パートナー ポータルでブランドを作成してロゴをアップロードする方法をご確認ください。
フローの中でパートナーロゴがユーザーに表示され、広告枠の提供元を正確に表します。統合を完了するには、ロゴをアップロードすることが必須です。そのため、以下の手順に沿って操作してください。
注:[設定 > ブランド] タブの設定は環境によって異なります。
ブランドとロゴを追加する
パートナーは、広告枠全体で 1 つのブランドまたは複数のブランドを使用できます。複数のブランドを使用する場合は、ブランドごとに独自のロゴと、それに対応するメタデータを設定する必要があります。
ブランドが含まれるコンテンツ
- ロゴ: 以下のロゴ固有の要件をご覧ください。
- 利用規約: ブランドの利用規約ページの URL。
- プライバシー ポリシー: ブランドのプライバシー ポリシー ページの URL。
- 販売者の登録 URL: ブランドの販売者登録ページの URL。
- 国別の URL も指定できます。これは、販売者の所在地に基づいてブランドレベルの URL をオーバーライドします。
データフィードまたは API リクエストによって「Google で予約」に送信する販売者は、すべて 1 つのブランドに厳密に関連付けられます。ブランド ID が未設定の場合、販売者はデフォルトのブランドに関連付けられます。
エンドツーエンドの統合
ブランドごとに独自のロゴ、利用規約、プライバシー ポリシー、販売者登録 URL を設定できます。国別の URL も指定できます。国別の URL を指定すると、販売者の所在地に基づいてブランド単位の URL が上書きされます。
複数のブランドの定義は任意です。複数のユーザー向けブランドを管理する場合や、それぞれ独自のブランディングを行っている複数の国でビジネスを運営している場合は、この方法をおすすめします。
統合のロゴをアップロードするための要件は次のとおりです。
ブランドとその関連属性は環境ごとに定義されますが、通常はサンドボックス環境と本番環境間でブランド定義を同期することをおすすめします。
アトリビューション ロゴ
