มีการกำหนดข้อมูลและรูปแบบสำหรับการแสดงภาพข้อมูลจากชุมชนไว้ในการกำหนดค่า
JSON การกำหนดค่า data จะกำหนดจำนวนมิติข้อมูลและเมตริกที่
และแสดงข้อมูลผ่านภาพ การกำหนดค่า style จะกำหนดตัวเลือกรูปแบบ
ที่มีอยู่ในแผงคุณสมบัติ
การกำหนดค่าข้อมูล
การกำหนดค่า data จะกำหนดองค์ประกอบ DIMENSION และ METRIC ที่ Looker
Studio แสดงผลในแผงคุณสมบัติ องค์ประกอบแต่ละรายการสอดคล้องกับมิติข้อมูลและ
ที่ผู้ใช้ปลายทางระบุเป็นอินพุตสำหรับการแสดงภาพ
องค์ประกอบข้อมูลตัวอย่าง:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id ที่คุณกำหนดในองค์ประกอบข้อมูลจะรวมอยู่ในข้อมูลที่
Looker Studio ตอบสนองด้วย label จะกำหนดข้อความที่ผู้ใช้เห็นด้านบน
ส่วนข้อมูล และ type จะกำหนดว่าเป็นมิติข้อมูลหรือเมตริก
ออบเจ็กต์ options กำหนดจำนวนช่องต่ำสุดและสูงสุดที่ผู้ใช้เพิ่มได้
ลงในเอลิเมนต์ข้อมูล
ในองค์ประกอบข้อมูล DIMENSION ออบเจ็กต์ options รองรับตัวเลือกที่ไม่บังคับ
supportedTypes หากกำหนดไว้ Looker Studio จะจำกัดประเภทของมิติข้อมูล
ช่องที่สามารถเพิ่มลงในองค์ประกอบได้ ค่าของ supportedTypes คือ
อาร์เรย์ที่มี "DEFAULT", "TIME" และ "GEO" ผสมกันได้
ส่วนข้อมูลจะจัดกลุ่มองค์ประกอบข้อมูลหลายรายการไว้ด้วยกัน Looker Studio แสดงผล
label เป็นส่วนหัวสำหรับองค์ประกอบข้อมูลหลายรายการ
ส่วนข้อมูลตัวอย่าง
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
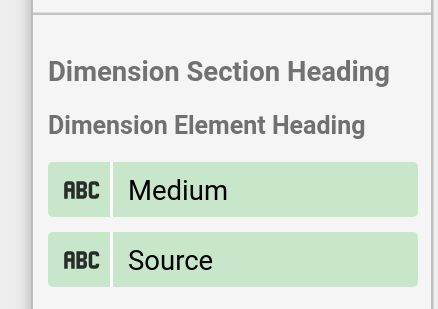
ภาพหน้าจอนี้แสดงวิธีที่ Looker Studio แสดงผลส่วนข้อมูลและข้อมูล องค์ประกอบด้านบน:

