このドキュメントでは、ウェブサイトまたはアプリに「Google でログイン」ボタンを表示する方法について説明します。ウェブサイトまたはアプリは、アプリの確認プロセスを完了するために、以下のガイドラインに準拠する必要があります。
Google の Google Identity Services SDK では、最新の Google ブランド ガイドラインに常に準拠した [Google でログイン] ボタンが表示されます。ウェブサイトまたはアプリに [Google でログイン] ボタンを表示するためのおすすめの方法です。Google 提供のボタンオプションを使用できない場合は、HTML ボタン要素をレンダリングするか、事前承認済みのブランド アセットをダウンロードするか、必要に応じてカスタムの「Google でログイン」ボタンを作成することができます。
HTML ボタン要素の表示
[Google でログイン] ボタンの外観をカスタマイズできる HTML 構成ツールが用意されています。次に、ウェブサイトにボタンを表示する HTML および CSS スニペットをダウンロードします。HTML ボタン要素を生成
事前承認済みブランド アイコンのダウンロード
カスタム画像ボタンを使用する代わりに、承認済みの [Google でログイン] ボタンをダウンロードできます。ボタンはすべてのプラットフォーム向けに PNG 形式と SVG 形式で提供されています。用意された画像ボタンは、標準モードとアイコンモードで利用でき、以下のスタイル オプションが含まれています。
- テーマ : ライト、ニュートラル、ダーク
- 形状 : 長方形、ピル
| テーマ | ボタン | 説明 |
|---|---|---|
| 低 |

|
標準、大きいライトテーマ型長方形の「Google でログイン」ボタン |
| ダーク |
![ダークテーマを設定した丸形の [Google でログイン] ボタンの例](https://developers.google.com/static/identity/images/branding_guideline_sample_dk_rd_lg.svg?hl=ja)
|
ダークテーマが用意された、丸い形の [Google でログイン] ボタン |
サポートされているボタンモード
| 低 |
|
|
| ダーク |
|
|
| ニュートラル |
|
|
カスタムの「Google でログイン」ボタンを作成する
Google Identity Services SDK を使用するか、前のセクションで説明したその他のオプションを使用することを強くおすすめします。これにより、Google ユーザーが Google ブランドを簡単に識別できるようになります。アクション ボタンは、ユーザーが見つけやすいほど操作する可能性が高まります。
ただし、アプリのデザインに合わせてボタンを調整する必要がある場合は、以下のガイドラインに準拠してください。
サイズ
ボタンは、さまざまなデバイスや画面サイズに合わせて必要に応じて拡大縮小できますが、Google ロゴが引き伸ばされないようにアスペクト比を維持する必要があります。
テキスト
ユーザーにボタンのクリックを促すため、行動を促すフレーズ(「Google でログイン」、「Google で登録」、「Google で続ける」のいずれか)を使用することをおすすめします。ユーザーに対して、Google 認証情報を使用してアプリへのログインや登録を行っていることを明示する必要があります。アプリで Google アカウントへの登録や登録をしているのではありません。
色
ボタンのデフォルトの状態を以下に示します。ボタンには常に Google の「G」の標準色を含める必要があります。
| テーマ | 例 | |
|---|---|---|
| 低 |

|
塗りつぶし: #FFFFFF ストローク: #747775 | 1px | 内側 フォント: #1F1F1F | Roboto Medium | 14/20 |
| ダーク |
![ダークテーマの丸形の [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_dk_rd_lg.svg?hl=ja)
|
塗りつぶし: #131314 ストローク: #8E918F | 1px | 内 フォント: #E3E3E3 | Roboto Medium | 14/20 |
| ニュートラル |
![ニュートラルなテーマの丸形の [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_nt_rd_lg.svg?hl=ja)
|
塗りつぶし: #F2F2F2 ストローク: ストロークなし フォント: #1F1F1F | Roboto Medium | 14/20 |
Font
ボタンのフォントは Roboto Medium という TrueType フォントです。インストールするには、まず Roboto フォントをダウンロードし、ダウンロード バンドルを解凍します。Mac の場合は、Roboto-Medium.ttf をダブルクリックして、[Install Font] をクリックします。Windows の場合は、[マイ コンピュータ] > [Windows] > [Fonts] フォルダにファイルをドラッグします。
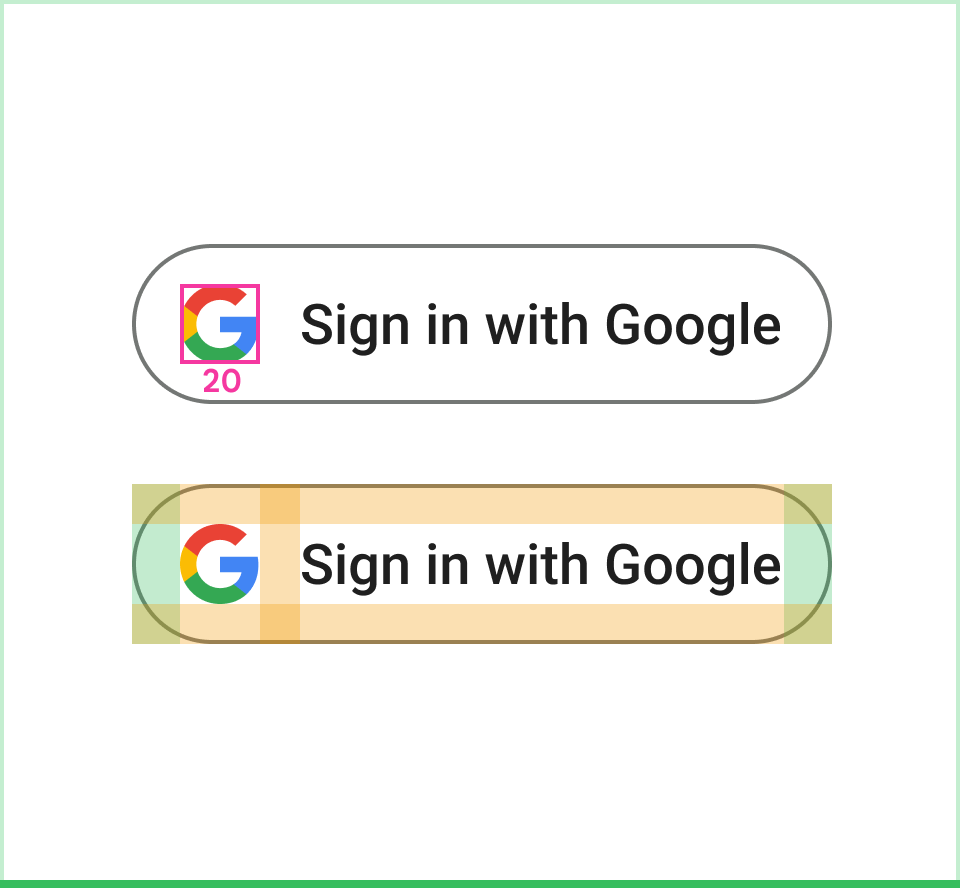
パディング
| Android |

