
Google Maps API for Android には、地図にシェイプを追加してアプリケーション用にカスタマイズする手軽な方法がいくつか用意されています。
Polylineは、連結された一連の線分です。任意のシェイプを形成でき、地図上にパスやルートを示すために使用できます。Polygonは、地図上の領域を示すのに使用できる閉図形です。Circleは、地図に描画された地表面上に円を地理的に正確に投影したものです。
これらすべてのシェイプについて、いくつかのプロパティを変更することで、その外観をカスタマイズできます。
コードサンプル
ルートとエリアを表すポリラインとポリゴンのチュートリアルには、シンプルな Android アプリ用のコードが全文掲載されています。
また、GitHub の ApiDemos リポジトリには、シェイプおよびその機能の使い方を示すサンプルがあります。
- CircleDemoActivity(Java / Kotlin): 円
- PolygonDemoActivity(Java / Kotlin): ポリゴン
- PolylineDemoActivity(Java / Kotlin): ポリライン
ポリライン
Polyline クラスは、地図上の連結された一連の線分を定義します。Polyline オブジェクトは LatLng 位置のセットで構成され、これらの位置を決まった順序で連結する一連の線分を作成します。
この動画では、ポリラインを使用して、ユーザーが目的地にたどり着くためのパスを地図上に描く方法を説明しています。
ポリラインを作成するには、まず PolylineOptions オブジェクトを作成し、これにポイントを追加します。ポイントは地表面上の 1 点を表すもので、LatLng オブジェクトとして表現されます。線分は、PolylineOptions オブジェクトにポイントを追加した順序に従って、ポイント間に描画されます。
PolylineOptions オブジェクトにポイントを追加するには、PolylineOptions.add() を呼び出します。このメソッドが取るパラメータの数は可変であるため、一度に複数のポイントを追加できます(ポイントがすでにリストに含まれている場合は、PolylineOptions.addAll(Iterable<LatLng>) を呼び出すこともできます)。
次に GoogleMap.addPolyline(PolylineOptions) を呼び出して、地図にポリラインを追加できます。このメソッドは Polyline オブジェクトを返します。ユーザーはこのオブジェクトを使用して、後でポリラインを変更できます。
次のコード スニペットは、地図に長方形を追加する方法を示しています。
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
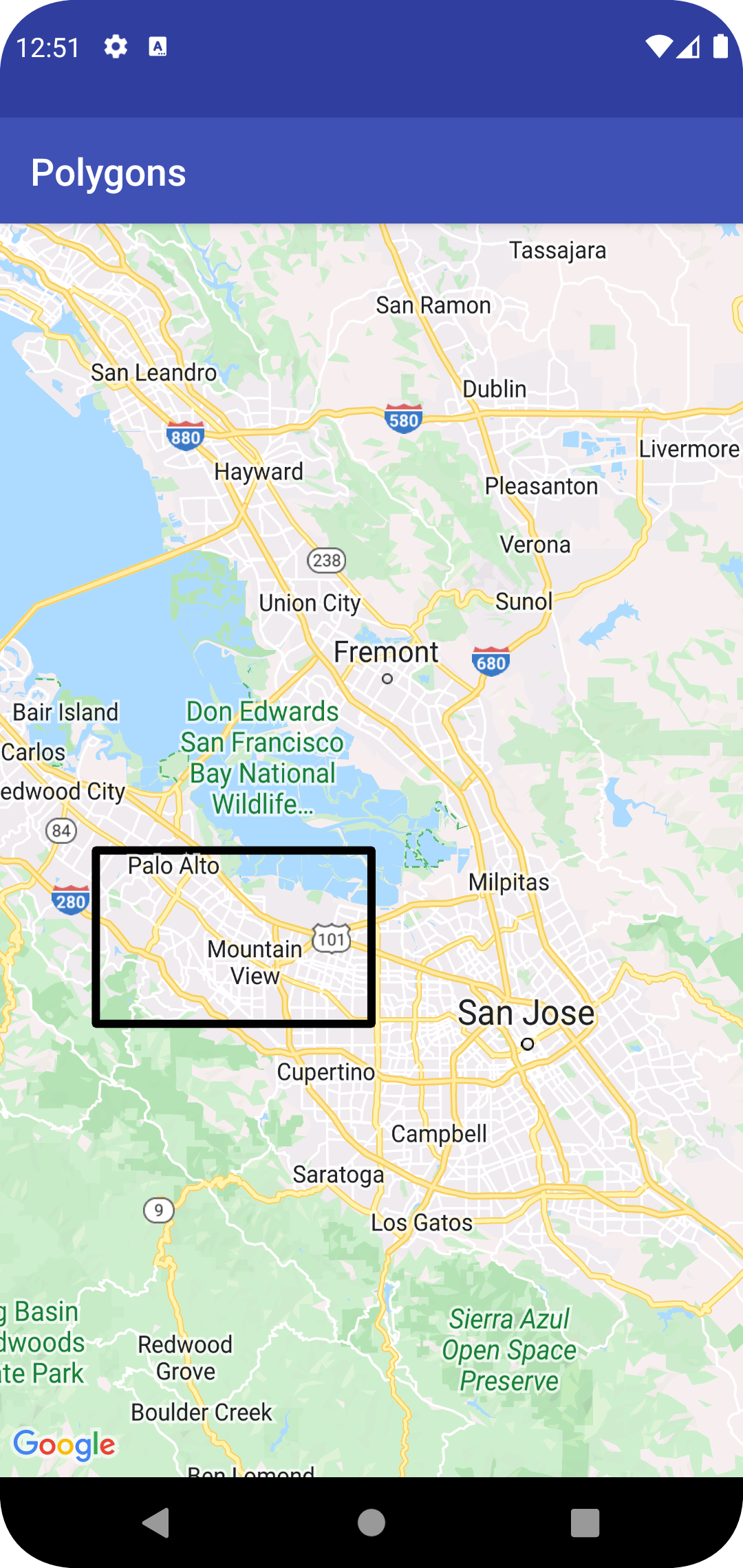
