מסמך זה מפרט את הדרישות הספציפיות לכל האפליקציות שפותחו באמצעות Places SDK ל-iOS, כולל שירות ההשלמה האוטומטית של מקומות שנכלל באותו API. אפשר למצוא מידע כללי נוסף למפתחי מפות Google בתנאים ובהגבלות של הפלטפורמה של מפות Google.
הצגת התנאים וההגבלות ומדיניות הפרטיות
אם פיתחת אפליקציה של Places SDK ל-iOS, עליך לפרסם את התנאים וההגבלות ואת מדיניות הפרטיות יחד עם האפליקציה שלך, על פי ההנחיות המפורטות בהסכם שלך עם Google:
- התנאים וההגבלות ומדיניות הפרטיות צריכים להיות גלויים לכולם.
- עליך לציין במפורש בתנאים ובהגבלות של האפליקציה שהשימוש באפליקציה מחייב את המשתמשים לתנאים ולהגבלות של Google.
- עליך להודיע למשתמשים במדיניות הפרטיות שלך שהשתמשת ב-Google Maps API, ולהקפיד לכלול אותם במדיניות הפרטיות של Google.
המקום המומלץ שבו יופיעו התנאים וההגבלות ומדיניות הפרטיות שלך תלוי בפלטפורמה של האפליקציה.
אפליקציה לנייד
אם מפתחים אפליקציה לנייד, מומלץ לספק קישור לתנאים ולהגבלות ולמדיניות הפרטיות בדף ההורדה של האפליקציה, בחנות האפליקציות הרלוונטית ובתפריט ההגדרות של האפליקציה.
אפליקציות אינטרנט
כאשר מפתחים אפליקציית אינטרנט, מומלץ לספק קישור לתנאים ולהגבלות ולמדיניות הפרטיות בכותרת התחתונה של האתר.
אחזור מראש, שמירה במטמון או אחסון של תוכן
אפליקציות המשתמשות ב-Places SDK עבור iOS כפופות לתנאי ההסכם שלך עם Google. בכפוף לתנאי ההסכם, אסור לך לאחזר מראש, להוסיף לאינדקס, לאחסן או לשמור במטמון תוכן כלשהו, למעט בתנאים המוגבלים שמפורטים בתנאים.
שימו לב שמזהה המקום, שמשמש לזיהוי ייחודי של מקום, פטור מההגבלות על השמירה במטמון. מזהה המקום מוחזר בשדה 'place_id' ב-Place SDK עבור תגובות ל-iOS. במדריך למזהי מקומות מוסבר איך לשמור, לרענן ולנהל מזהי מקומות.
הצגת Places SDK עבור iOS
אפשר להציג תוצאות של Places SDK עבור iOS במפת Google, או ללא מפה. אם אתה רוצה להציג במפה תוצאות של Places SDK ל-iOS, התוצאות האלה חייבות להיות מוצגות במפה של Google. אסור להשתמש ב-Places SDK עבור נתוני iOS במפה שאינה מפת Google.
הצגת הלוגו והמאפיינים של Google
אם האפליקציה שלך מציגה נתונים במפות Google, הלוגו של Google ייכלל ולא ניתן יהיה לשנות אותו. אפליקציות שמציגות נתוני Google באותו מסך שבו מוצגת מפת Google לא נדרשות לספק ייחוס נוסף ל-Google.
אם האפליקציה מציגה נתונים בדף או בתצוגה שלא כוללים גם מפת Google, עליך להציג לוגו של Google עם הנתונים האלה. לדוגמה, אם האפליקציה שלך מציגה נתוני Google בכרטיסייה אחת, ומפת Google עם הנתונים האלה בכרטיסייה אחרת, הכרטיסייה הראשונה חייבת להציג את הלוגו של Google. אם באפליקציה נעשה שימוש בשדות חיפוש עם או בלי השלמה אוטומטית, הלוגו חייב להיות מוצג בתוך השורה.
