
API של מפות Google ל-Android מציע כמה דרכים פשוטות להוספת צורות למפות על מנת להתאים אותן אישית לאפליקציה שלכם.
Polylineהוא סדרה של מקטעי קו מחוברים שיכולים ליצור כל צורה שרוצים, וניתן להשתמש בה כדי לסמן נתיבים ומסלולים במפה.Polygonהוא צורה סגורה שאפשר להשתמש בה כדי לסמן אזורים במפה.Circleהוא היטל מדויק מבחינה גיאוגרפית של מעגל על פני השטח של כדור הארץ, משורטט על המפה.
אפשר להתאים אישית את המראה של כל הצורות האלה על ידי שינוי כמה מאפיינים.
דוגמאות קוד
המדריך להוספת פוליגונים וקווים פוליגוניים לייצוג אזורים ומסלולים כולל את כל הקוד לאפליקציה פשוטה ל-Android.
בנוסף, מאגר ApiDemos ב-GitHub כולל דוגמאות שממחישות את השימוש בצורות ובתכונות שלהן:
- CircleDemoActivity (Java / Kotlin): מעגל
- PolygonDemoActivity (Java / Kotlin): פוליגון
- PolylineDemoActivity (Java / Kotlin): Polyline
קווים פוליגוניים
המחלקה Polyline מגדירה קבוצה של מקטעי קו מחוברים במפה. אובייקט Polyline מורכב מקבוצה של LatLng מיקומים, ויוצר סדרה של מקטעי קו שמחברים בין המיקומים האלה ברצף מסודר.
בסרטון הזה מוסבר איך לעזור למשתמשים להגיע ליעד, באמצעות קווים פוליגוניים כדי לשרטט מסלול במפה.
כדי ליצור קו פוליגוני, קודם צריך ליצור אובייקט PolylineOptions ולהוסיף לו נקודות. נקודות מייצגות נקודה על פני השטח של כדור הארץ, ומבוטאות כאובייקט LatLng. מקטעי קו משורטטים בין נקודות בהתאם לסדר שבו מוסיפים אותם לאובייקט PolylineOptions.
כדי להוסיף נקודות לאובייקט PolylineOptions, צריך לקרוא ל-PolylineOptions.add().
שימו לב שהשיטה הזו משתמשת במספר משתנה של פרמטרים, כך שאפשר להוסיף מספר נקודות בכל פעם (אם הנקודות כבר נמצאות ברשימה, אפשר גם לקרוא לפונקציה PolylineOptions.addAll(Iterable<LatLng>)).