การกำหนดค่ารูปแบบ
การกำหนดค่าสไตล์จะกำหนดตัวเลือกรูปแบบที่แสดงใน แผงคุณสมบัติ
ตัวอย่างองค์ประกอบของรูปแบบ
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label จะกำหนดข้อความที่ผู้ใช้เห็นเป็นเคล็ดลับเครื่องมือ และ type จะกำหนด
ประเภทตัวเลือกรูปแบบที่ Looker Studio แสดงผล (ไม่บังคับ)
defaultValue กำหนดค่าเริ่มต้นสำหรับแต่ละองค์ประกอบรูปแบบ
ในทำนองเดียวกันกับองค์ประกอบข้อมูล องค์ประกอบของรูปแบบจะถูกกำหนดไว้ภายในส่วนต่างๆ ซึ่ง ให้ส่วนหัวและการจัดกลุ่มเชิงตรรกะ หากต้องการดูรายการทั้งหมดที่ใช้ได้ใน โปรดดูข้อมูลอ้างอิงการกำหนดค่า
ตัวอย่างส่วนของรูปแบบ
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
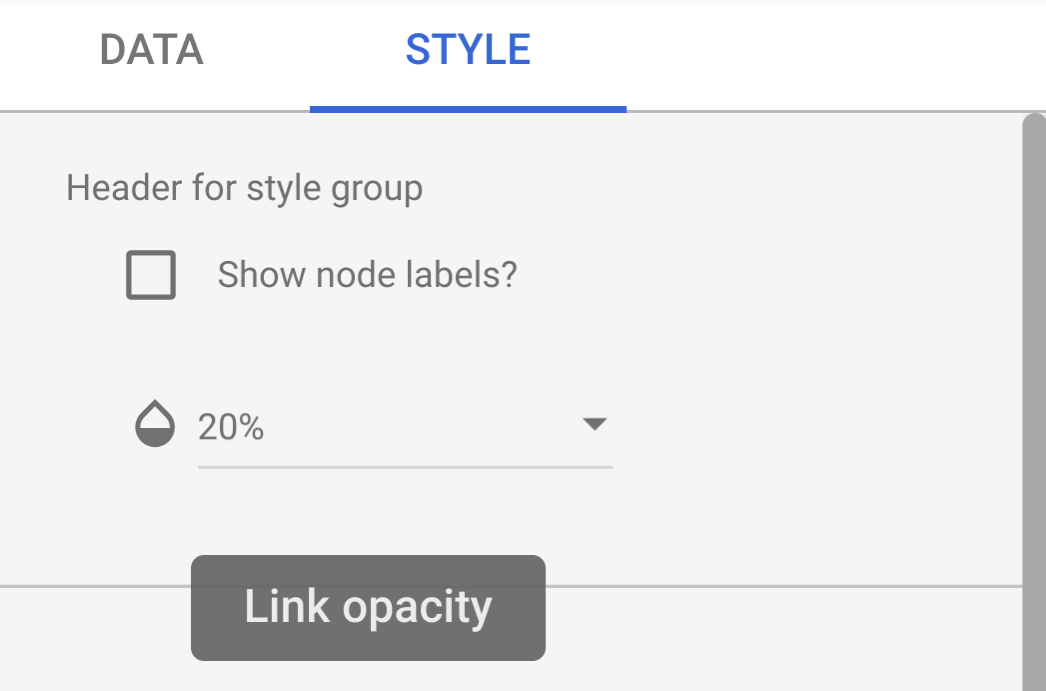
ภาพหน้าจอต่อไปนี้แสดงตัวอย่างของแผงรูปแบบที่มีความทึบแสง
ตัวเลือก พร้อมกับเคล็ดลับเครื่องมือ "ความทึบแสงของลิงก์" ที่สอดคล้องกับ label ใน
องค์ประกอบของรูปแบบ

การกำหนดค่าการโต้ตอบ
การกำหนดค่า interaction จะกำหนดวิธีการทำงานของการโต้ตอบด้วยแผนภูมิสำหรับ
การแสดงภาพข้อมูลจากชุมชน ขั้นตอนนี้ไม่บังคับ
ตัวอย่าง
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
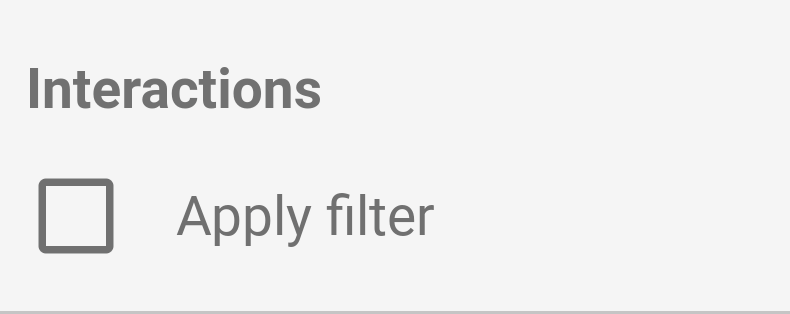
ปัจจุบันรองรับ FILTER เท่านั้น หากคุณกำหนดค่าการโต้ตอบ ช่องทำเครื่องหมาย
จะแสดงในแผงคุณสมบัติ

การกำหนดค่าฟีเจอร์
การกำหนดค่า features สามารถเปิดหรือปิดฟีเจอร์ต่างๆ ใน
การแสดงภาพข้อมูลจากชุมชน ส่วนนี้ไม่บังคับ ระบบอาจแสดงรายการฟีเจอร์
ในข้อมูลอ้างอิงการกำหนดค่า
ตัวอย่าง
"features": {
"enableComparisonDateRange": true
}
ตัวอย่าง
หากต้องการดูตัวอย่างการกำหนดค่าการแสดงภาพ โปรดดูตัวอย่างการกำหนดค่า
ขั้นตอนถัดไป
เมื่อระบุการกำหนดค่าแล้ว ให้เขียนการแสดงภาพ
