O Google One Tap pode ser renderizado dentro de um iframe (chamado de iframe intermediário) hospedado pelo seu próprio site. Não há nenhuma mudança perceptível na UX de um toque quando um iframe intermediário é usado.
A integração intermediária baseada em iframe traz algumas flexibilidades e riscos:
UX integrada para o recurso "Um toque" e o fluxo de UX subsequente.
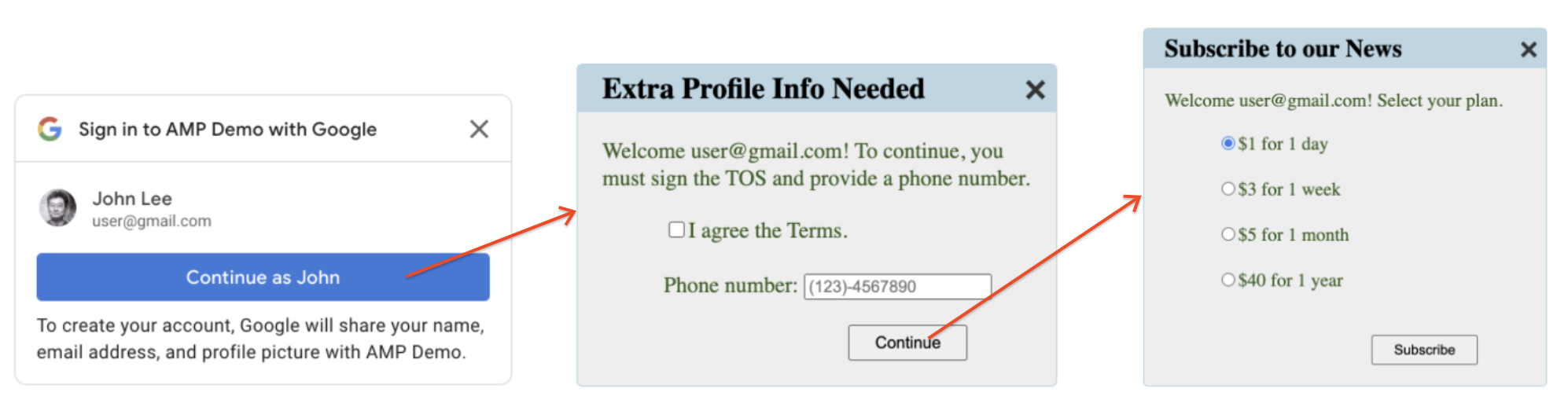
Depois que a UX de um toque for concluída, você poderá mostrar o fluxo de UX subsequente dentro do iframe intermediário. Assim, o One Tap e a UX subsequente podem ser incorporados à página de conteúdo atual. Veja um exemplo a seguir.

Sem o iframe intermediário, normalmente é necessário uma navegação de página inteira para exibir o fluxo de UX subsequente, que pode ser intrusivo em alguns casos.
Integrar uma vez e exibir em todos os lugares.
Todo o código de integração do One Tap (invocação da API One Tap e processamento de UX subsequente) é encapsulado no iframe intermediário. Nas páginas de conteúdo, em que o One Tap pode aparecer, basta incorporar o iframe intermediário.
Essa arquitetura permite a separação de preocupações e, portanto, diminui o custo de integração e manutenção.
Limite o escopo de exposição do token de ID.
Os tokens de ID são consumidos diretamente pelo iframe intermediário. Elas nunca são exibidas nas páginas de conteúdo. Essa arquitetura pode diminuir drasticamente o escopo de exposição dos tokens de ID.
O método de iframe intermediário também funciona bem com sites que já têm um subdomínio dedicado relacionado ao login (por exemplo, login.example.com) e vários subdomínios relacionados ao conteúdo (por exemplo, sports.example.com e games.example.com).
Domínios de exibição com um toque.
Conforme exigido pelas políticas do OAuth do Google, todos os domínios que recebem respostas do OAuth precisam ser pré-registrados no console do Google Cloud. Com a integração normal do One Tap, os desenvolvedores precisam pré-registrar todos os domínios que o One Tap pode mostrar, já que os tokens de ID serão transmitidos de volta a esses domínios. Alguns sites permitem que os usuários criem subdomínios dinamicamente, o que é impossível de ser pré-registrado. Como resultado, o recurso Um toque não pode ser mostrado nesses subdomínios criados dinamicamente.
Esse problema pode ser corrigido usando o iframe intermediário. Nesse caso, apenas o domínio do iframe intermediário precisa ser pré-registrado. Não é necessário registrar os domínios das páginas de conteúdo, já que os ID Tokens não são expostos a essas páginas.
Riscos de privacidade.
Os desenvolvedores precisam tomar medidas para evitar que os iframes intermediários sejam incorporados a domínios inesperados. Por exemplo, malicious.com pode incorporar seu iframe intermediário e, assim, mostrar a UX de um toque no site. Isso com certeza vai causar muitas preocupações com a privacidade dos usuários finais.