לאחר מכן אפשר להוסיף את הקו הפוליגוני למפה על ידי התקשרות אל GoogleMap.addPolyline(PolylineOptions). השיטה מחזירה אובייקט Polyline שבאמצעותו תוכלו לשנות את הקו הפוליגוני מאוחר יותר.
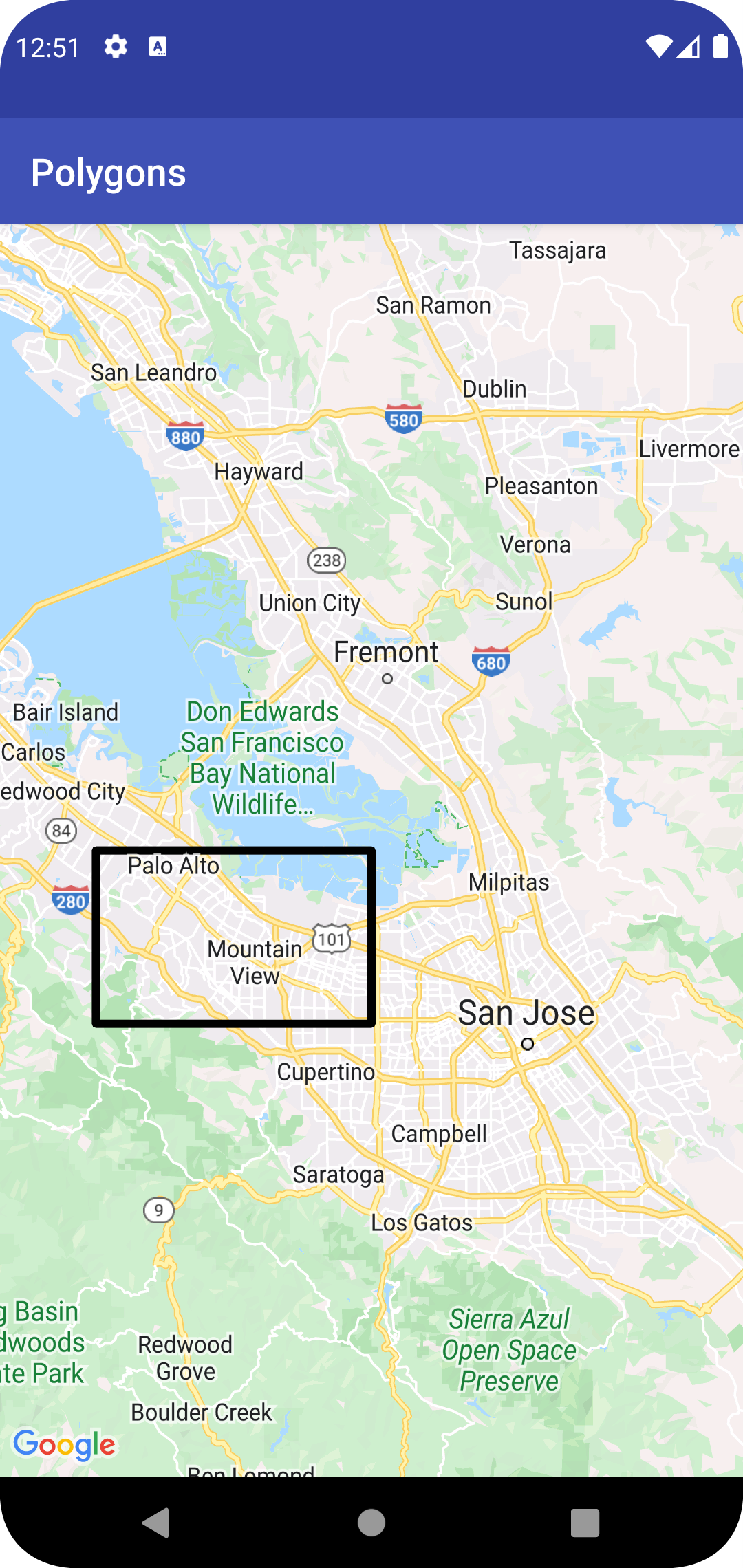
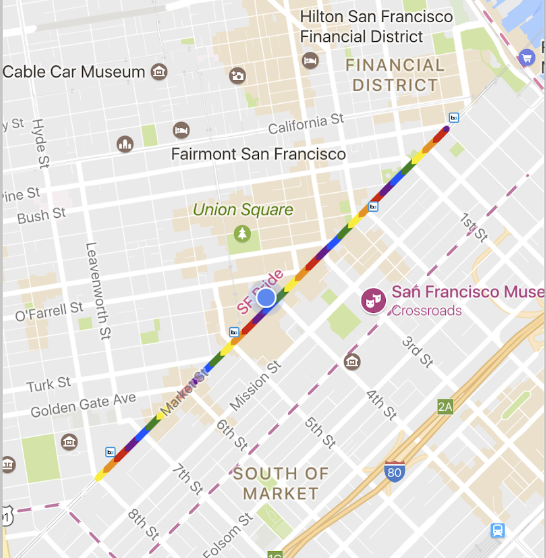
קטע הקוד הבא מדגים איך להוסיף מלבן למפה:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
המלבן יופיע במפה באופן הבא:

כדי לשנות את הצורה של הקו הפוליגוני אחרי שמוסיפים אותו, אפשר לקרוא ל-Polyline.setPoints() ולספק רשימה חדשה של נקודות לקו הפוליגוני.
ניתן להתאים אישית את המראה של הקו הפוליגוני לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה. פרטים נוספים זמינים בקטע התאמה אישית של מופעים שבהמשך.
התאמה אישית של Polyline
יש מספר דרכים להתאים אישית את המראה של קווים פוליגוניים:
- קווים פוליגוניים צבעוניים מגדירים פלחים פוליגוניים לצבעים שונים.
- קווים פוליגוניים הדרגתיים צובעים קו פוליגוני באמצעות שיפוע של שני צבעים.
- קווים פוליגוניים חתוכים מעצבים קו פוליגוני באמצעות מפות ביטים חוזרות.
כדי להשתמש בהתאמות האישיות ב-Polyline חובה להשתמש ב-18.1.0 ואילך ב-SDK של מפות Google ל-Android ובגרסה העדכנית ביותר של Maps SDK ל-Android לעיבוד.
יצירת קו פוליגוני צבעוני

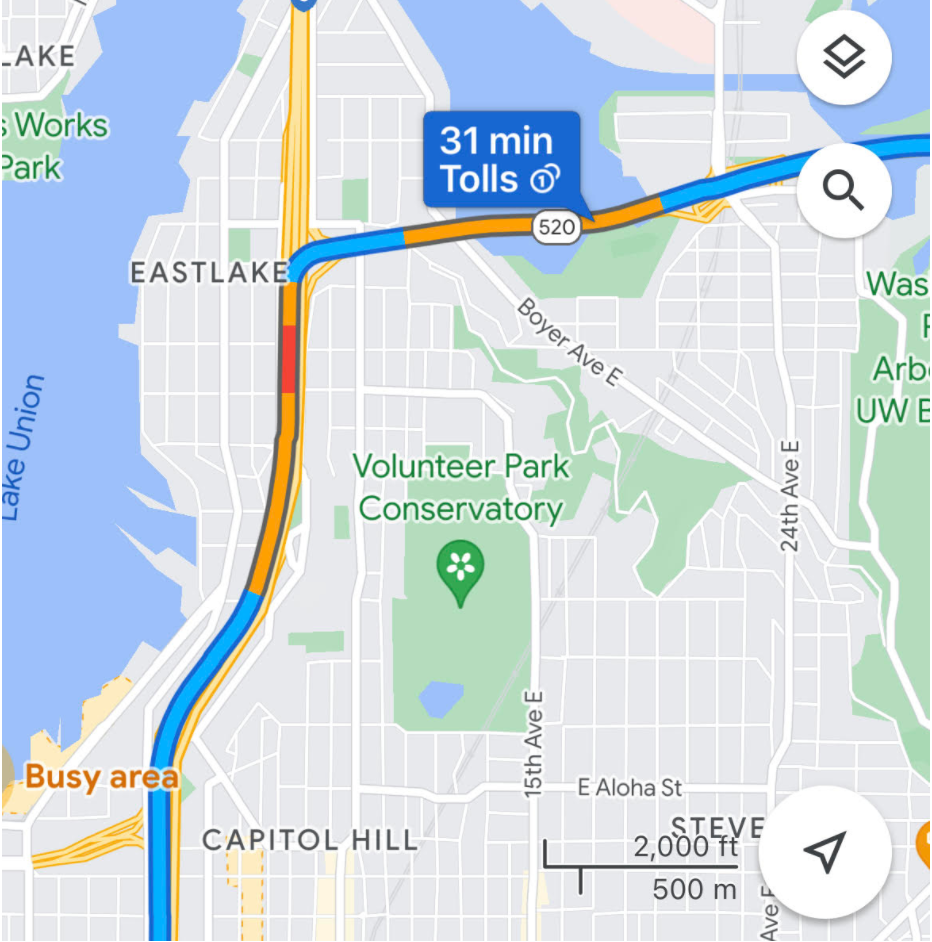
אפשר להשתמש בטווחים כדי לצבוע בנפרד קו פוליגוני על ידי יצירת StyleSpan אובייקטים והוספתם ל-PolylineOptions באמצעות השיטות addSpan() או addSpans(). כברירת מחדל, כל פריט במערך מגדיר את הצבע של קטע השורה המתאים. הדוגמה הבאה מציגה איך להגדיר צבעי פלחים כדי ליצור קו פוליגוני עם פלחים באדום ובירוק:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
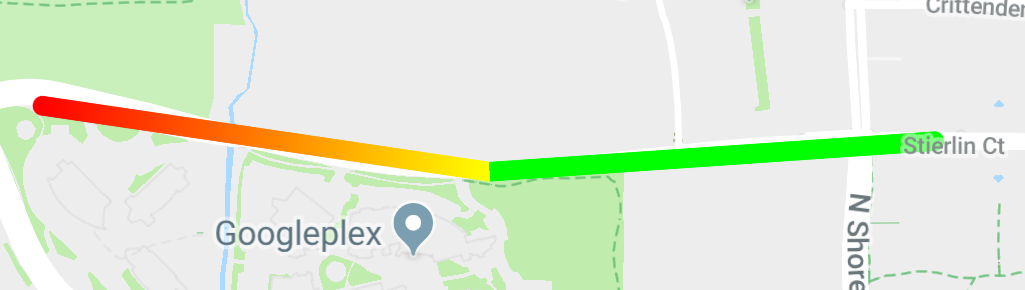
יצירת קו פוליגוני הדרגתי

אפשר להגדיר שיפוע על ידי ציון שתי מערכות משולבות של 32 סיביות בצבעי אלפא-אדום-ירוק-כחול (ARGB), כדי לציין את צבעי ההתחלה והסיום של הקו. כדי להגדיר את המאפיין הזה באובייקט האפשרויות של הצורה, קוראים ל-PolylineOptions.addSpan().