追加した長方形は、下のように地図上に表示されます。

ポリラインを追加した後でその形状を変更するには、Polyline.setPoints() を呼び出して、ポリライン用の新しいポイントのリストを提供します。
ポリラインの外観は、地図に追加する前でも、地図に追加した後でもカスタマイズできます。詳しくは、以下の外観のカスタマイズのセクションをご覧ください。
ポリラインのカスタマイズ
ポリラインの外観はいくつかの方法でカスタマイズできます。
- マルチカラー ポリライン: ポリラインの線分ごとに異なる色を設定します。
- グラデーション ポリライン: 2 色のグラデーションを使ってポリラインの色を設定します。
- スタンプ型ポリライン: ポリラインの外観をビットマップ画像の反復パターンに設定します。
ポリラインのカスタマイズを使用するには、Maps SDK for Android 18.1.0 以降と、最新の Maps SDK for Android レンダラを使用している必要があります。
マルチカラー ポリラインの作成

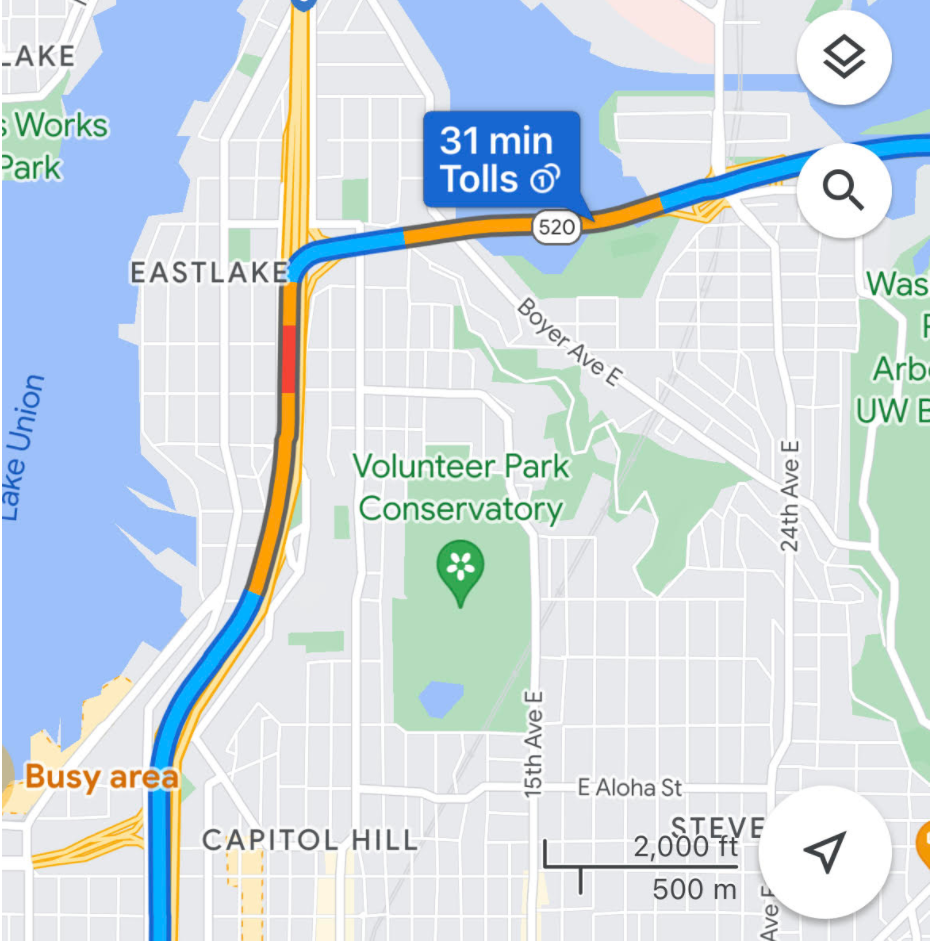
スパンを使って、ポリラインの個々の線分に色を付けることができます。これを行うには、StyleSpan オブジェクトを作成し、addSpan() メソッドまたは addSpans() メソッドを使って PolylineOptions に追加します。デフォルトでは、配列の各アイテムが、対応する線分の色に設定されます。以下の例では、線分の色を設定して、赤と緑の線分で構成されるポリラインを作成しています。
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
グラデーション ポリラインの作成

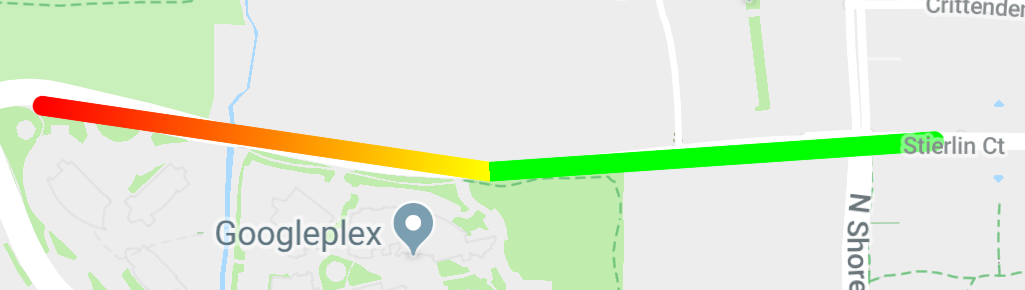
グラデーションを定義するには、32 ビットの ARGB(alpha、red、green、blue)整数を 2 つ指定して、ストロークの始まりと終わりの色を指定します。PolylineOptions.addSpan() を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。以下の例では、ウッドランド パーク動物園からワシントン州カークランドまで、赤から黄にグラデーションするポリラインを作成しています。
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
スタンプ型ポリラインの作成

ポリラインの外観を、ビットマップ テクスチャの反復パターンに設定できます。これを行うには、TextureStyle の StampStyle を作成し、以下のように PolylineOptions.addSpan() を呼び出すことで、シェイプのオプション オブジェクトでこのプロパティを設定します。
