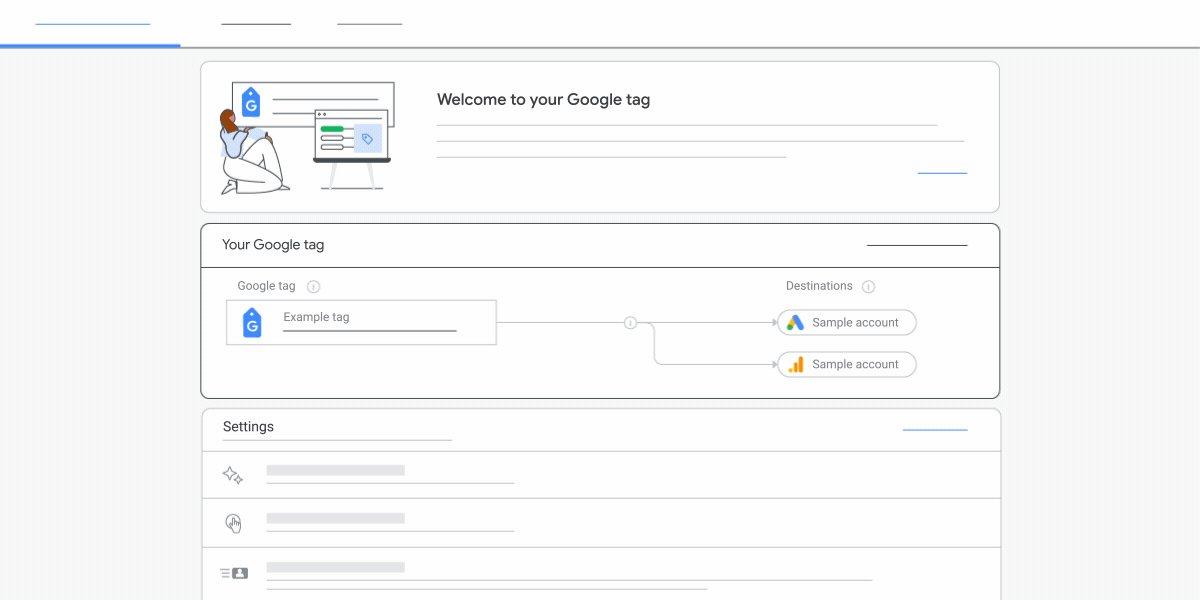
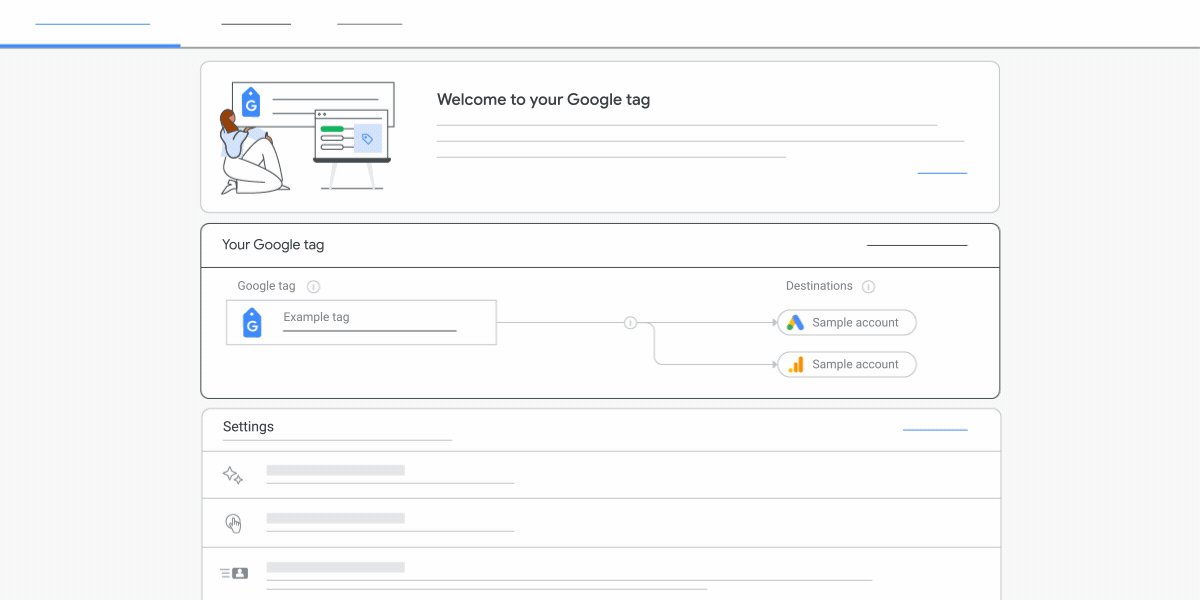
Il tag Google (gtag.js) è un singolo tag che puoi aggiungere al tuo sito web per utilizzare una serie di prodotti e servizi Google (ad es. Google Ads, Google Analytics, Campaign Manager, Display & Video 360, Search Ads 360). Anziché gestire più tag per diversi account del prodotto Google, puoi utilizzare il tag Google in tutto il sito web e collegarlo a più destinazioni.

