আপনি একটি টাইল স্তর হিসাবে আপনার মানচিত্রের উপরে ছবি যোগ করতে পারেন. টাইল স্তরগুলি একটি নির্দিষ্ট জুম স্তরে একটি মানচিত্রের টাইলের উপরে স্থাপন করা হয়। পর্যাপ্ত টাইলস সহ, আপনি একাধিক জুম স্তরে সমগ্র মানচিত্রের জন্য Google এর মানচিত্র ডেটার পরিপূরক করতে পারেন৷

ভূমিকা
টাইল স্তরগুলি (কখনও কখনও টাইল ওভারলে হিসাবে উল্লেখ করা হয়) আপনাকে Google এর বেস ম্যাপ টাইলগুলির উপরে চিত্রগুলিকে সুপার ইম্পোজ করার অনুমতি দেয়৷ এটি ডেটা যোগ করার একটি চমৎকার উপায় - যেমন আগ্রহের পয়েন্ট বা ট্রাফিক তথ্য - এবং আপনার অ্যাপে স্থানীয় চিত্র। kGMSTypeNone মানচিত্রের প্রকারের সাথে একত্রিত হলে, টাইল স্তরগুলি কার্যকরভাবে আপনাকে Google এর বেস ম্যাপ ডেটাকে আপনার নিজস্ব দ্বারা প্রতিস্থাপন করতে দেয়৷
টাইল স্তরগুলি উপযোগী হয় যখন আপনি বিস্তৃত চিত্র যোগ করতে চান, সাধারণত বৃহৎ ভৌগলিক এলাকা জুড়ে, মানচিত্রে। বিপরীতে, গ্রাউন্ড ওভারলেগুলি উপযোগী হয় যখন আপনি মানচিত্রের এক বিন্দুতে একটি একক চিত্র ঠিক করতে চান।
টালি স্থানাঙ্ক
মানচিত্র API প্রতিটি জুম স্তরে চিত্রগুলিকে বর্গাকার মানচিত্র টাইলগুলির একটি সেটে বিভক্ত করে, যা একটি অর্ডারকৃত গ্রিডে সাজানো হয়। যখন একটি মানচিত্র একটি নতুন অবস্থানে, বা একটি নতুন জুম স্তরে স্ক্রোল করে, তখন মানচিত্র API নির্ধারণ করে কোন টাইলগুলির প্রয়োজন, এবং এটিকে পুনরুদ্ধার করার জন্য টাইলগুলির একটি সেটে অনুবাদ করে৷
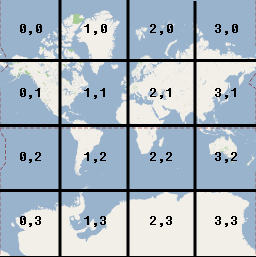
Google-এর মার্কেটর প্রজেকশন বাস্তবায়নের জন্য, স্থানাঙ্ক (0,0) সহ টাইল সর্বদা মানচিত্রের উত্তর-পশ্চিম কোণে থাকে, যেখানে x মান পশ্চিম থেকে পূর্বে এবং y মান উত্তর থেকে দক্ষিণে বৃদ্ধি পায়। টাইলগুলি সেই উত্স থেকে x,y স্থানাঙ্ক ব্যবহার করে সূচিত করা হয়। উদাহরণস্বরূপ, জুম লেভেল 2 এ, যখন পৃথিবী 16টি টাইলগুলিতে বিভক্ত হয়, প্রতিটি টাইল একটি অনন্য x,y জোড়া দ্বারা উল্লেখ করা যেতে পারে:

প্রতিটি মানচিত্রের টাইল একটি 256x256 পয়েন্ট বর্গক্ষেত্র। জুম লেভেল 0 এ, সমগ্র বিশ্ব একটি একক টাইলে রেন্ডার করা হয়। প্রতিটি জুম স্তর দুটির একটি ফ্যাক্টর দ্বারা বিবর্ধন বৃদ্ধি করে। সুতরাং, জুম স্তর 1-এ মানচিত্রটি টাইলসের 2x2 গ্রিড, বা জুম স্তর 2-এ একটি 4x4 গ্রিড, জুম স্তর 3-এ একটি 8x8 গ্রিড, ইত্যাদি হিসাবে রেন্ডার করা হবে। আপনি যদি একটি টাইল স্তরের জন্য ছবি তৈরি করেন, তাহলে আপনাকে প্রতিটি জুম স্তরে প্রতিটি টাইলের জন্য একটি নতুন 256x256 পয়েন্ট চিত্র তৈরি করতে হবে যা আপনি সমর্থন করতে চান।