הדוגמה הבאה מציגה יצירת קו פוליגוני אדום לצהוב מגן החיות וודלנד פארק לקירקלנד, וושינגטון.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
יצירת קו פוליגוני עם חותמת

אפשר להגדיר את המראה של קו פוליגוני למרקם חוזר של מפת סיביות (bitmap). לשם כך, יוצרים StampStyle של TextureStyle ומגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-PolylineOptions.addSpan() כפי שמוצג כאן:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
אירועים ב-Polyline
כברירת מחדל, קווים פוליגוניים אינם ניתנים ללחיצה. אפשר להפעיל ולהשבית את הקליקביליות על ידי קריאה ל-Polyline.setClickable(boolean).
השתמשו ב-OnPolylineClickListener כדי להאזין לאירועים וללחוץ על קו פוליגוני קליקבילי. כדי להגדיר את ה-listener הזה במפה,
התקשרו אל GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
כשמשתמש ילחץ על קו פוליגוני, תקבלו קריאה חוזרת בסך onPolylineClick(Polyline).
פוליגונים
Polygon אובייקטים דומים לאובייקטים Polyline בכך שהם מורכבים מסדרה של קואורדינטות ברצף מסודר. עם זאת, במקום להיות פוליגונים פתוחים, הם תוכננו להגדיר אזורים בלולאה סגורה עם מילוי מבפנים.
אפשר להוסיף Polygon למפה באותו אופן שבו מוסיפים Polyline. קודם כל יוצרים אובייקט PolygonOptions ומוסיפים לו כמה נקודות. הנקודות האלה ייצרו קווי מתאר של הפוליגון.
לאחר מכן מוסיפים את הפוליגון למפה על ידי קריאה לפונקציה GoogleMap.addPolygon(PolygonOptions), שיחזיר אובייקט Polygon.
קטע הקוד הבא מוסיף מלבן למפה.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
כדי לשנות את צורת הפוליגון אחרי שמוסיפים אותו, אפשר לקרוא לפונקציה Polygon.setPoints() ולהוסיף רשימה חדשה של נקודות לקווי המתאר של הפוליגון.
