1. Введение
DevTools теперь лучше поддерживает отладку сетки CSS !

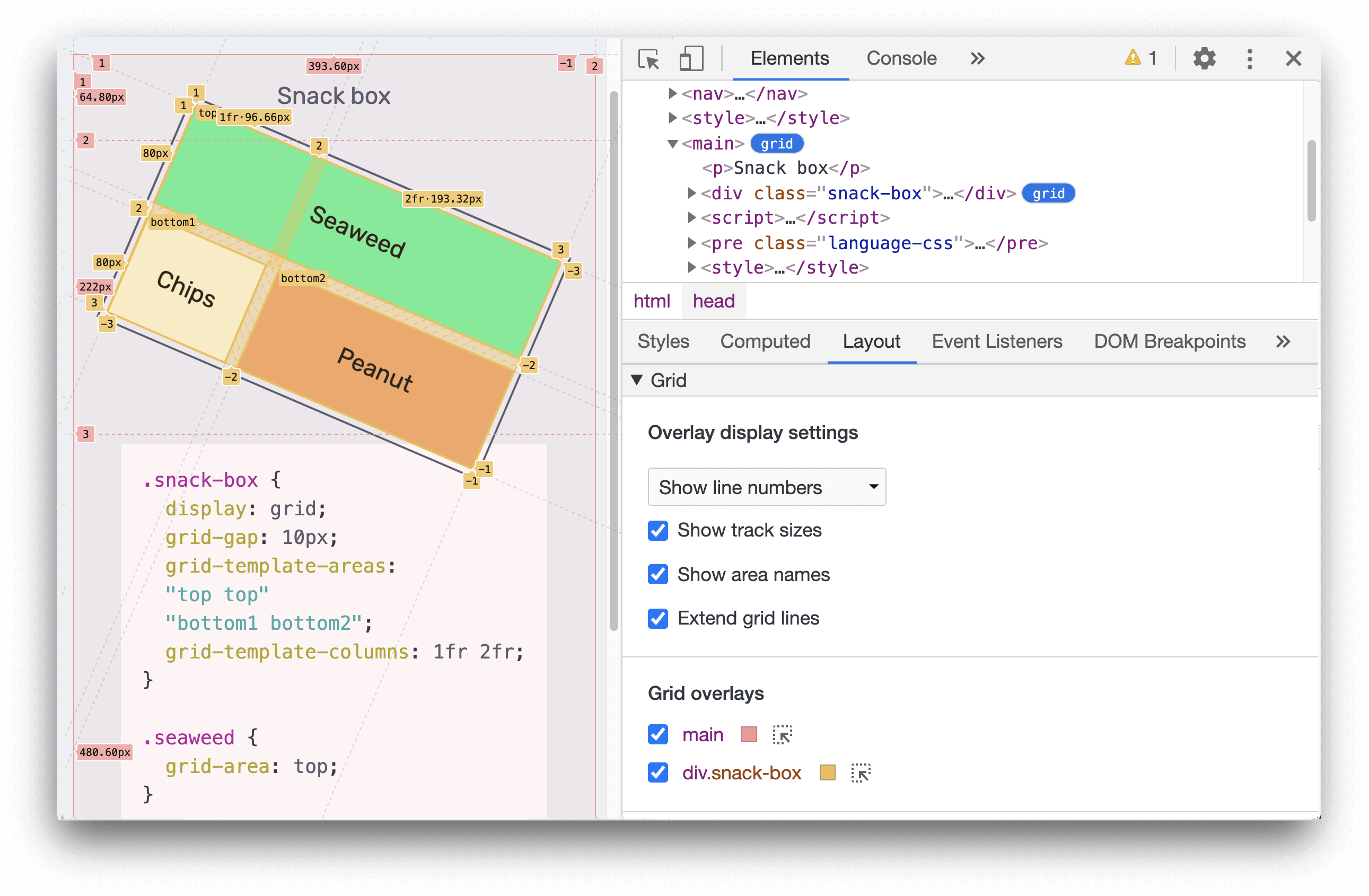
Когда к HTML-элементу на странице применено display: grid или display: inline-grid , панель «Элементы» предлагает ряд параметров, которые помогут вам лучше изучить сетку.
Что вы узнаете
Эта лаборатория кода научит вас отлаживать CSS Grid с помощью Chrome DevTools.
- Как переключить функцию отладки сетки на панели «Элементы»
- Как настроить параметры наложения сетки на панели «Макет»
- Как редактировать стили с помощью наложений сетки
Что вам понадобится
- Рабочий компьютер и надежный Wi-Fi
- Хром 87 и выше.
- [Необязательно] Базовое понимание CSS Grid .
Что ты будешь делать
Вы решите эту головоломку с помощью инструментов отладки CSS Grid.

2. Старт
Нажмите на следующую ссылку, чтобы открыть страницу головоломки:
Далее на странице головоломки откройте Chrome DevTools .
3. Включите наложение сетки
Осмотрите головоломку на панели « Элементы ». Нажмите и сфокусируйтесь на узле контейнера головоломки:
<div class="chrome-puzzle">
На панели « Элементы » обратите внимание на значок grid рядом с контейнером головоломки. Нажмите на нее, чтобы переключить наложение сетки.
В этом видеоролике показано, как выполнить описанные выше шаги.
4. Настройте отображение наложения сетки
На данный момент отображается наложение сетки с номерами строк. Давайте настроим отображение дальше, чтобы помочь нам решить нашу головоломку.
Нажмите на панель « Макет », выберите « Скрыть метки линий » в раскрывающемся списке, чтобы скрыть номера строк на наложении сетки.
Теперь перейдите на панель « Стили » и изучите CSS контейнера головоломки. Он содержит свойство grid-template-areas :
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Названия областей пригодятся нам для решения головоломки! Давайте обновим настройки, чтобы отображать их на экране.
Вернитесь на панель « Макет », установите флажок « Показать имена областей» .
Та-да! Наложение сетки теперь показывает названия областей каждой части головоломки.
В этом видеоролике показано, как выполнить описанные выше шаги.
5. Решите головоломку
Когда названия областей отображаются на экране, мы можем начать работать над головоломкой.
Давайте поместим каждую часть головоломки в правильную область.
Мы можем начать с осмотра первой части головоломки.
<img src="...-grid-4.png" class="piece-4">
На панели « Стили » найдите класс CSS фрагмента:
.piece-4 {
grid-area: auto;
}
Область grid-area в настоящее время установлена на auto . Вы можете обновить это, указав правильное имя области.
К какому району должна принадлежать эта часть? Допустим, правильная область этой части — top-right , тогда вы можете заменить значение auto на top-right . Сразу визуализируйте изменения. Часть теперь помещена в top-right область.
В этом видеоролике показано, как выполнить описанные выше шаги.
Обновляйте площадь grid-area каждой части, пока не решите головоломку!

6. Поздравляем!
Поздравляем! Вы успешно завершили эту лабораторию кода!
Вот документация , если вы хотите узнать больше об инструментах отладки CSS Grid.

