מבוא
בעזרת כתובות ה-URL של מפות Google ניתן ליצור כתובת URL אוניברסלית בפלטפורמות שונות כדי להפעיל את מפות Google, לבצע חיפושים, לקבל מסלולי נסיעה, לנווט ולהציג תצוגות מפה ותמונות פנורמיות. התחביר של כתובות ה-URL זהה ללא קשר לפלטפורמה שבה נעשה שימוש.
לא צריך מפתח Google API כדי להשתמש בכתובות URL של מפות Google.
תחביר אוניברסלי בפלטפורמות שונות
מפתחים של אפליקציה ל-Android, אפליקציה ל-iOS או אתר יכולים ליצור כתובת URL משותפת, והיא תפתח את מפות Google ויבצע את הפעולה המבוקשת, בלי קשר לפלטפורמה שבה נעשה שימוש בזמן פתיחת המפה.
- במכשיר Android:
- אם אפליקציית מפות Google ל-Android מותקנת ופעילה, כתובת ה-URL מפעילה את מפות Google באפליקציה ומבצעת את הפעולה המבוקשת.
- אם אפליקציית מפות Google לא מותקנת או מושבתת, כתובת ה-URL מפעילה את מפות Google בדפדפן ומבצעת את הפעולה המבוקשת.
- במכשיר iOS:
- אם אפליקציית מפות Google ל-iOS מותקנת כתובת ה-URL מפעילה את מפות Google באפליקציית מפות Google ומבצעת את הפעולה המבוקשת.
- אם אפליקציית מפות Google לא מותקנת, כתובת ה-URL מפעילה את מפות Google בדפדפן ומבצעת את הפעולה המבוקשת.
- בכל מכשיר אחר, כתובת ה-URL מפעילה את מפות Google בדפדפן ומבצעת את הפעולה המבוקשת.
מומלץ להשתמש בכתובת URL בפלטפורמות שונות כדי להפעיל את מפות Google מהאפליקציה או מהאתר, כי כתובות ה-URL האוניברסליות האלה מאפשרות טיפול רחב יותר בבקשות למפות בכל פלטפורמה שבה נעשה שימוש. עבור תכונות שעשויות לפעול רק בפלטפורמה לנייד (למשל, ניווט במסלול מפורט), ייתכן שתעדיפו להשתמש באפשרות ספציפית לפלטפורמה עבור Android או iOS. עיינו במשאבי העזרה הבאים:
- אובייקטים של מפות Google ל-Android — במיוחד כדי להשיק את אפליקציית מפות Google ל-Android
- סכימת כתובת ה-URL של מפות Google ל-iOS — במיוחד לצורך השקת האפליקציה מפות Google ל-iOS
הפעלת מפות Google וביצוע פעולה ספציפית
כדי להפעיל את מפות Google ואפשר לבצע אחת מהפעולות הנתמכות, צריך להשתמש בסכמה של כתובת URL באחת מהצורות הבאות, בהתאם לפעולה המבוקשת:
- חיפוש
— אפשר להפעיל מפה של Google שמציגה סיכה של מקום ספציפי, או לבצע חיפוש כללי ולהפעיל מפה כדי להציג את התוצאות:
https://www.google.com/maps/search/?api=1¶meters - מסלול
— מבקשים מסלול ומפעילים את מפות Google עם התוצאות:
https://www.google.com/maps/dir/?api=1¶meters - הצגת מפה
— אפשר להפעיל את מפות Google ללא סמנים או מסלול הגעה:
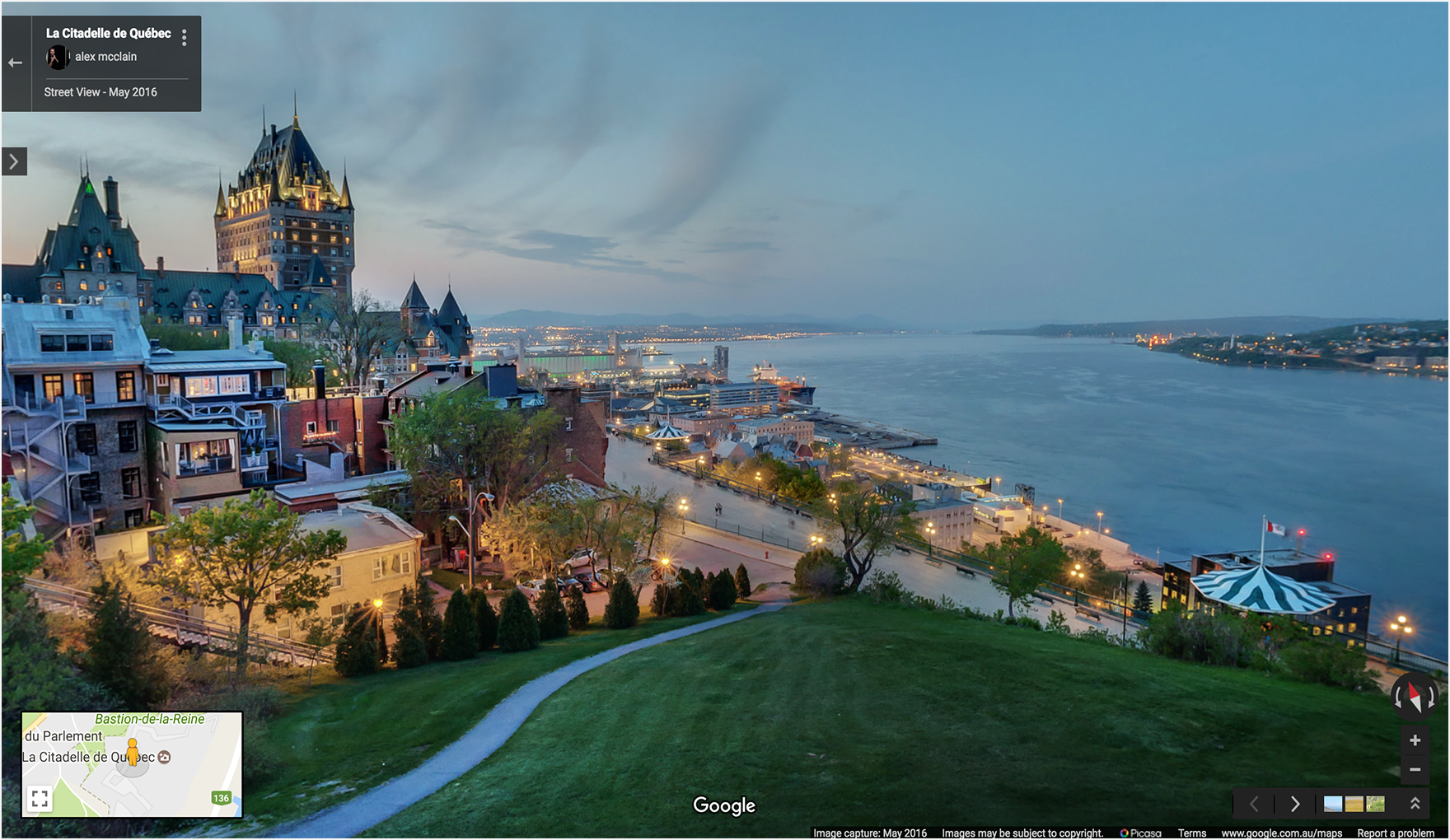
https://www.google.com/maps/@?api=1&map_action=map¶meters - הצגת פנורמה של Street View
— הפעלת תמונה פנורמית אינטראקטיבית:
https://www.google.com/maps/@?api=1&map_action=pano¶meters
חשוב: הפרמטר api=1 מזהה את הגרסה של
כתובות ה-URL של מפות Google שכתובת ה-URL הזו מיועדת להן. הפרמטר הזה נדרש
לכל בקשה. הערך החוקי היחיד הוא 1. אם api=1 לא מופיע בכתובת ה-URL, המערכת מתעלמת מכל הפרמטרים ואפליקציית מפות Google שמוגדרת כברירת מחדל תופעל בדפדפן או באפליקציה של מפות Google לנייד, בהתאם לפלטפורמה שבה נעשה שימוש (לדוגמה: https://www.google.com/maps).
