Cet article présente les exigences d'attribution pour toutes les applications développées avec le SDK Places pour Android, y compris le service Place Autocomplete faisant partie de cette API. Pour en savoir plus sur les conditions d'utilisation de Google Maps Platform, consultez les Conditions d'utilisation de Google Maps Platform.
Conditions d'utilisation et politique de confidentialité
Si vous développez un SDK Places pour Android pour votre application, vous devez mettre à disposition les Conditions d'utilisation et les Règles de confidentialité dans votre application, qui doivent respecter les consignes décrites dans votre Contrat avec Google:
- Les Conditions d'utilisation et les Règles de confidentialité doivent être accessibles au public.
- Dans les Conditions d'utilisation de votre application, vous devez indiquer explicitement qu'en utilisant celle-ci, les utilisateurs sont soumis aux Conditions d'utilisation de Google.
- Vous devez informer les utilisateurs dans vos Règles de confidentialité que vous utilisez une ou plusieurs API Google Maps et intégrer pour référence les Règles de confidentialité de Google.
L'endroit recommandé pour mettre à disposition vos Conditions d'utilisation et vos Règles de confidentialité dépend de la plate-forme de votre application.
Applications mobiles
Si vous développez une application mobile, nous vous recommandons de fournir un lien vers les Conditions d'utilisation et les Règles de confidentialité sur la page de téléchargement de votre application sur la plate-forme de téléchargement d'applications appropriée et dans le menu des paramètres de l'application.
Applications Web
Si vous développez une application Web, nous vous recommandons de fournir un lien vers les Conditions d'utilisation et les Règles de confidentialité dans le pied de page de votre site Web.
Préchargement, mise en cache ou stockage de contenu
Les applications qui utilisent le SDK Places pour Android sont liées par les conditions de votre contrat avec Google. Conformément aux conditions de votre Contrat, vous ne devez pas précharger, indexer, stocker ni mettre en cache du Contenu, sauf dans les conditions limitées stipulées dans les conditions.
Notez que l'identifiant de lieu, utilisé pour identifier un lieu de façon unique, n'est pas soumis aux restrictions de mise en cache. L'ID de lieu est renvoyé dans le champ "place_id" des réponses du SDK Places pour Android. Découvrez comment enregistrer, actualiser et gérer les ID de lieu dans le guide des ID de lieu.
Afficher les résultats du SDK Places pour Android
Vous pouvez afficher les résultats du SDK Places pour Android sur une carte Google Maps, ou sans carte. Si vous souhaitez afficher les résultats du SDK Places pour Android sur une carte, ces résultats doivent être affichés sur une carte Google Maps. Il est interdit d'utiliser des données du SDK Places pour Android sur une carte qui n'est pas une carte Google.
Afficher le logo Google et les mentions
Si votre application affiche des données sur une carte Google Maps, le logo Google sera inclus et ne sera pas modifié. Les applications qui affichent des données Google sur le même écran qu'une carte Google Maps ne sont pas tenues de fournir d'autres informations d'attribution à Google.
Si votre application affiche des données sur une page ou une vue qui n'affiche pas également de carte Google Maps, vous devez afficher un logo Google avec ces données. Par exemple, si votre application affiche des données Google dans un onglet et une carte Google avec ces données dans un autre onglet, le logo Google doit apparaître dans le premier onglet. Si votre application utilise des champs de recherche avec ou sans saisie semi-automatique, le logo doit être affiché de manière intégrée.
Le logo Google doit être placé dans l'angle inférieur gauche de la carte, et les informations d'attribution doivent être placées dans l'angle inférieur droit. Ces deux éléments doivent être sur la carte étant présentés comme un tout, et non en dessous de la carte ou d'un autre endroit au sein de l'application. L'exemple de carte suivant montre le logo Google en bas à gauche de la carte et l'attribution en bas à droite.

