1. शुरू करने से पहले
किसी वेबसाइट की सबसे आम सुविधाओं में से एक, Google मैप दिखा रही है जो किसी कारोबार, संस्थान या किसी अन्य इकाई की मौजूदगी के लिए एक या ज़्यादा जगहों को हाइलाइट करती है. लागू होने वाले इन मैप की ज़रूरी शर्तों के आधार पर, काफ़ी हद तक अलग-अलग तरह के बदलाव हो सकते हैं. जैसे, कारोबार की जगहों की संख्या और उनकी फ़्रीक्वेंसी.
इस कोडलैब में, आप सबसे आसान इस्तेमाल के उदाहरण से जुड़ी जानकारी देख सकते हैं—कुछ जगहों की जानकारी जो कभी-कभार ही बदलती है, जैसे कि स्टोर की चेन वाले किसी कारोबार के लिए स्टोर लोकेटर. इस मामले में, आप किसी भी सर्वर-साइड प्रोग्रामिंग के बिना, कम तकनीक का इस्तेमाल कर सकते हैं. हालांकि, इसका मतलब यह नहीं है कि आप क्रिएटिव नहीं हो सकते. साथ ही, आप अपने मैप पर हर स्टोर के बारे में आर्बिट्ररी जानकारी सेव और रेंडर करने के लिए, GeoJSON डेटा फ़ॉर्मैट का इस्तेमाल करके, मैप के सभी मार्कर और पसंद के मुताबिक बना सकते हैं.
आखिर में, अतिरिक्त फ़ायदे के तौर पर, अपने स्टोर लोकेटर को डेवलप करने और होस्ट करने के लिए आप Cloud Shell का इस्तेमाल करते हैं. हालांकि, इस टूल का इस्तेमाल करना पूरी तरह ज़रूरी नहीं है, लेकिन इसकी मदद से आप वेब ब्राउज़र चलाने वाले किसी भी डिवाइस पर स्टोर लोकेटर बना सकते हैं. साथ ही, इसे सार्वजनिक तौर पर उपलब्ध करा सकते हैं.

ज़रूरी शर्तें
- एचटीएमएल और JavaScript की बुनियादी जानकारी
आप क्या कर सकते हैं
- स्टोर के सेट के सेट और GeoJSON फ़ॉर्मैट में सेव की गई जानकारी वाला एक मैप दिखाएं.
- मार्कर और मैप को पसंद के मुताबिक बनाएं.
- स्टोर के मार्कर पर क्लिक किए जाने पर, उसके बारे में ज़्यादा जानकारी दिखाएं.
- वेबपेज पर 'जगह का अपने-आप पूरा होना' खोज बार जोड़ना.
- उपयोगकर्ता के दिए गए शुरुआती पॉइंट से, स्टोर की जगह की पहचान करें.
2. सेट अप करें
नीचे दिए गए सेक्शन के तीसरे चरण में, इस कोडलैब के लिए इन तीन एपीआई को चालू करें:
- Maps JavaScript एपीआई
- Places API
- दूरी के मैट्रिक्स का एपीआई
Google Maps Platform का इस्तेमाल शुरू करें
अगर आपने पहले Google Maps Platform का इस्तेमाल नहीं किया है, तो Google Maps Platform गाइड का इस्तेमाल शुरू करें या नीचे दिया गया तरीका अपनाने के लिए, Google Maps Platform प्लेलिस्ट का इस्तेमाल शुरू करें:
- बिलिंग खाता बनाएं.
- प्रोजेक्ट बनाएं.
- Google Maps Platform API और SDK टूल चालू करें (पिछले सेक्शन में दी गई है).
- एपीआई कुंजी जनरेट करें.
Cloud Shell चालू करें
इस कोडलैब में आप Google Cloud का इस्तेमाल करते हैं. यह Google Cloud में चलने वाला कमांड-लाइन एनवायरमेंट है. यह Google Cloud पर चल रहे प्रॉडक्ट और संसाधनों का ऐक्सेस देता है, ताकि आप अपने प्रोजेक्ट को पूरी तरह से वेब ब्राउज़र से होस्ट कर सकें और चला सकें.
Cloud Console से Cloud Shell को चालू करने के लिए, Cloud Shell चालू करें  पर क्लिक करें (इसे प्रावधान करने और आस-पास की जगहों से कनेक्ट करने में कुछ ही समय लगेंगे).
पर क्लिक करें (इसे प्रावधान करने और आस-पास की जगहों से कनेक्ट करने में कुछ ही समय लगेंगे).

इससे पेज पर अचानक दिखने वाला शुरुआती विज्ञापन दिखने के बाद, आपके ब्राउज़र के निचले हिस्से में एक नया शेल खुलता है.

Cloud Shell से कनेक्ट होने के बाद, आपको दिखेगा कि आप पहले से ही पुष्टि कर चुके हैं और प्रोजेक्ट को पहले से ही उस प्रोजेक्ट आईडी पर सेट किया गया है जिसे आपने सेट अप के दौरान चुना था.
$ gcloud auth list Credentialed Accounts: ACTIVE ACCOUNT * <myaccount>@<mydomain>.com
$ gcloud config list project [core] project = <YOUR_PROJECT_ID>
अगर किसी वजह से प्रोजेक्ट सेट नहीं किया गया है, तो यह निर्देश दें:
$ gcloud config set project <YOUR_PROJECT_ID>
3. & दर्ज करें!
मैप की मदद से डेवलप करना शुरू करें
Cloud Shell में, आप एक ऐसा एचटीएमएल पेज बनाकर शुरुआत करते हैं जो बाकी कोडलैब के आधार का काम करेगा.
- क्लाउड शेल के टूलबार में, नए एडिटर में कोड एडिटर खोलने के लिए, लॉन्च एडिटर
 पर क्लिक करें.
पर क्लिक करें.
इस वेब आधारित कोड एडिटर की मदद से आप Cloud Shell में मौजूद फ़ाइलों में आसानी से बदलाव कर सकते हैं.

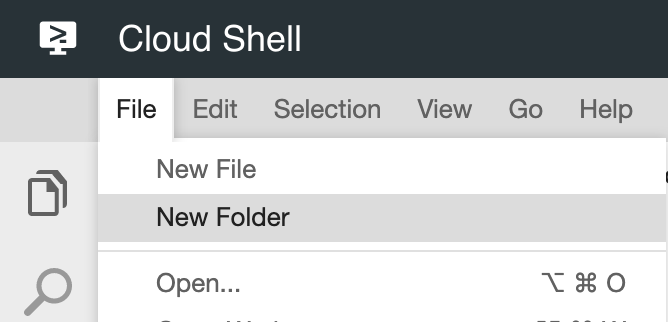
- फ़ाइल > नया फ़ोल्डर पर क्लिक करके, कोड एडिटर में अपने ऐप्लिकेशन के लिए एक नई
store-locatorडायरेक्ट्री बनाएं.

- नए फ़ोल्डर का नाम
store-locatorरखें.
इसके बाद, मैप के साथ एक वेब पेज बनाया जाता है.
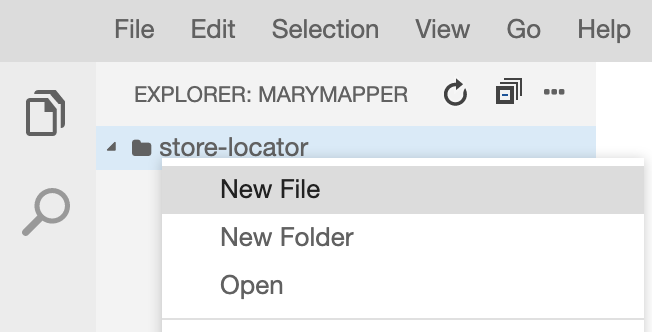
index.htmlनाम कीstore-locatorडायरेक्ट्री में फ़ाइल बनाएं.

