Cómo agregar un mapa con un marcador
En este instructivo, se muestra cómo agregar un mapa simple de Google Maps con un marcador a tu app para iOS. Está destinado a personas con conocimientos básicos o intermedios de Swift o de Objective-C, además de conocimientos generales de Xcode. Si deseas obtener una guía avanzada para crear mapas, consulta la guía para desarrolladores.
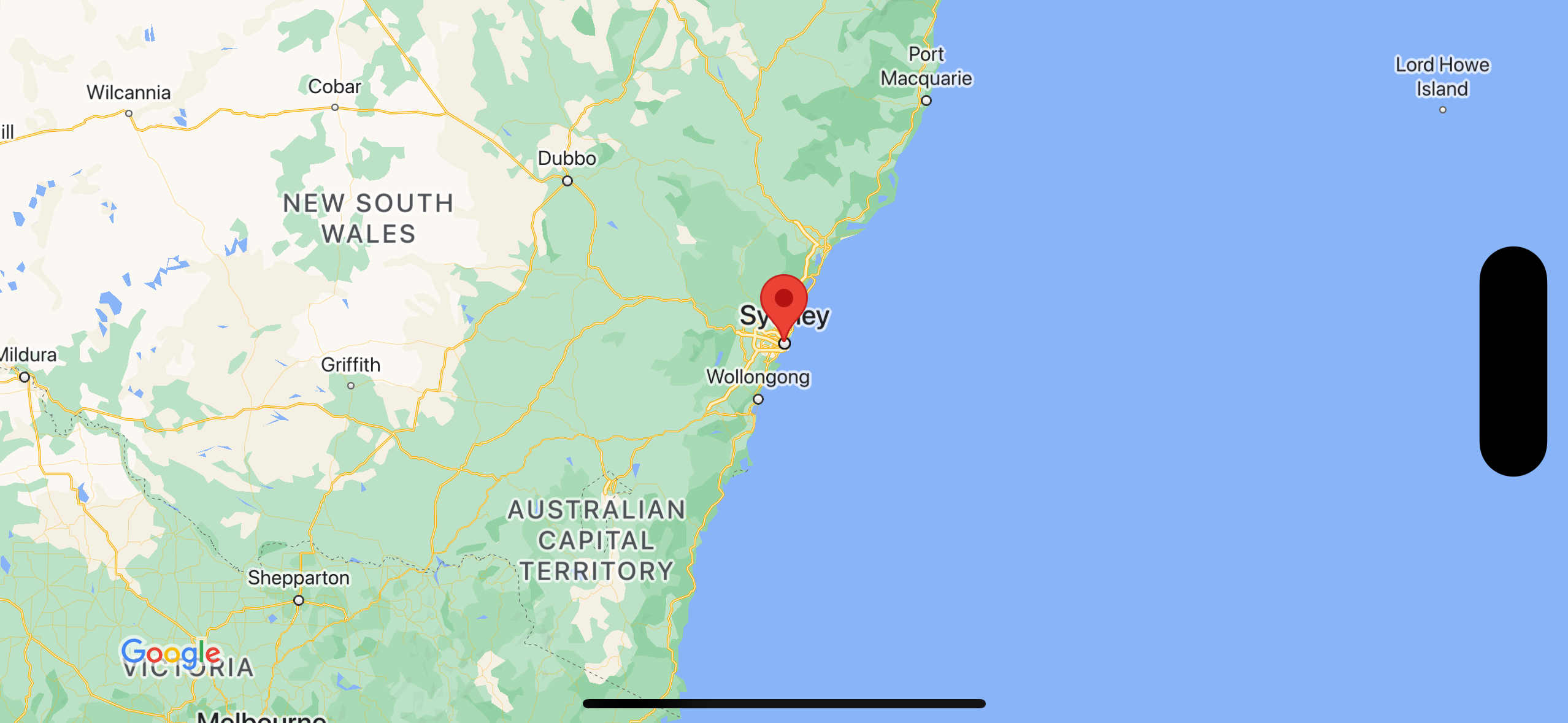
Con este instructivo, crearás el siguiente mapa. El marcador está ubicado en Sídney, Australia.

Obtén el código
Clona o descarga el repositorio de muestras de Google Maps para iOS en GitHub.
Como alternativa, haz clic en el siguiente botón para descargar el código fuente:
Swift
/*
* Copyright 2020 Google Inc. All rights reserved.
*
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this
* file except in compliance with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under
* the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF
* ANY KIND, either express or implied. See the License for the specific language governing
* permissions and limitations under the License.
*/
import UIKit
import GoogleMaps
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Create a GMSCameraPosition that tells the map to display the
// coordinate -33.86,151.20 at zoom level 6.
let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0)
let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera)
self.view.addSubview(mapView)
// Creates a marker in the center of the map.
let marker = GMSMarker()
marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20)
marker.title = "Sydney"
marker.snippet = "Australia"
marker.map = mapView
}
}
Objective‑C
/*
* Copyright 2020 Google Inc. All rights reserved.