| À utiliser sur fond clair | Pour utilisation sur fond sombre |
|---|---|

|

|
Le fichier ZIP suivant contient le logo Google aux tailles appropriées pour les applications de bureau, Android et iOS. Vous ne devez en aucun cas redimensionner ou modifier ces logos.
Télécharger:google_logo.zip
Ne modifiez pas l'attribution. Vous ne devez pas supprimer, masquer ni recadrer les informations d'attribution. Vous ne pouvez pas utiliser de logos Google intégrés (par exemple, "Ces cartes proviennent de [Google_logo]").
Gardez l'attribution à proximité. Si vous utilisez des captures d'écran d'images Google en dehors des intégrations directes, incluez l'attribution standard telle qu'elle apparaît dans l'image. Si nécessaire, vous pouvez personnaliser le style et l'emplacement du texte d'attribution, à condition qu'il soit situé à proximité du contenu et qu'il soit lisible par un lecteur lambda. Vous ne pouvez pas éloigner l'attribution du contenu, par exemple à la fin de votre livre, aux crédits de vos fichiers ou émission, ou au pied de page de votre site Web.
Incluez des fournisseurs de données tiers. Certaines données et images contenues dans nos produits de cartographie proviennent de fournisseurs autres que Google. Si vous utilisez de telles images, le texte de votre attribution doit mentionner le nom "Google" et le ou les fournisseurs de données concernés(par exemple, "Données cartographiques: Google, Maxar Technologies"). Lorsque des fournisseurs de données tiers sont cités avec les images, n'inclure que "Google" ou le logo Google ne constitue pas une attribution appropriée.
Si vous utilisez Google Maps Platform sur un appareil sur lequel l'affichage de l'attribution n'est pas pratique, veuillez contacter l'équipe commerciale Google pour discuter des licences adaptées à votre cas d'utilisation.
Autres exigences d'attribution
Suivez ces instructions pour récupérer les attributions tierces et les afficher dans votre application.
Extraire les mentions d'un lieu
Si votre application affiche des informations obtenues en appelant la méthode Get place by ID (Obtenir le lieu par ID), elle doit également afficher les attributions tierces pour les détails du lieu obtenus.
L'API renvoie un objet Place. Pour récupérer les attributions à partir de l'objet Place, appelez Place.getAttributions().
La méthode renvoie un List d'objets String, ou la valeur "null" s'il n'y a aucune attribution à afficher.
String placeId = "INSERT_PLACE_ID_HERE";
List<Place.Field> placeFields = Arrays.asList(Place.Field.ID, Place.Field.NAME);
FetchPlaceRequest request = FetchPlaceRequest.newInstance(placeId, placeFields);
placesClient.fetchPlace(request).addOnSuccessListener((response) -> {
Place place = response.getPlace();
textView.append("Place found: " + place.getName());
List<String> attributions = place.getAttributions();
if (attributions != null) {
StringBuilder stringBuilder = new StringBuilder("Attributions: ");
for (String attribution : attributions) {
stringBuilder.append(attribution).append("\n");
}
textView.append(stringBuilder.toString());
}}).addOnFailureListener((exception) -> {
if (exception instanceof ApiException) {
// Handle the error.
}
}
);
Afficher les mentions d'une photo
Si votre application affiche des photos, vous devez indiquer les attributions pour chaque photo qui les contient.
PhotoMetadata peut contenir l'un des deux types d'attributions:
- Attributions, chaîne d'attribution à laquelle
PhotoMetadata.getAttributions()a accès. - AuthorAttributions, un objet
AuthorAttributionsaccessible parPhotoMetadata.getAuthorAttributions().
Pour obtenir les attributions de chaîne pour une photo, appelez PhotoMetadata.getAttributions(). La méthode renvoie une séquence de caractères HTML ou une chaîne vide s'il n'y a aucune attribution à afficher.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the attribution text. String attributions = photoMetadata.getAttributions();
Pour obtenir les attributions d'auteurs d'une photo, appelez PhotoMetadata.getAuthorAttributions(). La méthode renvoie un objet AuthorAttributions. Cet objet contient une List d'objets AuthorAttribution, un par attribution d'auteur.
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the author attributions object. AuthorAttributions authorAttributions = photoMetadata.getAuthorAttributions(); List<AuthorAttribution> authorAttributionList = authorAttributions.asList();
Afficher un avis
Un objet Place peut contenir jusqu'à cinq avis, chacun étant représenté par un objet Review. Vous pouvez, si vous le souhaitez, afficher ces avis dans votre application.
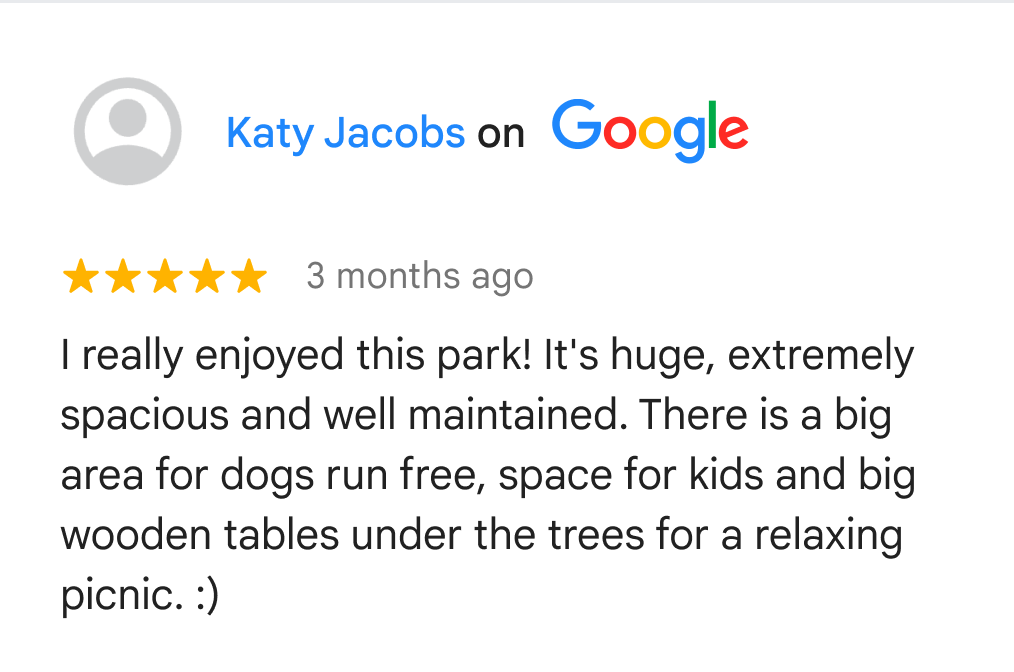
Lorsque vous affichez des avis fournis par des utilisateurs Google, vous devez placer le nom de l'auteur à proximité. Si le champ d'attribution de l'auteur de l'objet Review est disponible, nous vous recommandons d'inclure la photo de l'auteur et d'ajouter un lien vers son profil. L'image suivante montre un exemple d'avis sur un parc:

