Questa pagina è dedicata agli sviluppatori che devono configurare il tag Google utilizzando gtag.js. Il tag Google ti consente anche di modificare alcune impostazioni nell'interfaccia utente. Consulta la sezione Configurare le impostazioni del tag Google.
Dopo aver installato il tag Google, puoi chiamare i comandi gtag() in qualsiasi punto del codice dopo lo snippet del tag Google.
Questa pagina mostra come:
- Stabilisci un flusso di dati tra il tuo sito web e i prodotti Google utilizzando il comando
config - Invia eventi ai tuoi prodotti Google utilizzando il comando
event - Imposta i valori da inviare a ogni evento utilizzando il comando
set
Prima di iniziare
Questa guida presuppone che tu abbia:
- Acquisisci familiarità con il funzionamento del tag Google
- Aver installato il tag Google.
Per configurare il flusso di dati, sono necessari:
- Accesso al codice del sito web in cui hai installato il tag Google
- L'ID tag del prodotto Google che vuoi collegare al tag Google
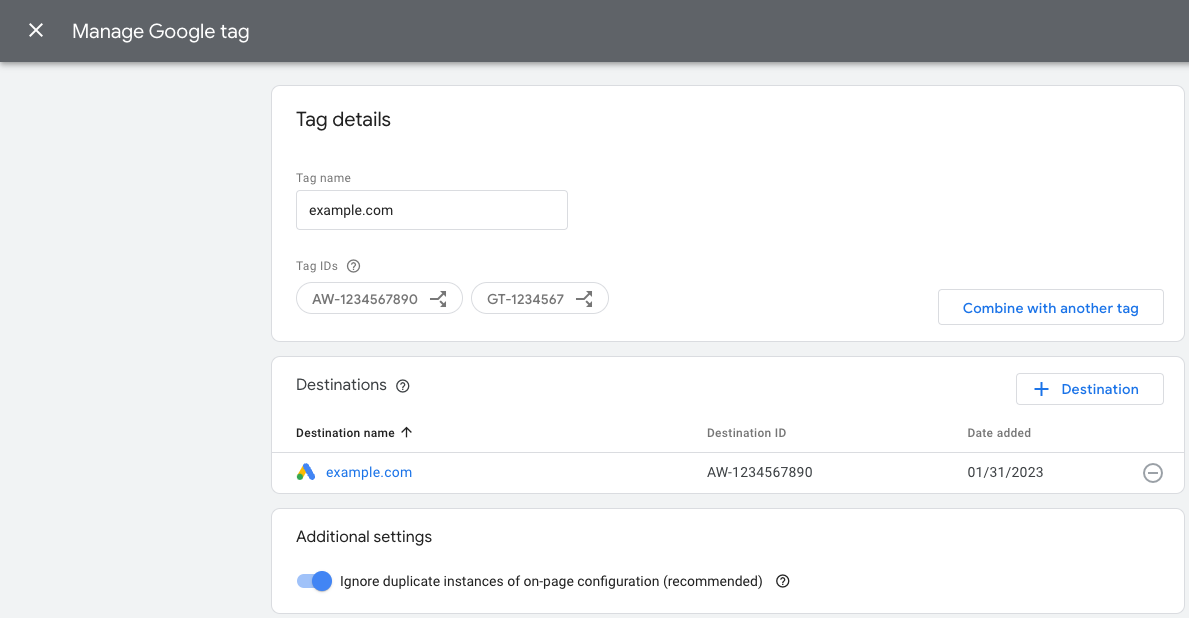
Che cos'è un ID tag e dove trovarlo?
Un ID tag identifica un tag Google. Un singolo tag Google può avere più ID tag. Ad esempio, se utilizzi Google Ads, il tag ora avrà due ID: un ID precedente (AW) e un ID tag Google (GT).
