Fitur dengan teknologi WebGL untuk Maps JavaScript API memungkinkan Anda mengontrol kemiringan dan rotasi, menambahkan objek 3D langsung ke peta, dan lainnya. Fitur berikut tercakup di dalamnya:
- Tampilan Overlay WebGL memungkinkan Anda menambahkan grafik 2D dan 3D kustom serta konten animasi ke peta Anda.
- Kemiringan dan arah kini dapat disesuaikan secara terprogram dan dengan menggunakan gestur mouse dan keyboard.
- map.moveCamera() memungkinkan Anda mengubah beberapa properti kamera secara bersamaan.
- Zoom kini mendukung nilai pecahan.
Memulai
Untuk menggunakan fitur WebGL baru, Anda memerlukan ID peta yang menggunakan peta vektor. Anda juga harus memperbarui permintaan bootstrap API. Bagian ini menunjukkan caranya.
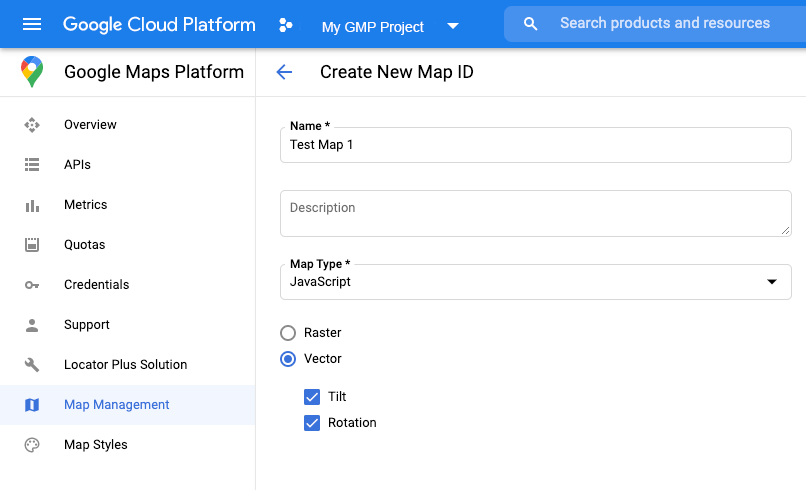
Membuat ID peta baru
Untuk membuat ID peta baru, ikuti langkah-langkah di Menggunakan Gaya Visual Peta Berbasis Cloud - Dapatkan ID peta. Pastikan untuk menetapkan Jenis peta ke JavaScript, lalu pilih opsi Vector. Centang Tilt dan/atau Rotation untuk mengaktifkan kemiringan dan rotasi pada peta. Dengan melakukan hal tersebut, Anda dapat menyesuaikan nilai ini secara terprogram, dan juga memungkinkan pengguna menyesuaikan kemiringan dan arah secara langsung di peta. Jika penggunaan kemiringan atau arah akan berdampak buruk pada aplikasi Anda, biarkan Tilt dan Rotation tidak dicentang agar pengguna tidak dapat menyesuaikan kemiringan dan rotasi.

Memperbarui kode inisialisasi peta
Tindakan ini memerlukan ID peta yang baru saja Anda buat. Lokasi ini dapat ditemukan di halaman
Maps
Management. Berikan ID peta saat Anda membuat instance peta menggunakan properti mapId
seperti yang ditunjukkan di sini:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: 'MAP_ID'
});
Contoh
Contoh telah diberikan untuk mendemonstrasikan fitur berikut:
