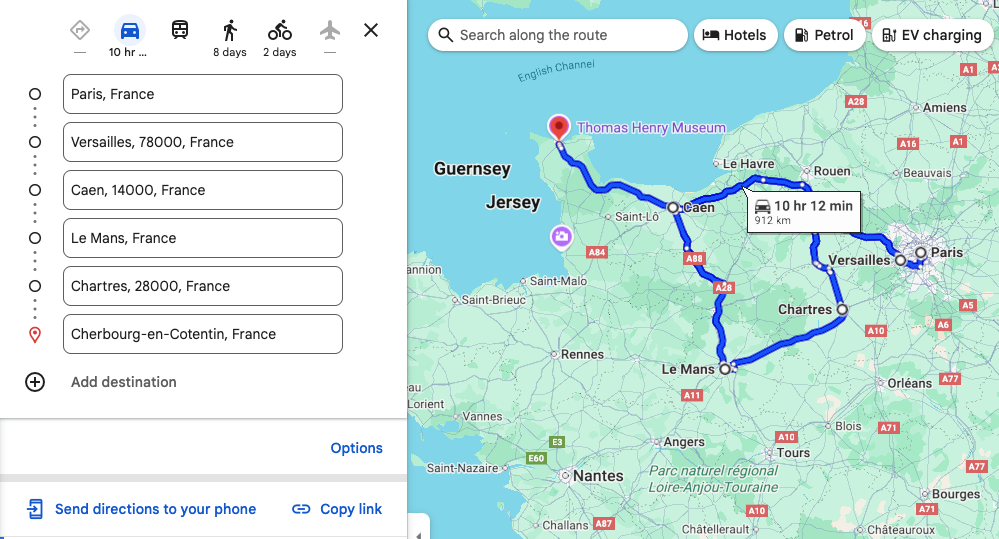
以下路线示例会启动 Google 地图,并显示从法国巴黎到法国瑟堡的行车路线,路线如下:
| 国家/地区,城市 | 地名 | 地点 ID |
|---|---|---|
| 1. 法国凡尔赛 | 凡尔赛宫 | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. 法国沙特尔 | 沙特尔主教座堂 | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. 法国勒芒 | 勒芒圣朱利安大教堂 | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. 法国卡昂 | 卡昂城堡 | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
在示例网址中,航点会以不同的方式定义,因此您可以比较结果地图上航点显示方面的差异。
示例 1:航点定义为“城市, 国家/地区”:

示例 2:定义为具体地点名称的航点:

示例 3:定义为城市和国家/地区的航点,还为每个航点中的特定场所提供了 waypoint_place_ids:

示例 4:将航点定义为“城市、国家/地区”,但列出航点的顺序与前面的示例不同。演示地图会按照航点在网址中列出的顺序显示航点。

地图示例
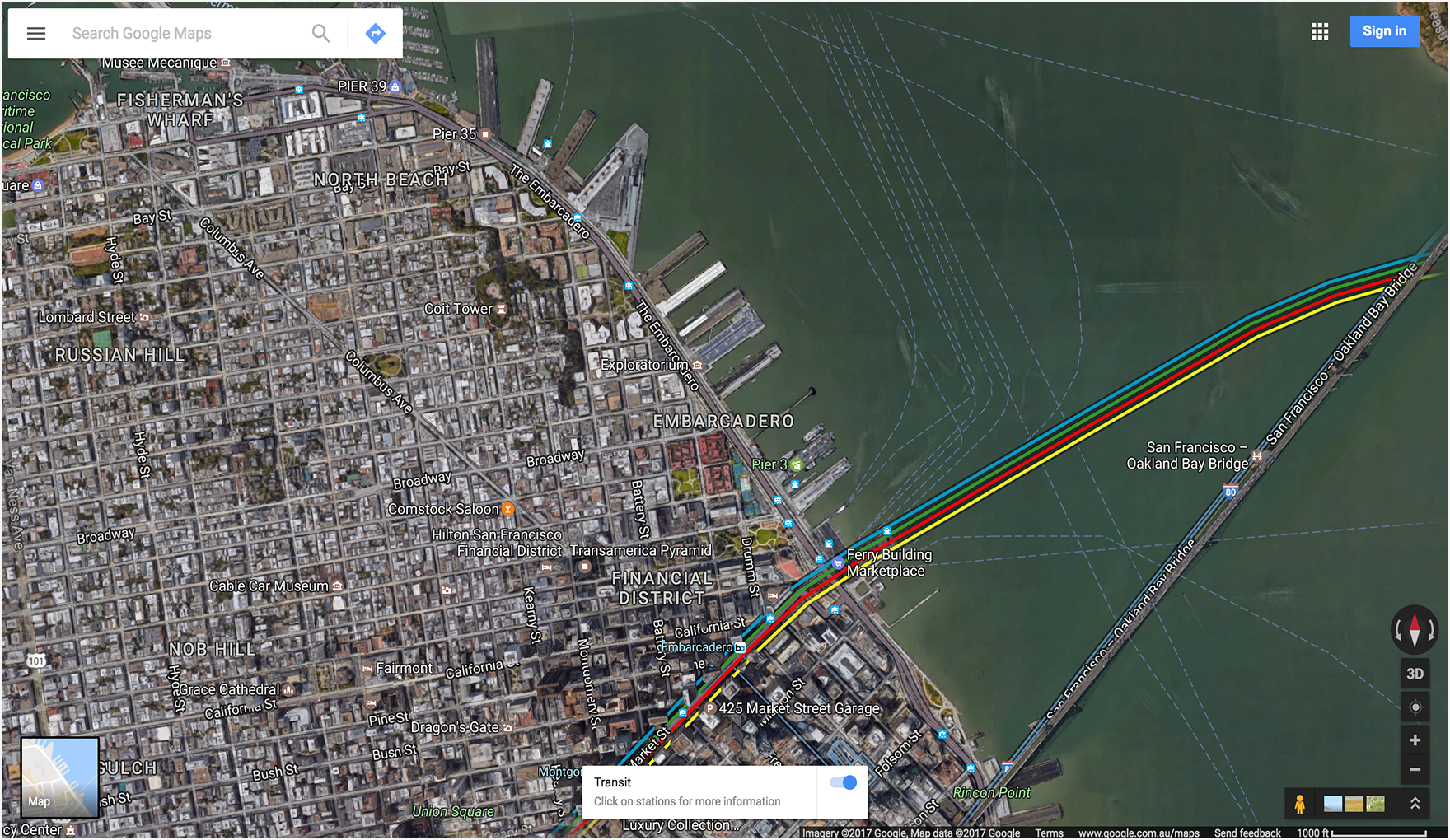
显示具有指定 basemap(卫星)和 layer(公交)的地图。

街景示例
使用 FIFE 图像键作为 pano ID 显示街景全景图片。请注意,pano ID 以 F: 开头。