יצירת כתובות URL חוקיות
צריך לקודד בצורה תקינה כתובות URL.
לדוגמה, בפרמטרים מסוימים נעשה שימוש בתו קו אנכי (|) כמפריד, שאותו צריך לקודד כ-%7C בכתובת ה-URL הסופית. בפרמטרים אחרים משתמשים בערכים שמופרדים בפסיקים, כמו קואורדינטות של קווי רוחב/אורך או עיר, מדינה. צריך לקודד את הפסיק כך: %2C. קידוד רווחים באמצעות
%20 או החלפה שלהם בסימן פלוס (+).
בנוסף, כתובות URL מוגבלות ל-2,048 תווים לכל בקשה. חשוב לשים לב למגבלה הזו כשיוצרים את כתובות ה-URL.
פעולות במפה
הפעולות הזמינות במפה הן: חיפוש, מסלול הגעה, הצגת מפה והצגת פנורמה ב-Street View. מציינים את הפעולה בכתובת ה-URL של הבקשה, לצד הפרמטרים הנדרשים והאופציונליים. כרגיל בכתובות URL, מפרידים בין פרמטרים באמצעות תו האמפרסנד
(&). רשימת הפרמטרים והערכים האפשריים שלהם מפורטים בקטע פרמטרים של חיפוש.
חיפוש
פעולת החיפוש מציגה תוצאות לחיפוש באזור שמוצג במפה. כשמחפשים מקום ספציפי, המפה שמתקבלת מציבה סיכה במיקום שצוין ומציגה פרטים זמינים על המקום.
יצירת כתובת האתר לחיפוש
https://www.google.com/maps/search/?api=1¶meters
פרמטרים
query(חובה): מגדיר את המקומות שיש להדגיש במפה. פרמטר השאילתה נדרש לכל בקשות החיפוש.- יש לציין מיקומים בתור שם של מקום, כתובת או קואורדינטות של קווי אורך/רוחב שמופרדות בפסיקים. המחרוזות צריכות להיות בקידוד כתובת URL, ולכן צריך להמיר כתובת כמו "בניין עירייה, ניו יורק, ניו יורק" ל-
City+Hall%2C+New+York%2C+NY. - יש לציין מונחי חיפוש כלליים כמחרוזת בקידוד כתובת URL, כמו
grocery+storesאוrestaurants+in+seattle+wa.
- יש לציין מיקומים בתור שם של מקום, כתובת או קואורדינטות של קווי אורך/רוחב שמופרדות בפסיקים. המחרוזות צריכות להיות בקידוד כתובת URL, ולכן צריך להמיר כתובת כמו "בניין עירייה, ניו יורק, ניו יורק" ל-
query_place_id(אופציונלי): מזהה מקום הוא מזהה טקסט שמזהה מקום באופן ייחודי. עבור הפעולהsearchצריך לצייןquery, אבל אפשר גם לצייןquery_place_id. אם מציינים את שני הפרמטרים, המערכת תשתמש ב-queryרק אם לא תהיה אפשרות למצוא את מזהה המקום במפות Google. אם מנסים לקשר באופן מוחלט למוסד ספציפי, מזהה המקום הוא הערובה הטובה ביותר לכך שהקישור יקשר למקום הנכון. כמו כן, מומלץ לשלוחquery_place_idכשמריצים שאילתה על מיקום ספציפי באמצעות קואורדינטות של קווי אורך/רוחב.
דוגמאות לחיפוש
חיפוש מיקום
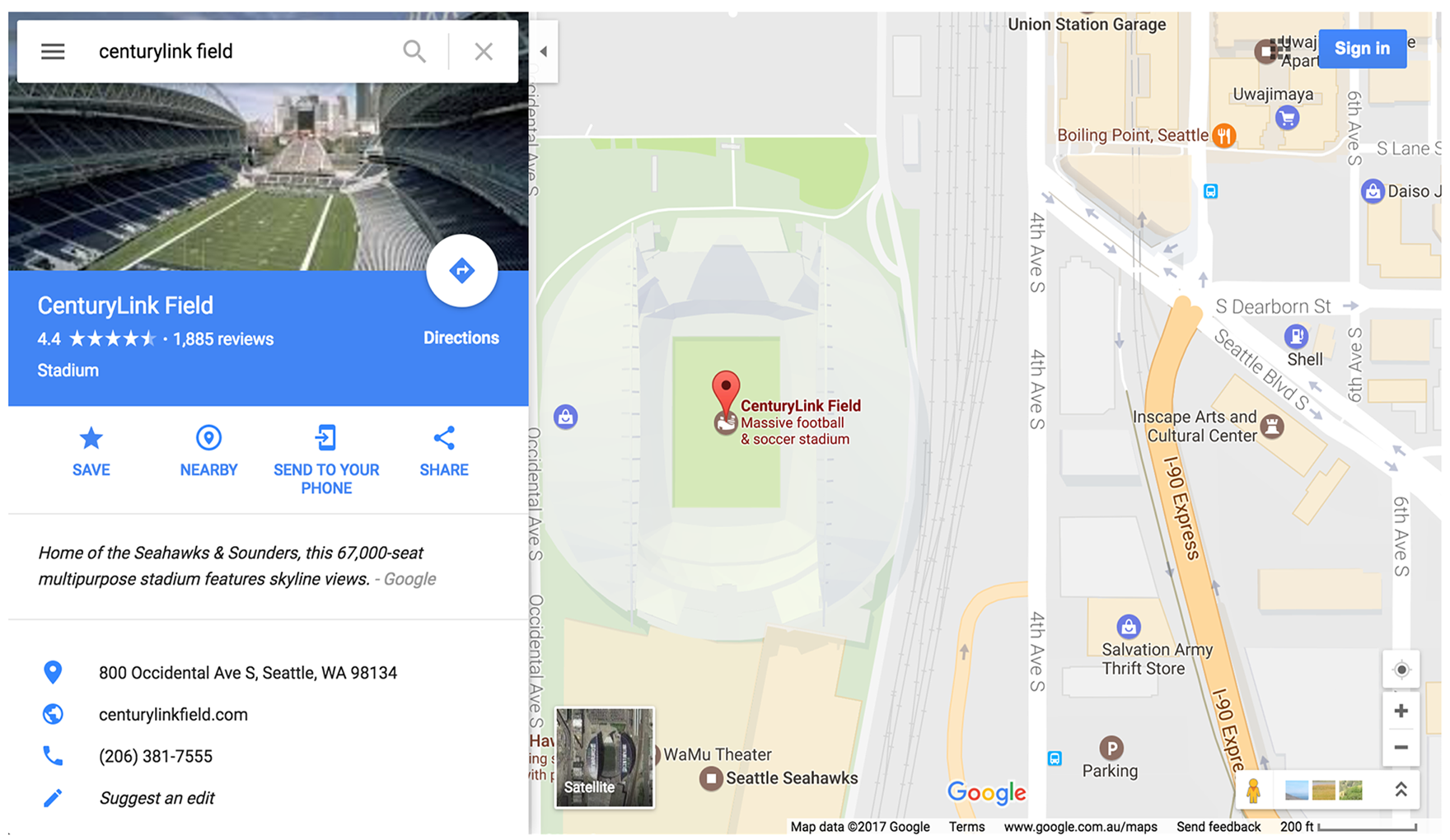
בחיפוש מיקום, אתה מחפש מיקום ספציפי באמצעות שם מקום, כתובת או קואורדינטות של קווי אורך/רוחב מופרדות בפסיקים, ובמפה שמתקבלת מוצגת סיכה במיקום זה. שלוש הדוגמאות הבאות מציגות חיפושים של אותו מיקום, CenturyLink Field (אצטדיון ספורט בסיאטל, וושינגטון), באמצעות ערכי מיקום שונים.
דוגמה 1: חיפוש של שם המקום "CenturyLink Field" תוצאות במפה הבאה:
https://www.google.com/maps/search/?api=1&query=centurylink+field