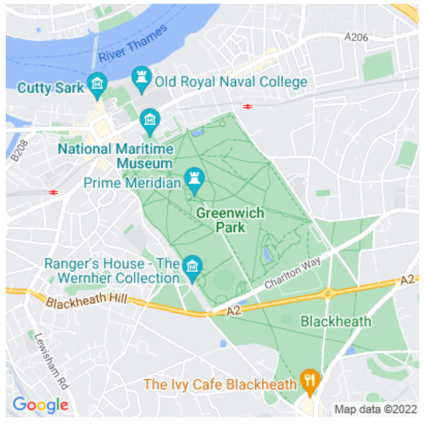
יש למקם את הלוגו של Google בפינה השמאלית התחתונה של המפה, ואת פרטי הייחוס בפינה השמאלית התחתונה. פרטי הייחוס צריכים להופיע במפה כולה, ולא מתחת למפה או במקום אחר באפליקציה. בדוגמה הבאה אפשר לראות את הלוגו של Google בפינה הימנית התחתונה של המפה, ואת השיוך בפינה הימנית התחתונה.

| לשימוש על רקע בהיר | לשימוש על רקע כהה |
|---|---|

|

|
קובץ ה-ZIP הבא מכיל את הלוגו של Google בגדלים המתאימים לאפליקציות למחשב, ל-Android ול-iOS. אסור לשנות את הגודל של סמלי הלוגו האלה או לשנות אותם בשום צורה.
הורדה: google_logo.zip
אל תשנו את השיוך. אל תסירו, תסתירו או תחתוך את פרטי השיוך. לא ניתן להשתמש בסמלי לוגו של Google בתוך השורה (לדוגמה, "המפות האלה הן של [Google_logo]").
לשמור על שיוך קרוב. אם משתמשים בצילומי מסך של תמונות Google מחוץ להטמעות ישירות, צריך לכלול את השיוך הרגיל כפי שהוא מופיע בתמונה. במידת הצורך, אפשר להתאים אישית את הסגנון והמיקום של טקסט הייחוס, כל עוד הטקסט קרוב לתוכן וקריא לצופה או לקורא הממוצע. אסור להרחיק את הקרדיט מהתוכן, למשל לסוף הספר, לקרדיטים של הקבצים או לתוכנית או לכותרת התחתונה של האתר.
הכללת ספקי נתונים מצד שלישי חלק מהנתונים והתמונות במוצרי המיפוי שלנו מגיעים מספקים שהם לא Google. אם משתמשים בתמונות כאלה, הטקסט של השיוך צריך לכלול את השם "Google" ואת ספקי הנתונים הרלוונטיים, למשל "נתוני מפה: Google, Maxar Technologies". כאשר ספקי נתונים של צד שלישי מצוטטים יחד עם התמונות, הוספת המילה "Google" או הלוגו של Google אינה הולמת.
אם אתם משתמשים בפלטפורמה של מפות Google במכשיר שבו תצוגת השיוך (Attribution) לא מעשית, אפשר ליצור קשר עם צוות המכירות של Google כדי לדון ברישיונות שמתאימים לתרחיש לדוגמה שלכם.
דרישות אחרות לגבי שיוך (Attribution)
אזכורים לספקי צד שלישי מכילים תוכן וקישורים שעליך להציג למשתמש, בפורמט שבו הם סופקו. Google ממליצה שהאפליקציה תציג את המידע הזה מתחת לפרטי המקום.
השיוך של צדדים שלישיים שהוחזר על ידי ה-API לא כולל את השיוך ל-Google. עליכם לכלול את הייחוס הזה בעצמכם, כפי שמתואר במאמר הצגת הלוגו והמאפיינים של Google.
כדי לאחזר ייחוסים של צד שלישי במקום יחיד או לאוסף של מקומות, פועלים לפי ההוראות הבאות.
אחזור פרטי ייחוס של מקום יחיד
כשמאחזרים מקום מסוים על ידי הצגת המיקום לפי מזהה, אפשר לאחזר את השיוך של המקום מהנכס attributions ב-GMSPlace.
ה-attributions מוגדרים כאובייקט NSAttributedString.
אחזור ייחוסים לאוסף של מקומות
אם האפליקציה מציגה מידע שהושג על ידי בקשה
למיקום הנוכחי של המכשיר, האפליקציה חייבת להציג ייחוס של צד שלישי לפרטי המקום המוצגים. אפשר לאחזר את
השיוכים של כל המקומות שאוחזרו בבקשה, מהנכס attributions בתאריך
GMSPlaceLikelihoodList.
attributions מוגדרים כאובייקט NSAttributedString, שאפשר לגשת אליו ולהציג אותו
באותו אופן כמו ה-attributions במקום אחד, כפי שמתואר
למעלה.