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
ポリラインのイベント
デフォルトでは、ポリラインはクリックできません。クリックを有効または無効にするには、Polyline.setClickable(boolean) を呼び出します。
OnPolylineClickListener を使って、クリック可能なポリラインでクリック イベントをリッスンします。地図でこのリスナーを設定するには、GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) を呼び出します。ユーザーがポリラインをクリックすると、onPolylineClick(Polyline) コールバックを受け取ります。
ポリゴン
Polygon オブジェクトは、指定された順序の一連の座標で構成されている点で Polyline オブジェクトと似ています。ただし、ポリゴンは終端部が開いておらず、閉じたループ内を塗りつぶした領域として定義されます。
Polygon は、Polyline を追加するのと同じ方法で地図に追加できます。まず、PolygonOptions オブジェクトを作成し、これにいくつかのポイントを追加します。これらのポイントにより、ポリゴンのアウトラインが形成されます。
次に、Polygon オブジェクトを返す GoogleMap.addPolygon(PolygonOptions) を呼び出して、地図にポリゴンを追加します。
次のコード スニペットでは、地図に長方形を追加しています。
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
追加した後でポリゴンの形状を変更するには、Polygon.setPoints() を呼び出して、ポリゴンのアウトライン用の新しいポイントのリストを提供します。
ポリゴンの外観は、地図に追加する前でも、地図に追加した後でもカスタマイズできます。詳しくは、以下の外観のカスタマイズのセクションをご覧ください。
ポリゴンの自動完成
上記の例のポリゴンは 5 つの座標で構成されていますが、最初と最後の座標の位置が同じであるため、ループが定義されています。実際には、ポリゴンは閉じられた領域を定義するものであるため、この最後の座標を定義する必要はありません。最後の座標が最初の座標と異なる場合、API により最初の座標が一連の座標の最後に追加され、ポリゴンが自動的に閉じられます。
次の 2 つのポリゴンは同等です。各ポリゴンに対して polygon.getPoints() を呼び出すと、4 つのすべてのポイントが返されます。
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
中が空洞のポリゴンを作成する
複数のパスを 1 つの Polygon オブジェクトにまとめて、塗りつぶされた輪、つまり「ドーナツ」(ポリゴンの内部にポリゴン領域が「島」状に表示されているもの)などの複雑なシェイプを作成できます。複雑なシェイプは、複数のパスで構成されています。