Gli ID tag sono intercambiabili. La tabella riportata di seguito contiene una panoramica dei tag compatibili con il tag Google.
| Prefisso | Tipo di ID | Descrizione |
|---|---|---|
| GT-XXXXXX | Tag Google | A ogni tag Google appena creato viene assegnato un prefisso GT e un ID univoco. |
| G-XXXXXX | Tag Google (prefisso precedente) | I tag Google Analytics 4 sono tag Google con prefisso G e ID univoco. |
| AW-XXXXXX | Tag Google (prefisso precedente) | I tag Google Ads sono tag Google con prefisso e ID univoco AW. |
| DC-XXXXXX | Tag Google (prefisso precedente) | I tag Google Floodlight sono tag Google con prefisso e ID univoco DC. |
I tag Universal Analytics (UA) non sono compatibili con il tag Google (GT).
Per trovare l'ID tag:
Passaggio 1: collega i prodotti Google al tag
Informazioni sul comando config
Il comando config specifica i prodotti Google a cui vuoi inviare i dati degli eventi.
Il comando ha il seguente formato:
gtag('config', 'TAG_ID', {<additional_config_params>});
Parametri di configurazione aggiuntivi
Puoi modificare ed estendere un comando config specificando i parametri nell'oggetto {<additional_config_params>} facoltativo. Ad esempio, l'aggiunta del seguente parametro impedirà l'invio automatico di una visualizzazione di pagina di Google Analytics:
gtag('config', 'TAG_ID', {'send_page_view': false});
Configurare la raccolta dati
Per configurare la raccolta dei dati per un prodotto Google, aggiungi il comando config con un ID tag.
Esempio
Il tag Google (GT-XXXXXX) invia i dati alle destinazioni che hai definito, ad esempio Google Ads e GA4.
L'esempio seguente mostra come aggiornare il codice per caricare un secondo tag Google collegato a una destinazione Floodlight.
Per inviare dati a Floodlight (ID tag DC-ZZZZZZ), aggiungi un altro comando config dopo aver inizializzato il primo tag Google (ID tag GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Comportamento config specifico del prodotto
A seconda del prodotto specificato in TAG_ID, il comando config potrebbe anche avviare un determinato comportamento per quel prodotto.
Ad esempio, in alcuni casi il comando config indica a gtag.js di avviare un evento di visualizzazione di pagina.
Per saperne di più su come si comporta il comando config in relazione ai singoli prodotti, leggi la documentazione specifica del prodotto:
- Conversioni di Google Ads e remarketing
- Campaign Manager e Display & Video 360
- Search Ads 360
- Google Analytics
Passaggio 2: invia i dati con event
Informazioni sul comando event
Il comando event consente di inviare i dati degli eventi ai prodotti specificati con config.
Il comando ha il seguente formato:
gtag('event', 'event_name', {
'key': 'value',
});
Informazioni sui nomi di eventi e sulle coppie chiave-valore
Eventi consigliati: gli eventi consigliati sono eventi implementati da te, ma che hanno coppie chiave-valore predefinite. Questi eventi sbloccano funzionalità di generazione dei report esistenti e future.
Eventi personalizzati: per definire strutture di dati e eventi personalizzati, puoi inserire valori personalizzati per inviare un evento personalizzato.
Configurare gli eventi
Puoi chiamare il metodo event in qualsiasi punto del codice dopo aver inizializzato il tag Google.
Definisci un evento. Se utilizzi un evento consigliato, assicurati di utilizzare i nomi degli eventi standardizzati e le coppie chiave-valore predefinite.
Definisci quando verrà attivato l'evento, ad esempio se viene inviato con un caricamento pagina o quando un utente fa clic su un pulsante.
Esempio
L'esempio seguente illustra un modo possibile per misurare le iscrizioni alla newsletter quando un utente fa clic su un pulsante. L'esempio utilizza un evento personalizzato e lo invia a una proprietà Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
(Facoltativo) Invia i dati con ogni evento utilizzando set
Il comando set consente di definire i parametri che verranno associati a ogni evento successivo sulla pagina.
Ad esempio, puoi condividere i parametri della campagna in modo che siano accessibili da più tag sulla stessa pagina.
Il comando ha il seguente formato:
gtag('set', 'parameterName');
Passaggi successivi
Dopo aver configurato i prodotti e gli eventi Google, hai completato la configurazione di base del tag Google.
Se gestisci più prodotti e vuoi gestire il relativo flusso di dati in modo più dettagliato, consulta Raggruppare e indirizzare i dati.