הצגת ייחוסים של תמונה
אם באפליקציה מוצגות תמונות, עליכם להראות את הייחוס לכל תמונה שמצורפת אליהן. על מנת לקבל קרדיט לתמונה, צריך להתקשר אל
GMSPlacePhotoMetadata.attributions. הנכס הזה הוא NSAttributedString או nil אם אין שיוך (Attribution) להצגה.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in
if let error = error {
// TODO: handle the error.
print("Error: \(error.description)")
} else {
// Get attribution for the first photo in the list.
if let photo = photos?.results.first {
let attributions = photo.attributions
}
}
}
Objective-C
[[GMSPlacesClient sharedClient]
lookUpPhotosForPlaceID:placeID
callback:^(GMSPlacePhotoMetadataList *_Nullable photos,
NSError *_Nullable error) {
if (error) {
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
} else {
// Get attribution for the first photo in the list.
if (photos.results.count > 0) {
GMSPlacePhotoMetadata *photo = photos.results.firstObject;
NSAttributedString *attributions = photo.attributions;
}
}
}];
הצגת ייחוסים של צד שלישי
השיוך (Attribution) לספקי צד שלישי מתבצע בתור אובייקטים מסוג NSAttributedString שמכילים
תוכן וקישורים שצריך לשמור ולהציג אותם למשתמש.
הדרך המומלצת להציג את פרטי הייחוס היא באמצעות UITextView, כי הקישורים בין הייחוסים חייבים לפעול.
כדי להבטיח שהקישורים יפעלו, צריך להגדיר הרשאת גישה ב-UITextView ולהגדיר את השיטה shouldInteractWithURL
של UITextViewDelegate כך שתחזיר YES.
Swift
...
self.attributionTextView.delegate = self
...
// MARK: - UITextViewDelegate
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL,
inRange characterRange: NSRange) -> Bool {
// Make links clickable.
return true
}
Objective-C
...
self.attributionTextView.delegate = self;
...
#pragma mark - UITextViewDelegate
- (BOOL)textView:(UITextView *)textView
shouldInteractWithURL:(NSURL *)url
inRange:(NSRange)characterRange {
// Make links clickable.
return YES;
}
דוגמה לשיוך של צד שלישי
שיוך (Attribution) של צד שלישי בדרך כלל כולל טקסט עם קישור. לדוגמה:
כרטיסי מוצר של חברה לדוגמה
בדוגמה שלמעלה, טווח הטקסט Example Company מכוסה על ידי המאפיין NSLink.
הנחיות בנושא סגנון לשיוך ב-Google
אם אין אפשרות להשתמש בלוגו של Google שניתן להוריד, ריכזנו כאן הנחיות בנושא סגנון של ייחוס Google ב-CSS וב-HTML.
שטח פנוי
השטח הפנוי מסביב לנעילה צריך להיות שווה לגובה האות G ב-Google או גדול ממנה.
הרווח בין עותק הייחוס לבין הלוגו של Google צריך להיות חצי מרוחב האות G.

קריאות
כותרת המשנה צריכה תמיד להיות ברורה וקריאה, ולהופיע בגרסת הצבע המתאימה לרקע מסוים. הקפידו תמיד ליצור ניגודיות מספקת בין הווריאציות של הלוגו שתבחרו.
צבע
רצוי להשתמש בטקסט Google Material Gray 700 על רקע לבן או בהיר עם טווח של 0% עד 40% בגוון שחור מקסימלי.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
בתמונות עם רקע כהים ובדפוסים צילום או מצב 'לא פנוי', כדאי להשתמש בטקסט לבן כקרדיט ולייחוס.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
גופן
השתמשו בגופן Roboto.
שירות CSS לדוגמה
כשמחילים את שירות ה-CSS הבא על הטקסט "Google", הוא מעבד את "Google" עם הגופן, הצבע והריווח המתאימים על רקע לבן או בהיר.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