2 つのパスは同じ領域内に定義される必要があります。2 つの領域のうち、大きい方が塗りつぶし領域を定義します。この領域は、追加オプションなしの単純なポリゴンです。次に、2 つ目のパスを addHole() メソッドに渡します。2 つ目の小さい方のパスが、大きい方のパスで完全に囲まれている場合、ポリゴンの一部が削除されているかのように見えます。穴がポリゴンのアウトラインと交差している場合、ポリゴンは塗りつぶされずにレンダリングされます。
次のスニペットでは、それより小さい長方形の穴が開いている、1 つの長方形が作成されます。
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
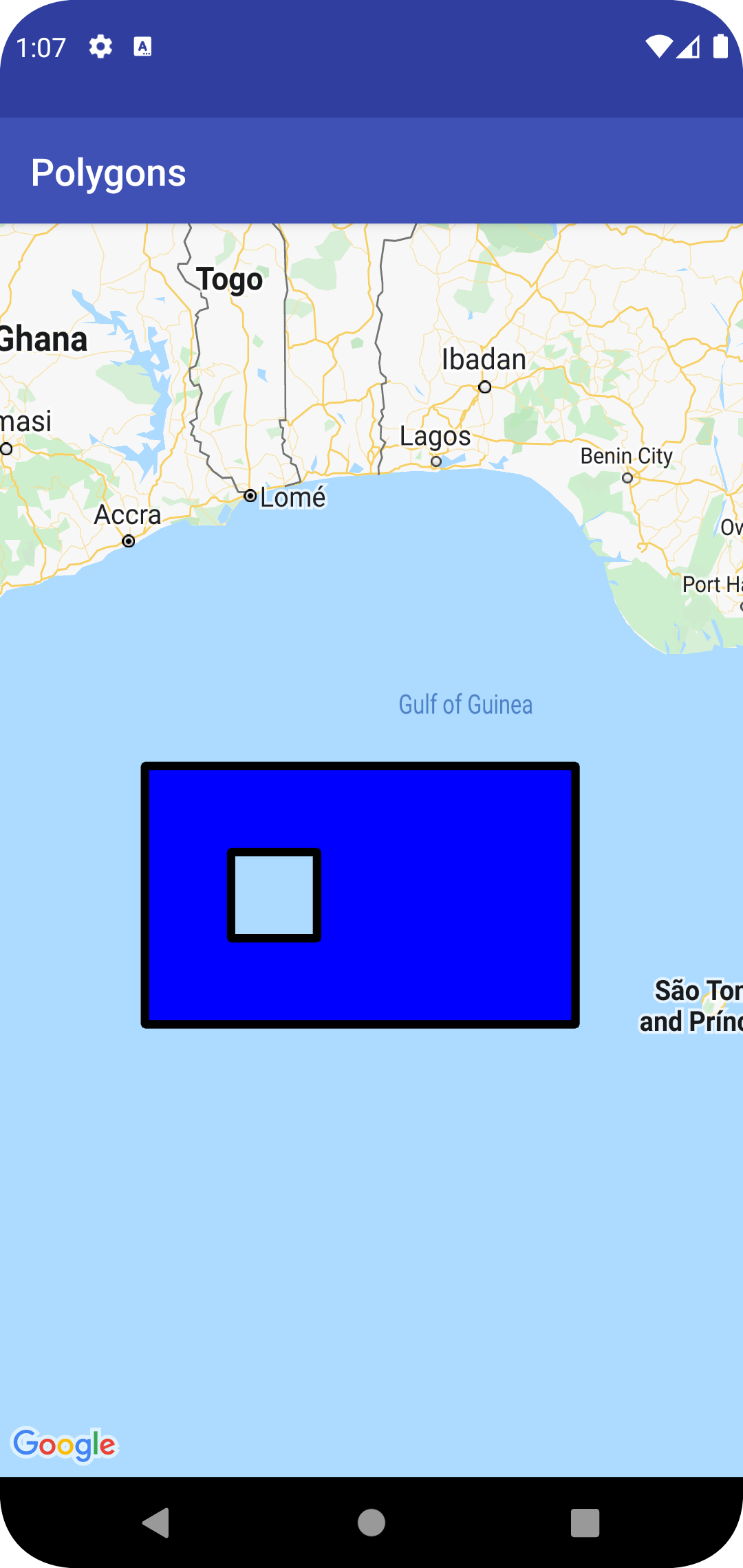
中が空洞のポリゴンが、下のように地図上に表示されます。

ポリゴンのイベント
デフォルトでは、ポリゴンはクリックできません。クリックを有効または無効にするには、Polygon.setClickable(boolean) を呼び出します。
OnPolygonClickListener を使って、クリック可能なポリゴンでクリック イベントをリッスンします。地図でこのリスナーを設定するには、GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) を呼び出します。ユーザーがポリゴンをクリックすると、onPolygonClick(Polygon) コールバックを受け取ります。
円

汎用の Polygon クラスに加えて、Maps API には Circle オブジェクトに対する特別なクラスも用意されており、円を簡単に作成することができます。
円を作成するには、次の 2 つのプロパティを指定する必要があります。
LatLngによるcenterradius(メートル単位)
これにより、指定された center から radius メートルの地点にある、地表面上のすべてのポイントのセットとして円が定義されます。地球という球体の表面を平面に投影するため Maps API ではメルカトル図法が採用されており、この図法の性質上、円は地図の赤道付近ではほぼ完全な円として表示されますが、円が赤道から遠ざかるにつれて、(画面上の表示では)歪んだ円となっていきます。
円を追加した後でその形状を変更するには、Circle.setRadius() または Circle.setCenter() を呼び出して、新しい値を指定します。
円の外観は、地図に追加する前でも、地図に追加した後でもカスタマイズできます。詳しくは、以下の外観のカスタマイズのセクションをご覧ください。
次のコード スニペットでは、CircleOptions オブジェクトを作成し、GoogleMap.addCircle(CircleOptions) を呼び出すことで、地図に円が追加されます。
