Aprende a usar el Editor de diseños de mapa en la consola de Google Cloud.
Las personalizaciones del diseño del mapa siempre tendrán prioridad sobre las actualizaciones que haga Google, como las que afectan el diseño predeterminado de un mapa optimizado para la industria o el mapa base de Google.
Editor de diseños de mapa (página principal)
En la página principal de diseños de mapa se muestran todos tus diseños y se indican los que tienen borradores no publicados. En esta página, también se ofrece la opción de crear un diseño nuevo.
Página de diseño de mapa individual
Cuando haces clic en un diseño en la página principal de Diseños de mapa, este se abre en su propia página, donde se muestra el nombre, la descripción y una imagen de ese diseño. En esta página, puedes personalizar el diseño, cambiar su nombre, duplicarlo o borrarlo, así como asociar los IDs de mapa con ese diseño en particular. Un mismo diseño puede tener varios IDs de mapa asociados (p. ej., uno para apps de la plataforma de Android, uno para apps de la plataforma iOS y otro para apps basadas en la Web), pero cada ID de mapa solo se puede asociar con un único diseño.
Controles de diseño
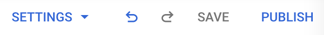
Cuando personalizas un diseño, las funciones de diseño principales se encuentran en la parte superior derecha de la ventana. Cada control se ve de color gris más claro en el comienzo, cuando el control no se puede usar, y se muestra de color azul más oscuro cuando está disponible.

El control Deshacer estará disponible a partir del primer cambio que realices. El control Rehacer estará disponible una vez que hayas deshecho tu primera acción en una sesión de edición de diseño determinada. Ambos controles permanecen disponibles hasta que guardes explícitamente el diseño o hasta que finalice tu sesión en la consola de Cloud.
El control Publicar (Publish) estará disponible después de tu primer guardado intencional, cuando tengas al menos una versión de borrador guardada.
Historial de versiones de diseños
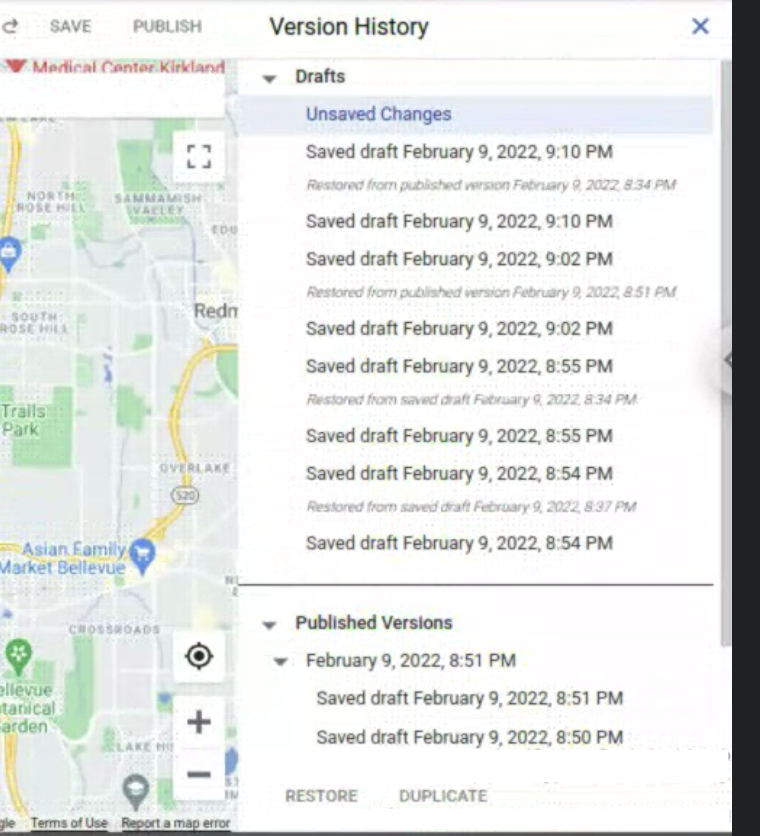
Una vez que realices y guardes cambios en un diseño, esos cambios se convertirán en versiones guardadas que podrás ver, restablecer o duplicar. Puedes ver cualquiera de las versiones de un diseño y trabajar con ellas en el panel Historial de versiones (Version History).