אפשר להתאים אישית את מראה הפוליגון גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה. פרטים נוספים זמינים בקטע התאמה אישית של מופעים שבהמשך.
השלמה אוטומטית של פוליגון
הפוליגון בדוגמה שלמעלה מורכב מחמש קואורדינטות, אבל שימו לב שהקואורדינטות הראשונה והאחרונה הן אותו מיקום, שמגדיר את הלולאה. עם זאת, בפועל, מכיוון שפוליגונים מגדירים אזורים סגורים, אין צורך להגדיר את הקואורדינטה האחרונה הזו. אם הקואורדינטה האחרונה שונה מהקואורדינטה הראשונה, ה-API 'יסגור' את הפוליגון באופן אוטומטי על ידי צירוף של הקואורדינטה הראשונה בסוף רצף הקואורדינטות.
שני הפוליגונים שלמטה הם שווי ערך, והקריאה לפונקציה polygon.getPoints() לכל אחד מהם תחזיר את כל 4 הנקודות.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
יצירת פוליגון חלול
אפשר לשלב כמה נתיבים באובייקט Polygon אחד כדי ליצור צורות מורכבות, כמו טבעות ממולאות או 'תחתיות' (אזורים פוליגוניים מופיעים בתוך הפוליגון בתור 'איים'). צורות מורכבות הן תמיד הרכב של נתיבים מרובים ופשוטים.
יש להגדיר שני נתיבים באותו אזור. האזור הגדול מבין שני האזורים מגדיר את שטח המילוי, והוא פוליגון פשוט ללא אפשרויות נוספות.
לאחר מכן, עוברים לנתיב שני לשיטה addHole(). כשהנתיב השני, הקטן יותר, מוקף בנתיב הגדול יותר, נראה כאילו הוסר חלק מהפוליגון. אם החור חוצה את קו המתאר של הפוליגון, הפוליגון יוצג ללא מילוי.
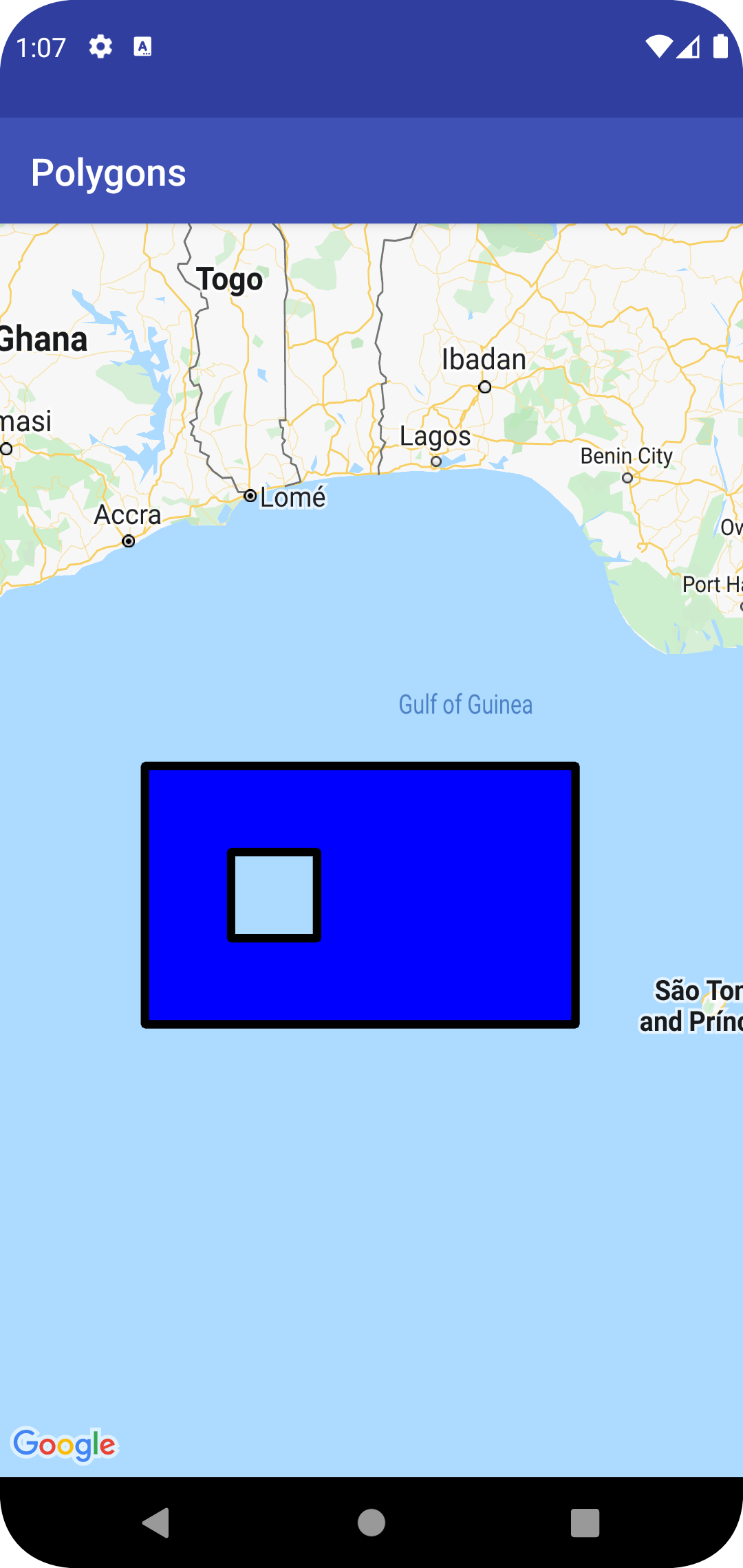
קטע הקוד שלמטה ייצור מלבן יחיד, עם חור מלבני קטן יותר.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
הפוליגון החלול מופיע במפה כפי שמוצג בהמשך:

אירועי פוליגון
כברירת מחדל, לא ניתן ללחוץ על פוליגונים. אפשר להפעיל ולהשבית את הקליקביליות על ידי קריאה ל-Polygon.setClickable(boolean).