একটি টাইল স্তর যোগ করা হচ্ছে
- একটি
GMSURLTileLayerঅবজেক্ট, বাGMSTileLayer/GMSSyncTileLayerএর একটি কাস্টম সাবক্লাস ইনস্ট্যান্টিয়েট করুন। - অন্যান্য টাইল স্তরগুলির সাথে তার অবস্থান সামঞ্জস্য করার জন্য ঐচ্ছিকভাবে
zIndexসম্পত্তি পরিবর্তন করুন। -
GMSTileLayerঅবজেক্টটিকেmapবৈশিষ্ট্য সেট করে ম্যাপে বরাদ্দ করুন।
iOS-এর জন্য মানচিত্র SDK তিনটি শ্রেণী প্রদান করে যা একটি টাইল স্তর প্রয়োগ করতে ব্যবহার করা যেতে পারে। প্রতিটি ক্লাসের সাথে, আপনাকে {x,y,zoom} স্থানাঙ্কের প্রদত্ত সেটের জন্য সঠিক মানচিত্র টাইল কিভাবে আনতে হবে তা নির্ধারণ করতে হবে। উপলব্ধ বিকল্পগুলি হল:
- সাবক্লাস
GMSSyncTileLayer,tileForX:y:zoomএর বাস্তবায়ন প্রদান করে যাUIImageদৃষ্টান্ত প্রদান করে। - সাবক্লাস
GMSTileLayer, অ্যাসিঙ্ক্রোনাস পদ্ধতির বাস্তবায়ন প্রদান করেrequestTileForX:y:zoomযা পরে একটি টাইল চিত্রের সাথে ফিরে আসে। - ইউআরএল থেকে স্বয়ংক্রিয়ভাবে টাইলস আনতে বিদ্যমান ক্লাস,
GMSURLTileLayerব্যবহার করুন,GMSTileURLConstructorব্লক প্রদান করে।GMSURLTileLayerহল একটি কংক্রিট শ্রেণী যা সাবক্লাস করা যায় না।
GMSSyncTileLayer বা GMSTileLayer সাবক্লাস করার ক্ষেত্রে, একটি nil টাইল ফলাফল প্রদান করলে iOS এর জন্য Maps SDK-কে জানাবে যে ডেটা বর্তমানে অনুপলব্ধ কিন্তু এটি ভবিষ্যতে উপলব্ধ হতে পারে। বিকল্পভাবে, kGMSTileLayerNoTile ইঙ্গিত করুন যে এই স্থানে কোন টাইল নেই।
GMSURLTileLayer এর জন্য, GMSTileURLConstructor থেকে nil ফেরত দিলে ইঙ্গিত হবে যে এই অবস্থানে কোনো টাইল নেই।
ইউআরএল থেকে টাইলস আনতে `GMSURLTileLayer` ব্যবহার করা হচ্ছে
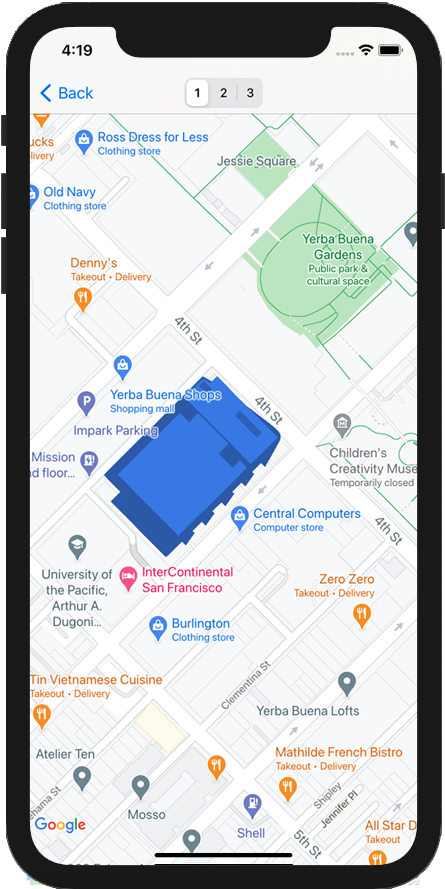
GMSURLTileLayer সাবক্লাসিংয়ের প্রয়োজন নেই, তবে আপনাকে GMSTileURLConstructor ব্লক বাস্তবায়ন করতে হবে। নিচের কোডটি দেখায় কিভাবে একটি বহুতল ভবনের মেঝে পরিকল্পনা প্রদর্শন করতে GMSURLTileLayer ব্যবহার করতে হয়।
সুইফট