Riscos de segurança.
Devido ao problema de enquadramento inesperado mencionado acima, seu iframe intermediário nunca deve enviar dados sensíveis de segurança ou privacidade para o frame pai, como tokens de ID, valores de cookies de sessão, dados do usuário etc. A não observância dessa regra pode colocar seus sites em perigo.
Renderizar um toque no Iframe intermediário
Para mostrar o recurso Um toque no iframe intermediário, coloque o snippet de código abaixo no código HTML do iframe intermediário:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Se o atributo data-allowed_parent_origin for usado, o Google One Tap será executado
no modo intermediário do iframe. É possível definir um domínio ou uma lista de domínios separados por vírgulas
como o valor do atributo. Subdomínios curinga também são aceitos.
Integrar o One Tap com o FedCM em um iframe entre origens
Quando a API One Tap é chamada de iframes de origem cruzada, é necessário adicionar o atributo
allow="identity-credentials-get" a todos os níveis de
frames pai se o app chamar a API One Tap de iframes de origem cruzada.
Se o app usar a API Intermediate Iframe para incorporar o recurso Um toque, nenhum
atributo extra será necessário, já que ele oferece suporte a iframes de origem cruzada do FedCM.
No entanto, se você incorporar uma página usando a API Iframe intermediário em
outro iframe, será necessário adicionar o atributo a todos os iframes pai.
Um iframe é considerado entre origens se a origem dele não for exatamente igual à origem pai. Exemplo:
- Domínios diferentes:
https://example1.comehttps://example2.com - Domínios de nível superior diferentes:
https://example.ukehttps://example.jp - Subdomínios:
https://example.comehttps://login.example.com
Ao usar o recurso Um toque em um iframe de origem cruzada, os usuários podem ter uma experiência confusa. O comando "One Tap" mostra o nome do domínio de nível superior, não o do iframe, como uma medida de segurança para evitar a coleta de credenciais. No entanto, os tokens de ID são emitidos para a origem do iframe. Confira mais detalhes neste problema do GitHub.
Como essa discrepância pode ser enganosa, o uso de um toque só em origens diferentes,
mas iframes no mesmo site, é um método com suporte. Por exemplo, uma página no
domínio de nível superior https://www.example.com usando iframe para incorporar uma página
com o recurso Um toque em https://login.example.com. O comando "Um toque" mostraria "Fazer login em example.com com google.com".
Todos os outros casos, como domínios diferentes, não são compatíveis. Em vez disso, considere métodos de integração alternativos, como:
- Implementar o botão "Fazer login com o Google".
- Como implementar o recurso Um toque no domínio de nível superior
- Use os endpoints do Google OAuth 2.0 para uma integração mais personalizada.
- Se você estiver incorporando um site de terceiros em um iframe e não puder modificar a
implementação do recurso Um toque, é possível impedir que o aviso apareça
no iframe. Para fazer isso, remova o atributo
allow="identity-credentials-get"da tag iframe no frame pai. Isso vai suprimir a solicitação, e você poderá direcionar os usuários diretamente para a página de login do site incorporado.
(Opcional) Renderizar a UX subsequente no Iframe intermediário
Na resposta de login, você pode retornar qualquer código HTML, que pode mostrar algum conteúdo visível para os usuários finais. Por exemplo, pedir informações extras do perfil ou concordar com os TOS. Depois que a página for enviada, você poderá mostrar outras páginas. Por exemplo, para um pagamento ou assinatura.
É possível redimensionar o iframe intermediário:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Em resumo, com o iframe intermediário, os fluxos de UX de login ou inscrição completos podem ser implementados como UX incorporada.
Para a primeira página após a UX de um toque, é necessário chamar o método notifyParentResize()
duas vezes pelos seguintes motivos.
O iframe intermediário é definido como oculto quando a UX de um toque é concluída.
O valor do atributo
offsetHeightde um elemento é 0 quando ele está oculto.
Na primeira chamada, você pode redimensionar a altura do iframe para 1 pixel para torná-lo
visível. Depois que o valor do atributo offsetHeight estiver disponível, você poderá
redimensioná-lo para a altura adequada.
O exemplo de código abaixo mostra como validar a origem pai e redimensionar o iframe intermediário para a interface após a UX de um toque.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Remover o Iframe intermediário no UX Done
É necessário notificar a página de conteúdo pai para remover o iframe intermediário quando o fluxo de UX for concluído. Para isso, coloque o snippet de código abaixo no seu código de resposta de login.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Se o fluxo de UX for ignorado, o método notifyParentClose precisará ser chamado.
Incorporar o iframe intermediário em páginas HTML
Coloque o snippet de código abaixo em qualquer página HTML em que você quer que o Google One Tap seja mostrado:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
O atributo data-src é o URI do iframe intermediário.