Esta guía está dirigida a los publicadores interesados en agregar anuncios complementarios a su implementación de IMA en iOS.
Requisitos previos
- Aplicación para iOS con el SDK de IMA integrado.
- Una etiqueta de anuncio configurada para mostrar un anuncio complementario.
- Si necesitas una muestra, consulta nuestras Preguntas frecuentes.
Aspectos básicos útiles
Si aún necesita implementar el SDK de IMA en su aplicación, consulte nuestra guía de introducción.
Agregue anuncios complementarios a su aplicación
Cómo crear una UIView para tu elemento complementario
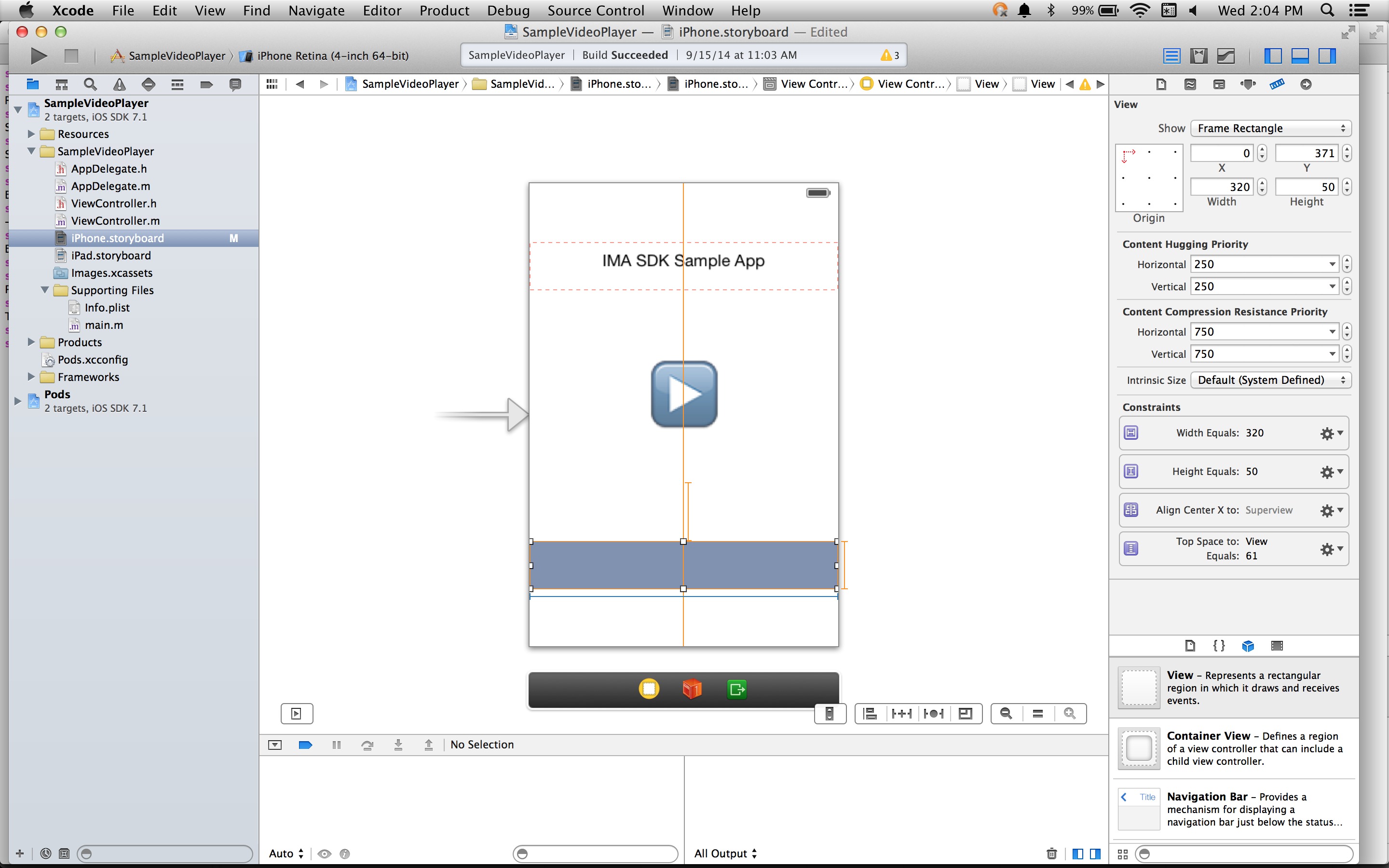
Antes de solicitar una complementaria, debes crear un espacio para ella en el diseño. En tu guion gráfico, arrastra y suelta una vista en tu ViewController y cambia el tamaño según tu anuncio complementario. Luego, asegúrate de que el espacio complementario esté vinculado a una variable de tu implementación (en este ejemplo, se usa una variable llamadacompanionView). En la siguiente captura de pantalla, la vista gris claro es la vista de anuncio complementario:

Cómo crear un IMACompanionAdSlot
El siguiente paso es crear un objeto IMACompanionAdSlot desde su vista. El SDK de IMA propaga el espacio publicitario con cualquier anuncio complementario de la respuesta de VAST que tenga dimensiones que coincidan con la altura y el ancho de la vista. El SDK de IMA también admite el uso de complementarios de tamaño flexible.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;ViewController.m
self.companionSlot =
[[IMACompanionAdSlot alloc] initWithView:self.companionView
width:self.companionView.frame.size.width
height:self.companionView.frame.size.height];
Pasa el espacio publicitario del anuncio complementario a tu contenedor de anuncios
Por último, debes indicar al SDK que este espacio complementario existe. Para ello, pasa un array de tus espacios complementarios al constructor IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView
viewController:self
companionSlots:@[ self.companionSlot ]];
¡Esto es todo lo que hay sobre este tema! Tu aplicación ahora muestra anuncios complementarios.