דוגמה 2: חיפוש של CenturyLink Field באמצעות קואורדינטות של קווי אורך/רוחב וכן באמצעות תוצאות מזהה המקום במפה הבאה:

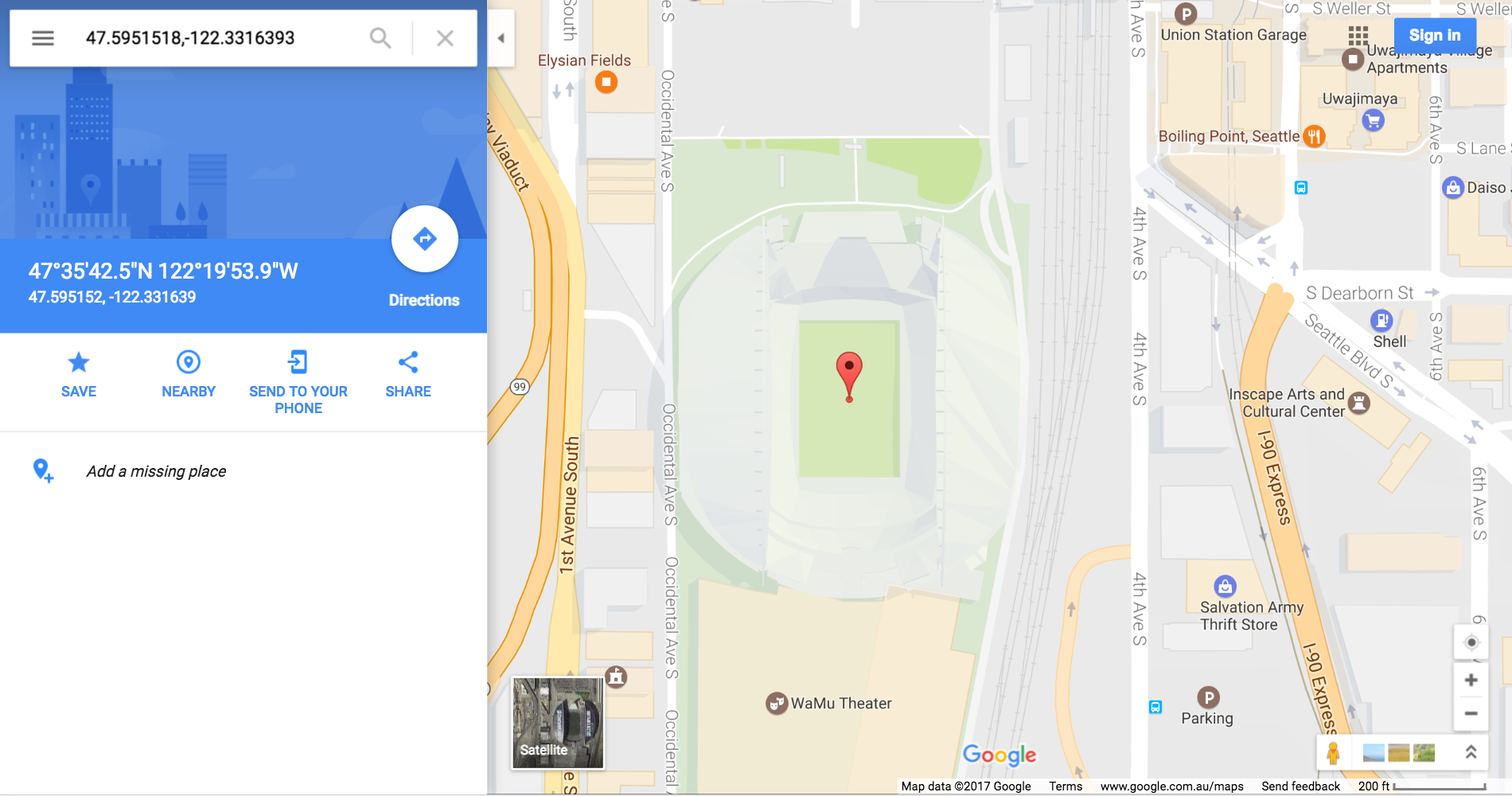
דוגמה 3: חיפוש של CenturyLink Field באמצעות קואורדינטות של קווי אורך/רוחב בלבד יוביל להצגת המפה הבאה. שימו לב שיש סיכה במפה, אבל לא מוצג מידע נוסף על המקום במפה או בחלונית הצדדית:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

חיפוש לפי קטגוריה
בחיפוש לפי קטגוריות, אתה מעביר מונח חיפוש כללי, ו'מפות Google' מנסה למצוא רישומים שתואמים לקריטריונים שלך, ליד המיקום שציינת.
אם לא צוין מיקום, אפליקציית מפות Google תנסה למצוא רישומים בקרבת מקום למיקום הנוכחי שלך. אם אתם מעדיפים לציין מיקום לחיפוש מבוסס-קטגוריה, עליכם לכלול את המיקום במחרוזת החיפוש הכללית (לדוגמה, pizza+seattle+wa).
בדוגמה זו, חיפוש פיצריות בסיאטל, וושינגטון יוביל למפה הבאה:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

מסלול
פעולת מסלול מציגה את הנתיב בין שתי נקודות או יותר שצוינו במפה, וגם את המרחק ואת זמן ההגעה.
יצירת כתובת ה-URL של המסלול
https://www.google.com/maps/dir/?api=1¶meters
פרמטרים
origin: הגדרת נקודת ההתחלה שממנה יוצגו המסלול. ברירת המחדל היא מיקום ההתחלה הרלוונטי ביותר, כמו מיקום המכשיר, אם הוא זמין. אם לא, המפה שתתקבל עשויה להציג טופס ריק כדי לאפשר למשתמש להזין את המקור. הערך יכול להיות שם של מקום, כתובת או קואורדינטות של קווי אורך ורוחב שמופרדות בפסיקים. מחרוזת צריכה להיות בקידוד כתובת URL, ולכן צריך להמיר כתובת כמו 'בניין העירייה, ניו יורק, ניו יורק' ל-City+Hall%2C+New+York%2C+NY.הערה: הפרמטר הזה הוא אופציונלי, אלא אם מציינים
origin_place_idבכתובת ה-URL. אם תבחרו לצייןorigin_place_id, עליכם לכלול גםoriginבכתובת ה-URL.origin_place_id(אופציונלי): מזהה מקום הוא מזהה טקסט שמזהה מקום באופן ייחודי. אם מנסים לציין מוסד באופן חד-משמעי, שימוש במזהה מקום הוא הערובה הטובה ביותר לקשר למקום הנכון. כתובות URL שמשתמשות בפרמטר הזה צריכות גם לכלולorigin.destination: מגדיר את נקודת הקצה של המסלול. אם לא, יכול להיות שהמפה שתתקבל תציג טופס ריק כדי לאפשר למשתמש להזין את היעד. הערך יכול להיות שם של מקום, כתובת או קואורדינטות של קווי אורך ורוחב שמופרדות בפסיקים. מחרוזת צריכה להיות בקידוד כתובת URL, ולכן צריך להמיר כתובת כמו 'בניין העירייה, ניו יורק, ניו יורק' ל-City+Hall%2C+New+York%2C+NY.הערה: הפרמטר הזה הוא אופציונלי, אלא אם מציינים
destination_place_idבכתובת ה-URL. אם תבחרו לצייןdestination_place_id, עליכם לכלול גםdestinationבכתובת ה-URL.destination_place_id(אופציונלי): מזהה מקום הוא מזהה טקסט שמזהה מקום באופן ייחודי. אם מנסים לציין מוסד באופן חד-משמעי, שימוש במזהה מקום הוא הערובה הטובה ביותר לקשר למקום הנכון. כתובות URL שמשתמשות בפרמטר הזה צריכות גם לכלולdestination.travelmode(אופציונלי): להגדרת שיטת הנסיעה. האפשרויות הןdriving,walking(עם עדיפות לשבילים להולכי רגל ומדרכות, אם יש),bicycling(שמסלולים שעוברים דרך שבילי אופניים ורחובות מועדפים, אם יש כאלה) אוtransit. אם לא מצייניםtravelmode, במפות Google יוצג אחד או יותר מהמצבים הרלוונטיים ביותר למסלול או להעדפות המשתמש שצוינו.dir_action=navigate(אופציונלי): הפעלה של ניווט במסלול מפורט או תצוגה מקדימה של המסלול ליעד שצוין, בהתאם לזמינות של המסלול. אם המשתמש מציין מקור והוא לא קרוב למיקום הנוכחי של המשתמש, או שמיקום המכשיר הנוכחי לא זמין, המפה מפעילה תצוגה מקדימה של המסלול. אם המשתמש לא מציין מקור (במקרה כזה המקור מוגדר כברירת מחדל למיקום הנוכחי של המכשיר) או שהמקור קרוב למיקום הנוכחי של המשתמש, המפה תפעיל ניווט במסלול מפורט. שימו לב שהניווט לא זמין בכל המוצרים של מפות Google ו/או בין כל היעדים. במקרים כאלה, המערכת תתעלם מהפרמטר הזה.waypoints: מציין מקום ביניים אחד או יותר לניתוב מסלול שעובר ביןoriginלביןdestination. אפשר לציין כמה ציוני דרך על ידי שימוש בקו אנכי (|) למקומות נפרדים (לדוגמה,Berlin,Germany|Paris,France). מספר ציוני הדרך המותר משתנה בהתאם לפלטפורמה שבה הקישור נפתח, עם עד שלוש ציוני דרך נתמכים בדפדפנים לנייד. במקרים אחרים, אפשר להוסיף עד תשע ציוני דרך. נקודות הציון מוצגות במפה לפי הסדר שבו הן מופיעות בכתובת ה-URL. כל ציון דרך יכול להיות שם של מקום, כתובת או קואורדינטות של קווי אורך ורוחב שמופרדות בפסיקים. המחרוזות צריכות להיות בקידוד כתובת URL, ולכן צריך להמיר ציוני דרך כמו "ברלין,גרמניה|פריז,צרפת" ל-Berlin%2CGermany%7CParis%2CFrance.הערות:
- ציוני דרך לא נתמכים בכל המוצרים של מפות Google. במקרים כאלה המערכת תתעלם מהפרמטר הזה.
- הפרמטר הזה הוא אופציונלי, אלא אם מציינים את הפרמטר
waypoint_place_idsבכתובת ה-URL. במקרה שתבחר לצייןwaypoint_place_ids, עליך לכלול גם אתwaypointsבכתובת ה-URL.
waypoint_place_ids(אופציונלי): מזהה מקום הוא מזהה טקסט שמזהה מקום באופן ייחודי.Waypoint_place_idsמאפשרת לספק רשימה של מזהי מקומות כך שיתאימו לרשימה שלwaypoints. צריך לציין את מזהי המקומות באותו סדר שבו מופיעים ציוני הדרך, ולהפריד ביניהם באמצעות קו אנכי "|" ( עם קידוד כתובת URL בתור%7C). אם מנסים לציין מקומות מסוימים באופן חד-משמעי, מזהי המקומות הם הדרך הטובה ביותר ליצור קישור למקומות הנכונים. כתובות URL שמשתמשות בפרמטר הזה צריכות גם לכלולwaypoints.avoid(אופציונלי): מגדירה תכונות שכדאי להימנע מהן. אפשר להגדיר אותה לאחת או יותר מהאפשרויות הבאות, ולהפריד ביניהן באמצעות פסיק "," ( כתובת ה-URL מקודדת בתור%2C):ferrieshighwaystolls
דוגמאות למסלולים
כתובת ה-URL הבאה מפעילה מפה במצב מסלול ומספקת טופס כדי לאפשר למשתמש להזין את נקודת המוצא והיעד.
https://www.google.com/maps/dir/?api=1

