L'API Maps JavaScript ti consente di personalizzare le mappe con i tuoi contenuti e le tue immagini da visualizzare su pagine web e dispositivi mobili. L'API Maps JavaScript offre quattro tipi di mappe di base (mappa stradale, satellite, ibrido e terreno) che puoi modificare utilizzando livelli e stili, controlli ed eventi, nonché vari servizi e librerie.
Pubblico
Questa documentazione è rivolta agli utenti che hanno familiarità con la programmazione JavaScript e i concetti di programmazione orientata agli oggetti. Dovresti anche conoscere Maps dal punto di vista di un utente. Sul web sono disponibili molti tutorial JavaScript.
Questa documentazione concettuale è progettata per consentirti di iniziare rapidamente a esplorare e sviluppare applicazioni con l'API Maps JavaScript. Pubblichiamo anche la documentazione di riferimento API Maps JavaScript.
Ciao mondo
Il modo più semplice per iniziare a conoscere l'API Maps JavaScript è visualizzare un semplice esempio. L'esempio seguente mostra una mappa centrata su Sydney, Nuovo Galles del Sud, Australia.TypeScript
let map: google.maps.Map;
async function initMap(): Promise<void> {
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
map = new Map(document.getElementById("map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
initMap();
JavaScript
let map;
async function initMap() {
const { Map } = await google.maps.importLibrary("maps");
map = new Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
initMap();
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
HTML
<html>
<head>
<title>Simple Map</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg", v: "weekly"});</script>
</body>
</html>
Prova Sample
Anche in questo semplice esempio, ci sono alcuni aspetti da considerare:
- Dichiariamo l'applicazione come HTML5 utilizzando la dichiarazione
<!DOCTYPE html>. - Creiamo un elemento
divdenominato "map" per contenere la mappa. - Definiamo una funzione JavaScript che crea una mappa in
div. - Carichiamo l'API Maps JavaScript utilizzando il bootstrap loader.
Questi passaggi sono spiegati di seguito.
Carica l'API Maps JavaScript
Il bootstrap loader è il metodo consigliato per caricare l'API Maps JavaScript. In alternativa, viene fornito anche il caricatore API JS. Ti consigliamo di esaminare entrambi gli approcci e di scegliere quello più appropriato per la struttura del codice nel tuo progetto.
Per maggiori dettagli, consulta Caricare l'API Maps JavaScript.
Bootstrap
Carica l'API Maps JavaScript aggiungendo il bootloader incorporato al codice dell'applicazione, come mostrato nel seguente snippet:
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({
key: "YOUR_API_KEY",
v: "weekly",
// Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.).
// Add other bootstrap parameters as needed, using camel case.
});
</script>
Per caricare le librerie in fase di runtime, usa l'operatore await per chiamare importLibrary()
da una funzione asincrona, come mostrato qui:
TypeScript
let map: google.maps.Map;
async function initMap(): Promise<void> {
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
map = new Map(document.getElementById("map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
initMap();
JavaScript
let map;
async function initMap() {
const { Map } = await google.maps.importLibrary("maps");
map = new Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}
initMap();
Pacchetto js-api-loader di Gestione dei partner di rete
Utilizza @googlemaps/js-api-loader per utilizzare Gestione dei partner di rete per caricare l'API Maps JavaScript. Installalo tramite Gestione dei partner di rete utilizzando questo comando:
npm install @googlemaps/js-api-loader
Questo pacchetto può essere importato nell'applicazione con:
import { Loader } from "@googlemaps/js-api-loader"
Il caricatore mostra un'interfaccia Promise e callback. Di seguito viene illustrato l'utilizzo del metodo Promise predefinito load().
TypeScript
const loader = new Loader({
apiKey: "YOUR_API_KEY",
version: "weekly",
...additionalOptions,
});
loader.load().then(async () => {
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
map = new Map(document.getElementById("map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
});
JavaScript
const loader = new Loader({
apiKey: "YOUR_API_KEY",
version: "weekly",
...additionalOptions,
});
loader.load().then(async () => {
const { Map } = await google.maps.importLibrary("maps");
map = new Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
});
Dichiara la tua applicazione come HTML5
Ti consigliamo di dichiarare un valore true DOCTYPE
all'interno della tua applicazione web. Negli esempi riportati qui, abbiamo
dichiarato le nostre applicazioni come HTML5 utilizzando la semplice DOCTYPE
HTML5 come mostrato di seguito:
<!DOCTYPE html>
La maggior parte dei browser attuali visualizzerà i contenuti dichiarati con questo DOCTYPE in "modalità standard", il che significa che la tua applicazione deve essere più conforme a più browser. DOCTYPE è inoltre progettato per ridurre le prestazioni in modo controllato; i browser che non lo comprendono lo ignorano e utilizzano la "modalità non standard" per visualizzare i relativi contenuti.