משתמשים ב-OnPolygonClickListener כדי להאזין לאירועים בלחיצה על פוליגון קליקבילי. כדי להגדיר את ה-listener הזה במפה,
התקשרו אל GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
כשמשתמש ילחץ על פוליגון, תקבלו קריאה חוזרת בסך onPolygonClick(Polygon).
עיגולים

בנוסף למחלקה Polygon כללית, ה-API של מפות Google כולל גם סיווגים ספציפיים של אובייקטים של Circle, כדי לפשט את הבנייה של האובייקטים.
כדי לבנות מעגל, עליך לציין את שני המאפיינים הבאים:
centerבתורLatLng.radiusבמטרים.
מעגל מוגדר כקבוצת כל הנקודות על פני השטח של כדור הארץ, שנמצאות במרחק radius מטרים מה-center הנתון. בגלל האופן שבו היטל ה-Mercator שמשמש את ה-API של מפות Google מעבד כדור על משטח ישר, הוא יופיע כעיגול כמעט מושלם במפה כשהוא קרוב לקו המשווה, והוא יופיע באופן שאינו מעגלי (על המסך) ככל שהעיגול יתקדם מקו המשווה.
כדי לשנות את צורת העיגול אחרי שמוסיפים אותו, אפשר לקרוא לפונקציה Circle.setRadius() או Circle.setCenter() ולספק ערכים חדשים.
ניתן להתאים אישית את מראה המעגל גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה. פרטים נוספים זמינים בקטע התאמה אישית של מופעים שבהמשך.
קטע הקוד הבא מוסיף מעגל למפה על ידי בניית אובייקט CircleOptions וקריאה ל-GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
אירועים במעגל
