Стекло имеет уникальный стиль, поэтому мы предоставляем стандартные шаблоны карт, цветовую палитру, типографику и рекомендации по написанию, которым вы должны следовать, когда это возможно.
Перед созданием каких-либо пользовательских макетов используйте доступные макеты CardBuilder, предоставляемые GDK, чтобы предоставить пользователям единообразный пользовательский интерфейс. Если ни один из этих макетов не соответствует вашим требованиям, следуйте приведенным ниже рекомендациям в своем дизайне.
Метрики и сетки
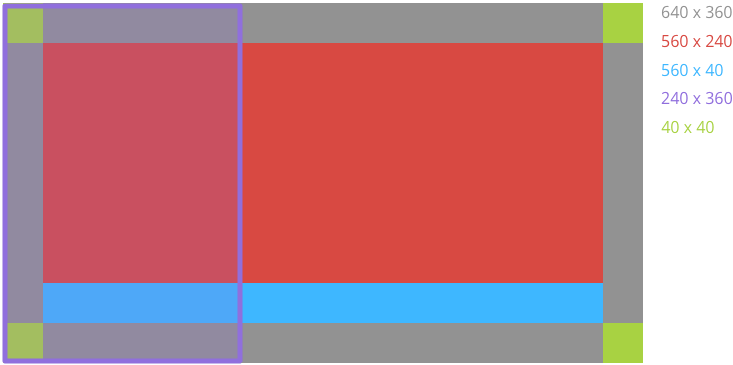
Пользовательский интерфейс Glass имеет стандартный макет и рекомендации по полям для различных типов карточек временной шкалы. Карты обычно имеют следующие общие регионы, и мы изложили некоторые рекомендации, которым вы должны следовать для общего набора карт.
Карточные регионы
Glass определяет размеры для набора общих областей, чтобы упростить проектирование и последовательное отображение различных карточек.

| Основное содержание Основное текстовое содержимое карты выполнено в Roboto Light с минимальным размером 32 пикселя и ограничено отступом. Для текста размером 64 пикселя и больше используется Roboto Thin. Полное изображение без полей Изображения работают лучше всего, когда они заполнены без полей и не требуют отступов в 40 пикселей, которые требуются для текста. Прокладка Карточки временной шкалы имеют 40 пикселей отступа со всех сторон для текстового содержимого. Это позволяет большинству людей четко видеть ваш контент. | Нижний колонтитул Нижний колонтитул показывает дополнительную информацию о карте, например, источник карты или метку времени. Текст нижнего колонтитула 24 пикселя, Roboto Regular, белого цвета (#ffffff). Левое изображение или столбец Левое изображение или столбцы требуют изменения заполнения и текстового содержимого. |
Шаблоны макетов
GDK предоставляет различные макеты CardBuilder , которые вы можете использовать.
Цвет
Стекло отображает большую часть текста белым цветом и использует следующие стандартные цвета для обозначения срочности или важности. Вы также можете использовать эти цвета для своих карточек временной шкалы:
| CSS-класс | Значение RGB |
|---|---|
white | #фффффф |
gray | #808080 |
blue | #34a7ff |
red | #cc3333 |
green | #99cc33 |
yellow | #ddbb11 |
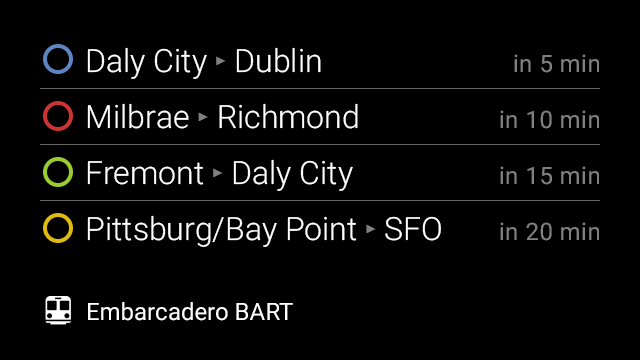
В следующем примере цвета используются для обозначения важной информации о линиях и статусе поездов.

