La balise Google (gtag.js) est une balise unique que vous pouvez ajouter à votre site Web pour utiliser différents produits et services Google (par exemple, Google Ads, Google Analytics, Campaign Manager, Display & Video 360, Search Ads 360). Au lieu de gérer plusieurs balises pour différents comptes produit Google, vous pouvez utiliser la balise Google sur l'ensemble de votre site Web et l'associer à plusieurs destinations.

En savoir plus sur la balise Google
Ajouter la balise Google à votre site Web
Pour commencer à collecter des données avec la balise Google:
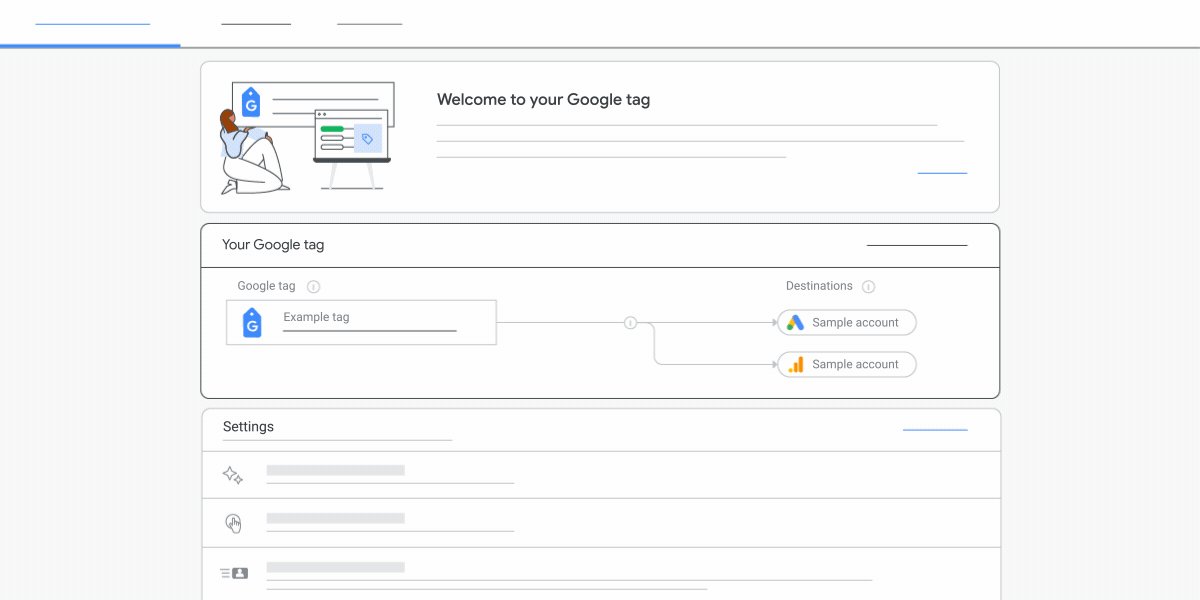
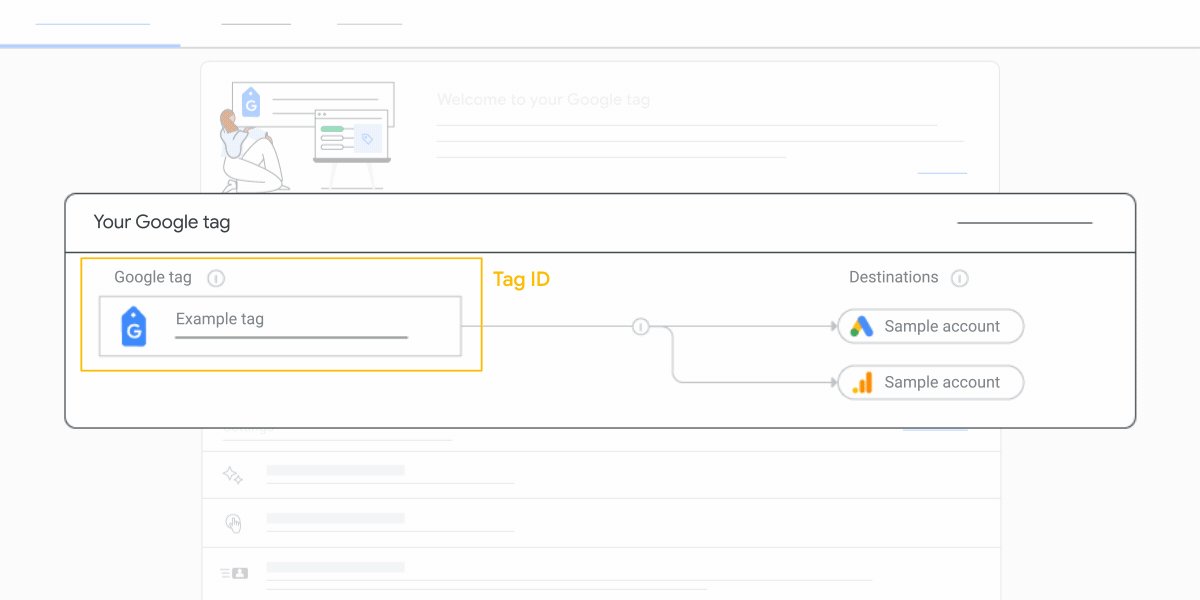
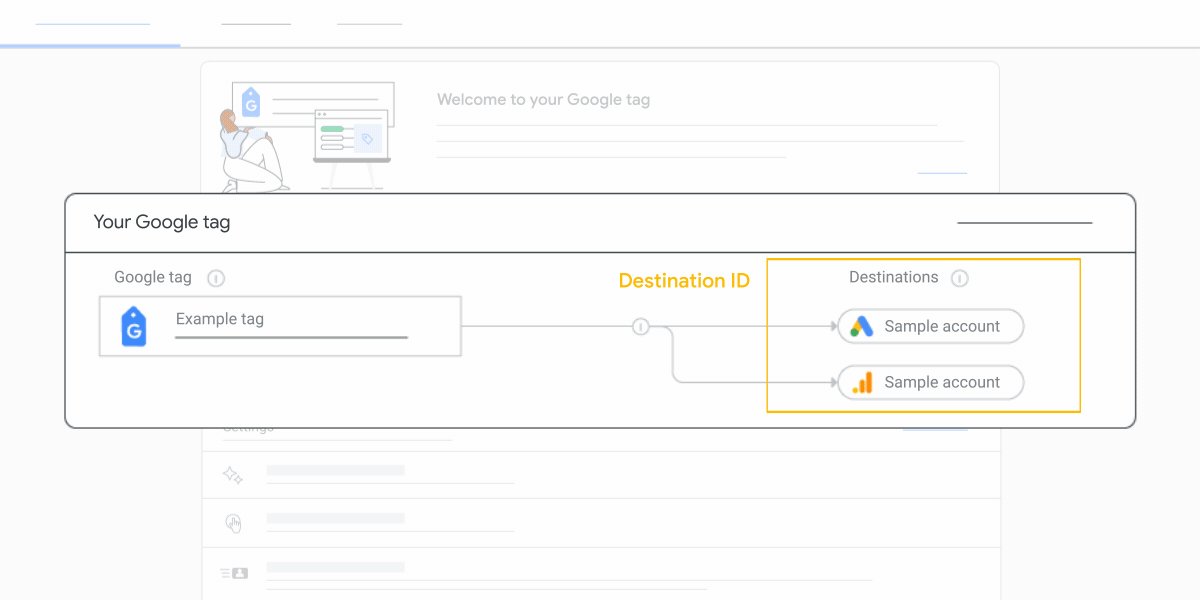
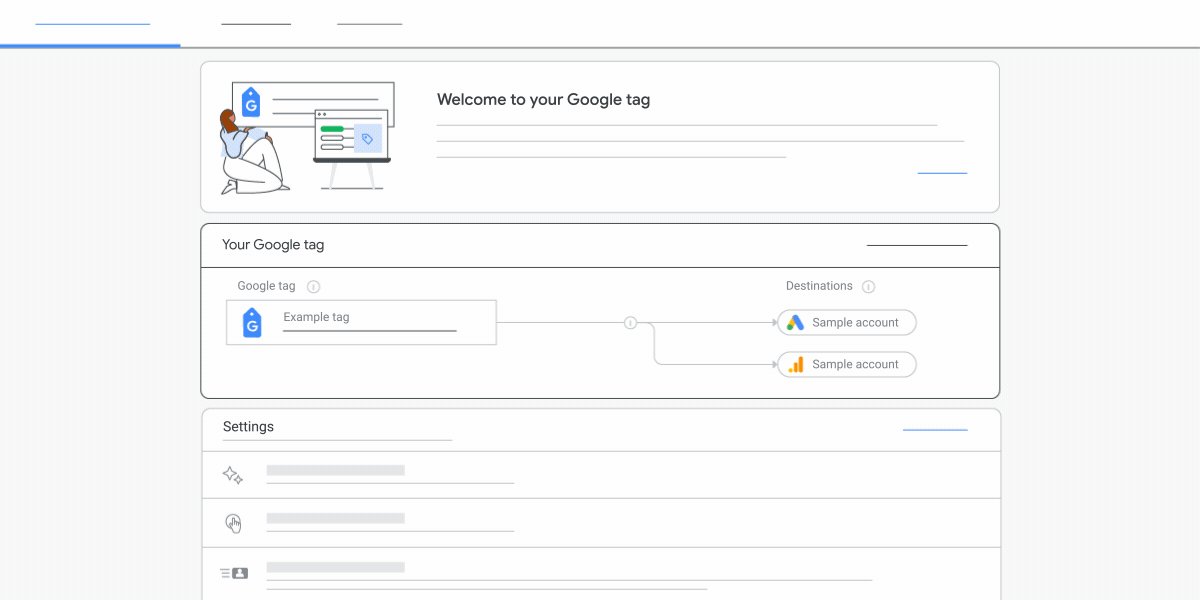
Ouvrez un produit Google que vous utilisez et accédez à l'écran "Balise Google". Pour trouver l'ID de votre balise dans:
Copiez l'ID de votre balise Google.
Collez l'ID de votre balise Google dans l'exemple de code ci-dessous. Placez l'extrait de la balise Google juste après la balise HTML d'ouverture
<head>sur chaque page que vous souhaitez mesurer.<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
Vérifier le bon fonctionnement de votre balise
Pour vérifier si votre balise envoie des données:
- Ouvrir Tag Assistant
Tag Assistant est un outil sans frais qui vérifie que la page a été correctement taguée. - Saisissez l'URL du site Web que vous souhaitez valider.
- Vérifiez si l'ID de votre balise Google apparaît dans l'en-tête Balises Google détectées. Si Tag Assistant ne reconnaît pas votre balise, vous trouverez des conseils de débogage dans l'aide Tag Assistant.
Étapes suivantes
Maintenant que vous avez configuré votre balise Google, configurez les produits Google et envoyez les données d'événement.