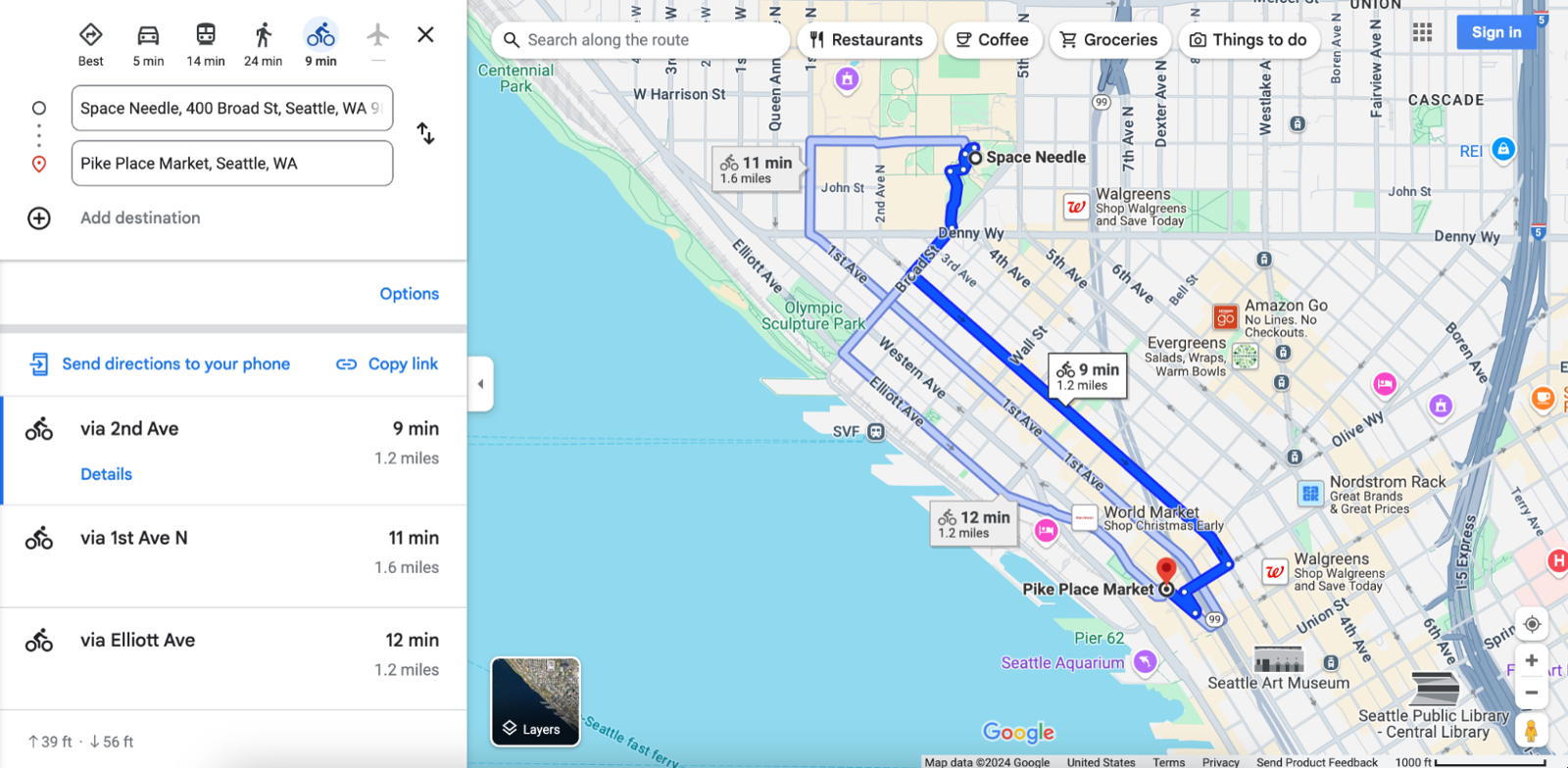
בדוגמה הבאה מוצגת מפה עם מסלול רכיבה על אופניים ממחט החלל אל שוק פייק פלייס בסיאטל, וושינגטון.

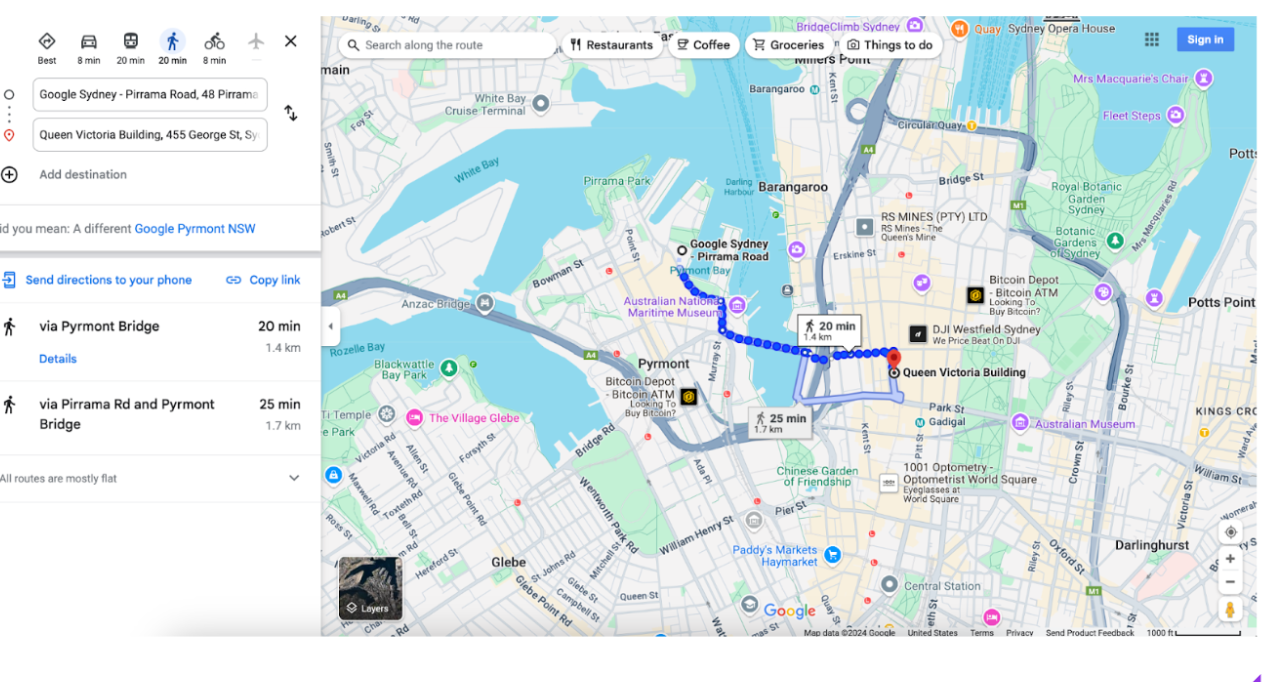
בדוגמה הבאה מוצגת מפה עם מסלול הליכה מ-Google בסידני, אוסטרליה, לבניין המלכה ויקטוריה.