パートナー ページを新しいロゴや URL で更新する場合は、パートナー ポータルのケースを開いてサポートを依頼してください。パートナー ページのロゴは、「ブランド設定」で使用されているものと同じロゴではありません。
スターターの統合
ブランドごとに独自のロゴと国別の URL を設定できます。
スターターの統合のロゴをアップロードするための要件は次のとおりです。
ブランドの作成手順:
- パートナー ポータルの[ブランド] タブに、構成に移動してアクセスします
- まだサンドボックス環境に追加されていない場合は、最上位の環境切り替えツールで切り替えてください。
- ブランドにカーソルを合わせ、鉛筆アイコンをクリックして既存のブランドに追加するか、[ブランドを追加] をクリックして新しいブランドを作成します。
- [アップロード] ボタンをクリックして、アップロードするロゴファイルを選択します。
- ロゴがすべての要件チェックに合格していることを確認します。
- メニューの下部にある [送信] を押して、変更内容を保存します。
- ロゴが正しいことを確認したら、' 本番環境' に切り替えます。トップ環境の切り替えで、ステップ 1 ~ 6 を複製します。
このセクションでは、「Google で予約」に掲載するロゴのアセットを作成する際のガイドラインについて説明します。
ロゴの作成
アートワークを作成する際は、以下の要件を満たしていることを確認してください。
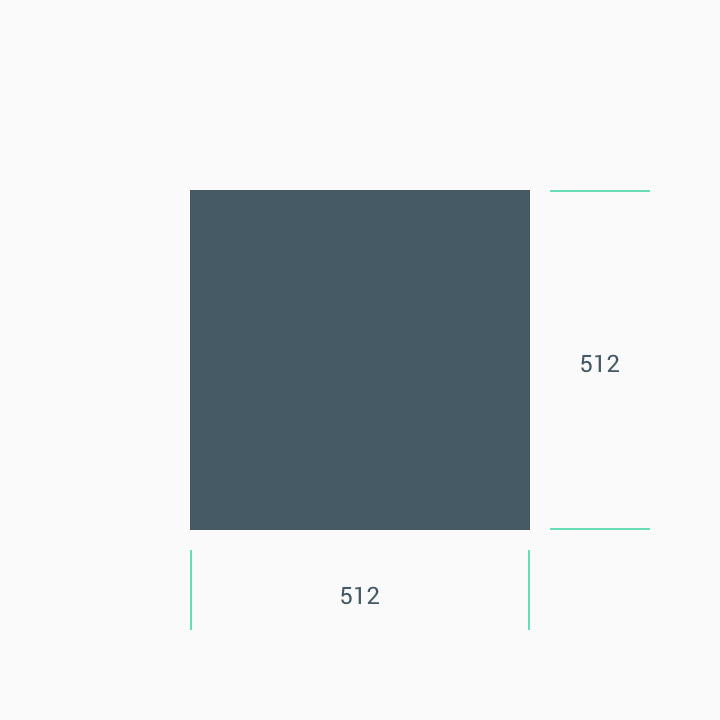
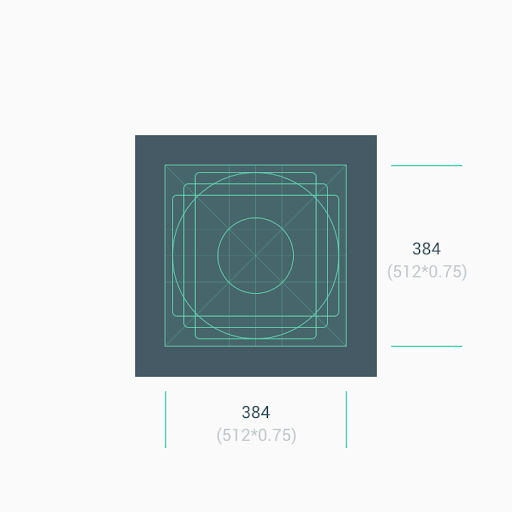
- 最終的なサイズ: 512 x 512 ピクセル。
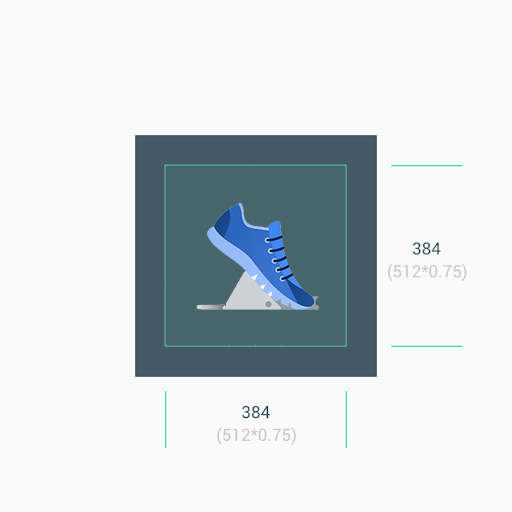
- ロゴは 512×512 ピクセルの正方形の中に配置してください。最大サイズは 384×384 ピクセルです。
- 注: 有効な描画スペースは 384 x 384 ピクセルです。
- 形式: 32 ビット PNG。
- 色空間: sRGB。
- 注: 透明な背景は使用できません
- ロゴの背景色は、パートナー ブランドのガイドラインを遵守している場合があります