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
円のイベント
デフォルトでは、円はクリックできません。クリックを有効または無効にするには、GoogleMap.addCircle() を CircleOptions.clickable(boolean) とともに呼び出すか、Circle.setClickable(boolean) を呼び出します。
OnCircleClickListener を使って、クリック可能な円でクリック イベントをリッスンします。地図でこのリスナーを設定するには、GoogleMap.setOnCircleClickListener(OnCircleClickListener) を呼び出します。
ユーザーが円をクリックすると、次のコードサンプルに示すように onCircleClick(Circle) コールバックを受け取ります。
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
外観のカスタマイズ
シェイプの外観は、地図にシェイプを追加する前でも(オプション オブジェクトで必要なプロパティを指定して)、地図に追加した後でも変更できます。すべてのプロパティについて getter も公開されているため、シェイプの現在の状態に簡単にアクセスできます。
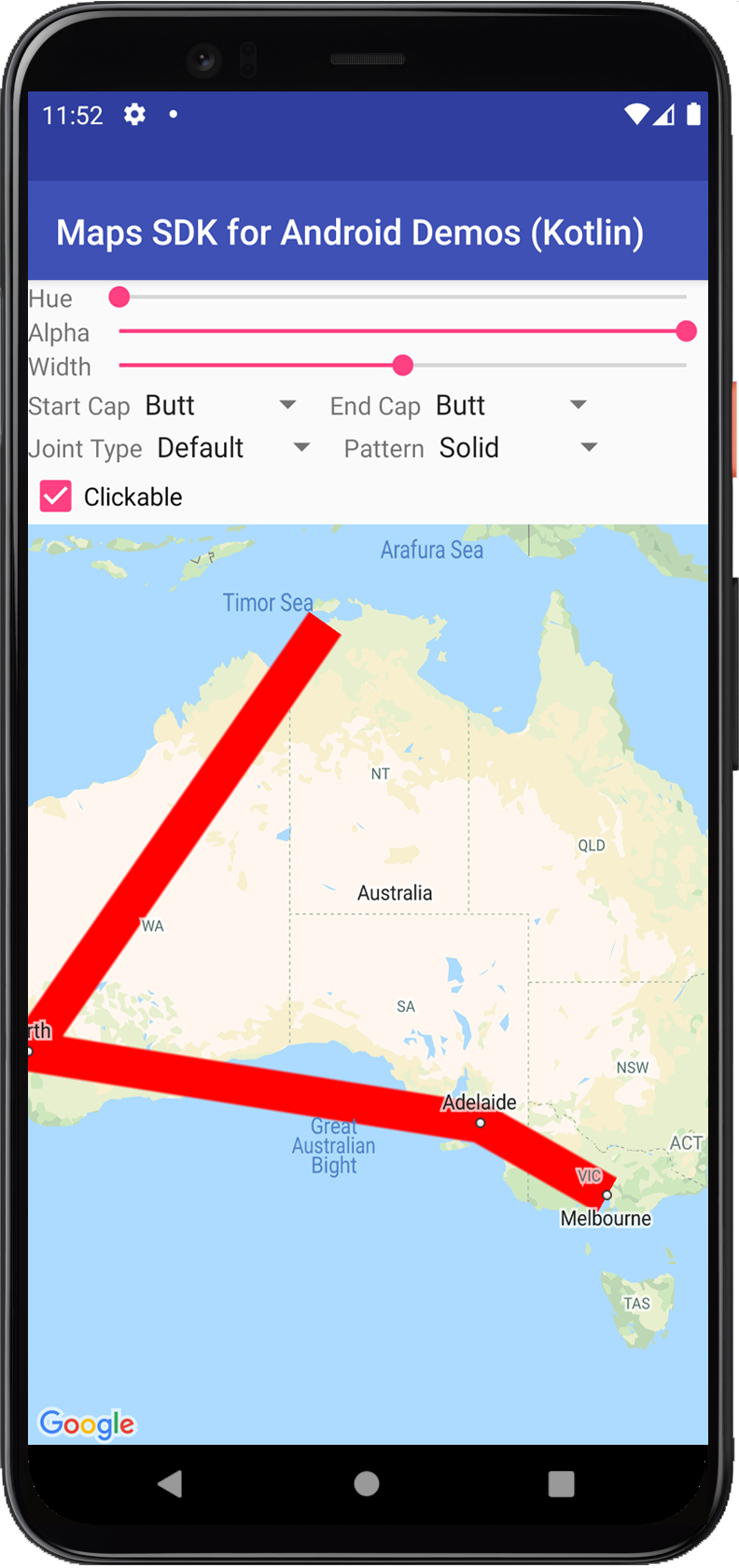
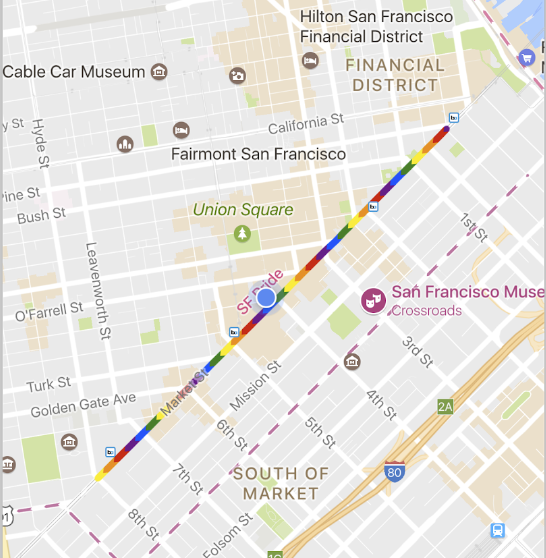
次のスニペットでは、メルボルンからパースへの測地線セグメントを持つ濃い青色のポリラインが追加されます。次のセクションでは、これらのプロパティの詳細について説明します。
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
地図の表示は下のようになります。

注: これらのプロパティのほとんどは、ここで説明するどのシェイプにも適用できますが、プロパティの中には特定のシェイプでは意味を持たないものもあります(たとえば、ポリラインには内部がないため、塗りつぶし色を指定することはできません)。
ストロークの色
ストローク色は 32 ビットの ARGB(alpha、red、green、blue)整数で、シェイプのストロークの不透明度と色を指定します。*Options.strokeColor()(またはポリラインの場合は PolylineOptions.color())を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。指定しない場合のデフォルトのストローク色は黒(Color.BLACK)です。
シェイプが地図に追加されたら、getStrokeColor()(またはポリラインの場合は getColor())を呼び出してストローク色にアクセスしたり、setStrokeColor()(setColor() for a polyline)を呼び出してストローク色を変更したりできます。