- नीचे दिए गए कॉन्टेंट को
index.htmlफ़ाइल में डालें:
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
यह मैप को दिखाने वाला एचटीएमएल पेज है. इसमें कुछ सीएसएस शामिल होती हैं, ताकि मैप में पूरे पेज की जगह साफ़ तौर पर दिखे. साथ ही, मैप दिखाने के लिए <div> टैग और <script> टैग जोड़े जाएं. पहला स्क्रिप्ट टैग, app.js नाम की एक JavaScript फ़ाइल लोड करता है, जिसमें सभी JavaScript कोड शामिल होते हैं. दूसरा स्क्रिप्ट टैग API (एपीआई) कुंजी को लोड करता है. इसमें अपने-आप पूरी होने वाली सुविधा के लिए 'जगहें' लाइब्रेरी का इस्तेमाल किया जाता है. इसे बाद में जोड़ा जाता है. साथ ही, यह JavaScript JavaScript के लोड होने के बाद काम करने वाले JavaScript फ़ंक्शन का नाम बताता है, जैसे कि initMap.
- कोड स्निपेट में मौजूद टेक्स्ट को
YOUR_API_KEY, इस कोडलैब में पहले जनरेट की गई एपीआई कुंजी से बदलें. - आखिर में, इस कोड का इस्तेमाल करके एक और फ़ाइल
app.jsबनाएं:
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: { lat: 52.632469, lng: -1.689423 },
});
}
मैप बनाने के लिए यह कम से कम ज़रूरी कोड होता है. मैप को होल्ड करने के लिए, आपको <div> टैग का रेफ़रंस पास करना होता है. इसके बाद, सेंटर के बीच के हिस्से और ज़ूम लेवल के बारे में बताना होता है.
इस ऐप्लिकेशन की जांच करने के लिए, आप Cloud Shell में आसान Python एचटीटीपी सर्वर चला सकते हैं.
- Cloud Shell पर जाएं और यह लिखें:
$ cd store-locator $ python3 -m http.server 8080
आपको लॉग आउटपुट की कुछ लाइनें दिखती हैं. इनसे आपको पता चलता है कि आप Cloud Shell में सादा एचटीटीपी सर्वर चला रहे हैं. इसमें वेब ऐप्लिकेशन को लोकल होस्ट पोर्ट 8080 पर सुन रहा है.
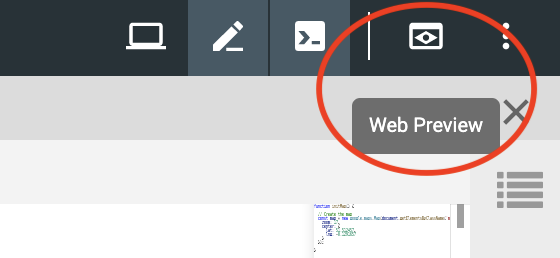
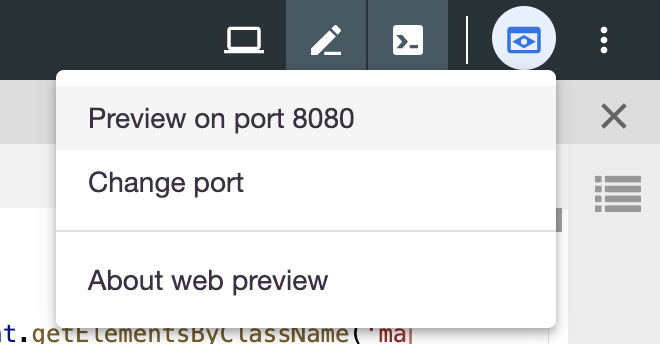
- Cloud Console टूलबार में वेब की झलक
 पर क्लिक करके और पोर्ट 8080 पर झलक चुनकर, इस ऐप्लिकेशन पर कोई वेब ब्राउज़र टैब खोलें.
पर क्लिक करके और पोर्ट 8080 पर झलक चुनकर, इस ऐप्लिकेशन पर कोई वेब ब्राउज़र टैब खोलें.


इस मेन्यू आइटम पर क्लिक करने से, आपके वेब ब्राउज़र में एक नया टैब खुलता है. इसमें, Python एचटीटीपी सर्वर से दिया गया एचटीएमएल कॉन्टेंट होता है. अगर सब कुछ सही रहता है, तो आपको लंदन, इंग्लैंड के आस-पास के इलाके का मैप दिखेगा.
आसान एचटीटीपी सर्वर को रोकने के लिए, Cloud Shell में Control+C दबाएं.
4. भौगोलिक JSON के साथ मैप को पॉप्युलेट करना
अब, स्टोर के डेटा पर एक नज़र डालें. भौगोलिक JSON एक डेटा फ़ॉर्मैट है जो मैप पर पॉइंट, लाइन या पॉलीगॉन जैसी आसान भौगोलिक सुविधाओं को दिखाता है. इन सुविधाओं में आर्बिट्ररी डेटा भी हो सकता है. इससे GeoJSON को स्टोर के लिए एक बेहतरीन उम्मीदवार माना जाता है. यह स्टोर का नाम, मैप पर मौजूद अतिरिक्त डेटा, जैसे कि स्टोर का नाम, कारोबार के खुले होने का समय, और फ़ोन नंबर के बारे में बताता है. खास तौर पर, Google Maps पर आपको JSON फ़ाइल पर बेहतरीन सुविधा मिलती है. इसका मतलब है कि आप Google Maps पर भौगोलिक JSON दस्तावेज़ भेज सकते हैं और वह मैप पर सही तरीके से रेंडर होगा.
stores.jsonनाम की नई फ़ाइल बनाएं और नीचे दिए गए कोड में चिपकाएं:
stores.json
{
"type": "FeatureCollection",
"features": [{
"geometry": {
"type": "Point",
"coordinates": [-0.1428115,
51.5125168
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Modern twists on classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Mayfair",
"phone": "+44 20 1234 5678",
"storeid": "01"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.579623,
51.452251
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and try our award-winning cakes and pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Bristol",
"phone": "+44 117 121 2121",
"storeid": "02"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.273459,
52.638072
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Whatever the occasion, whether it's a birthday or a wedding, Josie's Patisserie has the perfect treat for you. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Norwich",
"phone": "+44 1603 123456",
"storeid": "03"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.9912838,
50.8000418
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "A gourmet patisserie that will delight your senses. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Wimborne",
"phone": "+44 1202 343434",
"storeid": "04"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.985933,
53.408899
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Spoil yourself or someone special with our classic pastries. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Liverpool",
"phone": "+44 151 444 4444",
"storeid": "05"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-1.689423,
52.632469
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Come and feast your eyes and tastebuds on our delicious pastries and cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Tamworth",
"phone": "+44 5555 55555",
"storeid": "06"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.155305,
51.479756
]
},
"type": "Feature",
"properties": {
"category": "patisserie",
"hours": "10am - 6pm",
"description": "Josie's Patisserie is family-owned, and our delectable pastries, cakes, and great coffee are renowed. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Patisserie Cardiff",
"phone": "+44 29 6666 6666",
"storeid": "07"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.725019,
52.668891
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Oakham's favorite spot for fresh coffee and delicious cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Oakham",
"phone": "+44 7777 777777",
"storeid": "08"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-2.477653,
53.735405
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Enjoy freshly brewed coffe, and home baked cakes in our homely cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Blackburn",
"phone": "+44 8888 88888",
"storeid": "09"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.211363,
51.108966
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "A delicious array of pastries with many flavours, and fresh coffee in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Crawley",
"phone": "+44 1010 101010",
"storeid": "10"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-0.123559,
50.832679
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Grab a freshly brewed coffee, a decadent cake and relax in our idyllic cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Brighton",
"phone": "+44 1313 131313",
"storeid": "11"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [-3.319575,
52.517827
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Come in and unwind at this idyllic cafe with fresh coffee and home made cakes. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Newtown",
"phone": "+44 1414 141414",
"storeid": "12"
}
},
{
"geometry": {
"type": "Point",
"coordinates": [
1.158167,
52.071634
]
},
"type": "Feature",
"properties": {
"category": "cafe",
"hours": "8am - 9:30pm",
"description": "Fresh coffee and delicious cakes in an snug cafe. We're part of a larger chain of patisseries and cafes.",
"name": "Josie's Cafe Ipswich",
"phone": "+44 1717 17171",
"storeid": "13"
}
}
]
}
यह बहुत सारा डेटा है, लेकिन एक बार इसका इस्तेमाल करने के बाद, आपको हर स्टोर के लिए एक ही स्ट्रक्चर बार-बार दिखता है. हर स्टोर को GeoJSON Point के तौर पर दिखाया जाता है. साथ ही, properties कुंजी में शामिल अतिरिक्त डेटा भी दिया जाता है. दिलचस्प बात यह है कि GeoJSON का इस्तेमाल करके, properties कुंजी के तहत बिना नाम वाली कुंजियों को शामिल किया जा सकता है. इस कोडलैब में category, hours, description, name, और phone हैं.
