1. Introduction
Les outils de développement offrent désormais une meilleure aide pour déboguer la grille CSS.

Lorsque display: grid ou display: inline-grid est appliqué à un élément HTML de votre page, le panneau Éléments propose plusieurs options pour vous aider à mieux inspecter la grille.
Ce que vous allez apprendre
Cet atelier de programmation vous explique comment déboguer la grille CSS avec les outils pour les développeurs Chrome.
- Activer/Désactiver la fonctionnalité de débogage de la grille à partir du panneau "Éléments"
- Personnaliser les paramètres de la superposition de grille dans le volet "Mise en page"
- Modifier les styles à l'aide de la superposition de grille
Prérequis
- Un ordinateur qui fonctionne et un réseau Wi-Fi fiable
- Chrome 87 ou version ultérieure
- [Facultatif] Connaissances de base sur la grille CSS
Ce que vous allez faire
Vous allez résoudre ce puzzle à l'aide des outils de débogage de la grille CSS.

2. Début
Cliquez sur le lien ci-dessous pour ouvrir la page du puzzle :
Une fois la page ouverte, accédez aux outils pour les développeurs Chrome.
3. Activer la superposition de grille
Inspectez le puzzle dans le panneau Éléments. Cliquez sur le nœud du conteneur du puzzle et placez le curseur dessus :
<div class="chrome-puzzle">
Dans le panneau Éléments, notez la présence d'un badge grid à côté du conteneur du puzzle. Cliquez dessus pour activer/désactiver la superposition de grille.
Regardez cette vidéo pour voir comment effectuer les étapes ci-dessus.
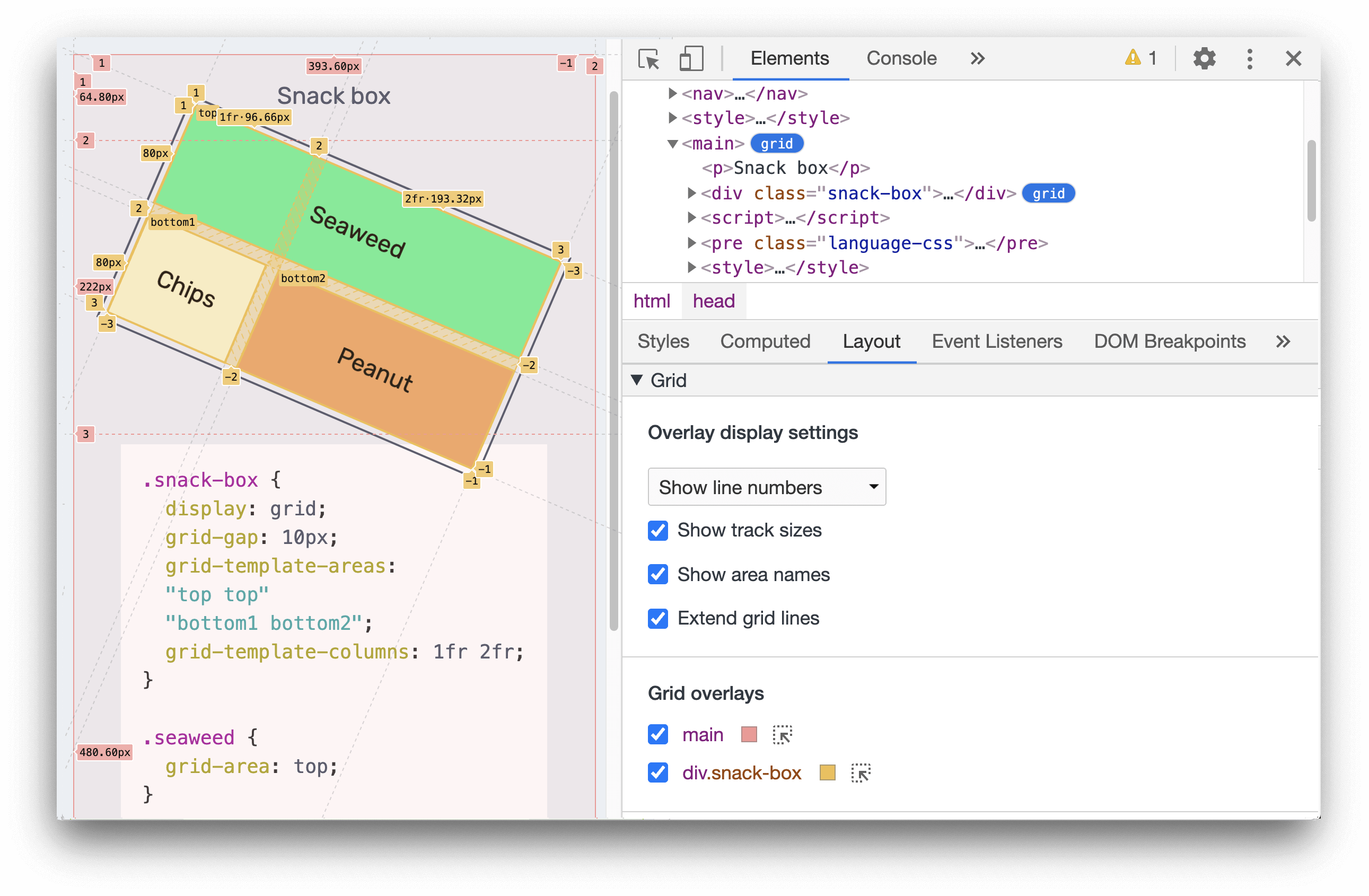
4. Personnaliser l'affichage de la superposition de grille
Pour le moment, la superposition de grille est affichée avec les numéros de lignes. Pour tenter de résoudre le puzzle plus facilement, vous allez personnaliser cet affichage.