Aggiungere il tag Google al sito web
Per iniziare a raccogliere i dati con il tag Google:
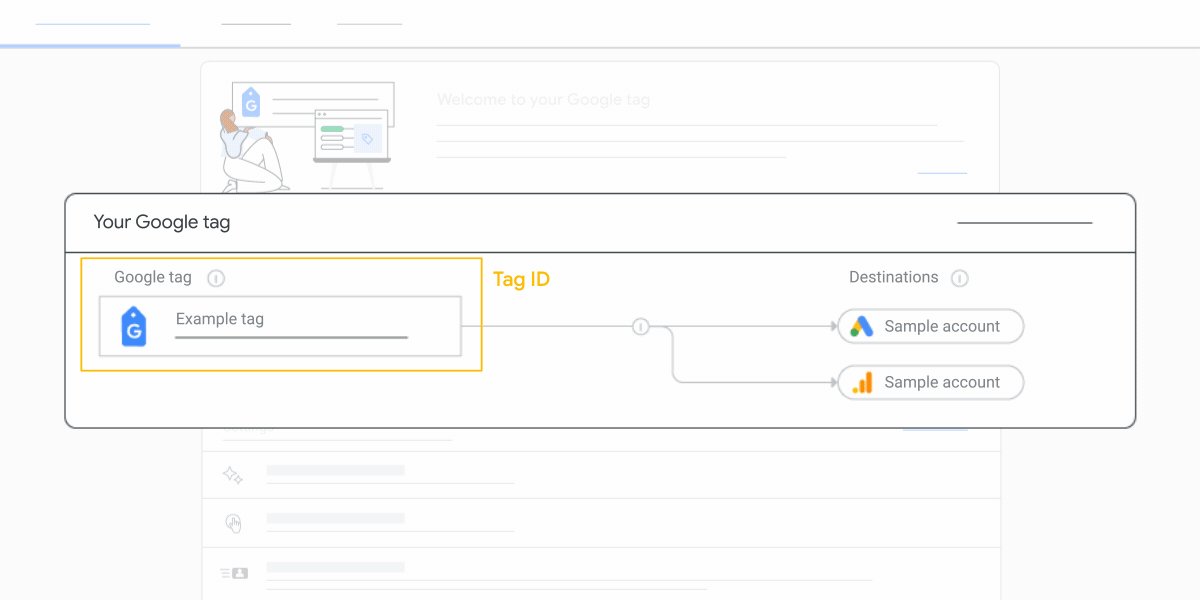
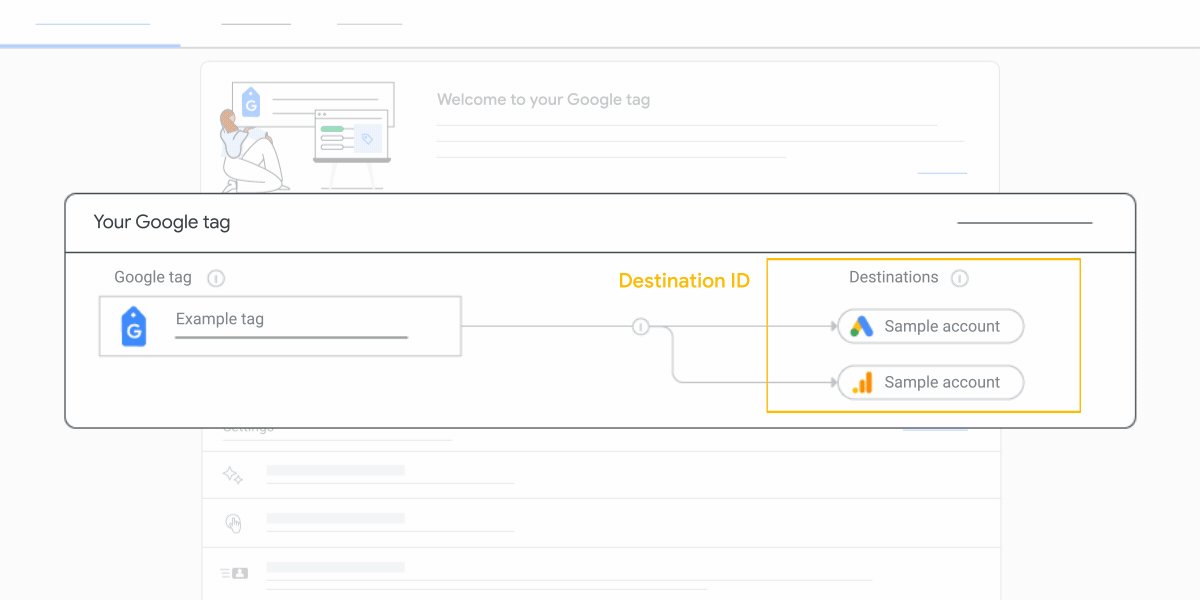
Apri un prodotto Google che utilizzi e accedi alla schermata del tag Google. Come trovare l'ID tag in:
Copia l'ID tag Google.
Incolla l'ID tag Google nell'esempio di codice riportato di seguito. Inserisci lo snippet del tag Google subito dopo il tag HTML di apertura
<head>in ogni pagina da misurare.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
Verificare il funzionamento del tag
Per verificare se il tag invia dati:
- Apri Tag Assistant
Tag Assistant è uno strumento senza costi che verifica che la pagina sia stata codificata correttamente. - Inserisci l'URL del sito web che vuoi verificare.
- Verifica se l'ID tag Google compare nell'intestazione Tag Google trovati. Se Tag Assistant non riconosce il tag, consulta i suggerimenti di debug nella guida di Tag Assistant
Passaggi successivi
Ora che hai impostato il tag Google, configura i prodotti Google e invia i dati sugli eventi.