- अब
app.jsमें बदलाव करें, ताकिstores.jsमें भौगोलिक JSON को आपके मैप पर लोड किया जा सके.
app.js
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
कोड के उदाहरण में, आपने loadGeoJson को कॉल करके और JSON फ़ाइल का नाम पास करके अपने GeoJSON को मैप पर लोड किया है. आपने हर बार मार्कर पर क्लिक किए जाने के लिए एक फ़ंक्शन भी परिभाषित किया. इसके बाद, फ़ंक्शन उस स्टोर के लिए ज़्यादा डेटा को ऐक्सेस कर सकता है जिसके मार्कर पर क्लिक किया गया था. साथ ही, वह दिखाई जाने वाली जानकारी विंडो में जानकारी का इस्तेमाल करता है. इस ऐप्लिकेशन की जांच करने के लिए, आप पहले वाले निर्देश का इस्तेमाल करके, आसान Python एचटीटीपी सर्वर चला सकते हैं.
- Cloud Shell पर वापस जाएं और यह लिखें:
$ python3 -m http.server 8080
- फिर से वेब की झलक
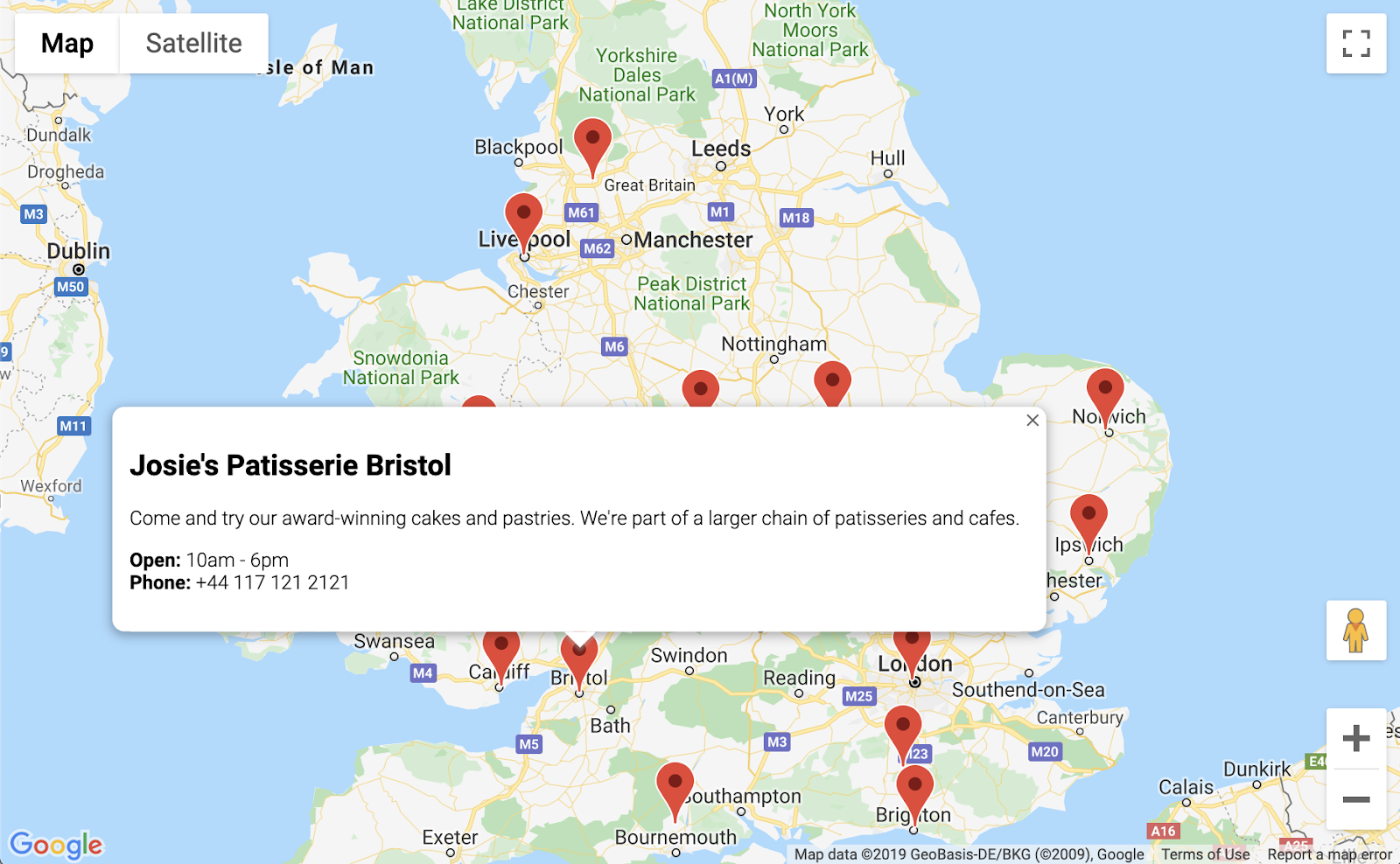
 पर क्लिक करें; पोर्ट 8080 पर झलक फिर से, आपको मैप की एक पूरी सूची दिखेगी. इसमें आपको हर स्टोर की जानकारी देखने के लिए क्लिक करना होगा. उदाहरण के लिए, नीचे दिया गया उदाहरण देखें. प्रगति!
पर क्लिक करें; पोर्ट 8080 पर झलक फिर से, आपको मैप की एक पूरी सूची दिखेगी. इसमें आपको हर स्टोर की जानकारी देखने के लिए क्लिक करना होगा. उदाहरण के लिए, नीचे दिया गया उदाहरण देखें. प्रगति!

5. मैप को पसंद के मुताबिक बनाएं
करीब-करीब पूरा हो गया है. आपके पास मैप पर आपके सभी स्टोर मार्कर और क्लिक की जाने पर ज़्यादा जानकारी दिखाने वाला एक मैप है. हालांकि, ऐसा लगता है कि Google का हर दूसरा मैप मैप पर मौजूद है. क्या बात है! अपनी पसंद के मुताबिक मैप की शैली, मार्कर, लोगो, और स्ट्रीट व्यू इमेज के साथ इसे और बेहतर बनाएं.