מוצגת מפה
הפעולה במפה מחזירה מפה ללא סמנים או מסלול הגעה.
יצירת כתובת ה-URL של המפה
https://www.google.com/maps/@?api=1&map_action=map¶meters
פרמטרים
map_action=map(חובה): מציין את הסוג של תצוגת המפה שרוצים להציג. מפות Google ו-Street View חולקים את אותה נקודת קצה. כדי להבטיח שהמפה תוצג, צריך לציין את השדהmap_actionבתורmap.center(אופציונלי): מגדיר את מרכז חלון המפה, ומקבל קואורדינטות של קווי אורך ורוחב כערכים מופרדים בפסיקים (לדוגמה,-33.8569,151.2152).zoom(אופציונלי): מגדיר את מרחק התצוגה הראשוני של המפה. הערכים הקבילים הם מספרים שלמים, בין 0 (העולם כולו) ל-21 (מבנים בודדים). הגבול העליון עשוי להשתנות בהתאם לנתוני המפה הזמינים במיקום הנבחר. ערך ברירת המחדל הוא 15.basemap(אופציונלי): מגדיר את סוג המפה להצגה. הערך יכול להיותroadmap(ברירת המחדל),satelliteאוterrain.layer(אופציונלי): הגדרת שכבה נוספת להצגה במפה, אם יש כזו. הערך יכול להיות אחד מהערכים הבאים:none(ברירת מחדל),transit,traffic, אוbicycling.
דוגמאות למפה
כתובת ה-URL לדוגמה הזו מפעילה את מפת Google שמוגדרת כברירת מחדל, ובמרכזה המיקום הנוכחי של המשתמש.
https://www.google.com/maps/@?api=1&map_action=map

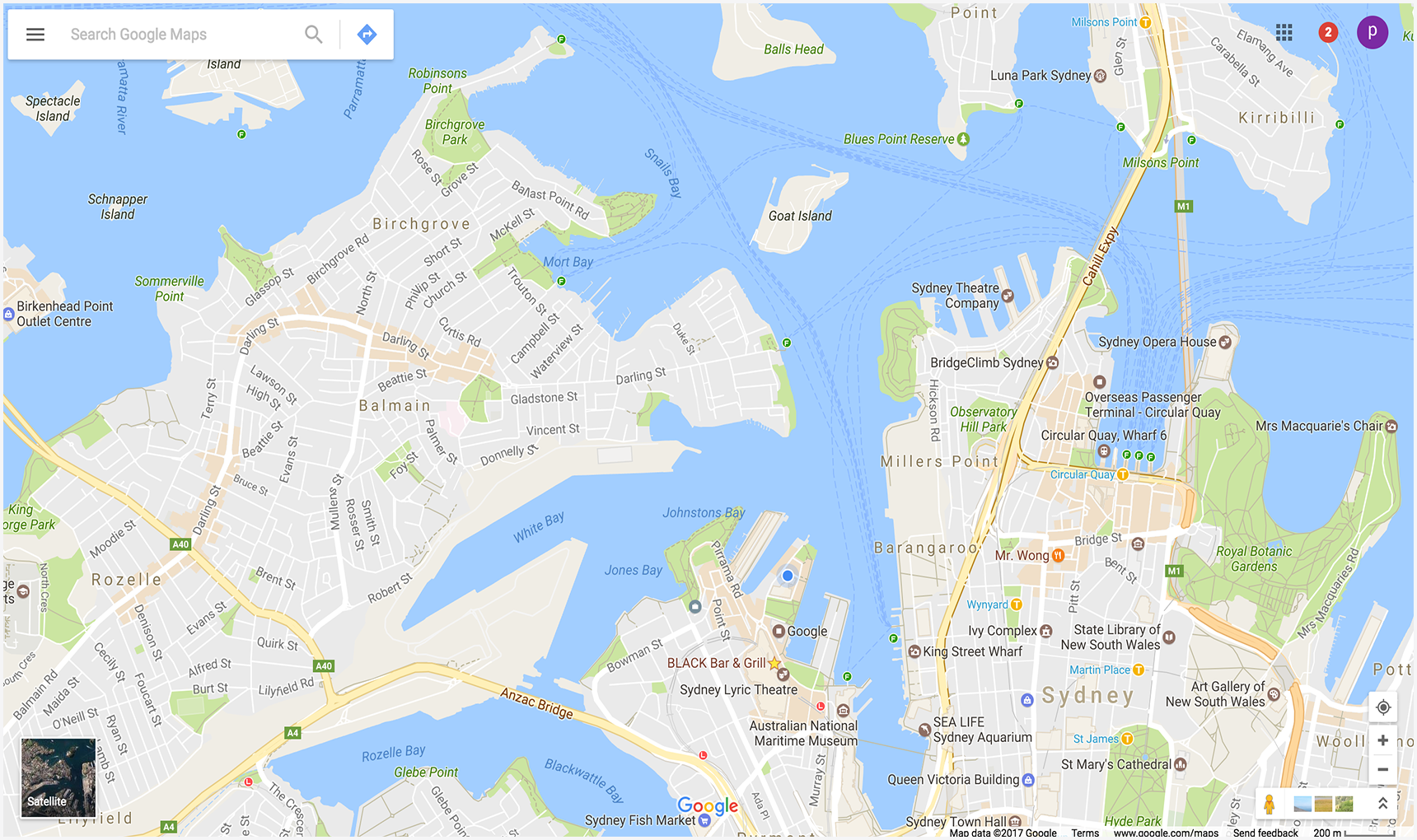
בדוגמה הבאה מוצגת מפה שמתמקדת ב-Katoomba, ניו סאות' ויילס, אוסטרליה (בכתובת -33.712206,150.311941), והיא מגדירה את הפרמטרים האופציונליים zoom ו-basemap.

