1. Введение
Плохой контраст — это проблема доступности № 1 в Интернете . Давайте узнаем, как DevTools может помочь вам понять, обнаружить и исправить эти проблемы.
Что вы узнаете
- Поймите проблему низкой контрастности
- Как обнаружить низкоконтрастный текст
- Как исправить низкоконтрастный текст
Что вам понадобится
- Рабочий компьютер и надежный Wi-Fi
- Хром 87 и выше.
Что ты будешь делать
Вы исправите проблемы низкой контрастности веб-страницы.
2. Старт
Щелкните следующую ссылку, чтобы открыть страницу с низкоконтрастным текстом:
Далее на странице откройте Chrome DevTools .
3. Разберитесь с проблемой низкой контрастности
Примерно 1 из 20 человек страдает дефицитом цветового зрения (также известным как менее точный термин «дальтонизм»). Такие нарушения затрудняют различение разных цветов, что может усугубить проблемы с контрастом.
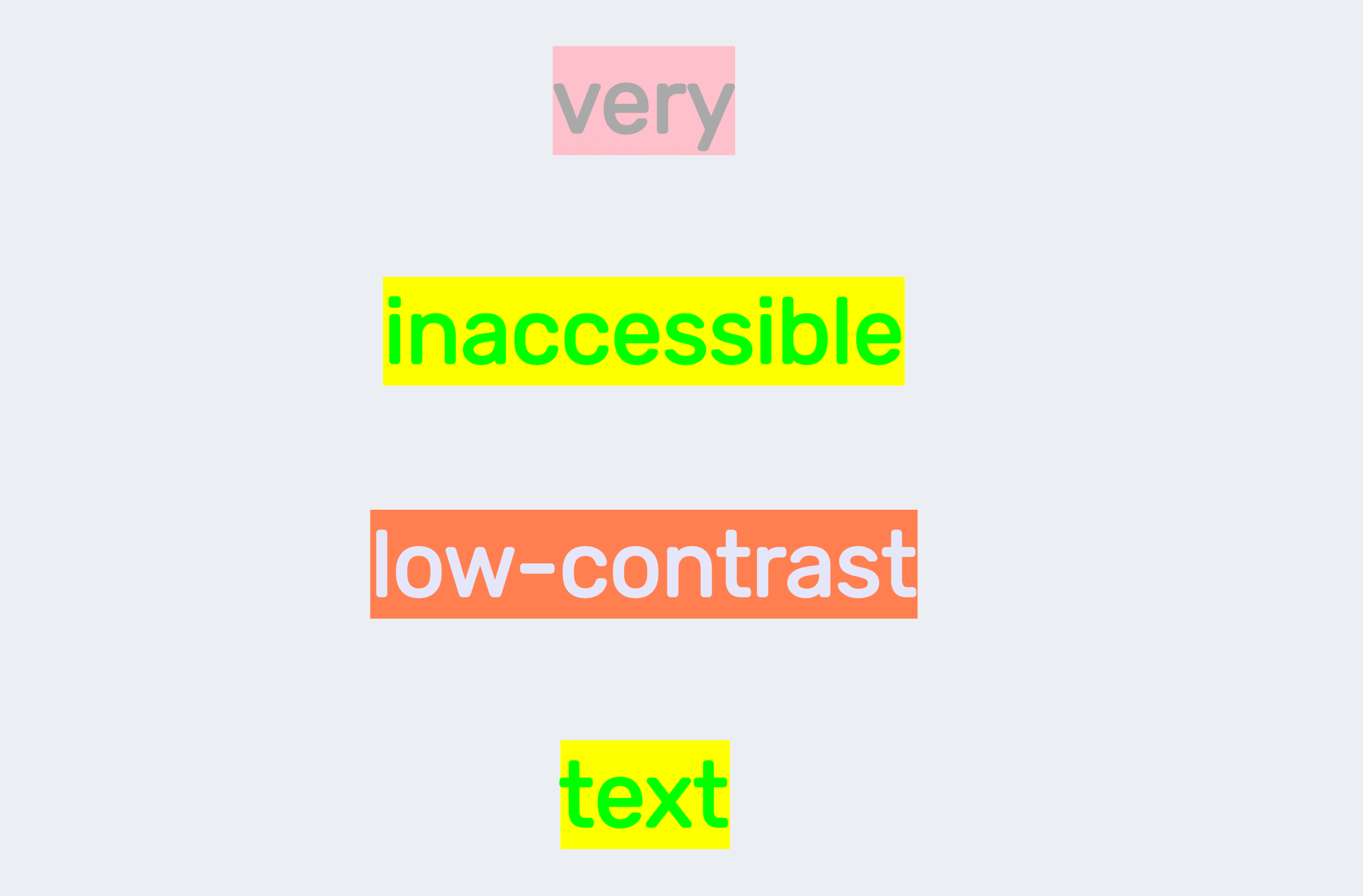
Например, как разработчик с обычным зрением, вы можете видеть, что текст на странице выглядит для вас нормально.

В некоторых случаях вы все еще можете читать низкоконтрастный текст, но люди с нарушениями зрения не имеют такой привилегии.
DevTools может помочь вам понять эти нарушения зрения, позволяя имитировать недостатки цветового зрения в вашем веб-приложении.
Откройте меню команд . Начните вводить Rendering и выберите Show Rendering . на вкладке « Визуализация » прокрутите вниз до параметра « Имулировать недостатки зрения» .
DevTools может эмулировать затуманенное зрение и следующие типы недостатков цветового зрения:
- Протанопия : неспособность воспринимать любой красный свет.
- Дейтеранопия : неспособность воспринимать любой зеленый свет.