यहां app.js का नया वर्शन जोड़ा गया है, जिसमें पसंद के मुताबिक स्टाइल जोड़ी गई है:
app.js
const mapStyle = [{
'featureType': 'administrative',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 33,
},
],
},
{
'featureType': 'landscape',
'elementType': 'all',
'stylers': [{
'color': '#f2e5d4',
}],
},
{
'featureType': 'poi.park',
'elementType': 'geometry',
'stylers': [{
'color': '#c5dac6',
}],
},
{
'featureType': 'poi.park',
'elementType': 'labels',
'stylers': [{
'visibility': 'on',
},
{
'lightness': 20,
},
],
},
{
'featureType': 'road',
'elementType': 'all',
'stylers': [{
'lightness': 20,
}],
},
{
'featureType': 'road.highway',
'elementType': 'geometry',
'stylers': [{
'color': '#c5c6c6',
}],
},
{
'featureType': 'road.arterial',
'elementType': 'geometry',
'stylers': [{
'color': '#e4d7c6',
}],
},
{
'featureType': 'road.local',
'elementType': 'geometry',
'stylers': [{
'color': '#fbfaf7',
}],
},
{
'featureType': 'water',
'elementType': 'all',
'stylers': [{
'visibility': 'on',
},
{
'color': '#acbcc9',
},
],
},
];
function initMap() {
// Create the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: 52.632469, lng: -1.689423},
styles: mapStyle,
});
// Load the stores GeoJSON onto the map.
map.data.loadGeoJson('stores.json', {idPropertyName: 'storeid'});
// Define the custom marker icons, using the store's "category".
map.data.setStyle((feature) => {
return {
icon: {
url: `img/icon_${feature.getProperty('category')}.png`,
scaledSize: new google.maps.Size(64, 64),
},
};
});
const apiKey = 'YOUR_API_KEY';
const infoWindow = new google.maps.InfoWindow();
// Show the information for a store when its marker is clicked.
map.data.addListener('click', (event) => {
const category = event.feature.getProperty('category');
const name = event.feature.getProperty('name');
const description = event.feature.getProperty('description');
const hours = event.feature.getProperty('hours');
const phone = event.feature.getProperty('phone');
const position = event.feature.getGeometry().get();
const content = `
<img style="float:left; width:200px; margin-top:30px" src="img/logo_${category}.png">
<div style="margin-left:220px; margin-bottom:20px;">
<h2>${name}</h2><p>${description}</p>
<p><b>Open:</b> ${hours}<br/><b>Phone:</b> ${phone}</p>
<p><img src="https://maps.googleapis.com/maps/api/streetview?size=350x120&location=${position.lat()},${position.lng()}&key=${apiKey}&solution_channel=GMP_codelabs_simplestorelocator_v1_a"></p>
</div>
`;
infoWindow.setContent(content);
infoWindow.setPosition(position);
infoWindow.setOptions({pixelOffset: new google.maps.Size(0, -30)});
infoWindow.open(map);
});
}
आपने क्या जोड़ा:
mapStyleवैरिएबल में, मैप को स्टाइल देने के लिए सारी जानकारी शामिल होती है. एक बोनस के रूप में, अगर आप चाहें, तो अपनी शैली बनाएं.map.data.setStyleतरीके का इस्तेमाल करके, आपने कस्टम मार्कर लागू किए हैं. ये जियोJSON के हरcategoryके लिए अलग मार्कर हैं.- लोगो शामिल करने के लिए,
contentवैरिएबल में बदलाव किया गया है. साथ ही, (JJSON) सेcategoryका इस्तेमाल किया गया है. साथ ही, स्टोर और #39; की जगह के लिए 'स्ट्रीट व्यू' इमेज का इस्तेमाल किया गया है.
इसे डिप्लॉय करने से पहले, आपको कुछ चरण पूरे करने होंगे:
apiKeyवैरिएबल के लिए सही वैल्यू सेट करने के लिए,app.jsमें'YOUR_API_KEY'स्ट्रिंग को पहले की अपनी एपीआई कुंजी से बदलें (वह वही वैल्यू जिसे आपनेindex.htmlमें चिपकाया था, जिससे कोटेशन को पहले जैसा ही रखा जाता है).- मार्कर और लोगो ग्राफ़िक डाउनलोड करने के लिए, Cloud Shell में ये निर्देश चलाएं. पक्का करें कि आप
store-locatorडायरेक्ट्री में मौजूद हैं. अगर सरलControl+Cसर्वर चल रहा है, तो उसे रोकने के लिएControl+Cका इस्तेमाल करें.
$ mkdir -p img; cd img $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/icon_patisserie.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_cafe.png $ wget https://github.com/googlecodelabs/google-maps-simple-store-locator/raw/master/src/img/logo_patisserie.png
- इस निर्देश की मदद से, खत्म हो चुके स्टोर लोकेटर की झलक देखें:
$ python3 -m http.server 8080
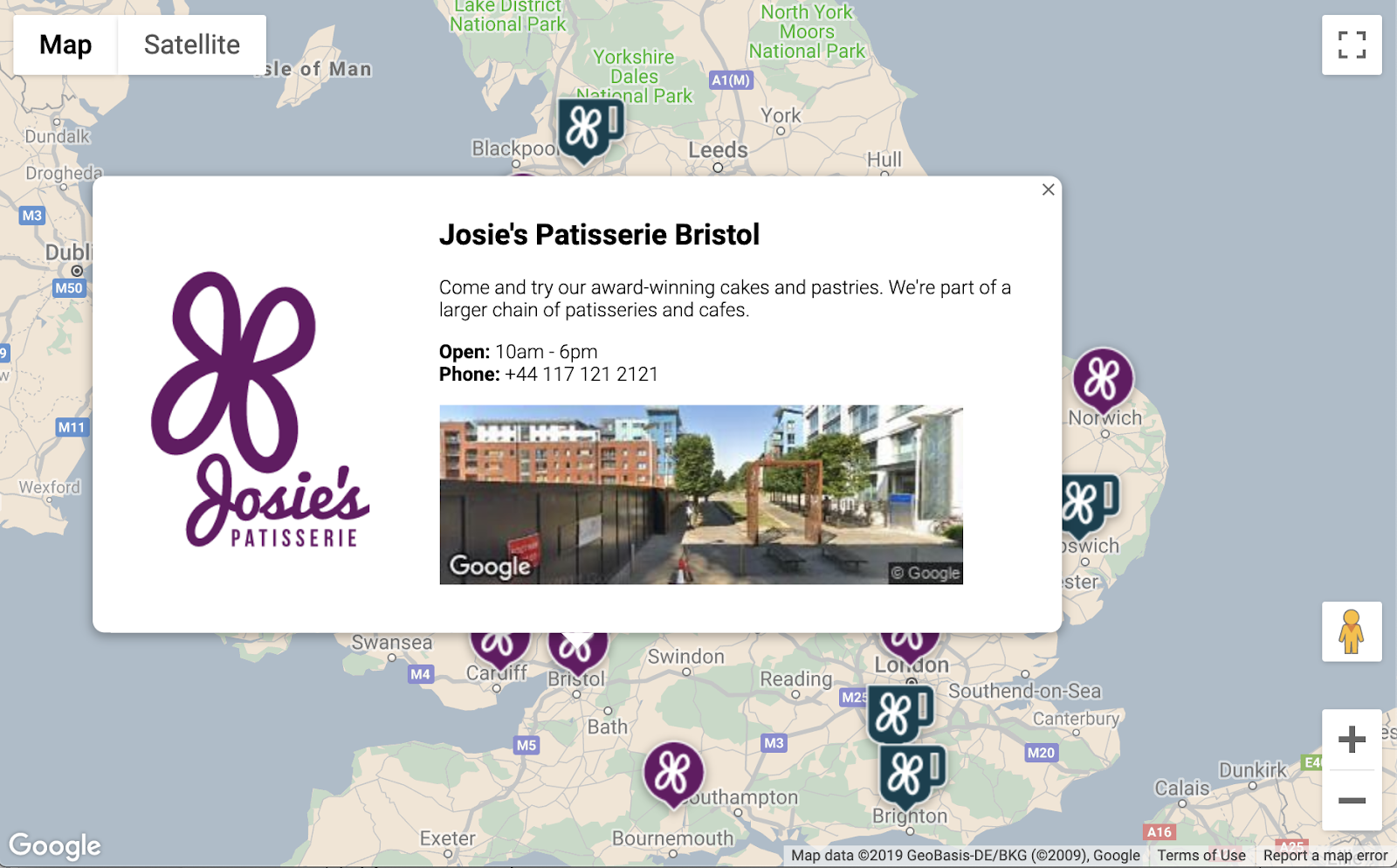
जब आप झलक को फिर से लोड करते हैं, तो आपको कस्टम स्टाइल, कस्टम मार्कर इमेज, बेहतर जानकारी विंडो फ़ॉर्मैटिंग, और हर जगह के लिए 'स्ट्रीट व्यू' इमेज के साथ कुछ इस तरह का मैप दिखाई देता है:

6. उपयोगकर्ता का इनपुट पाना
आम तौर पर, स्टोर लोकेटर के उपयोगकर्ता यह जानना चाहते हैं कि उनके आस-पास कौनसा स्टोर सबसे नज़दीकी है या वे किस पते पर अपनी यात्रा शुरू करना चाहते हैं. उपयोगकर्ता के शुरू का पता आसानी से डालने के लिए, 'जगह की जानकारी अपने-आप पूरा होना' खोज बार जोड़ें. 'जगह की जानकारी अपने-आप पूरा होना' सुविधा, Google के अन्य खोज बार में ऑटोकंप्लीट की सुविधा के काम करने के तरीके जैसी ही काम करती है. हालांकि, Google Maps Platform में सभी जगहें 'अनुमान' हैं.
