電子郵件註解可在「促銷內容」分頁中提供圖片、優惠和到期日等電子郵件,讓電子郵件內容更生動有趣。
當您為電子郵件加註後,Gmail 使用者即可直接從收件匣查看促銷內容並進行互動。在「促銷內容」分頁中,使用者不必開啟電子郵件,就能點選附有註解的文字或圖片進一步瞭解促銷活動。
本頁面說明如何使用 JSON-LD 和 微資料為電子郵件加上註解。如要進一步瞭解電子郵件標記,請參閱入門指南。如需可在電子郵件註解中使用的標記欄位清單,請參閱參考說明文件。
建構電子郵件註解
您可以為電子郵件加上註解,即可在「促銷內容」分頁中顯示下列功能:
以下各節說明如何建立各類型電子郵件註解。
建立交易註解
特惠註解會顯示有關促銷活動的文字詳情,例如促銷代碼或到期日。
如何建立交易註解:
- 在行銷電子郵件平台上建立電子郵件,然後開啟該電子郵件的 HTML 編輯器。
在
head區段中,新增含有DiscountOffer資料類型的script標記:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>替換下列值。所有屬性皆為選用。您可以針對每項屬性加入值,或是在程式碼中省略該屬性。
在
body標記中,為電子郵件撰寫訊息。
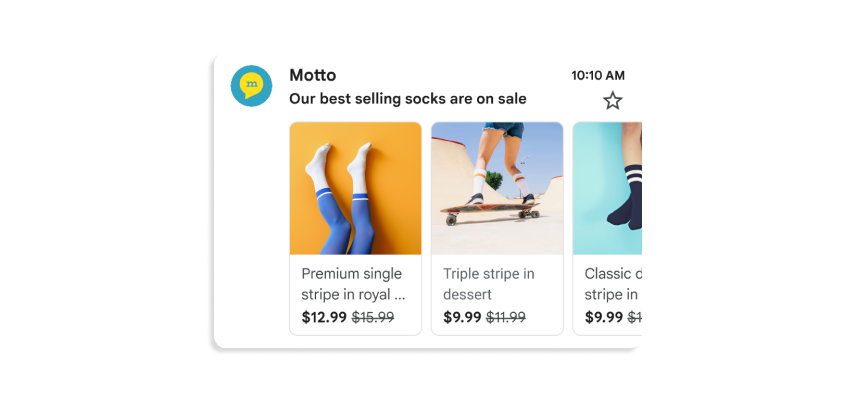
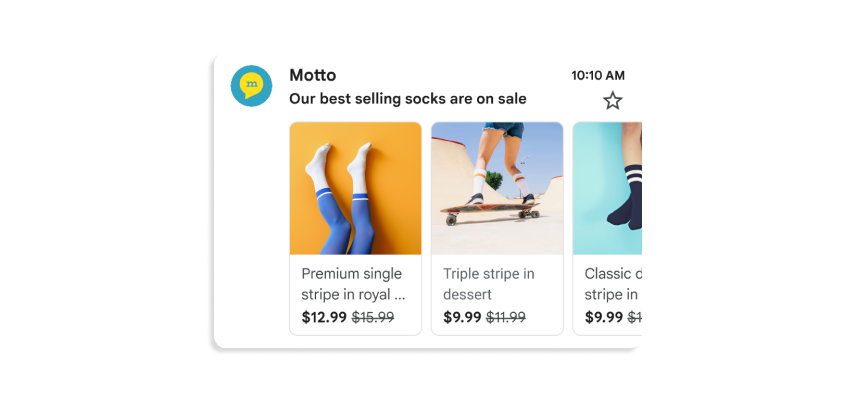
建立產品輪轉介面
產品輪轉介面會顯示促銷活動的多個圖片預覽畫面,例如:


您可在輪轉介面中加入最多 10 張圖片預覽,且每張圖片不得重複。
如何建立產品輪轉介面:
- 在行銷電子郵件平台上建立電子郵件,然後開啟該電子郵件的 HTML 編輯器。
在
head區段中新增script標記。為產品輪轉介面中的每張圖片新增PromotionCard物件:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微資料
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>針對每個
PromotionCard物件,替換下列值。針對選用屬性,您可以加入值,或是在程式碼中省略屬性。IMAGE_URL:PNG 或 JPEG 格式圖片的網址,例如https://www.example.com/image.png。支援的長寬比為 4:5、1:1、1.91:1。產品輪轉介面的每個圖片都必須擁有專屬網址,且採用相同的顯示比例。PROMO_URL:促銷活動網址。當使用者點選「宣傳活動」分頁中的圖片時,就會前往這個網址。HEADLINE(選用):預覽圖片下方顯示的 1 到 2 行促銷活動說明。PRICE(選填):促銷活動的價格。PRICE_CURRENCY(選用):以 3 個字母的 ISO 4217 格式表示價格的幣別,例如USD。決定price顯示的貨幣符號。DISCOUNT_VALUE(選用):從price減去的金額,以顯示調整後的價格。調整後的價格會顯示在原價旁邊。舉例來說,如果
discountValue是25、price為100,而priceCurrency為USD,則調整後的價格會顯示為$75。POSITION(選用):資訊卡在輪轉介面中的位置。
在
body標記中,為電子郵件撰寫訊息。