הצגת תמונת פנורמה של Street View
פעולת הפנורמה מאפשרת לך להפעיל מציג כדי להציג תמונות Street View כתמונות פנורמה אינטראקטיביות. כל תמונה פנורמית ב-Street View מספקת תצוגה מלאה ב-360 מעלות ממיקום יחיד. בתמונות יש תצוגה אופקית של 360 מעלות (תוכן היקפי מלא) ו-180 מעלות של תצוגה אנכית (מישר למעלה עד ישר למטה). פעולת הפנורמה מפעילה מכשיר שמציג את התמונה הפנורמית ככדור עם מצלמה במרכזה. אפשר לשנות את מרחק התצוגה של המצלמה כדי לשלוט בזום ובכיוון שלה.
ב-Google Street View אפשר לראות נופים פנורמיים ממיקומים ספציפיים ברחבי אזור הכיסוי. יש גם תמונות פנורמיות ב-360° ואוספים מיוחדים של Street View.
איך יוצרים את כתובת ה-URL של Street View
https://www.google.com/maps/@?api=1&map_action=pano¶meters
פרמטרים
map_action=pano(חובה): מציין את סוג התצוגה שרוצים להציג. מפות Google ו-Street View חולקים את אותה נקודת קצה. כדי להבטיח הצגה של תמונת פנורמה, יש לציין אתactionבתורpano.
נדרש גם אחד מהפרמטרים הבאים של כתובת האתר:
viewpoint: הצופה מציג את התמונה הפנורמית שצולמה הקרוב ביותר למיקוםviewpoint, כשהוא מצוין כקואורדינטות של קווי אורך ורוחב שמופרדות בפסיקים (לדוגמה, 46.414382,10.013988). התמונות ב-Street View עוברות רענון מעת לעת, וייתכן שהתמונות מצולמות במיקומים מעט שונים בכל פעם, ולכן ייתכן שהמיקום שלך יצולם בפנורמה אחרת במהלך עדכון התמונות.pano: מזהה הפנורמה הספציפי של התמונה להצגה. אם מצייניםpano, אפשר לציין גםviewpoint. נעשה שימוש ב-viewpointרק אם אפליקציית מפות Google לא מצליחה למצוא את מזהה הפנורמה. אם צויןpanoאבל לא נמצא, ולא צויןviewpoint, לא תוצג תמונה פנורמית. במקום זאת, מפות Google נפתח במצב ברירת מחדל ומוצגת בו מפה שמתמקדת במיקום הנוכחי של המשתמש.
הפרמטרים הבאים של כתובות אתרים הם אופציונליים:
heading: מציין את כיוון המצפן של המצלמה במעלות בכיוון השעון מצפון. הערכים הקבילים הם בין -180 ל-360 מעלות. אם לא תצוין, המערכת תבחר כותרת ברירת מחדל על סמך נקודת המבט (אם צוין) של השאילתה והמיקום בפועל של התמונה.pitch: קביעת הזווית של המצלמה, למעלה או למטה. גובה הצליל מצוין במעלות מ-90- עד 90. ערכים חיוביים יפנו את המצלמה כלפי מעלה, וערכים שליליים יפנו את המצלמה כלפי מטה. גובה הצלילה שמוגדר כברירת מחדל הוא 0, על סמך מיקום המצלמה בזמן צילום התמונה. לכן, גובה הצליל 0 הוא בדרך כלל אופקי, אבל לא תמיד. לדוגמה, סביר להניח שבתמונה שמצולמת על גבעה יוצג גובה-רוחב שאינו אופקי כברירת מחדל.fov: קביעת שדה הראייה האופקי של התמונה. שדה הראייה מבוטא במעלות, בטווח של 10-100. ברירת המחדל היא 90. כשמדובר באזור תצוגה בגודל קבוע, שדה התצוגה נחשב לרמת הזום, ומספרים קטנים יותר מציינים רמה גבוהה יותר של מרחק מתצוגה.
דוגמאות ל-Street View
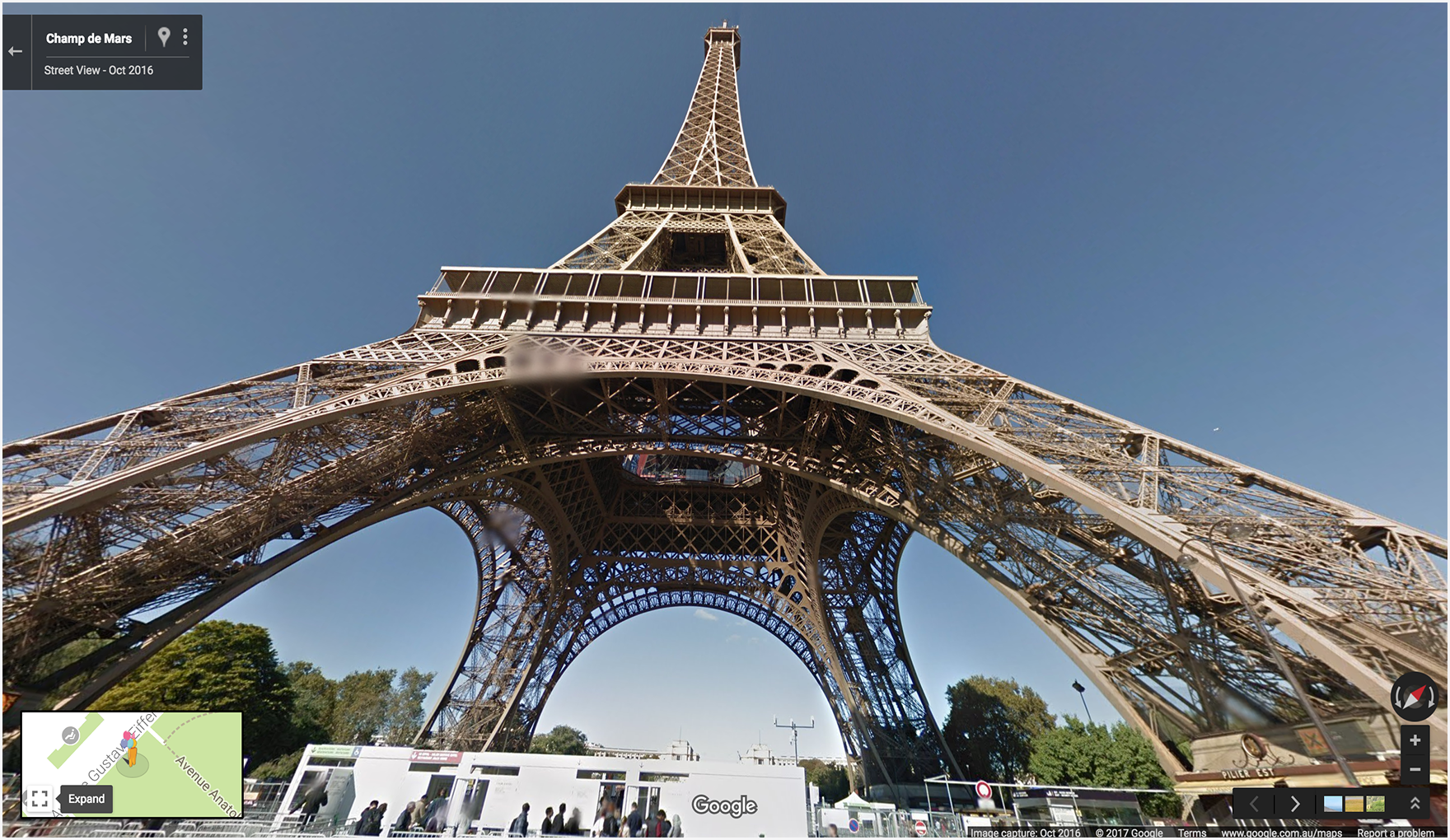
בשתי הדוגמאות הראשונות רואים מגדל אייפל. בדוגמה הראשונה נעשה שימוש רק ב-viewpoint של המיקום, ומגדיר את הפרמטרים האופציונליים heading, pitch ו-fov. לצורך השוואה,
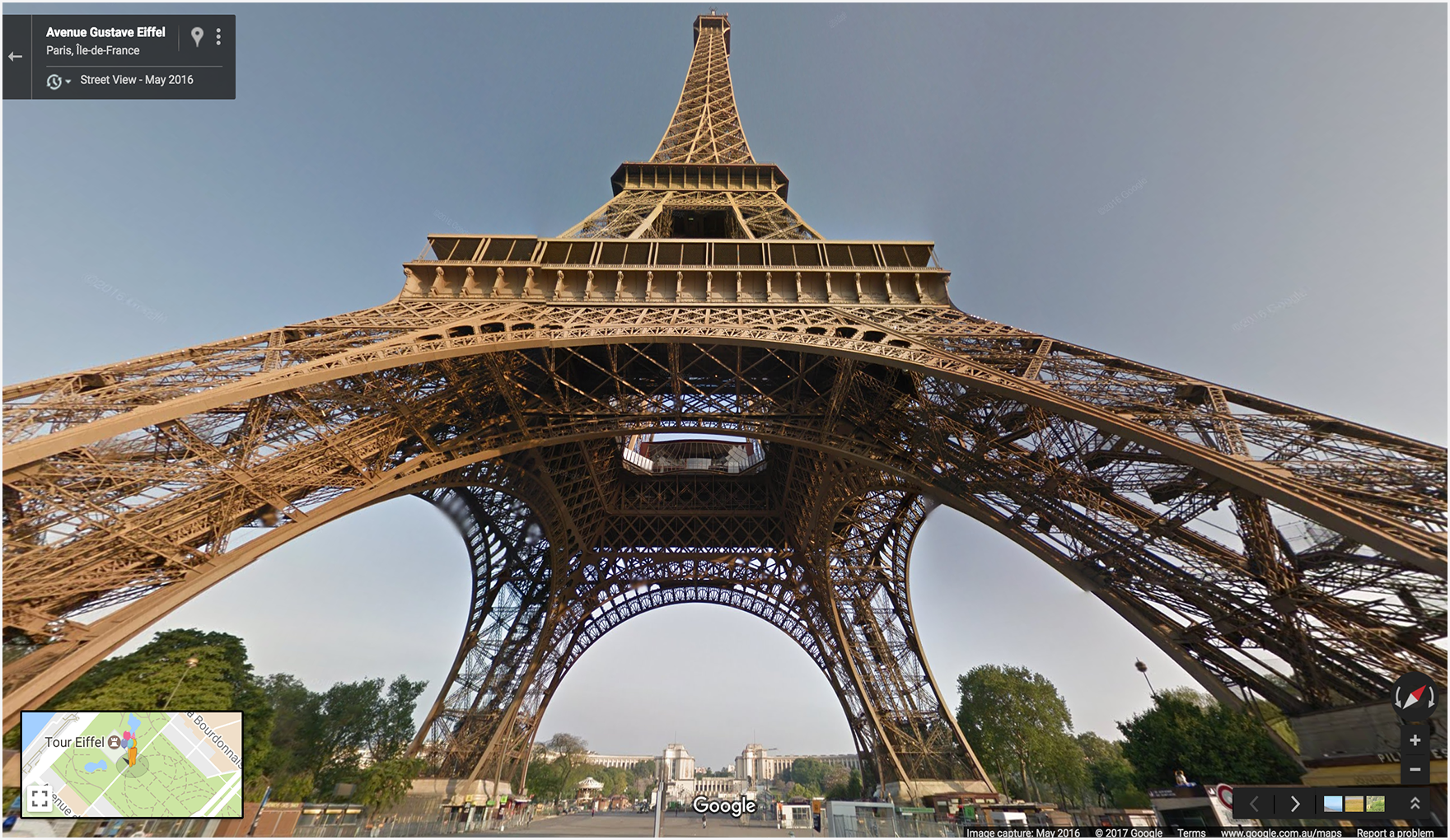
בדוגמה 2 נעשה שימוש במזהה pano וכן באותם פרמטרים שהוגדרו
בדוגמה הראשונה. בדוגמה השלישית מוצגת תמונה פנורמית של פנים.
דוגמה 1: משתמשת רק ב-viewpoint כדי לציין מיקום.

דוגמה 2: משתמשת במזהה pano וגם במיקום של viewpoint.
המזהה של pano מקבל קדימות על פני המזהה viewpoint.
בדוגמה הזו, נמצא מזהה הפנורמה, כך שהמערכת מתעלמת מ-viewpoint. שימו לב
שתמונת הפנורמה שמוצגת עבור מזהה pano מעט שונה,
עדכנית יותר, מאשר התמונה שנמצאה באמצעות viewpoint בלבד.