- ऑटोकंप्लीट वाले खोज बार और उससे जुड़े साइड पैनल की स्टाइल जोड़ने के लिए,
index.htmlमें बदलाव करें. अगर आप अपना पुराना कोड चिपकाकर चिपका देते हैं, तो अपनी API (एपीआई) कुंजी को बदलना न भूलें.
index.html
<html>
<head>
<title>Store Locator</title>
<style>
#map {
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
/* Styling for Autocomplete search bar */
#pac-card {
background-color: #fff;
border-radius: 2px 0 0 2px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
box-sizing: border-box;
font-family: Roboto;
margin: 10px 10px 0 0;
-moz-box-sizing: border-box;
outline: none;
}
#pac-container {
padding-top: 12px;
padding-bottom: 12px;
margin-right: 12px;
}
#pac-input {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 400px;
}
#pac-input:focus {
border-color: #4d90fe;
}
#title {
color: #fff;
background-color: #acbcc9;
font-size: 18px;
font-weight: 400;
padding: 6px 12px;
}
.hidden {
display: none;
}
/* Styling for an info pane that slides out from the left.
* Hidden by default. */
#panel {
height: 100%;
width: null;
background-color: white;
position: fixed;
z-index: 1;
overflow-x: hidden;
transition: all .2s ease-out;
}
.open {
width: 250px;
}
.place {
font-family: 'open sans', arial, sans-serif;
font-size: 1.2em;
font-weight: 500;
margin-block-end: 0px;
padding-left: 18px;
padding-right: 18px;
}
.distanceText {
color: silver;
font-family: 'open sans', arial, sans-serif;
font-size: 1em;
font-weight: 400;
margin-block-start: 0.25em;
padding-left: 18px;
padding-right: 18px;
}
</style>
</head>
<body>
<!-- The div to hold the map -->
<div id="map"></div>
<script src="app.js"></script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_codelabs_simplestorelocator_v1_a">
</script>
</body>
</html>
अपने-आप पूरा होने वाले खोज बार और स्लाइडआउट पैनल, दोनों तब तक छिपे रहेंगे, जब तक कि उनकी ज़रूरत नहीं होती.
- अब,
app.jsमेंinitMapफ़ंक्शन के आखिर में, क्लोज़िंग कर्ली ब्रैकेट से ठीक पहले, अपने-आप पूरा होने वाला विजेट जोड़ें.
app.js
// Build and add the search bar
const card = document.createElement('div');
const titleBar = document.createElement('div');
const title = document.createElement('div');
const container = document.createElement('div');
const input = document.createElement('input');
const options = {
types: ['address'],
componentRestrictions: {country: 'gb'},
};
card.setAttribute('id', 'pac-card');
title.setAttribute('id', 'title');
title.textContent = 'Find the nearest store';
titleBar.appendChild(title);
container.setAttribute('id', 'pac-container');
input.setAttribute('id', 'pac-input');
input.setAttribute('type', 'text');
input.setAttribute('placeholder', 'Enter an address');
container.appendChild(input);
card.appendChild(titleBar);
card.appendChild(container);
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(card);
// Make the search bar into a Places Autocomplete search bar and select
// which detail fields should be returned about the place that
// the user selects from the suggestions.
const autocomplete = new google.maps.places.Autocomplete(input, options);
autocomplete.setFields(
['address_components', 'geometry', 'name']);
इस कोड की मदद से, ऑटोकंप्लीट की सुविधा से मिलने वाले सुझावों का इस्तेमाल, सिर्फ़ पतों को लौटाने के लिए किया जा सकता है. ऐसा इसलिए है, क्योंकि जगह की जानकारी के अपने-आप पूरा होने की सुविधा, सिर्फ़ संस्थान के नाम और एडमिन की जगहों के लिए ही मेल खा सकती है. साथ ही, यह सिर्फ़ उन ही पतों पर सीमित होती है जो सिर्फ़ यूके में रहते हैं. इन वैकल्पिक विशेषताओं को जोड़ने से, उपयोगकर्ताओं का पता दिखाने के लिए, सुझावों को छोटा करने के लिए वर्णों की संख्या कम हो जाएगी. इसके बाद, यह अपने-आप पूरा होने वालेdiv को मैप के सबसे ऊपर दाएं कोने में ले जाता है. साथ ही, यह भी तय करता है कि जवाब में हर जगह के बारे में कौनसे फ़ील्ड दिखने चाहिए.
- अपना सर्वर रीस्टार्ट करें और नीचे दिए गए निर्देश चलाकर, झलक को रीफ़्रेश करें:.
