Тег Google (gtag.js) – это единый тег для работы с различными продуктами и сервисами Google, такими как Google Реклама, Аналитика, Менеджер кампаний, Дисплей и Видео 360 и Поисковая реклама 360. Вы можете добавить такой тег на любые страницы сайта и связать его с нужными продуктами и сервисами, вместо того чтобы поддерживать отдельные теги для каждого из них.

Подробнее о теге Google…
Как добавить тег Google на сайт
Чтобы начать сбор данных с помощью тега Google, выполните следующие действия:
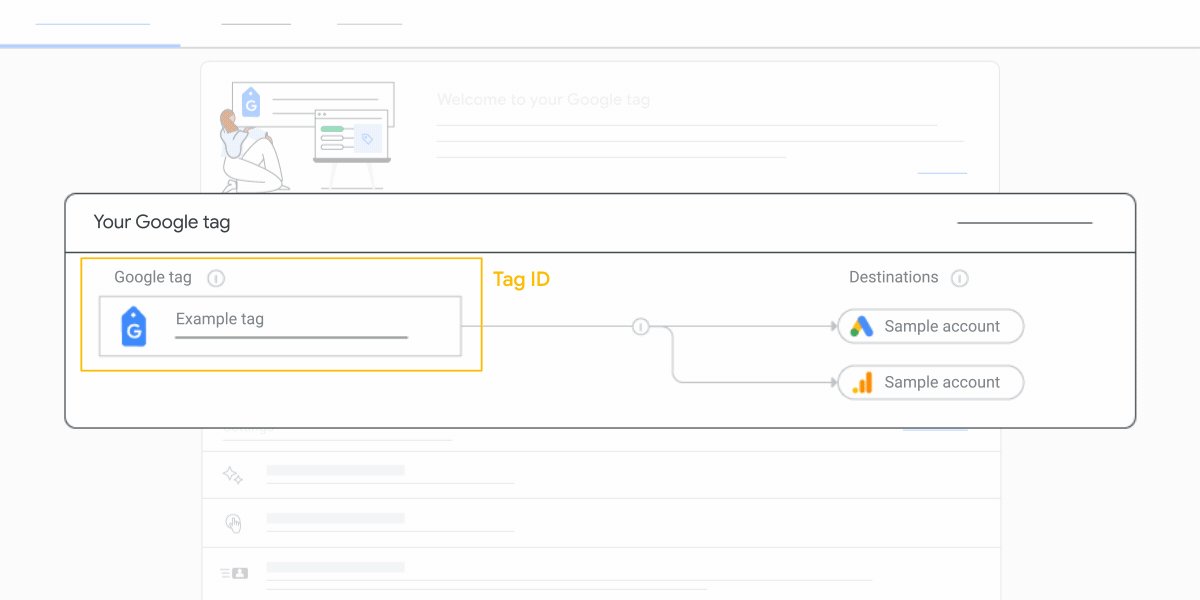
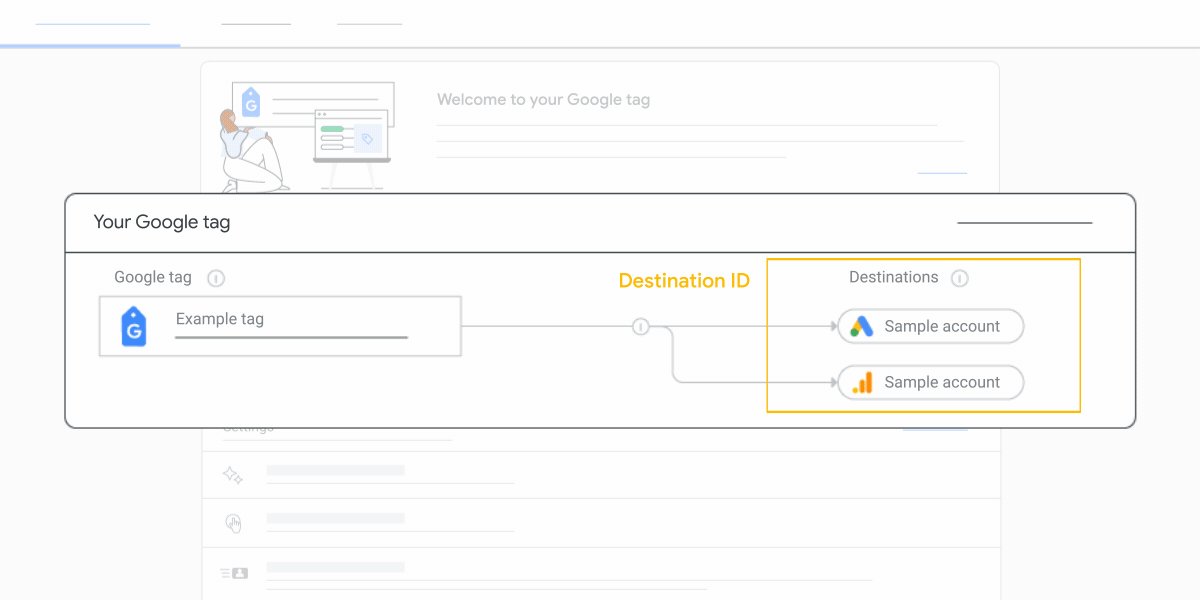
Войдите в сервис Google, с которым вы работаете, и откройте страницу тега Google. Узнайте, как найти идентификатор тега в следующих сервисах:
Скопируйте идентификатор тега Google.
Вставьте идентификатор тега Google в приведенный ниже код. Разместите тег Google сразу после открывающего HTML-тега
<head>на каждой странице, которую вы хотите отслеживать.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
Как проверить, работает ли тег
Чтобы проверить, передает ли тег данные, выполните следующие действия:
- Откройте Tag Assistant.
Tag Assistant – это бесплатный инструмент, с помощью которого можно проверить, правильно ли добавлены теги на страницу. - Укажите URL нужного сайта.
- Посмотрите, указан ли идентификатор тега Google в разделе Найдены теги Google. Если нет, изучите рекомендации по устранению неполадок в Справке по Tag Assistant.
Что дальше?
После добавления тега Google на сайт вы можете установить связь с нужными сервисами и настроить отправку событий.