塗りつぶしの色
塗りつぶし色はポリゴンと円にのみ適用されます。ポリラインには内部が定義されていないため、ポリラインには適用されません。ポリゴンの場合、その穴の内側の領域はポリゴンの内部には含まれないため、塗りつぶし色が設定されていても色付けされません。
塗りつぶし色は 32 ビットの ARGB(alpha、red、green、blue)整数で、シェイプの内部の不透明度と色を指定します。*Options.fillColor() を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。指定しない場合のデフォルトのストローク色は透明(Color.TRANSPARENT)です。
シェイプを地図に追加したら、getFillColor() を呼び出して塗りつぶし色にアクセスしたり、setFillColor() を呼び出して塗りつぶし色を変更したりできます。
ストロークの幅
線のストローク幅の単位はピクセル(px)で、浮動小数点数で表現されます。この幅は、地図がズームされても拡大縮小されません(つまり、シェイプのストローク幅はすべてのズームレベルで同じです)。*Options.strokeWidth()(または、ポリラインの場合は PolylineOptions.width())を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。指定しない場合のデフォルトのストローク幅は 10 ピクセルです。
シェイプを地図に追加したら、getStrokeWidth()(またはポリラインの場合は getWidth())を呼び出してストローク幅にアクセスしたり、setStrokeWidth()(setWidth() for a polyline)を呼び出してストローク幅を変更したりできます。
ストロークのパターン
ポリラインや、ポリゴンと円の枠線で使用されるストロークのパターンはデフォルトで実線です。PatternItem オブジェクトのカスタム ストローク パターンを指定できます。各アイテムはダッシュ、ドット、ギャップになります。
以下の例では、ポリラインのパターンとして、ドットの後に 20 ピクセル長のギャップ、30 ピクセル長のダッシュ、さらに 20 ピクセル長のギャップが続く連続シーケンスを設定しています。
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
パターンは線に沿って反復され、シェイプに指定された最初の頂点にある最初のパターン項目から始まります。
ジョイントのタイプ
ポリラインとポリゴンの枠線では、斜面または丸面の JointType を指定して、固定の角張ったデフォルトのジョイント タイプと置き換えることができます。
以下の例では、ポリラインに丸面のジョイント タイプを適用しています。