*
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this
* file except in compliance with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under
* the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF
* ANY KIND, either express or implied. See the License for the specific language governing
* permissions and limitations under the License.
*/
#import "ViewController.h"
#import <GoogleMaps/GoogleMaps.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// Create a GMSCameraPosition that tells the map to display the
// coordinate -33.86,151.20 at zoom level 6.
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86
longitude:151.20
zoom:6];
GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera];
mapView.myLocationEnabled = YES;
[self.view addSubview:mapView];
// Creates a marker in the center of the map.
GMSMarker *marker = [[GMSMarker alloc] init];
marker.position = CLLocationCoordinate2DMake(-33.86, 151.20);
marker.title = @"Sydney";
marker.snippet = @"Australia";
marker.map = mapView;
}
@end
Comenzar
Swift Package Manager
El SDK de Maps para iOS se puede instalar con Swift Package Manager.
- Asegúrate de quitar todas las dependencias existentes del SDK de Maps para iOS.
- Abre una ventana de terminal y navega al directorio
tutorials/mapwithmarker. -
Asegúrate de que el lugar de trabajo de Xcode esté cerrado y ejecuta los siguientes comandos:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Abre tu proyecto de Xcode y borra el Podfile.
- Ve a File > Add Package Dependencies.
- Ingresa https://github.com/googlemaps/ios-maps-sdk como la URL, presiona Intro para extraer el paquete y haz clic en Agregar paquete.
- Es posible que debas restablecer la caché de tu paquete con File > Packages > Reset Package Cache.
Mediante CocoaPods
- Descarga e instala la versión 14.0 o una posterior de Xcode.
- Si todavía no tienes CocoaPods, instálalo en macOS ejecutando el siguiente comando desde la terminal:
sudo gem install cocoapods
- Navega al directorio
tutorials/map-with-marker. - Ejecuta el comando
pod install. Esta acción instalará el SDK de Maps especificado en elPodfilejunto con todas las dependencias. - Ejecuta
pod outdatedpara comparar la versión del pod instalada con las actualizaciones nuevas. Si se detecta una versión nueva, ejecutapod updatepara actualizarPodfiley, luego, instalar el SDK más reciente. Para obtener más detalles, consulta la guía de CocoaPods. - Abre (haz doble clic) el archivo map-with-marker.xcworkspace del proyecto para abrirlo en Xcode. Debes usar el archivo
.xcworkspacepara abrir el proyecto.
Obtén una clave de API y habilita las API necesarias
Si deseas completar este instructivo, necesitas una clave de API de Google autorizada para utilizar el SDK de Maps para iOS. Haz clic en el siguiente botón para obtener una clave y activar la API.
ComenzarPara obtener más detalles, consulta Cómo obtener una clave de API.
Agrega la clave de API a tu aplicación
Agrega tu clave de API a AppDelegate.swift de la siguiente manera:
- Ten en cuenta que se agregó la siguiente declaración de importación al archivo:
import GoogleMaps
- Edita la siguiente línea en tu método
application(_:didFinishLaunchingWithOptions:)y reemplaza YOUR_API_KEY por tu clave de API:GMSServices.provideAPIKey("YOUR_API_KEY")
Compila y ejecuta tu app
- Conecta un dispositivo iOS a tu computadora o selecciona un simulador en el menú de esquemas de Xcode.
- Si usas un dispositivo, asegúrate de que los servicios de ubicación estén habilitados. Si usas un simulador, selecciona una ubicación en el menú Funciones.
- En Xcode, haz clic en la opción Product/Run del menú (o en el ícono del botón de reproducción).
- Xcode compila la app y la ejecuta en el dispositivo o en el simulador.
- Deberías ver un mapa con un marcador centrado en Sídney, en la costa este de Australia, similar al de la imagen que se muestra en esta página.
Solución de problemas:
- Si no ves un mapa, verifica si obtuviste una clave de API y la agregaste a la app, como se describió anteriormente. Revisa la consola de depuración de Xcode para ver si hay mensajes de error acerca de la clave de API.
- Si restringiste la clave de API mediante el identificador de paquete de iOS, edita la clave para agregar el identificador de paquete de la app:
com.google.examples.map-with-marker. - Asegúrate de tener una buena conexión de Wi-Fi o GPS.
- Utiliza las herramientas de depuración de Xcode para ver los registros y depurar la app.
Examina el código
- Crea un mapa y establécelo como la vista en
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapViewObjective‑C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView; - Agrega un marcador al mapa en
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapViewObjective‑C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
De forma predeterminada, el SDK de Maps para iOS muestra el contenido de la ventana de información cuando el usuario presiona un marcador. Si deseas utilizar el comportamiento predeterminado, no es necesario agregar un objeto de escucha de clics para el marcador.
¡Felicitaciones! Compilaste una app para iOS que muestra un mapa de Google Maps con un marcador que indica una ubicación determinada. También aprendiste a utilizar el SDK de Maps para iOS.
Próximos pasos
Obtén más información sobre el objeto de mapa y lo que puedes hacer con los marcadores.

