באמצעות סמנים מתקדמים ניתן ליצור ולהתאים אישית סמנים שמניבים ביצועים גבוהים. התאמה אישית של הרקע, הגבול והגליף של ברירת המחדל, שינוי גודל הסמן והחלפת סמל ברירת המחדל בתמונה גרפית מותאמת אישית. אתם יכולים ליצור סמנים נגישים שמגיבים לאירועי קליקים ב-DOM ולקלט מהמקלדת. כדי להעמיק את ההתאמה האישית, סמנים מתקדמים תומכים בשימוש ב-HTML וב-CSS מותאמים אישית, כולל היכולת ליצור סמנים מותאמים אישית לחלוטין. באפליקציות תלת-ממד ניתן לשלוט בגובה שבו מופיע הסמן. סמנים מתקדמים נתמכים גם במפות רסטר וגם במפות וקטוריות (נדרש מזהה מפה).
התאמה אישית של הצבע, קנה המידה ותמונת הסמל
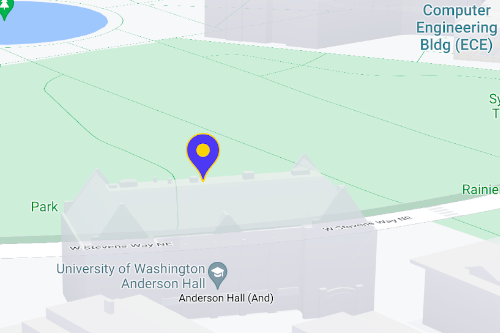
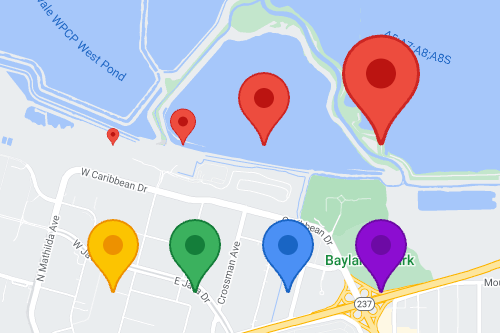
אפשר להתאים אישית את ברירת המחדל לצבע הרקע, הגליף והגבולות, ולשנות את גודל הסמן.

מחליפים את סמל הסמן שמוגדר כברירת מחדל בתמונת SVG או PNG בהתאמה אישית.

יצירת סמני HTML בהתאמה אישית
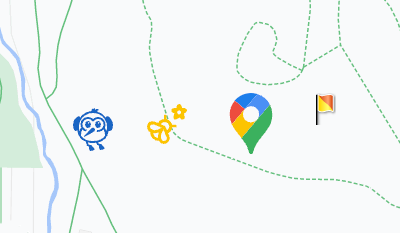
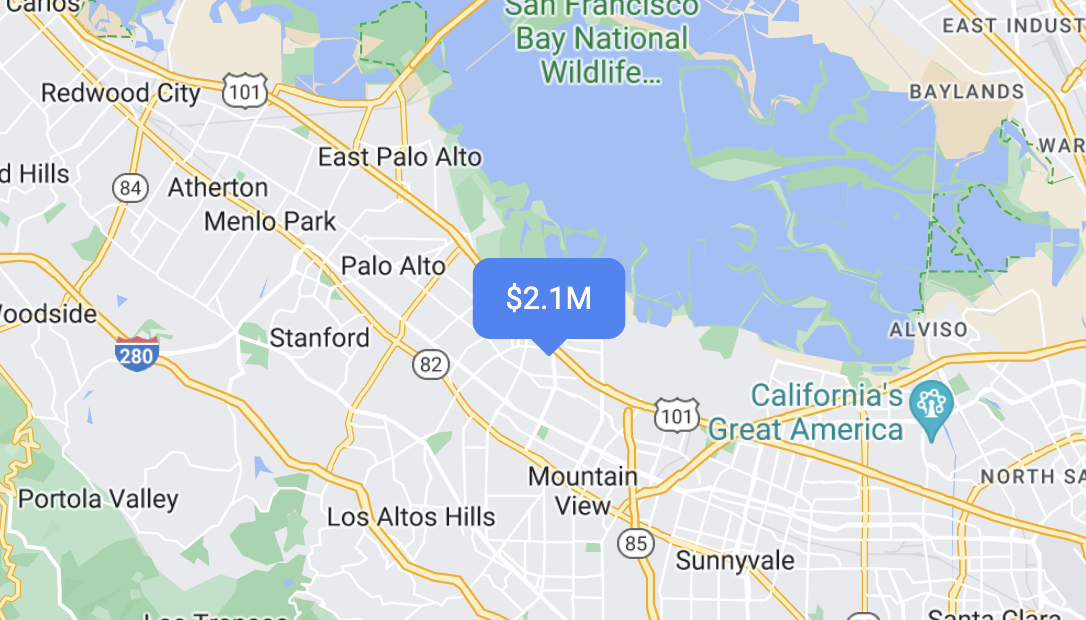
השתמשו ב-HTML וב-CSS מותאמים אישית כדי ליצור סמנים אינטראקטיביים ייחודיים מבחינה חזותית וליצור אנימציות.

גרום לסמנים להגיב לאירועי לחיצה ומקלדת
אפשר לגרום לסמן להגיב לקליקים ולאירועי מקלדת על ידי הוספת
event listener של click.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
הגדרה של גובה הסמן והתנהגות ההתנגשות
הגדרת הגובה של סמן כך שהוא ייראה בצורה תקינה עם רכיבי מפה תלת-ממדיים, וציינו איך סמן אמור להתנהג כשהוא מתנגש עם סמן אחר או עם תווית מפה אחרת. גובה הסמן נתמך רק במפות וקטוריות.