با نشانگرهای پیشرفته می توانید نشانگرهایی با عملکرد بالا ایجاد و سفارشی کنید. پسزمینه، حاشیه و رنگ نشانگر پیشفرض را سفارشی کنید، اندازه نشانگر را تنظیم کنید و نماد نشانگر پیشفرض را با یک تصویر گرافیکی سفارشی جایگزین کنید. میتوانید نشانگرهایی در دسترس بسازید که به رویدادهای کلیک DOM و ورودی صفحهکلید پاسخ میدهند. برای سفارشیسازی عمیقتر، نشانگرهای پیشرفته از استفاده از HTML و CSS سفارشی، از جمله توانایی ایجاد نشانگرهای کاملاً سفارشی پشتیبانی میکنند. برای برنامه های سه بعدی می توانید ارتفاعی را که در آن نشانگر ظاهر می شود کنترل کنید. نشانگرهای پیشرفته در هر دو نقشه شطرنجی و برداری پشتیبانی می شوند (شناسه نقشه مورد نیاز است).
با نشانگرهای پیشرفته شروع کنید
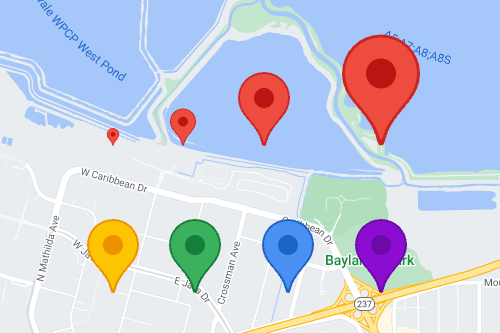
رنگ، مقیاس و تصویر نماد را سفارشی کنید
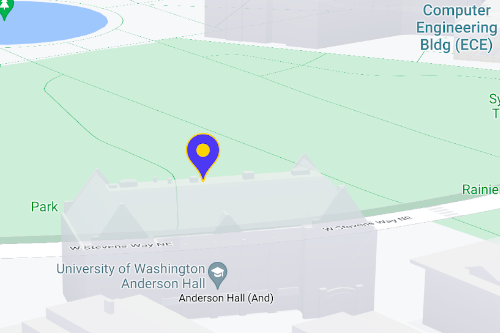
پس زمینه، علامت و رنگ حاشیه نشانگر پیش فرض را سفارشی کنید و اندازه نشانگر را تنظیم کنید.

نماد نشانگر پیش فرض را با یک تصویر SVG یا PNG سفارشی جایگزین کنید.

نشانگرهای HTML سفارشی ایجاد کنید
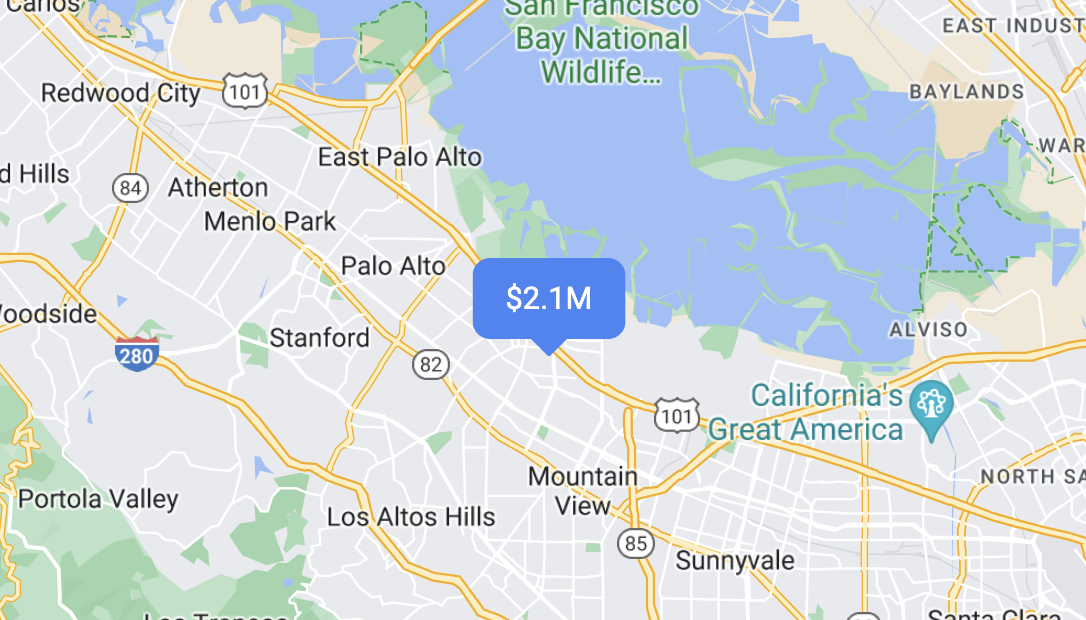
از HTML و CSS سفارشی برای ایجاد نشانگرهای تعاملی متمایز بصری و ایجاد انیمیشن استفاده کنید.

نشانگرها را به رویدادهای کلیک و صفحه کلید پاسخ دهید
با افزودن شنونده رویداد click ، نشانگری را ایجاد کنید که به کلیکها و رویدادهای صفحهکلید پاسخ دهد.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}ارتفاع نشانگر و رفتار برخورد را تنظیم کنید
ارتفاع یک نشانگر را تنظیم کنید تا با عناصر نقشه سه بعدی به درستی ظاهر شود و مشخص کنید نشانگر در هنگام برخورد با نشانگر یا برچسب نقشه دیگر چگونه باید رفتار کند. ارتفاع نشانگر فقط در نقشه های برداری پشتیبانی می شود.