$ python3 -m http.server 8080
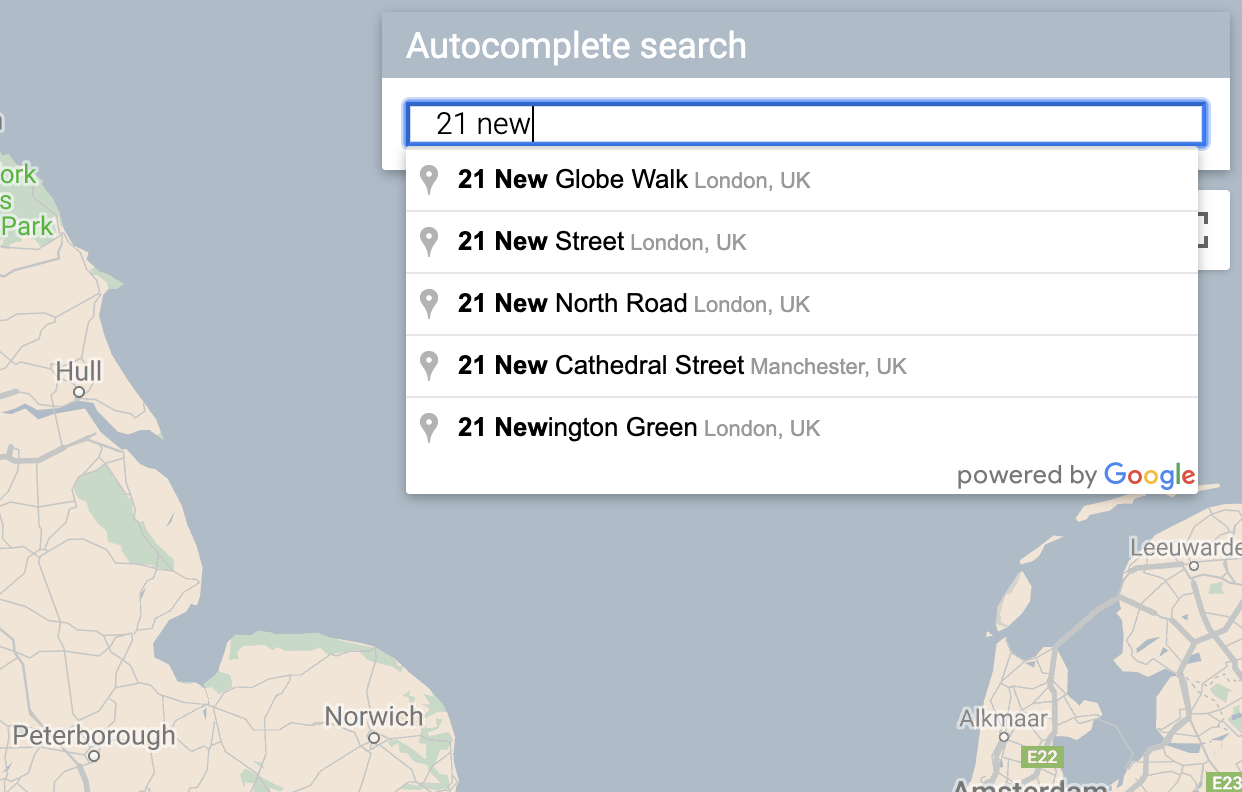
अब आपको अपने मैप के सबसे ऊपर दाएं कोने में, अपने-आप पूरा होने वाला विजेट दिखेगा. यह विजेट, आपके टाइप किए गए यूनाइटेड किंगडम के पते दिखाता है.

अब आपको यह तय करना होगा कि जब उपयोगकर्ता अपने-आप पूरा होने वाले विजेट से कोई सुझाव चुनता है और उस जगह का इस्तेमाल, आपके स्टोर से दूरी की गिनती करने के आधार के तौर पर करे.
- आपने अभी जो कोड चिपकाया है उसके बाद,
app.jsमेंinitMapके आखिर में यह कोड जोड़ें.
app.js
// Set the origin point when the user selects an address
const originMarker = new google.maps.Marker({map: map});
originMarker.setVisible(false);
let originLocation = map.getCenter();
autocomplete.addListener('place_changed', async () => {
originMarker.setVisible(false);
originLocation = map.getCenter();
const place = autocomplete.getPlace();
if (!place.geometry) {
// User entered the name of a Place that was not suggested and
// pressed the Enter key, or the Place Details request failed.
window.alert('No address available for input: \'' + place.name + '\'');
return;
}
// Recenter the map to the selected address
originLocation = place.geometry.location;
map.setCenter(originLocation);
map.setZoom(9);
console.log(place);
originMarker.setPosition(originLocation);
originMarker.setVisible(true);
// Use the selected address as the origin to calculate distances
// to each of the store locations
const rankedStores = await calculateDistances(map.data, originLocation);
showStoresList(map.data, rankedStores);
return;
});
कोड, लिसनर को जोड़ता है, ताकि जब कोई उपयोगकर्ता किसी सुझाव पर क्लिक करे, तो मैप चुने गए पते पर फ़ोकस करे और ऑरिजिन को दूरी की गिनती के आधार के तौर पर सेट करे. अगले चरण में आप दूरी का हिसाब लगाएंगे.
7. सबसे नज़दीकी स्टोर की सूची बनाएं
निर्देश एपीआई काफ़ी हद तक Google Maps ऐप्लिकेशन में निर्देश पाने के अनुभव की तरह ही काम करता है. यह दोनों जगहों के बीच एक रास्ता बनाने के लिए, एक ही जगह से और एक मंज़िल तक पहुंचने का काम करता है. दूरी के मैट्रिक्स वाला मेट्रिक, इस कॉन्सेप्ट को और आगे ले जाता है. इसकी मदद से, यात्रा के समय और दूरी के आधार पर संभावित ऑरिजिन और कई संभावित डेस्टिनेशन के बीच के जोड़े को पहचाना जा सकता है. इस मामले में, चुने गए पते के सबसे पास का स्टोर ढूंढने में उपयोगकर्ता की मदद करने के लिए, एक डेस्टिनेशन और डेस्टिनेशन के तौर पर स्टोर की जगहें उपलब्ध कराएं.
app.jsनाम के नए फ़ंक्शन कोcalculateDistancesनाम से जोड़ें.
app.js
async function calculateDistances(data, origin) {
const stores = [];
const destinations = [];
// Build parallel arrays for the store IDs and destinations
data.forEach((store) => {
const storeNum = store.getProperty('storeid');
const storeLoc = store.getGeometry().get();
stores.push(storeNum);
destinations.push(storeLoc);
});
// Retrieve the distances of each store from the origin
// The returned list will be in the same order as the destinations list
const service = new google.maps.DistanceMatrixService();
const getDistanceMatrix =
(service, parameters) => new Promise((resolve, reject) => {
service.getDistanceMatrix(parameters, (response, status) => {
if (status != google.maps.DistanceMatrixStatus.OK) {
reject(response);
} else {
const distances = [];
const results = response.rows[0].elements;
for (let j = 0; j < results.length; j++) {
const element = results[j];
const distanceText = element.distance.text;
const distanceVal = element.distance.value;
const distanceObject = {
storeid: stores[j],
distanceText: distanceText,
distanceVal: distanceVal,
};
distances.push(distanceObject);
}
resolve(distances);
}
});
});
const distancesList = await getDistanceMatrix(service, {
origins: [origin],
destinations: destinations,
travelMode: 'DRIVING',
unitSystem: google.maps.UnitSystem.METRIC,
});
distancesList.sort((first, second) => {
return first.distanceVal - second.distanceVal;
});
return distancesList;
}
फ़ंक्शन, ऑरिजिन मैट्रिक्स को कॉल करता है. इसके लिए, इसे ऑरिजिन को एक ऑरिजिन के तौर पर और स्टोर की जगहों को श्रेणी के तौर पर पास किया जाता है. इसके बाद, यह स्टोर के #\u3
उपयोगकर्ता सबसे नज़दीकी से सबसे दूर से ऑर्डर किए गए स्टोर की सूची देखना चाहता है. calculateDistances फ़ंक्शन से मिली सूची का इस्तेमाल करके, हर स्टोर के लिए अलग-अलग साइड पैनल दिखाएं, ताकि स्टोर के डिसप्ले ऑर्डर की जानकारी दी जा सके.
app.jsनाम के नए फ़ंक्शन कोshowStoresListनाम से जोड़ें.
app.js
function showStoresList(data, stores) {
if (stores.length == 0) {
console.log('empty stores');
return;
}
let panel = document.createElement('div');
// If the panel already exists, use it. Else, create it and add to the page.
if (document.getElementById('panel')) {
panel = document.getElementById('panel');
// If panel is already open, close it
if (panel.classList.contains('open')) {
panel.classList.remove('open');
}
} else {
panel.setAttribute('id', 'panel');
const body = document.body;
body.insertBefore(panel, body.childNodes[0]);
}
// Clear the previous details
while (panel.lastChild) {
panel.removeChild(panel.lastChild);
}
stores.forEach((store) => {
// Add store details with text formatting
const name = document.createElement('p');
name.classList.add('place');
const currentStore = data.getFeatureById(store.storeid);
name.textContent = currentStore.getProperty('name');
panel.appendChild(name);
const distanceText = document.createElement('p');
distanceText.classList.add('distanceText');
distanceText.textContent = store.distanceText;
panel.appendChild(distanceText);
});
// Open the panel
panel.classList.add('open');
return;
}
- अपना सर्वर रीस्टार्ट करें और नीचे दिए गए निर्देश चलाकर, झलक को रीफ़्रेश करें.