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
উদ্দেশ্য গ
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
UIImage হিসাবে টাইলস পরিবেশন করতে সাবক্লাস GMSSyncTileLayer
GMSSyncTileLayer এবং GMSTileLayer হল বিমূর্ত ক্লাস যা সাবক্লাস করার জন্য ডিজাইন করা হয়েছে। আপনি UIImage এর হিসাবে টাইলস পরিবেশন করতে এই ক্লাসগুলি ব্যবহার করতে পারেন। নিচের উদাহরণে দেখানো হয়েছে কিভাবে GMSSyncTileLayer সাবক্লাস করে মানচিত্রের কিছু টাইলের উপর একটি কাস্টম ইমেজ রেন্ডার করা যায়।
সুইফট
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
উদ্দেশ্য গ
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
আপনার মানচিত্রে স্তরটি যুক্ত করতে, বস্তুটিকে ইনস্ট্যান্টিয়েট করুন এবং এর মানচিত্র বৈশিষ্ট্য সেট করুন।
সুইফট
let layer = TestTileLayer()
layer.map = mapView
উদ্দেশ্য গ
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
রেটিনা ডিভাইসের জন্য উচ্চ DPI টাইলস
আপনি tileSize 512 সেট করে GMSSyncTileLayer বা GMSURLTileLayer এর সাথে উচ্চ ডিপিআই ইমেজ ব্যবহার করতে পারেন। tileSize প্রপার্টি পিক্সেলের সংখ্যা নির্দেশ করে যেগুলি প্রত্যাবর্তিত টাইল চিত্রগুলি হিসাবে প্রদর্শন করতে পছন্দ করবে; এটি ডিফল্ট 256 - একটি নন-রেটিনা ডিভাইসে একটি Google মানচিত্র টাইলের মাত্রা।
আপনি যদি একটি উচ্চ ডিপিআই ডিভাইসে সাধারণ ডিপিআই টাইলগুলি প্রদর্শন করেন তবে আপনি tileSize 512 এ সেট করে চিত্রগুলিকে স্কেল করতে পারেন৷ মনে রাখবেন যে উচ্চতর ছবিগুলি ছবির গুণমান হ্রাস করতে পারে, বিশেষ করে সূক্ষ্ম লাইন বা পাঠ্যের জন্য৷ সেরা ফলাফলের জন্য, ডিসপ্লেতে tileSize এবং ইমেজ ডিপিআই মেলে। একটি রেটিনা ডিভাইসে দেখানো মানচিত্রগুলি 512 এর tileSize উচ্চ ডিপিআই চিত্রগুলি প্রদর্শন করার সময় তাদের সেরা দেখাবে; যখন একটি নন-রেটিনা ডিভাইসে দেখানো মানচিত্রগুলি সাধারণ চিত্র এবং 256 এর ডিফল্ট tileSize সাথে দুর্দান্ত দেখাবে।
বাসি টাইলস পরিষ্কার করা
যদি লেয়ার দ্বারা প্রদত্ত টাইলগুলি 'বাসি' হয়ে যায়, তাহলে একটি রিফ্রেশ করার জন্য স্তরটিতে clearTileCache পদ্ধতিটি কল করা উচিত। এর ফলে এই স্তরের সমস্ত টাইল পুনরায় লোড হবে৷
সুইফট
layer.clearTileCache()
উদ্দেশ্য গ
[layer clearTileCache];