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
ジョイント タイプは、線の内部のベンドに影響します。線のストローク パターンにダッシュが含まれているときに、ダッシュがジョイントと交差する場合は、ジョイント タイプも適用されます。常に円形となるため、ジョイント タイプはドットには影響しません。
ラインキャップ
ポリラインの各端部に Cap スタイルを指定できます。オプションは、バット(デフォルト)、スクエア、ラウンド、またはカスタム ビットマップです。PolylineOptions.startCap と PolylineOptions.endCap でスタイルを設定するか、適切な getter メソッドと setter メソッドを使用します。
以下のスニペットでは、ポリラインの始点にラウンド キャップを指定しています。
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
以下のスニペットでは、終点のキャップにカスタム ビットマップを指定しています。
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
カスタム ビットマップを使用する際には、リファレンスのストロークの幅をピクセル単位で指定する必要があります。API はそれに基づいてビットマップをスケーリングします。リファレンスのストロークの幅は、キャップのビットマップ画像を画像の元のサイズで設計するために使用したストローク幅です。リファレンスのデフォルトのストローク幅は 10 ピクセルです。ヒント: リファレンスのストロークの幅を決定するには、画像エディタでズームを 100% に設定してビットマップ画像を開き、画像を基準にして希望する線のストローク幅を指定します。
BitmapDescriptorFactory.fromResource() を使用してビットマップを作成する場合は、密度非依存のリソース(nodpi)を使用してください。
測地線セグメント
測地線設定はポリラインとポリゴンにのみ適用されます。円はセグメントの集合として定義されていないため、円には適用されません。
測地線設定は、ポリラインまたはポリゴンの連続する頂点間での線分の描画方法を決定します。測地線セグメントは、地表面(球体)に沿った最短のパスに従うセグメントで、メルカトル図法を使用している地図では多くの場合、曲線として表示されます。非測地線セグメントは、地図上に直線として描画されます。
*Options.geodesic() を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。true はセグメントを測地線として描画することを示し、false はセグメントを直線として描画することを示します。指定しない場合のデフォルトは、非測地線セグメント(false)です。