$ python3 -m http.server 8080
- आखिर में, ऑटोकंप्लीट की सुविधा वाले खोज बार में यूके का पता डालें और किसी सुझाव पर क्लिक करें.
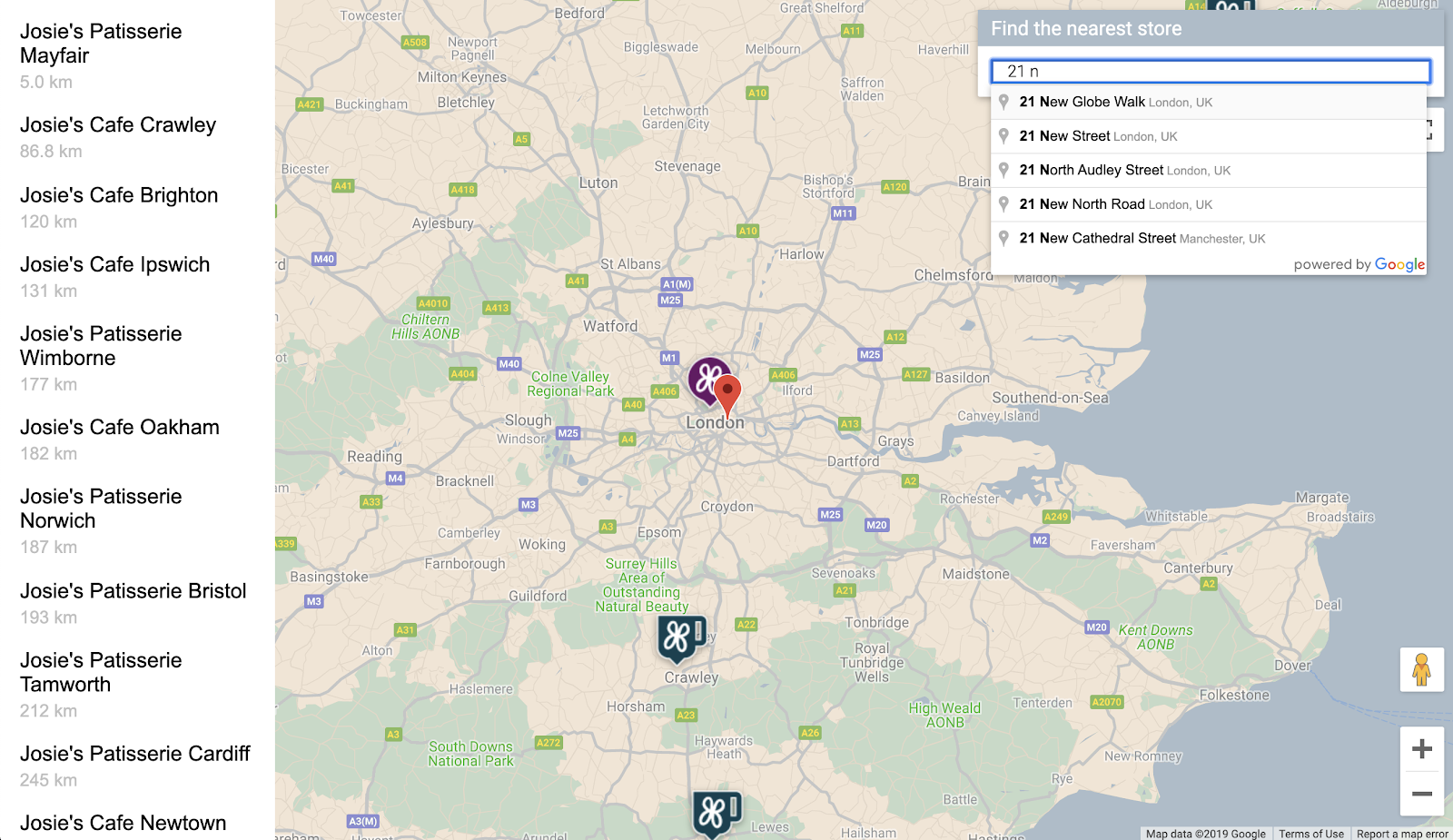
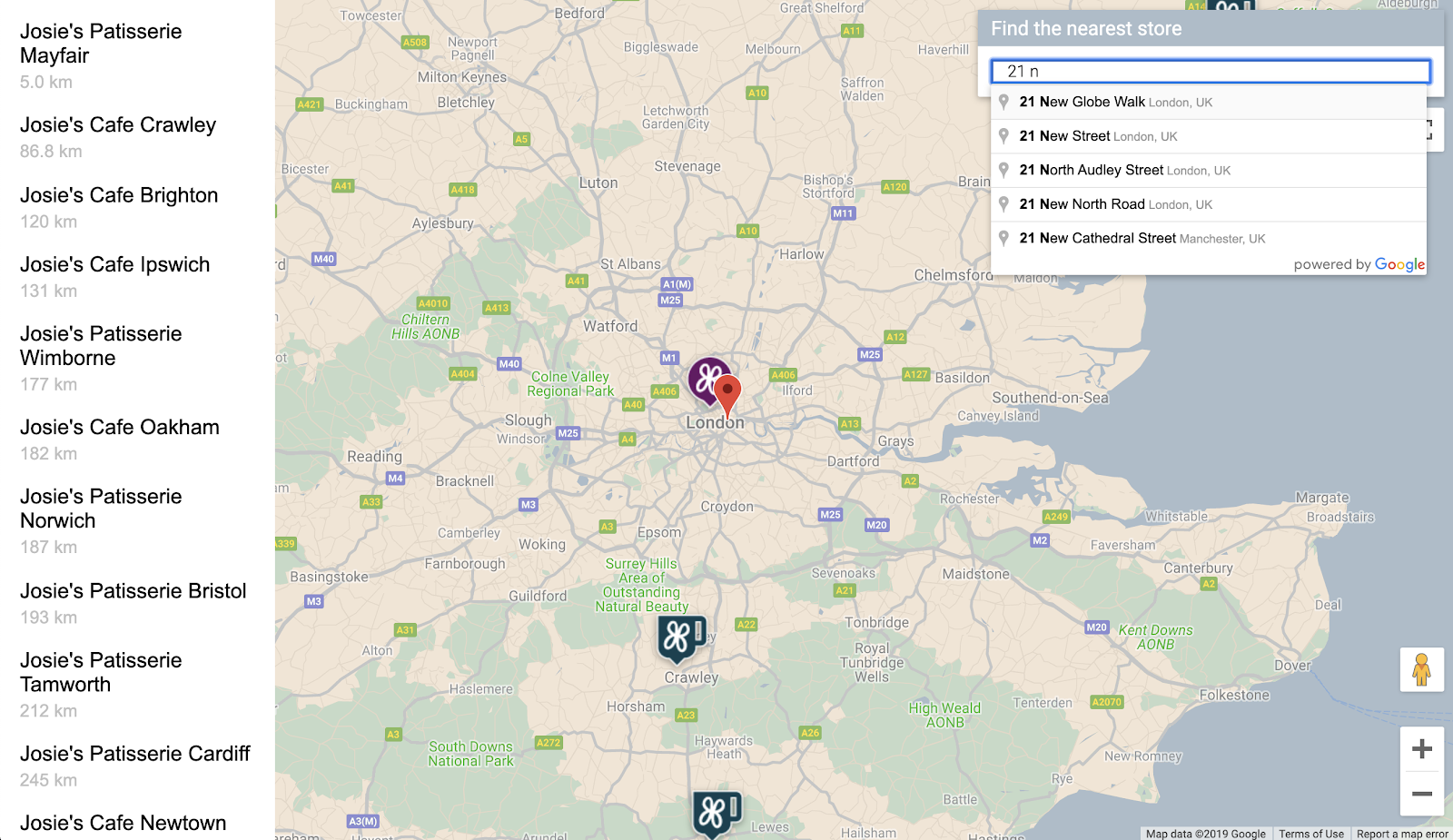
मैप को उस पते पर होना चाहिए और चुने गए पते से दूरी के क्रम में, स्टोर की जगहों की सूची वाला साइडबार दिखना चाहिए. इसका एक उदाहरण नीचे दिया गया है:

8. वैकल्पिक: अपना वेबपेज होस्ट करें
इस पॉइंट तक, मैप को सिर्फ़ तब देखा जाता है, जब आप अपने Python एचटीटीपी सर्वर को लगातार चला रहे होते हैं. अपने सक्रिय Cloud Shell सेशन के अलावा, दूसरे लोगों के साथ अपने मैप का यूआरएल शेयर करने के लिए, Cloud Storage का इस्तेमाल करें. Cloud Storage एक ऑनलाइन फ़ाइल स्टोरेज वेब सेवा है, जो Google' के इंफ़्रास्ट्रक्चर पर डेटा सेव और ऐक्सेस करने के लिए काम करती है. यह सेवा, बेहतर सुरक्षा और शेयर करने की सुविधाओं के साथ Google Cloud के परफ़ॉर्मेंस और बढ़ाए जा सकने की क्षमता को जोड़ती है. इसमें फ़्री टियर की सुविधा भी मिलती है, जिससे अपने स्टोर को आसानी से होस्ट करने में मदद मिलती है.