דוגמה 3: מראה פנורמי של פנים מסעדת הסרסטרו בלונדון, בריטניה, עם מזהה פנורמה.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

חיפוש מזהה פנורמה
יש כמה שיטות למצוא את המזהה של תמונה פנורמית ספציפית.
- עבור JavaScript, יש להשתמש במחלקה StreetViewPanorama.
- ב-Android, יש להשתמש במחלקה הציבורית StreetViewPanoramaLocation.
- ב-iOS, יש להשתמש במחלקה GMSPanorama.
- אפשר גם לשלוח בקשות למטא-נתונים באמצעות Google Street View Image API. בקשות למטא-נתונים של תמונות מספקות נתונים על תמונות פנורמה ב-Street View, כולל מזהה הפנורמה.
דוגמאות נוספות
דוגמאות למסלולים באמצעות ציוני דרך
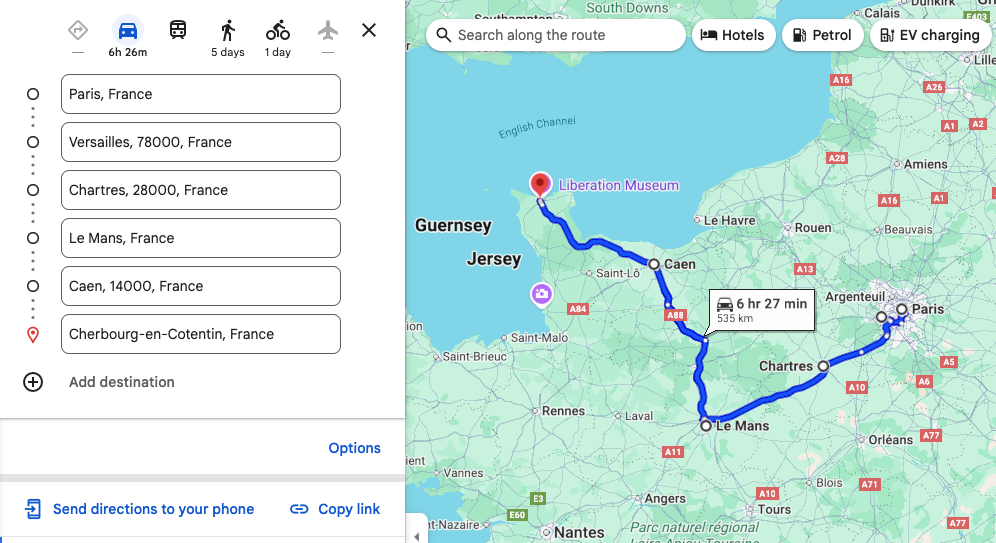
הדוגמאות הבאות של המסלולים משיקות את מפות Google ומציגות מסלול נסיעה מפריז שבצרפת לשרבורג שבצרפת, תוך ניתוב דרך נקודות העצירה הבאות:
| עיר, מדינה | שם המקום | מזהה מקום |
|---|---|---|
| 1. ורסאי, צרפת | ארמון ורסאי | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. שארטר, צרפת | קתדרלת שארטר | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. לה מאן, צרפת | קתדרלת סנט ז'וליאן של לה מאן | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. קאן, צרפת | טירת קאן | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
בכתובות ה-URL לדוגמה, ציוני הדרך מוגדרים בדרכים שונות כדי שניתן יהיה להשוות את ההבדלים בתצוגה של ציוני הדרך במפות שנוצרו.
דוגמה 1: ציוני דרך שמוגדרות כעיר, מדינה:

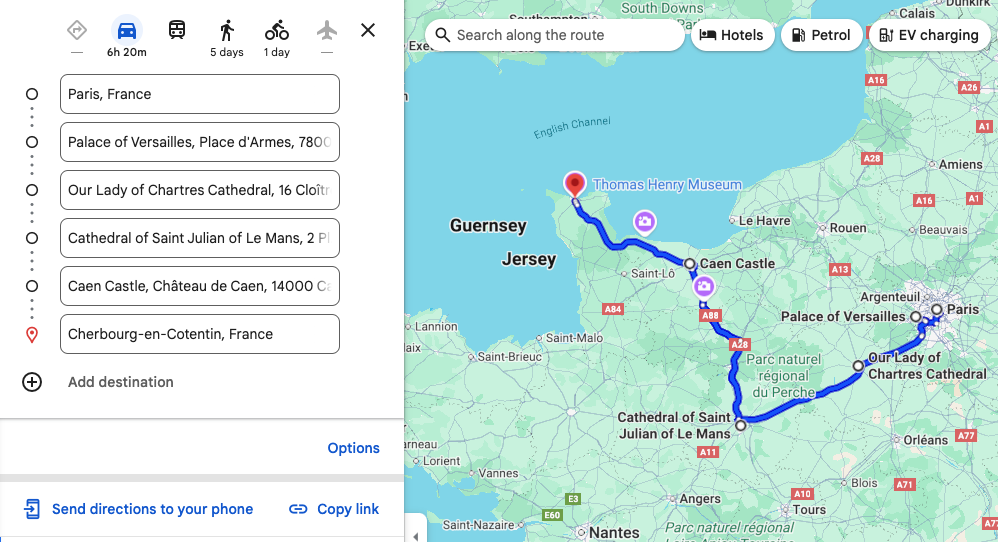
דוגמה 2: ציוני דרך שמוגדרים כשמות ספציפיים של מקומות:

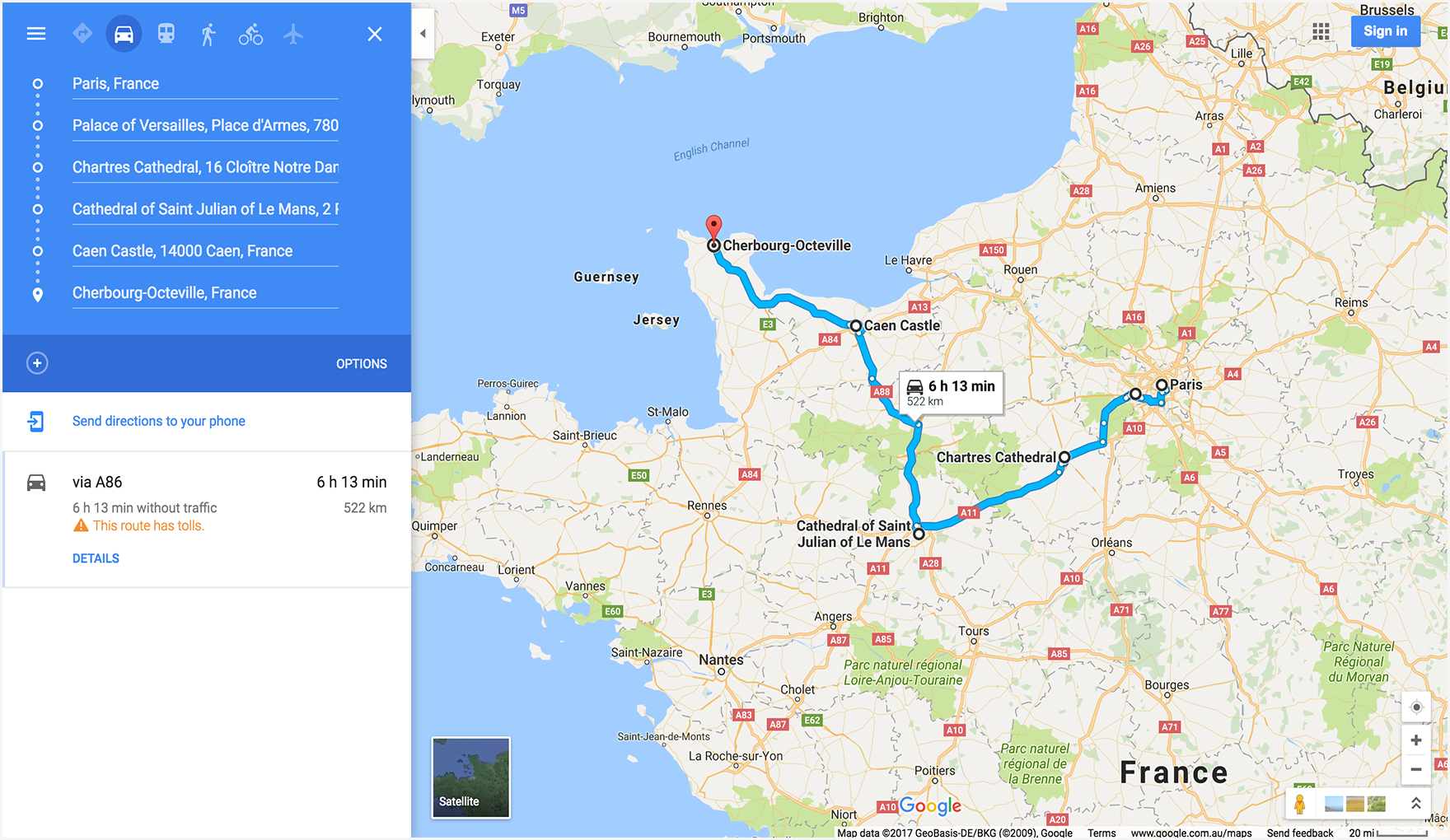
דוגמה 3: ציוני דרך שמוגדרים כעיר, מדינה, ומספקים גם
waypoint_place_ids למוסד ספציפי בכל ציוני הדרך:

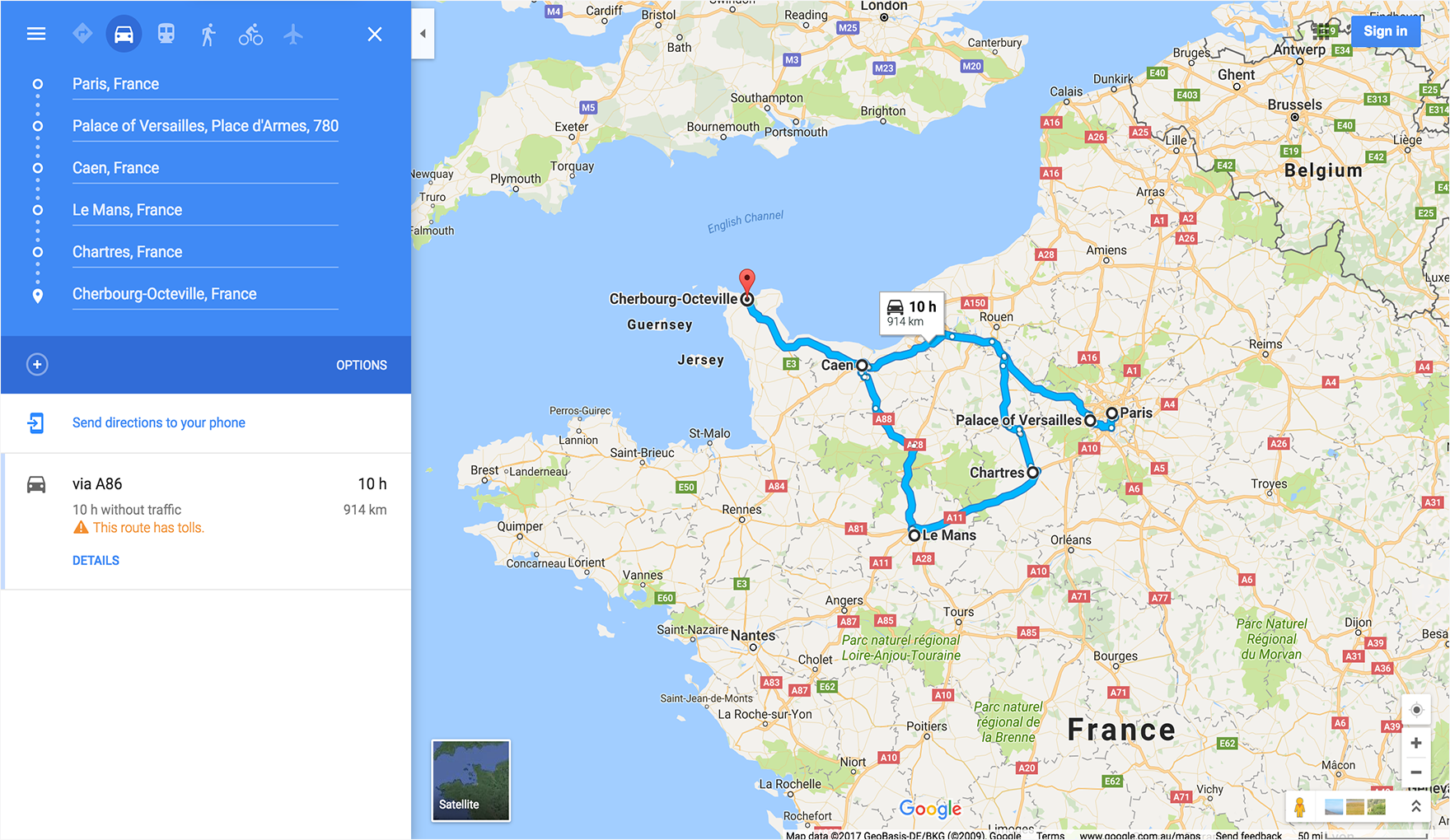
דוגמה 4: הגדרת ציוני דרך כעיר, מדינה, אבל ציוני הדרך מופיעים בסדר שונה בהשוואה לדוגמאות הקודמות. דוגמה שממחישה שהמפה מציגה ציוני דרך לפי הסדר שבו הן מופיעות בכתובת ה-URL.

דוגמאות למפה
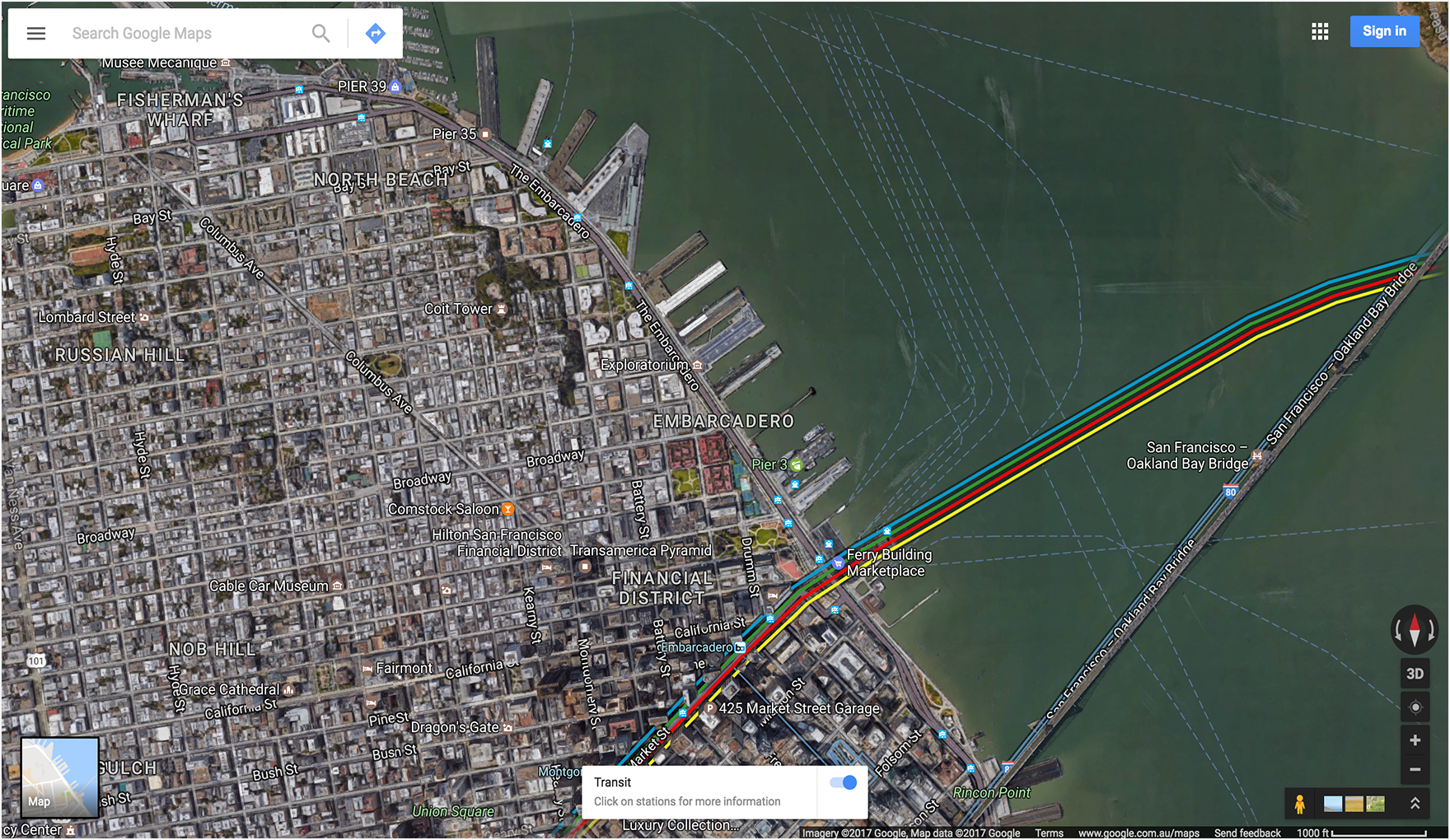
מציג מפה עם basemap (לוויין) ו-layer (תחבורה ציבורית) שצוינו.

דוגמאות ל-Street View
מציגה תמונת פנורמה של Street View עם מפתח תמונה של FIFE כמזהה pano. שימו לב
שהמזהה של pano מופיע לפני F:.