シェイプを地図に追加したら、isGeodesic() を呼び出して測地線設定にアクセスしたり、setGeodesic() を呼び出して測地線設定を変更したりできます。
Z-Index
Z-Index は、地図上の他のオーバーレイ(その他のシェイプ、地面オーバーレイ、タイル オーバーレイ)と相対的な、このシェイプの重ね順序を指定します。高い Z-Index のオーバーレイは、より低い Z-Index のオーバーレイより上に描画されます。 同じ Z-Index の 2 つのオーバーレイは、任意の順序で描画されます。
マーカーは、他のオーバーレイの Z-Index と関係なく、常に他のオーバーレイの上に描画されます。
*Options.zIndex() を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。指定しない場合のデフォルトの Z-Index は 0 です。シェイプを地図に追加したら、getZIndex() を呼び出して Z-Index にアクセスしたり、setZIndex() を呼び出して Z-Index を変更したりできます。
公開設定
公開設定は、シェイプを地図に描画するかどうかを指定します。true は描画することを示し、false は描画しないことを示します。これを使用して、地図上で一時的にシェイプを非表示にできます。地図からシェイプを完全に削除するには、そのシェイプで remove() を呼び出します。
*Options.visible() を呼び出して、シェイプのオプション オブジェクトでこのプロパティを設定します。指定しない場合のデフォルトの公開設定は true です。地図にシェイプを追加したら、isVisible() を呼び出して公開設定にアクセスしたり、setVisible() を呼び出して公開設定を変更したりできます。
シェイプにデータを関連付ける
シェイプの setTag() メソッドを使ってポリライン、ポリゴン、円に任意のデータ オブジェクトを保存し、getTag() を使ってそのオブジェクトを取得することができます。たとえば、Polyline.setTag() を呼び出してデータ オブジェクトをポリラインに保存し、Polyline.getTag() を呼び出してそのデータ オブジェクトを取得できます。
以下のコードでは、指定されたポリラインの任意のタグ(A)を定義しています。
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
次に、データにシェイプを保存し、それを取得する方法が役立つシナリオの例をいくつか紹介します。
- アプリでさまざまなタイプのシェイプを提供し、ユーザーがシェイプをクリックしたときにそれぞれ異なる処理を行う。
- 固有のレコード識別子を持つシステムと連携し、シェイプでシステムの特定のレコードを表す。
- シェイプデータで、シェイプの Z-Index を決定するための優先度を指定する。