Tieni presente che alcuni CSS che funzionano all'interno della modalità non standard non sono validi in
modalità standard. In particolare, tutte le dimensioni basate sulla percentuale devono ereditare dagli elementi di blocco padre e, se uno di questi predecessori non riesce a specificare una dimensione, si presume che le sue dimensioni siano pari a 0 x 0 pixel. Per
questo motivo, includiamo la seguente
dichiarazione <style>:
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
Questa dichiarazione CSS indica che il contenitore di mappe
<div>
(con ID map) deve occupare il 100% dell'altezza del corpo HTML. Tieni presente che dobbiamo dichiarare specificamente queste percentuali anche per
<body> e <html>.
Caricamento dell'API Maps JavaScript
L'API Maps JavaScript viene caricata utilizzando un tagscript, che può essere aggiunto
incorporato nel file HTML o in modo dinamico utilizzando un file JavaScript separato. Ti consigliamo di esaminare entrambi gli approcci e di scegliere quello più appropriato per la struttura del codice nel tuo progetto.
Caricamento in linea
Per caricare l'API Maps JavaScript in un file HTML, aggiungi un
tag script come mostrato di seguito.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&callback=initMap">
</script>
Caricamento dinamico
Per caricare dinamicamente l'API Maps JavaScript in linea utilizzando un file JavaScript separato, vedi l'esempio di seguito. Questo approccio ti consente di gestire tutto il codice per lavorare con l'API da un file .js separato ed equivale ad aggiungere il tag script in linea.
// Create the script tag, set the appropriate attributes
var script = document.createElement('script');
script.src = 'https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap';
script.async = true;
// Attach your callback function to the `window` object
window.initMap = function() {
// JS API is loaded and available
};
// Append the 'script' element to 'head'
document.head.appendChild(script);
Caricamento dinamico
Per semplificare l'esperienza di caricamento dinamico, è disponibile il pacchetto @googlemaps/js-api-loader. Può essere installata tramite Gestione dei partner di rete con:
npm install @googlemaps/js-api-loader
Questo pacchetto può essere importato nell'applicazione con:
import { Loader } from "@googlemaps/js-api-loader"
Il caricatore mostra un'interfaccia Promise e callback. Di seguito viene illustrato l'utilizzo del metodo Promise predefinito load().
TypeScript
const loader = new Loader({
apiKey: "YOUR_API_KEY",
version: "weekly",
...additionalOptions,
});
loader.load().then(async () => {
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
map = new Map(document.getElementById("map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
});
JavaScript
const loader = new Loader({
apiKey: "YOUR_API_KEY",
version: "weekly",
...additionalOptions,
});
loader.load().then(async () => {
const { Map } = await google.maps.importLibrary("maps");
map = new Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
});
Attributi tag script
Negli esempi precedenti, tieni presente che sono stati impostati diversi attributi nel tag script. Di seguito è riportata una spiegazione
di ciascun attributo.
src: l'URL da cui viene caricata l'API Maps JavaScript, inclusi tutti i simboli e le definizioni necessari per utilizzare l'API Maps JavaScript. L'URL in questo esempio ha due parametri:key, dove fornisci la chiave API, ecallback, dove specifichi il nome di una funzione globale da chiamare una volta completato il caricamento dell'API Maps JavaScript. Scopri di più sui parametri URL.async: chiede al browser di scaricare ed eseguire lo script in modo asincrono. Quando lo script viene eseguito, chiamerà la funzione specificata utilizzando il parametrocallback.
Librerie
Quando carichi l'API Maps JavaScript tramite l'URL, puoi facoltativamente caricare ulteriori librerie utilizzando l'operatore await per chiamare importLibrary()
dall'interno di una funzione asincrona. Le librerie sono moduli di codice che forniscono funzionalità aggiuntive all'API Maps JavaScript principale, ma non vengono caricati a meno che non vengano richiesti specificamente. Per ulteriori
informazioni, consulta la pagina
Librerie nell'API Maps JavaScript.
Mappa elementi DOM
<div id="map"></div>
Affinché la mappa venga visualizzata su una pagina web, dobbiamo prenotarla un posto.
In genere, lo facciamo creando un elemento div denominato e ottenendo un riferimento a questo elemento nel DOM (Document Object Model) del browser.
Nell'esempio precedente, abbiamo utilizzato CSS per impostare l'altezza del div della mappa su
"100%". che si espanderà per adattarsi alle dimensioni presenti sui dispositivi mobili. Potresti dover regolare i valori di larghezza e altezza in base alle dimensioni dello schermo e alla spaziatura interna del browser. Tieni presente che i div di solito prendono la larghezza dall'elemento contenitore, mentre i div vuoti di solito hanno un'altezza pari a 0. Per questo motivo, devi sempre impostare esplicitamente un'altezza su <div>.
