Glass has a unique style, so we provide standard card templates, a color pallete, typography, and writing guidelines for you to follow whenever possible.
Before designing any custom layouts, use the available CardBuilder Layouts provided by the GDK to give users a consistent user experience. If none of these layouts meet your requirements, follow the guidelines below in your design.
Metrics and Grids
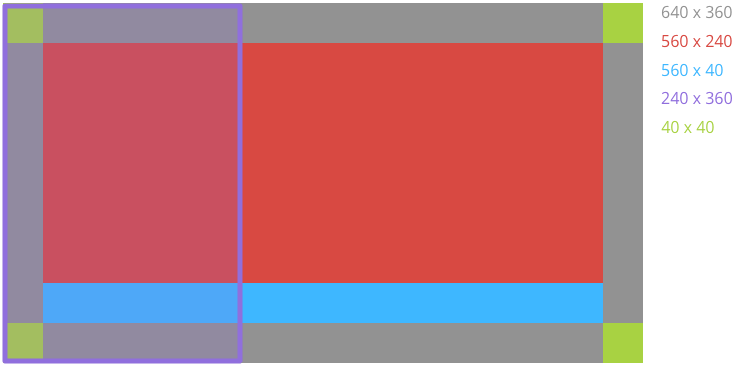
The Glass user interface has standard layout and margin guidelines for different types of timeline cards. Cards normally have the following general regions, and we've laid out some guidelines for you to follow for a general set of cards.
Card regions
Glass defines dimensions for a set of common regions to make it easy to design and display different cards consistently.

| Main Content The main text content of the card is in Roboto Light with a minimum size of 32 pixels and is bounded by padding. Text that is 64 pixels and larger uses Roboto Thin. Full-bleed image Images work best when full-bleed and do not require the 40px of padding that text requires. Padding Timeline cards have 40 pixels of padding on all sides for the text content. This allows most people to see your content clearly. |
Footer The footer shows supplementary information about the card, such as the source of the card or a timestamp. Footer text is 24 pixels, Roboto Regular, and white (#ffffff) in color. Left image or column Left image or columns require modifications to padding and text content. |
Layout templates
The GDK provides various CardBuilder Layouts that you can use.
Color
Glass displays most text in white and uses the following standard colors to denote urgency or importance. You can make use of these colors for your timeline cards as well:
| CSS Class | RGB Value |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
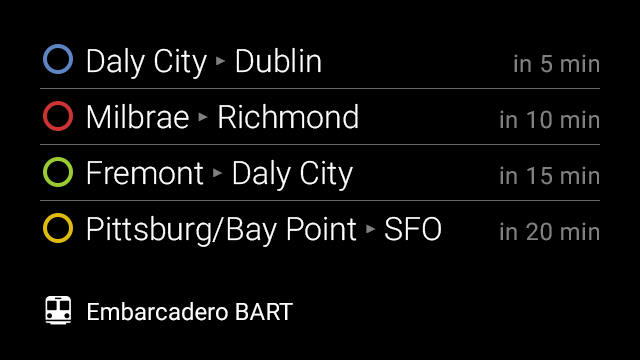
The following example uses colors to denote important information about train lines and status.

Typography
Glass displays all system text in Roboto Light, Roboto Regular, or Roboto Thin depending on font size. If you're creating live cards or immersions, feel free to use different typography to convey your own branding.
Roboto Light
Glass displays most text in this font.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass displays footnote text in this font.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass displays larger text (64 px and above) in this font.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
Dynamic text resizing
When using the
CardBuilder.TEXT
and
CardBuilder.COLUMNS
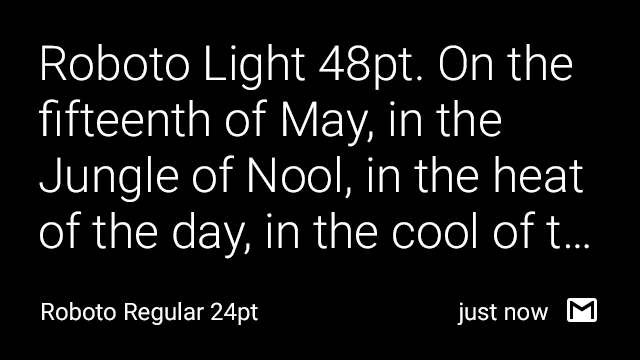
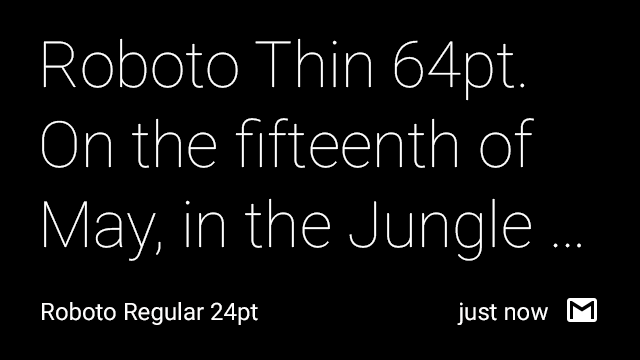
layouts, Glass uses the largest font size possible based on the amount of content.
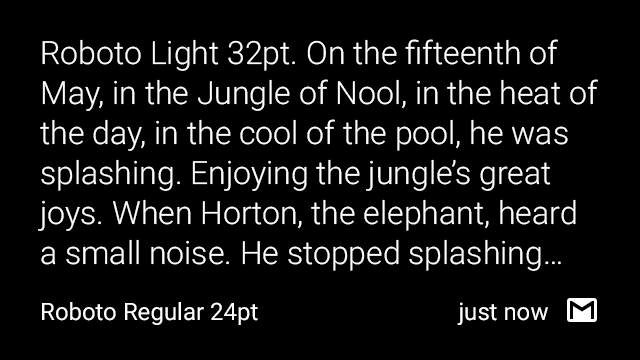
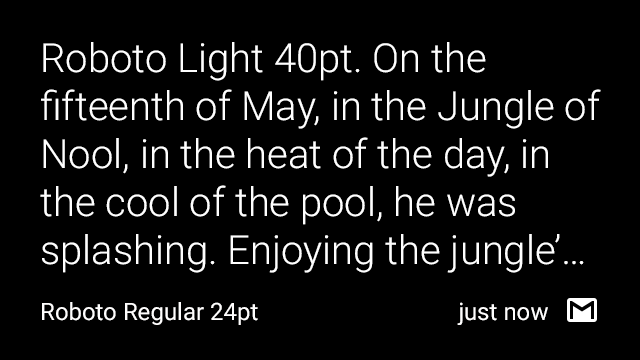
The following cards show examples of the typography characteristics of text
based on the amount of text.




Writing
You have limited space for text, so follow these guidelines when writing text for Glassware.
Keep it brief. Be concise, simple and precise. Look for alternatives to long text such as reading the content aloud, showing images or video, or removing features.
Keep it simple. Pretend you're speaking to someone who's smart and competent, but doesn't know technical jargon and may not speak English very well. Use short words, active verbs, and common nouns.
Be friendly. Use contractions. Talk directly to the reader using second person ("you"). If your text doesn't read the way you'd say it in casual conversation, it's probably not the way you should write it.
Put the most important thing first. The first two words (around 11 characters, including spaces) should include at least a taste of the most important information in the string. If they don't, start over. Describe only what's necessary, and no more. Don't try to explain subtle differences. They will be lost on most users.
Avoid repetition. If a significant term gets repeated within a screen or block of text, find a way to use it just once.