Cliquez sur le volet Mise en page, puis sélectionnez Masquer les libellés des lignes dans la liste déroulante pour masquer les numéros de lignes sur la superposition de grille.
Accédez maintenant au volet Styles et examinez le code CSS du conteneur du puzzle. Il contient une propriété grid-template-areas :
.chrome-puzzle {
grid-template-areas:
"top-left top-right"
"bottom-left bottom-right";
}
Les noms de zones peuvent vous aider à résoudre le puzzle. Vous allez donc les afficher en modifiant les paramètres.
Pour cela, revenez au volet Mise en page, puis cochez la case Afficher les noms de zone.
Et voilà ! La superposition de grille est désormais affichée avec un nom de zone pour chaque pièce du puzzle.
Regardez cette vidéo pour voir comment effectuer les étapes ci-dessus.
5. Résoudre le puzzle
Les noms de zones étant maintenant affichés, vous allez pouvoir commencer à résoudre le puzzle.
Pour cela, vous devez placer chaque pièce du puzzle dans la bonne zone.
Commencez par inspecter la première pièce.
<img src="...-grid-4.png" class="piece-4">
Dans le volet Styles, repérez la classe CSS de la pièce :
.piece-4 {
grid-area: auto;
}
grid-area est actuellement défini sur auto. Vous pouvez remplacer cette valeur par le bon nom de zone.
Dans quelle zone devrait être cette pièce ? Supposons que la bonne zone de cette pièce soit top-right. Vous pouvez alors remplacer la valeur auto par top-right. Observez tout de suite la modification apportée. La pièce est désormais placée dans la zone top-right.
Regardez cette vidéo pour voir comment effectuer les étapes ci-dessus.
Modifiez la valeur de grid-area pour chaque pièce jusqu'à ce que vous ayez résolu le puzzle.

6. Félicitations
Bravo ! Vous avez terminé cet atelier de programmation.
Pour en savoir plus sur les outils de débogage de la grille CSS, consultez cette documentation.