- 背景色は 512×512 ピクセルの領域全体をカバーする必要があります。
- 作品は 384×384 ピクセルのドロースペース内に配置する必要があります。
- 最大ファイルサイズ: 1,024 KB。
- 形状: 正方形(完全)。
- 「Google で予約」では動的にマスキングを処理します。
- 半径はアイコンサイズの 20% に相当します。
- 影: なし。
ロゴは 512×512 ピクセルに設計する必要がありますが、アイコン アセットの作業では、384×384 ピクセルの中央に配置されたスペースのみに画像を配置します。ガイドラインとしてキーラインを使用し、キーライン グリッド上にアートワーク要素を配置することをおすすめします。アセットがアップロードされた後、「Google で予約」で角丸マスクが動的に適用されます。これにより、すべてのアイコンとロゴの一貫性が保持されます。
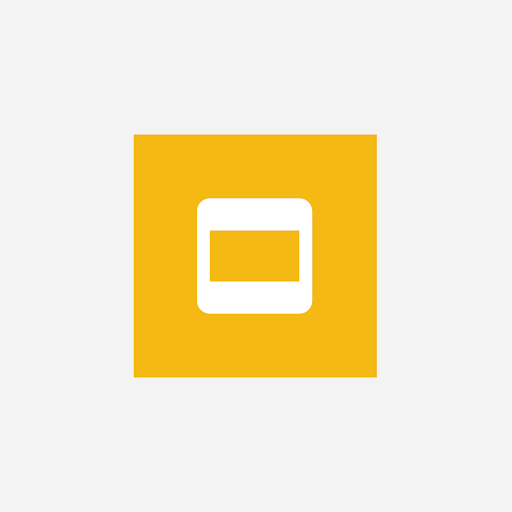
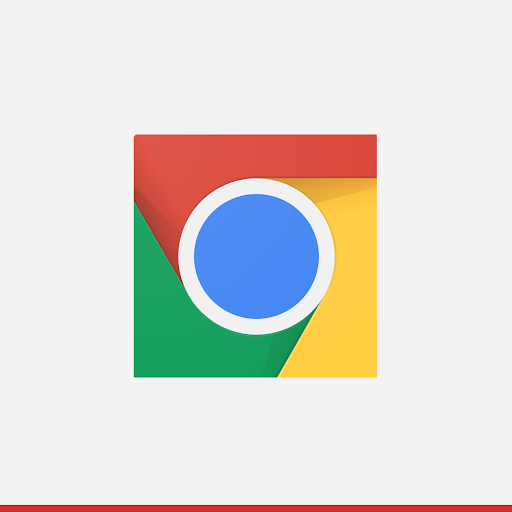
ロゴの例:



サイズ
リマインダー: 1. ミニマム アートワークを扱う際は、中央のアセット スペース(384 x 384 ピクセル)を背景として使用します。2. ロゴなどのアートワーク要素を配置する際は、キーラインを目安として使用します。


ロゴやアートワークがアセット スペース全体に収まるように無理に配置することはせず、キーライン グリッドを使って配置します。
ロゴのなかで図形が重要な意味を持つ場合は、アートワークを無理にスペース全体に合わせることはせず、新しいキーライン グリッド上に配置します。
可能であれば、ブランドにふさわしく、透明度を含まないアセットの背景色を選択します。


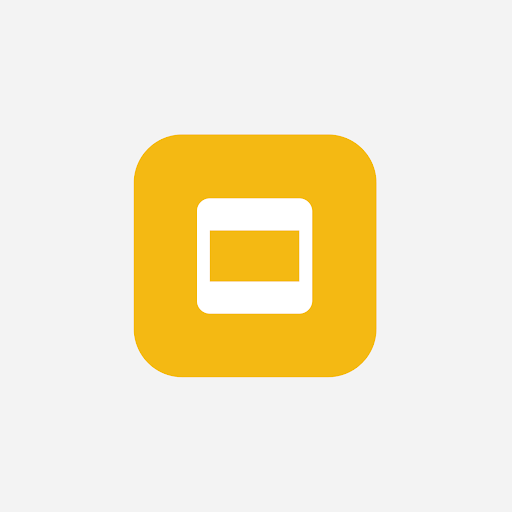
角の丸み
角の丸いアセットは提供しないでください。「Google で予約」は、角の丸みと枠線をロゴに動的に適用します。これにより、異なる UI レイアウト間でアイコンのサイズを変更したときの一貫性が確保されます。半径はアイコンサイズの 20% に相当します。