כברירת מחדל, לא ניתן ללחוץ על מעגלים. אפשר להפעיל ולהשבית את התכונה 'קליקביליות' על ידי קריאה ל-GoogleMap.addCircle() באמצעות CircleOptions.clickable(boolean), או באמצעות Circle.setClickable(boolean).
השתמשו ב-OnCircleClickListener כדי להאזין לאירועים וללחוץ על עיגול שאפשר ללחוץ עליו. כדי להגדיר את ה-listener הזה במפה,
התקשרו אל GoogleMap.setOnCircleClickListener(OnCircleClickListener).
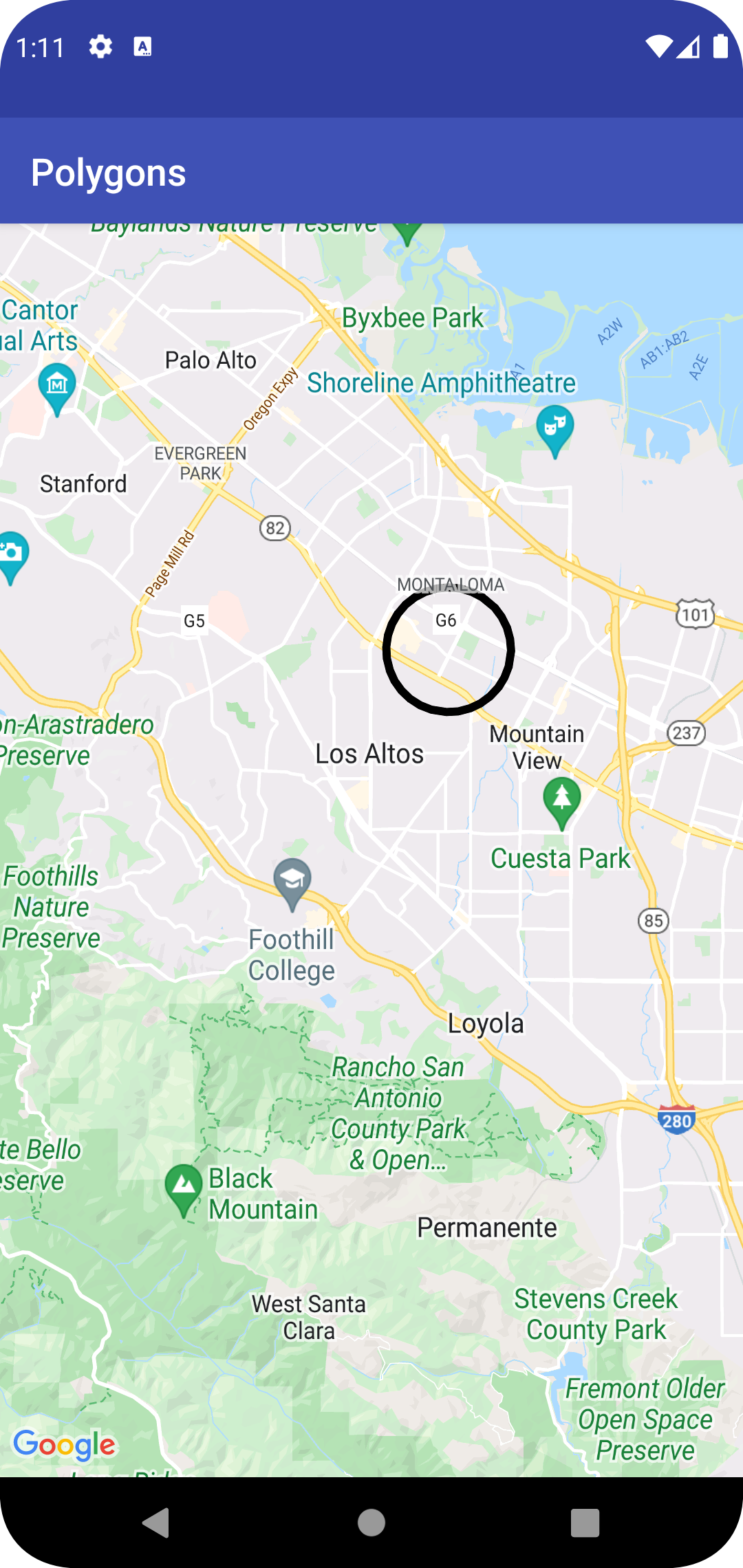
כשמשתמש ילחץ על מעגל תקבל קריאה חוזרת בסך onCircleClick(Circle), כפי שמוצג בדוגמת הקוד הבאה:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
התאמה אישית של המראה
ניתן לשנות את המראה של צורה גם לפני שמוסיפים אותה למפה (על ידי ציון המאפיין הרצוי באובייקט האפשרויות) וגם אחרי שמוסיפים אותה למפה. כדי שתוכלו לגשת בקלות למצב הנוכחי של הצורה, הקבצים נחשפים גם לכל הנכסים.
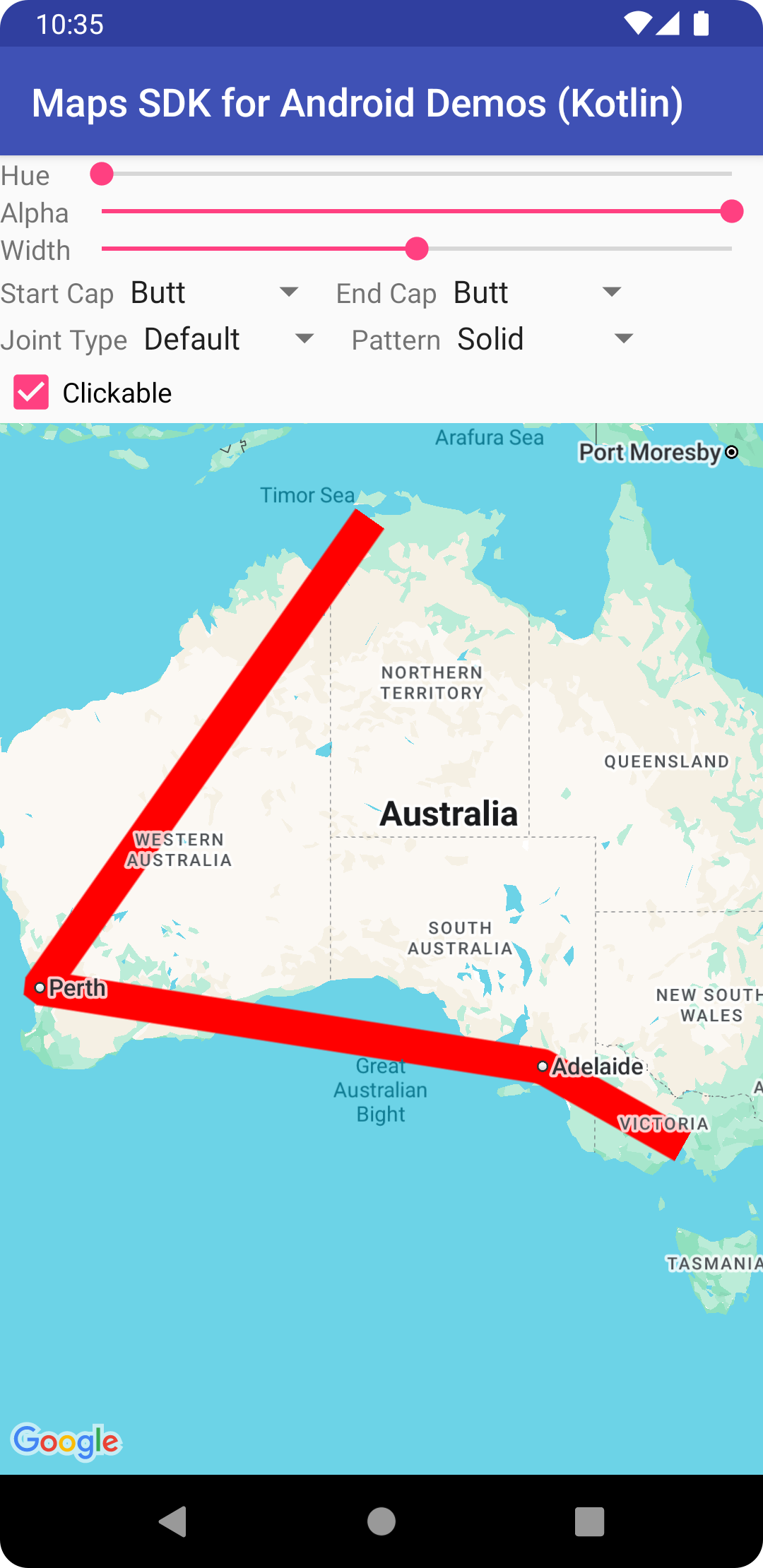
קטע הקוד הבא מוסיף קו פוליגוני כחול ועבה עם קטעים גיאודזיים ממלבורן עד פרת'. בקטעים הבאים נסביר על המאפיינים האלה בפירוט רב יותר.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
המפה נראית כך:

הערה: את רוב המאפיינים אפשר להחיל על כל אחת מהצורות שמתוארות, אבל ייתכן שחלק מהתכונות לא יהיו הגיוניות לגבי צורות מסוימות (למשל, ל-Polyline לא יכול להיות צבע מילוי כי אין לו פנים).