Para ver todas las versiones de un diseño en particular, sigue estos pasos:
- Ve a la página Diseños de mapa.
- Selecciona un diseño existente.
- Selecciona Personalizar diseño.
- Selecciona Configuración > Historial de versiones (Version History).
Los botones para Guardar (Save) o Publicar (Publish) los cambios de diseño se encuentran en la parte superior derecha de la pantalla y se inhabilitan cuando el panel Historial de versiones (Version History) está abierto. Los botones para Restablecer (Restore) o Duplicar (Duplicate) una versión seleccionada se encuentran en la parte inferior del panel Historial de versiones (Version History).
Las diferentes formas de guardado crean diferentes tipos de versiones de diseño, cada una disponible en un lugar diferente:
- Como borradores
- (Drafts)
- Si realizas cambios en el diseño, pero no los guardas de forma explícita, se crean Cambios sin guardar (Unsaved changes).
Estas versiones no se pueden restablecer ni duplicar, y se pierden cuando cierras la pestaña del navegador o cuando finaliza tu sesión en la consola de Cloud. - Si seleccionas Guardar (Save), se crean versiones nuevas con fecha. Los borradores guardados no se pueden usar en tus apps hasta que se publiquen de manera explícita.
- Si realizas cambios en el diseño, pero no los guardas de forma explícita, se crean Cambios sin guardar (Unsaved changes).
- Como versiones publicadas
- (Published Versions)
- Cuando creas un diseño de mapa nuevo, duplicas un diseño existente o importas un diseño JSON, el diseño nuevo se publica automáticamente.
- Si seleccionas Publicar (Publish), se crean nuevas versiones con fecha disponibles para usar en tus apps. La versión publicada más reciente se aplica a todas las apps con los IDs de mapa asociados.
Si bien puedes ver todas las versiones anteriores, no puedes modificarlas. Para reutilizar una versión guardada o publicada y hacer cambios en ella, puedes restablecerla, lo que configura esa versión como la versión actual activa en el diseño, o duplicarla, lo que crea un diseño nuevo e independiente basado en esa versión.
Si tienes cambios sin guardar cuando restableces una versión, esos cambios no guardados se convertirán automáticamente en un nuevo borrador.
Componentes y elementos
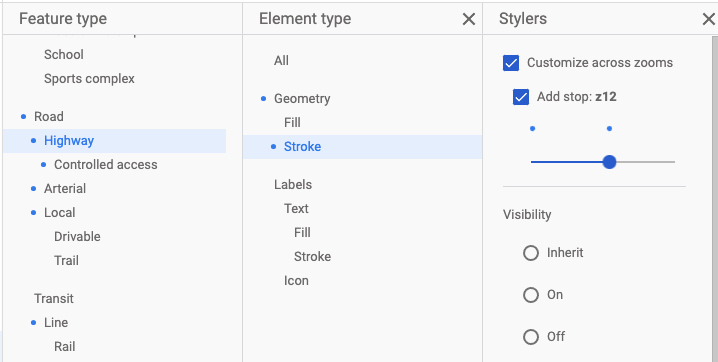
Si eliges un Tipo de atributo (Feature type) en el panel de edición de la izquierda, se abre el panel Tipo de elemento (Element type) y se muestran las opciones para editar ese componente en particular. La mayoría de los elementos de componentes editables corresponden a la Geometría (el color y el contorno) y las Etiquetas (el texto y el ícono).
Si eliges una de las opciones del panel Tipo de elemento, se abrirá el panel Stylers, que muestra las opciones para editar ese elemento en particular.

Para quitar diseños de un componente determinado, desmarca todas las casillas de verificación del panel Stylers de cada elemento.
Niveles de zoom
Aplica diferentes cambios de diseño a diferentes niveles de zoom en el panel Stylers.
Muchos elementos o diseños de elementos solo aparecen en el mapa en determinados niveles de zoom. Por ejemplo, los edificios 3D no aparecen cuando la vista se aleja lo suficiente como para ver un área metropolitana completa, y el texto del nombre del país no se ve cuando el usuario se acerca lo suficiente como para ver las rutas principales locales. El diseño de las rutas solo se verá cuando estas sean visibles, y el diseño con un contorno o textura no se verá en ninguna ruta hasta que el usuario se acerque lo suficiente a la ruta en cuestión.
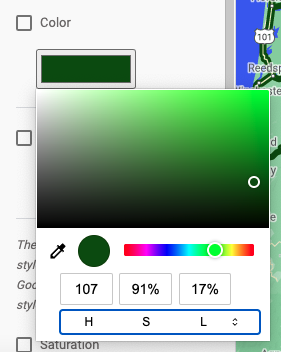
Selección de color
Cuando seleccionas un color para un elemento, puedes usar el selector de color visual o puedes ingresar directamente valores RGB, HSV o códigos hexadecimales.

Sugerencias del Editor de diseños
Crea una "zona de pruebas de diseño" en la que puedas ajustar y perfeccionar los diseños de un elemento en todos los niveles de zoom y, luego, duplicar los diseños en un diseño de mapa "en funcionamiento".
Cuando comiences a usar el Editor de diseños de mapa, agrega el diseño de elementos solo en el nivel superior Geometría, o bien aplica un diseño al relleno y al trazo, pero no hagas ambas cosas a la vez. Lo mismo puede decirse del texto: agrega el diseño a toda la etiqueta desde el nivel superior Texto o define por separado el diseño para el relleno y el trazo, pero no agregues diseños en ambos lugares. Es posible aplicar diseño a todos los niveles de un elemento determinado, pero puede ser más complicado de administrar, sobre todo si aplicas diseño al relleno y al trazo, o si agregas varias paradas a diferentes niveles de zoom.
Acerca y aleja el mapa para ver cómo se ven tus diseños en varios niveles de zoom.