Google vous recommande également d'afficher la manière dont les avis sont triés pour l'utilisateur final.
Pour accéder aux avis, appelez Place.getReviews():
// Specify the fields to return.
final List<Place.Field> placeFields = Arrays.asList(Place.Field.REVIEWS);
// Construct a request object, passing the place ID and fields array.
final FetchPlaceRequest request = FetchPlaceRequest.newInstance("INSERT_PLACE_ID_HERE", placeFields);
placesClient.fetchPlace(request).addOnSuccessListener((response) -> {
Place place = response.getPlace();
List<Review> reviews = place.getReviews();
// For loop for iterating over the List
for (int i = 0; i < reviews.size(); i++) {
// For each review, get the Review object.
Review placeReview = reviews.get(i);
// Get any attribution and author attribution.
String reviewAttribution = placeReview.getAttribution();
AuthorAttribution authorAttribution = placeReview.getAuthorAttribution();
// Display the review contents and attributions as necessary.
}
}).addOnFailureListener((exception) -> {
if (exception instanceof ApiException) {
// Handle the error.
}
});
Afficher les mentions tierces
Les attributions à des fournisseurs tiers contiennent du contenu et des liens au format HTML que vous devez conserver et afficher pour l'utilisateur au format dans lequel ils sont fournis. Google vous recommande d'afficher ces informations sous les détails du lieu.
L'API génère les attributions pour tous les lieux utilisés par l'application. Elles sont fournies par appel d'API et non par lieu.
Vous pouvez afficher les attributions à l'aide d'un TextView.
Exemple :
TextView attributionsText = (TextView) findViewById(R.id.attributions); String thirdPartyAttributions = place.getAttributions(); attributionsText.setText(thirdPartyAttributions);
Exemple de mention tierce
Listings by <a href="https://www.example.com/">Example Company</a>
Consignes de style pour l'attribution Google
Vous trouverez ci-dessous les consignes de style pour les attributions Google en CSS et HTML si vous ne pouvez pas utiliser le logo Google téléchargeable.
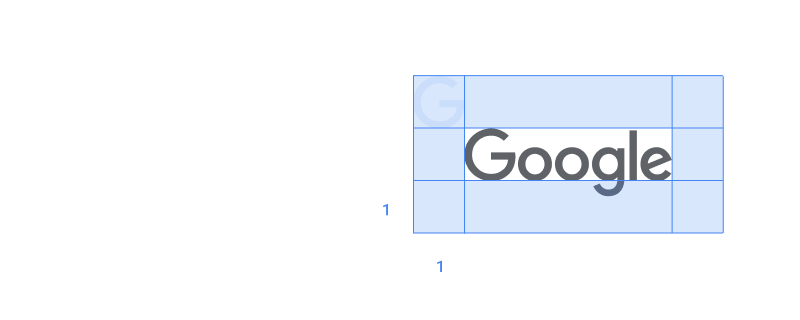
Espace libre
La quantité d'espace libre autour du logo complet doit être supérieure ou égale à la hauteur du "G" de Google.
L'espace entre le texte d'attribution et le logo Google doit être égal à la moitié de la largeur du "G".

Lisibilité
La signature doit toujours être claire, lisible et apparaître dans la bonne variation de couleur pour un arrière-plan donné. Assurez-vous toujours de fournir un contraste suffisant à chaque variante de logo que vous sélectionnez.
Couleur
Utilisez du texte Google Material Gris 700 sur un fond blanc ou clair utilisant une teinte maximale de noir de 0 à 40 %.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
Sur les arrière-plans plus sombres, et par-dessus des photos ou des motifs banals, utilisez du texte blanc pour le nom de l'auteur et l'attribution.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
Utilisez la police Roboto.
Exemple de code CSS
Le code CSS suivant, lorsqu'il est appliqué au texte "Google", affiche "Google" avec la police, la couleur et l'espacement appropriés sur un fond blanc ou clair.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;