צבע משיכה
צבע הקו הוא מספר שלם של 32 ביט-אדום-ירוק-כחול (ARGB) שמציין את השקיפות והצבע של קו הצורה. מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.strokeColor() (או ל-PolylineOptions.color() במקרה של קו פוליגוני). אם לא צוין צבע, צבע הקו הוא שחור (Color.BLACK).
לאחר הוספת הצורה למפה, ניתן לגשת לצבע הקו על ידי קריאה ל-getStrokeColor() (או ל-getColor() עבור קו פוליגוני), וניתן לשנות אותו באמצעות קריאה ל-setStrokeColor() (setColor() for a polyline).
צבע המילוי
צבע מילוי חל רק על פוליגונים ומעגלים. היא לא חלה על קווים פוליגוניים כי אין להם פנימי מוגדר. במקרה של פוליגון, האזורים שבתוך החורים שלו אינם חלק הפנימי של הפוליגון ולא יופיעו בהם צבעים אם הוגדר צבע מילוי.
צבע המילוי הוא מספר שלם של 32 ביט-אדום-ירוק-כחול (ARGB) שמציין את האטימות והצבע של פנים הצורה. מגדירים את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.fillColor(). אם לא צוין צבע קו ברירת המחדל, צבע הקו הוא שקוף (Color.TRANSPARENT).
לאחר הוספת הצורה למפה, ניתן לגשת לצבע המילוי על ידי קריאה ל-getFillColor() וניתן לשנות אותו באמצעות קריאה ל-setFillColor().
רוחב משיכה
רוחב של קו הקו, כצף בפיקסלים (px). הרוחב לא משתנה כשמגדילים את התצוגה במפה (כלומר, לצורה יהיה אותו רוחב קווים בכל רמות הזום). מגדירים את המאפיין הזה באובייקט האפשרות של הצורה על ידי קריאה ל-*Options.strokeWidth() (או ל-PolylineOptions.width() לקו פוליגוני). אם לא צוין קו עם ברירת המחדל, הוא 10 פיקסלים.
לאחר הוספת הצורה למפה, ניתן לגשת לרוחב הקווים באמצעות קריאה ל-getStrokeWidth() (או ל-getWidth() לקו פוליגוני), ואפשר לשנות אותו באמצעות קריאה ל-setStrokeWidth() (setWidth() for a polyline).
קו ביטול נעילה
דפוס הקו המוגדר כברירת מחדל הוא קו יציב לקווים פוליגוניים ולקווי מתאר של פוליגונים ומעגלים. אפשר לציין דפוס קווים מותאם אישית של אובייקטים PatternItem, שבו כל פריט הוא מקף, נקודה או רווח.
הדוגמה הבאה מגדירה את התבנית של קו פוליגוני לרצף חוזר של נקודה, ואחריו פער באורך של 20 פיקסלים, מקף באורך 30 פיקסלים ופער נוסף של 20 פיקסלים.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
הדפוס חוזר על עצמו לאורך הקו, החל מפריט הדפוס הראשון בקודקוד הראשון שצוין לצורה.
סוגי מפרקים
בקווים פוליגוניים ובקווי מתאר של פוליגונים, אפשר לציין שיפוע או עגול JointType כדי להחליף את סוג מפרק המיתר הקבוע שמוגדר כברירת מחדל.
הדוגמה הבאה מחילה סוג משותף עגול על קו פוליגוני:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
סוג המחבר משפיע על הכיפופים הפנימיים בקו. אם בקו יש תבנית קווית שכוללת מקפים, הסוג המשותף רלוונטי גם כשמקף חובק מפרק. סוגי המפרקים לא משפיעים על הנקודות כי הם תמיד מעגליים.
מגבלות קו
אפשר לציין סגנון Cap לכל קצה של קו פוליגוני. האפשרויות הן אך ורק (ברירת המחדל), ריבוע, עגול או מפת סיביות בהתאמה אישית.
תוכלו להגדיר את הסגנון ב-PolylineOptions.startCap וב-PolylineOptions.endCap, או להשתמש בשיטות שמוגדרות ב-קבלת התמונה או בהגדרת האובייקטים.