Типография
Glass отображает весь системный текст в Roboto Light, Roboto Regular или Roboto Thin в зависимости от размера шрифта. Если вы создаете живые карты или иммерсивные изображения, не стесняйтесь использовать другую типографику, чтобы передать свой собственный бренд.
Робото Лайт
Стекло отображает большую часть текста этим шрифтом.
ABCDEFGHIJKLMN OPQRSTUVWXYZa bcdefghijklmnopqr stuvwxyz1234567 890!?/+-=()[]#@$
%^&*<>:;”
Робото Обычный
Glass отображает текст сноски этим шрифтом.
ABCDEFGHIJKLMNOPQRST UVWXYZabcdefghijklmnopq rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Робото Тонкий
Glass отображает более крупный текст (64 пикселя и выше) с использованием этого шрифта.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
Динамическое изменение размера текста
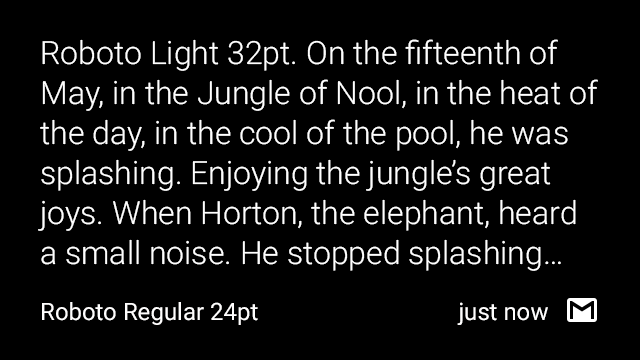
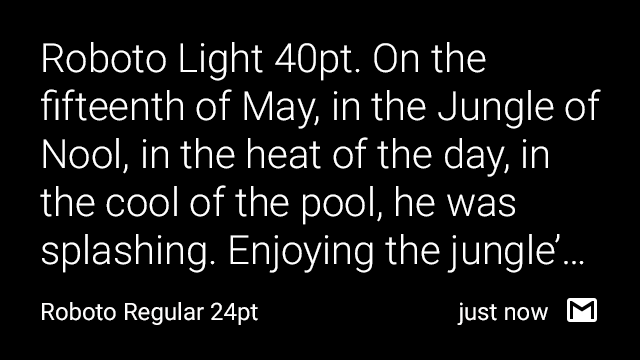
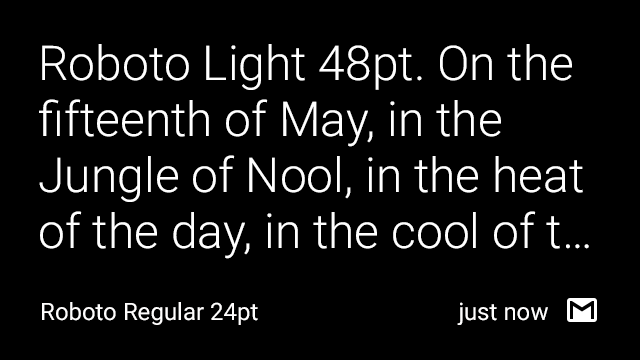
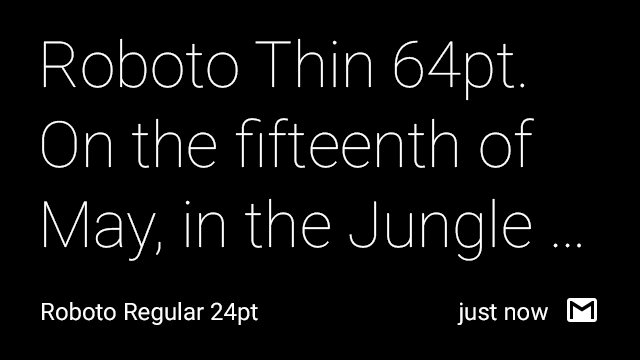
При использовании макетов CardBuilder.TEXT и CardBuilder.COLUMNS Glass использует максимально возможный размер шрифта в зависимости от объема содержимого. На следующих карточках показаны примеры типографских характеристик текста в зависимости от объема текста.




Письмо
У вас ограниченное пространство для текста, поэтому следуйте этим рекомендациям при написании текста для Glassware.
Будьте кратки . Будьте лаконичны, просты и точны. Ищите альтернативы длинному тексту, такие как чтение содержимого вслух, показ изображений или видео или удаление функций.
Будьте проще . Представьте, что вы разговариваете с кем-то, кто умен и компетентен, но не знает технического жаргона и, возможно, не очень хорошо говорит по-английски. Используйте короткие слова, активные глаголы и имена нарицательные.
Будьте дружелюбны . Используйте сокращения. Говорите напрямую с читателем, используя второе лицо («вы»). Если ваш текст читается не так, как вы сказали бы в обычной беседе, вероятно, вам не следует его писать.
Ставьте самое главное на первое место . Первые два слова (около 11 символов, включая пробелы) должны содержать хотя бы часть наиболее важной информации в строке. Если они этого не сделают, начните сначала. Описывайте только то, что необходимо, и не более того. Не пытайтесь объяснить тонкие различия. Они будут потеряны для большинства пользователей.
Избегайте повторений . Если значимый термин повторяется на экране или в блоке текста, найдите способ использовать его только один раз.