Anuncios complementarios flexibles de Display
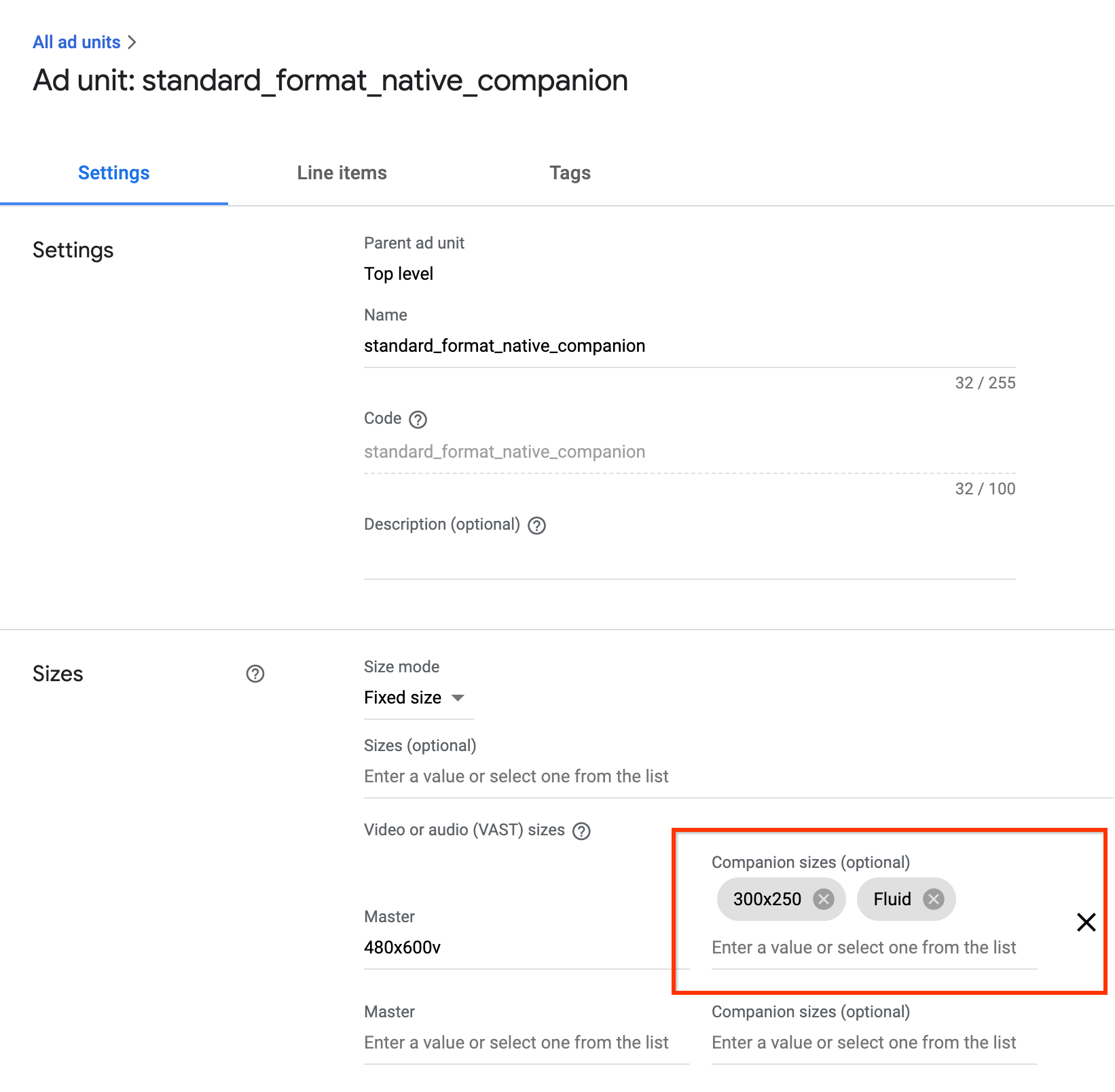
El IMA ahora admite anuncios complementarios fluidos. Se puede cambiar el tamaño de estos anuncios complementarios para que coincidan con el tamaño del espacio publicitario. Rellenan el 100% del ancho de la vista superior y, luego, cambian su altura para adaptarse al contenido del elemento complementario. Se establecen mediante el tamaño complementario Fluid en Ad Manager.
Consulta la siguiente imagen para saber dónde establecer este valor.

Actualiza las apps para iOS para complementos fluidos
Puedes declarar una ranura complementaria flexible si inicias IMACompanionAdSlot solo con el parámetro view, sin incluir width ni height.
self.companionSlot =
[[IMACompanionAdSlot alloc] initWithView:self.companionView];
Preguntas frecuentes
- Seguí la guía, pero no veo anuncios complementarios. ¿Qué debo hacer?
- Primero, verifica que tu etiqueta realmente muestre complementarios. Para ello, abre la etiqueta en un navegador web y busca una etiqueta de CompanionAds. Si ves eso, asegúrate de que el tamaño del elemento complementario que se muestra sea del mismo tamaño que el UIView en el que intentas mostrarlo.
