Glass には独自のスタイルがあるため、標準のカード テンプレート、カラーパレット、タイポグラフィ、文章作成ガイドラインを使用して、可能な限り従うことができます。
カスタム レイアウトを設計する前に、GDK の CardBuilder レイアウトを使用して、ユーザーに一貫したユーザー エクスペリエンスを提供します。いずれのレイアウトも要件を満たしていない場合は、設計時に以下のガイドラインに従ってください。
指標とグリッド
Glass のユーザー インターフェースには、さまざまな種類のタイムライン カードの標準レイアウトとマージンのガイドラインがあります。カードには通常、次の一般的な地域があります。一般的な一連のカードについて、従うべきガイドラインを以下に示します。
カードの地域
Glass は、一連の共通領域のサイズを定義するため、さまざまなカードを一貫して設計して表示できます。

| メイン コンテンツ カードのメインのテキスト コンテンツは Roboto Light にあり、最小サイズは 32 ピクセルです。また、パディングありです。64 ピクセル以上のテキストでは Roboto Thin を使用します。 全画面広告 画像が全画面で最適に動作し、テキストに必要な 40 ピクセルのパディングは必要ありません。 パディング タイムライン カードでは、テキスト コンテンツの上下左右に 40 ピクセルのパディングがあります。これにより、ほとんどのユーザーがコンテンツをはっきりと見分けられます。 |
フッター フッターには、カードのソースやタイムスタンプなど、カードに関する補足情報が表示されます。フッター テキストは 24 ピクセル、Roboto Regular、白(#ffffff)の色です。 左の画像または列 左の画像または列では、パディングとテキスト コンテンツを変更する必要があります。 |
レイアウト テンプレート
GDK には、使用できるさまざまな CardBuilder レイアウトが用意されています。
色
Glass では、ほとんどのテキストが白色で表示され、以下の標準の色を使用して緊急度や重要性を示します。タイムライン カードにも、以下の色を使用できます。
| CSS クラス | RGB 値 |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
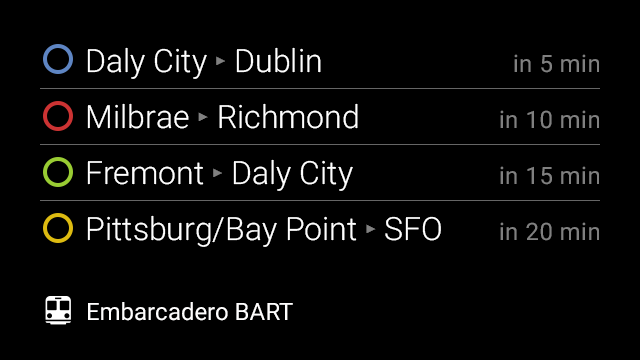
次の例では、線とステータスに関する重要な情報を示すために色を使用しています。

タイポグラフィ
Glass は、フォントサイズに応じて、Roboto Light、Roboto Regular、Roboto Thin のすべてのシステム テキストを表示します。ライブカードや没入型の動画を作成する場合は、さまざまなタイポグラフィを使用して独自のブランディングを自由に行うことができます。
Roboto Light
Glass はこのフォントでほとんどのテキストを表示します。
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[#@$
%^&*<>:;”
Roboto Regular
Glass では、このフォントで脚注テキストが表示されます。
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[#@$%^&*<>:;”
Roboto Thin
Glass はこのフォントで大きなテキスト(64 ピクセル以上)を表示します。
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[#@$%^ &*<>:;」
テキストの動的サイズ変更
CardBuilder.TEXT レイアウトと CardBuilder.COLUMNS レイアウトを使用する場合、Glass はコンテンツの量に基づいて最大のフォントサイズを使用します。次のカードは、テキストの量に基づくテキストのタイポグラフィ特性の例を示しています。




書き込み
Glass のテキストにはスペースが限られているため、Glassware のテキストを書く際は、次のガイドラインに沿ってください。
簡潔な表現を心がける。簡潔、シンプル、かつ正確に。コンテンツの読み上げ、画像や動画の表示、機能の削除など、長いテキストの代替案を探します。
シンプルにする。賢くて賢い人と話していると仮定します。ただし、専門用語は知らず、英語はあまり話せないかもしれません。 短い語句、能動態、一般的な名詞を使用してください。
親しみやすさを心掛ける。文を短くするよう心がけてください。二人称(「you」)を使用して、読者に直接話しかける。 テキストが普通の会話で書かれているものと異なる場合は、
最も重要なデータを先頭に置く。最初の 2 つの単語(スペースを含めて約 11 文字)には、文字列の最も重要な情報を少なくとも 1 つ含めます。一致していない場合は、最初からやり直します。必要なものだけを記述し、それ以上は記述しないようにします。 少しの違いを説明しないようにしましょう。ほとんどのユーザーにとっては失われます。
繰り返しは避けてください。重要な用語が画面またはテキスト ブロック内で繰り返される場合、その使用方法を 1 回だけ探します。