קטע הקוד הבא מציין קצוות מעוגלים בתחילת קו פוליגוני.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
קטע הקוד הבא מציין מפת סיביות מותאמת אישית למכסת הסיום:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
כשמשתמשים במפת סיביות בהתאמה אישית, צריך לציין רוחב של משיכת הפניה בפיקסלים. ה-API משנה את מפת הסיביות בהתאם. רוחב הקווים של ההפניה הוא רוחב הקווים שבו השתמשתם כשעיצבתם את התמונה במפת הסיביות למכסה, בממד המקורי של התמונה. רוחב הקו של ההפניה שמוגדר כברירת מחדל הוא 10 פיקסלים. רמז: כדי לקבוע את רוחב הקו של ההפניה, פותחים את התמונה במפת הסיביות בזום 100% בכלי לעריכת תמונות, ומשרטטים את הרוחב הרצוי של קו הקו ביחס לתמונה.
אם משתמשים ב-BitmapDescriptorFactory.fromResource() כדי ליצור את מפת הסיביות, חשוב להשתמש במשאב שלא תלוי בדחיסות (nodpi).
פלחים גיאודזיים
ההגדרה הגאודזית חלה רק על קווים פוליגוניים ופוליגונים. הוא לא חל על מעגלים כי הם לא מוגדרים כאוסף של פלחים.
ההגדרה הגאודזית קובעת את האופן שבו משורטטים קטעי הקו בין קודקודים רצופים של הפוליגון/הפוליגון. קטעים גיאודזיים הם פלחים שעוקבים אחר המסלול הקצר ביותר על פני השטח של כדור הארץ (כדור) ובדרך כלל מופיעים כקווים מעוגלים במפה עם היטל של מרקטור. קטעים לא גיאודזיים משורטטים כקווים ישרים במפה.
מגדירים את המאפיין הזה באובייקט האפשרות של הצורה על ידי קריאה ל-*Options.geodesic(), כאשר true מציין את המקטעים שיש לצייר כגיאודזי ו-false מציין שיש לצייר את הקטעים כקווים ישרים.
אם לא צוין אחרת, ברירת המחדל היא מקטעים לא גיאודזיים (false).
לאחר הוספת הצורה למפה, ניתן לגשת להגדרה הגאודזית על ידי קריאה ל-isGeodesic() וניתן לשנות אותה באמצעות קריאה ל-setGeodesic().
מדד Z
z-index מציין את סדר המקבצים של הצורה הזו, ביחס לשכבות-על אחרות (צורות אחרות, שכבות-על של קרקע ושכבות-על של משבצות) במפה. שכבת-על עם אינדקס z גבוה משורטטת מעל שכבות-על עם אינדקסי z נמוכים יותר. שתי שכבות-על עם אותו אינדקס z משורטטות בסדר שרירותי.
שים לב שהסמנים תמיד משורטטים מעל לשכבות-על אחרות, ללא קשר ל-z-index של שכבות-העל האחרות.
יש להגדיר את המאפיין הזה באובייקט האפשרויות של הצורה על ידי קריאה ל-*Options.zIndex().
אם לא צוין ערך, ברירת המחדל של z-index היא 0. לאחר הוספת הצורה למפה, ניתן לגשת ל-z-index על ידי קריאה ל-getZIndex() ואפשר לשנות אותה באמצעות setZIndex().
ראות
החשיפה מציינת אם יש לצייר את הצורה במפה. true מציין שיש לצייר אותה ו-false מציין שלא צריך לצייר אותה. היא מאפשרת לכם באופן זמני לא להציג צורה במפה. כדי להסיר באופן סופי צורה מהמפה, יש לבצע קריאה אל remove() בצורה הזו.
כדי להגדיר את המאפיין הזה באובייקט האפשרויות של הצורה, קוראים ל-*Options.visible(). אם לא צוין אחרת, ברירת המחדל של סטטוס החשיפה היא true.
לאחר הוספת הצורה למפה, אפשר להתקשר אל isVisible() כדי לראות את החשיפה ולשנות אותה באמצעות setVisible().
שיוך נתונים לצורה
ניתן לאחסן אובייקט נתונים שרירותי עם קו פוליגוני, פוליגון או עיגול באמצעות השיטה setTag() של הצורה, ולאחזר את האובייקט באמצעות getTag().
לדוגמה, קריאה ל-Polyline.setTag() כדי לאחסן אובייקט נתונים עם קו פוליגוני, וקריאה ל-Polyline.getTag() כדי לאחזר את אובייקט הנתונים.
הקוד הבא מגדיר תג שרירותי (A) לקו הפוליגוני שצוין:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
הנה כמה דוגמאות לתרחישים שבהם כדאי לאחסן ולאחזר נתונים עם צורות:
- האפליקציה עשויה להתאים לסוגים שונים של צורות, וכדאי להתייחס אליהן באופן שונה כשהמשתמש לוחץ עליהן.
- יכול להיות שאתם מממשקים עם מערכת שיש לה מזהי רשומות ייחודיים, שבה הצורות מייצגות רשומות ספציפיות במערכת הזו.
- נתוני הצורה יכולים להצביע על עדיפות לקביעת אינדקס z לצורה.