Opzioni mappa
Per ogni mappa sono previste due opzioni obbligatorie: center e
zoom.
map = new Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
Livelli di zoom
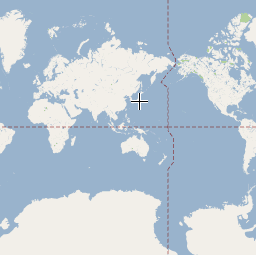
La risoluzione iniziale con cui visualizzare la mappa è impostata dalla proprietà zoom, dove lo zoom 0 corrisponde a una mappa della Terra con lo zoom al massimo, mentre livelli di zoom più grandi aumentano lo zoom a una risoluzione maggiore.
zoom: 8
Per offrire una mappa dell'intera Terra come un'unica immagine, sarebbe necessaria una mappa immensa o una mappa di piccole dimensioni con una risoluzione molto bassa. Di conseguenza, le immagini delle mappe in Google Maps e nell'API Maps JavaScript sono suddivise in "riquadri" e "livelli di zoom" della mappa. A livelli di zoom bassi, un piccolo insieme di riquadri della mappa copre un'area molto ampia; a livelli di zoom più elevati, i riquadri hanno una risoluzione maggiore e coprono un'area più piccola. Il seguente elenco mostra il livello approssimativo di dettaglio previsto per ogni livello di zoom:
- 1: Mondo
- 5: massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici
Le tre immagini seguenti riflettono la stessa posizione di Tokyo a livelli di zoom 0, 7 e 18.



Per informazioni su come l'API Maps JavaScript carica i riquadri in base al livello di zoom attuale, consulta la guida alle coordinate di mappa e riquadri.
L'oggetto mappa
map = new Map(document.getElementById("map"), {...});
La classe JavaScript che rappresenta una mappa è la classe Map.
Gli oggetti di questa classe definiscono una singola mappa su una pagina. Puoi creare più
istanze di questa classe, per ogni oggetto verrà definita una mappa
separata nella pagina. Creiamo una nuova istanza di questa classe utilizzando l'operatore JavaScript new.
Quando crei una nuova istanza di mappa, specifichi un elemento HTML <div> nella pagina come contenitore della mappa. I nodi HTML sono elementi secondari dell'oggetto JavaScript document e otteniamo un riferimento a questo elemento tramite il metodo document.getElementById().
Questo codice definisce una variabile (denominata map) e la assegna a un nuovo oggetto Map. La funzione Map() è nota come costruttore e la sua definizione è riportata di seguito:
| Costruttore | Descrizione |
|---|---|
Map(mapDiv:Node, opts?:MapOptions
) |
Crea una nuova mappa all'interno del contenitore HTML specificato, che in genere è un elemento DIV, utilizzando i parametri (facoltativi) trasmessi. |
Risoluzione dei problemi
Errori di fatturazione e chiave API
In alcuni casi, potrebbe essere visualizzata una mappa scura o un'immagine di Street View "negativa" con filigrana con il testo "solo a scopo di sviluppo". Questo comportamento indica in genere problemi con una chiave API o con la fatturazione. Per utilizzare i prodotti Google Maps Platform, la fatturazione deve essere abilitata nel tuo account e tutte le richieste devono includere una chiave API valida. Segui la procedura riportata di seguito per risolvere il problema:
Se il codice non funziona:
Per aiutarti a rendere subito operativo il codice delle tue mappe, Brendan Kenny e Mano Marks mostrano alcuni errori comuni e come correggerli in questo video.
- Controlla che non ci siano errori di battitura. Ricorda che JavaScript è un linguaggio sensibile alle maiuscole.
- Controlla le informazioni di base: alcuni dei problemi più comuni si verificano durante la creazione iniziale della mappa. Ad esempio:
- Conferma di aver specificato le proprietà
zoomecenternelle opzioni della mappa. - Assicurati di aver dichiarato un elemento div in cui la mappa verrà visualizzata sullo schermo.
- Assicurati che l'elemento div per la mappa abbia un'altezza. Per impostazione predefinita, gli elementi div vengono creati con un'altezza pari a 0 e, di conseguenza, sono invisibili.
- Conferma di aver specificato le proprietà
- Utilizza un debugger JavaScript per identificare i problemi, come quello disponibile negli Strumenti per sviluppatori di Chrome. Inizia cercando gli errori nella console JavaScript.
- Pubblica domande su Stack Overflow. Le linee guida su come pubblicare domande interessanti sono disponibili nella pagina Assistenza.