|
| iOS |

|
| ウェブ(モバイル + パソコン) |

|
| リファレンス |
![[Google でログイン] ボタンのパディングに関するリファレンス](https://developers.google.com/static/identity/images/branding_guide_spec_reference.svg?hl=ja)
|
[Google でログイン] ボタンの Google ロゴ
どのテキストであっても、Google の「G」ロゴのサイズや色を変更することはできません。標準のカラー バージョンとし、白い背景に表示する必要があります。カスタムサイズの Google ロゴを独自に作成する必要がある場合は、ダウンロード バンドルに含まれるいずれかのロゴサイズから開始します。

ボタンのデザインが正しくない
 すべきこと ボタンの境界とカラーパターンには、Google マテリアル 3 のデザイン ガイドラインを使用します。 |
 すべきでないこと Google のアイコンやロゴを単独で使用し、ボタンの境界やテキストなしでユーザーの操作を示すようにします。 |
 すべきこと ダーク、ライト、ニュートラル モードの Google アイコンには、Google ブランドカラーを使用します。 |
 すべきでないこと ボタンには Google の「G」のモノクロ バージョンを使用します。 |
 すべきこと ユーザー補助機能を保ち、同じように目立ちやすくするには、適切なカラーモードのボタンを選択します。 |
 すべきでないこと 標準色の Google の「G」アイコンを、明るい色、暗い色、中間色以外の色付きの背景に配置します。 |
 すべきこと パディングとサイズが固定された Google の「G」を使用します。 |
 すべきでないこと ボタンに独自のアイコンを作成します。 |
 すべきこと 必要に応じて、アクション ボタンに Google の「G」を単独で使用してください。 |
 すべきでないこと 「Google でログイン」の操作を表すボタンに、「Google」という用語を単独で使用します。 |
「Google でログイン」におけるブランディングのベスト プラクティス
「Google でログイン」とその他のサードパーティのログイン オプション
[Google でログイン] ボタンは、少なくとも他のサードパーティのログイン オプションと同じくらい目立つように表示してください。たとえば、ボタンのサイズはほぼ同じにし、視覚的な重みも同様にします。
その他のガイドライン
追加のスコープをリクエストする場合は、増分認証(Android、iOS、ウェブ)を使用してリクエストし、ユーザーが API アクセスを必要とする機能を操作し始めた場合にのみ、承認を求めます。
YouTube のスコープをリクエストする場合は、 YouTube ボタンを使用します。
Google Play Games サービスを使用している場合は、Google Play Games サービスのブランドの取り扱いガイドラインもご覧ください。
このドキュメントに明記されていない方法で Google ブランドを使用することは、Google の書面による事前の同意なしで使用することは認められません(詳しくは、第三者による Google ブランドの使用に関するガイドラインをご覧ください)。

![ライトがテーマの丸い [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_lt_rd_sl.svg?hl=ja)
![ライトがテーマの正方形の [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_lt_sq_sl.svg?hl=ja)
![ダークテーマの丸い [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_dk_rd_sl.svg?hl=ja)
![ダークテーマの四角形の [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_dk_sq_sl.svg?hl=ja)

![中間テーマの丸い [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_nt_rd_sl.svg?hl=ja)
![中間テーマの正方形の [Google でログイン] ボタン](https://developers.google.com/static/identity/images/branding_guideline_sample_nt_sq_sl.svg?hl=ja)