Cloud Storage की मदद से फ़ाइलों को बकेट में सेव किया जाता है. ये फ़ाइलें आपके कंप्यूटर पर मौजूद डायरेक्ट्री की तरह होती हैं. अपना वेब पेज होस्ट करने के लिए, आपको पहले एक बकेट बनानी होगी. आपको अपने बकेट के लिए एक खास नाम चुनना होगा, शायद आप अपने नाम का इस्तेमाल बकेट नाम के हिस्से के रूप में करें.
- नाम तय कर लेने के बाद, Cloud Shell में यह निर्देश चलाएं:
$ gsutil mb gs://yourname-store-locator
gsutil वह टूल है जिससे Cloud Storage के साथ इंटरैक्ट किया जा सकता है. mb निर्देश का मतलब क्रिएटिव तौर पर &कोटेशन & बकेट बनाना है. सभी निर्देशों के बारे में ज़्यादा जानकारी के लिए, gsutil टूल देखें. आप जो निर्देश इस्तेमाल करते हैं उनमें यह भी शामिल है.
डिफ़ॉल्ट रूप से, Cloud Storage पर होस्ट की गई फ़ाइलें आपकी बकेट और फ़ाइलें निजी होती हैं. हालांकि, आपके स्टोर लोकेटर के लिए, आप चाहते हैं कि सभी फ़ाइलें सार्वजनिक हों, ताकि उन्हें इंटरनेट पर सभी ऐक्सेस कर सकें. कुछ फ़ाइलों को अपलोड करने के बाद, उन्हें सार्वजनिक किया जा सकता है. हालांकि, इससे आपको मेहनत नहीं करनी पड़ेगी. इसके बजाय, आप सीधे उस बकेट के लिए डिफ़ॉल्ट ऐक्सेस लेवल सेट कर सकते हैं जिसे आपने बनाया है. साथ ही, आप जिन फ़ाइलों पर अपलोड करते हैं वे सभी उस ऐक्सेस लेवल को इनहेरिट कर लेंगी.
yourname-store-locatorको अपनी बकेट के लिए चुने गए नाम से बदलकर, यह निर्देश चलाएं:
$ gsutil defacl ch -u AllUsers:R gs://yourname-store-locator
- अब आप अपनी सभी फ़ाइलों को नीचे दिए गए निर्देश की मदद से, मौजूदा डायरेक्ट्री (फ़िलहाल, सिर्फ़
index.htmlऔरapp.jsफ़ाइलें) में अपलोड कर सकते हैं:
$ gsutil -h "Cache-Control:no-cache" cp * gs://yourname-store-locator
अब आपके पास ऑनलाइन मैप के साथ एक वेब पेज होना चाहिए. इसे देखने के लिए दिया गया यूआरएल http://storage.googleapis.com/yourname-store-locator/index.html होगा. इसके बाद, पहले से मौजूद बकेट नाम के बदले आपका name-store-locator हिस्सा बना रहेगा.
क्लीनअप
इस प्रोजेक्ट के सभी संसाधनों को हटाने का सबसे आसान तरीका इस Google Cloud Project को बंद करना है, जिसे आपने इस ट्यूटोरियल की शुरुआत में बनाया था:
- Cloud Console में सेटिंग पेज खोलें
- प्रोजेक्ट चुनें पर क्लिक करें.
- इस ट्यूटोरियल की शुरुआत में बनाया गया प्रोजेक्ट चुनें और खोलें पर क्लिक करें
- प्रोजेक्ट आईडी डालें और शट डाउन करें पर क्लिक करें.
9. बधाई हो
बधाई हो! आपने यह कोडलैब पूरा कर लिया है.
आपने क्या सीखा
- Maps JavaScript API के साथ पसंद के मुताबिक स्टाइल में मैप जोड़ना
- भौगोलिक JSON फ़ॉर्मैट में, मैप पर डेटा लेयर लोड करना
- किसी वेबपेज में 'स्ट्रीट व्यू' इमेज दिखाने के लिए, स्ट्रीट व्यू स्टैटिक एपीआई का इस्तेमाल करना.
- पेज पर जगहों का अपने आप पूरा होने वाला खोज बार जोड़ने के लिए 'जगहें' लाइब्रेरी का इस्तेमाल करना
- किसी एक एपीआई कॉल के ज़रिए एक से ज़्यादा दूरी का हिसाब लगाने के लिए, दूरी की मैट्रिक्स सेवा का इस्तेमाल करें
- ब्राउज़र आधारित Cloud Shell के कमांड लाइन इंटरफ़ेस का इस्तेमाल करके, Google Cloud Platform में वेब डेवलपमेंट प्रोजेक्ट मैनेज करना और उनकी जांच करना
- Cloud Storage की मदद से वेबसाइट होस्ट करना
ज़्यादा जानें
- कोडलैब NYC सबवे में मैप करने के लिए, Google App Engine का इस्तेमाल करके वेब मैप को होस्ट करने का कोई दूसरा तरीका जानें.
- Google Maps Platform कोडलैब के बारे में ज़्यादा जानें. जैसे, आस-पास के कारोबारों के लिए खोज की सुविधा बनाना.
- नीचे दिए गए सवाल का जवाब देकर, हम वह कॉन्टेंट बनाने में मदद करें जो आपके लिए सबसे ज़्यादा काम का हो सकता है:
आप कौनसे अन्य कोडलैब देखना चाहते हैं?
क्या वह कोडलैब ऊपर सूची में दिया गया है जो आप ऊपर नहीं देना चाहते हैं? नई समस्या के लिए, यहां अनुरोध करें.
अगर आप कोड में और कुछ जानना चाहते हैं, तो https://github.com/googlecodelabs/google-maps- Simple-store-locator पर सोर्स कोड रिपॉज़िटरी देखें.