- Тританопия : неспособность воспринимать любой синий свет.
- Ахроматопсия : неспособность воспринимать любой цвет, кроме оттенков серого (крайне редко).
Попробуйте выбрать разные варианты и испытайте страницу самостоятельно. Например, попробуйте выбрать Protanopia . Цветовой контраст текста стал еще хуже — его почти невозможно прочитать.
4. Как обнаружить низкоконтрастный текст
Есть несколько способов обнаружить низкоконтрастный текст.
Подсказка режима проверки
Всплывающая подсказка режима проверки , которая появляется в верхней части веб-страницы, показывает коэффициент контрастности текстовых элементов.
Например, щелкните значок « Проверить » в верхнем левом углу DevTools, чтобы проверить слово «очень». Контрастность текста отображается во всплывающей подсказке. Восклицательный знак рядом с коэффициентом указывает на низкий коэффициент контрастности.
.
Коэффициент контрастности в палитре цветов
Кроме того, вы можете просмотреть коэффициент контрастности в палитре цветов.
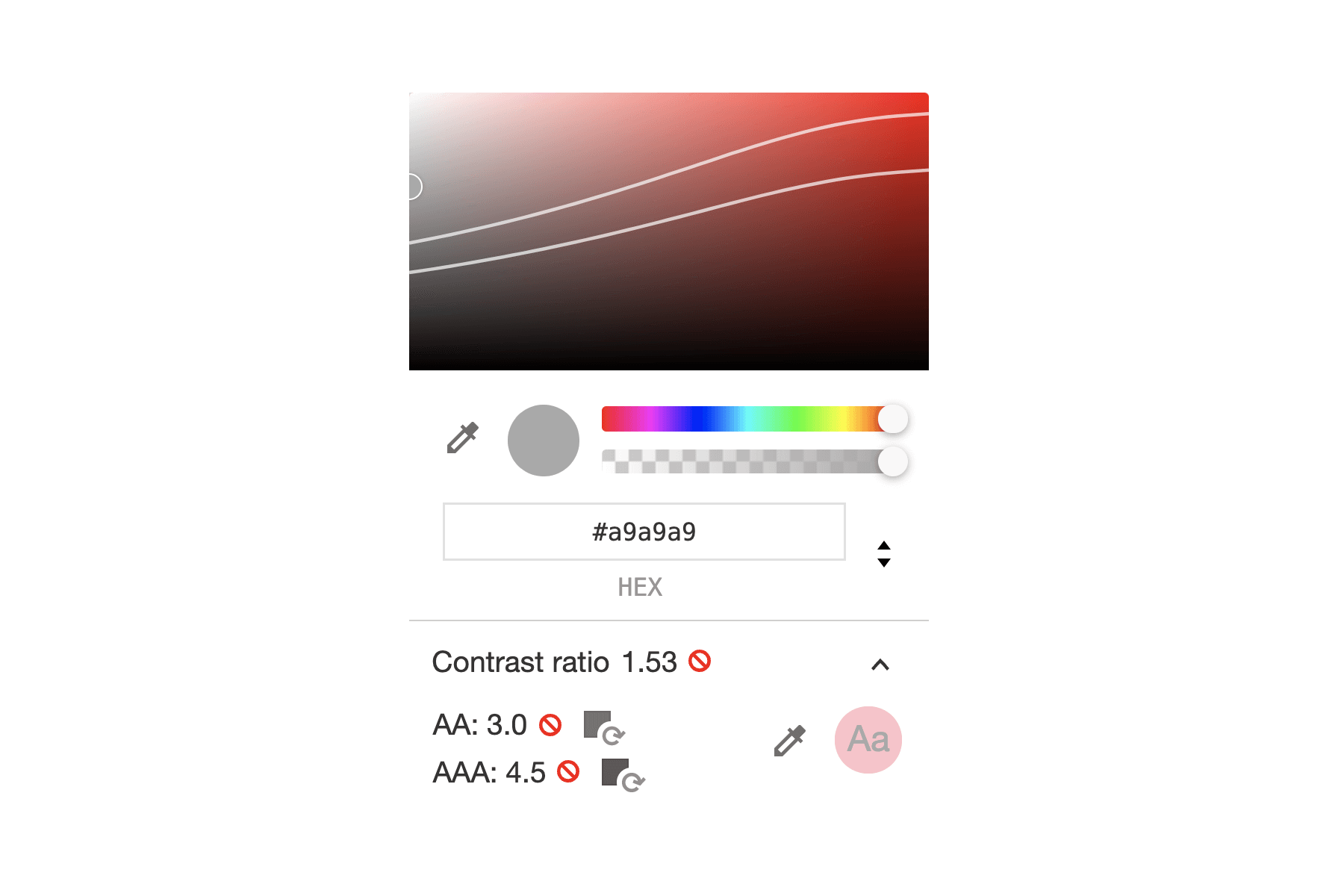
Проверьте слово «очень». На панели « Стили » щелкните предварительный просмотр color свойства CSS. Коэффициент контрастности отображается в палитре цветов. Красный значок запрета указывает на низкий коэффициент контрастности.
.
[Экспериментальная функция] Обнаружение проблем с низкой контрастностью на всей странице с помощью панели обзора CSS .
Утомительно просматривать каждый элемент на странице, чтобы проверить коэффициент контрастности. Панель « Обзор CSS » может помочь вам обнаружить все низкоконтрастные тексты на вашей странице.
После просмотра обзора CSS прокрутите вниз до раздела « Цвета », чтобы просмотреть все проблемы с контрастностью . Щелкните один из цветов, например, желтый фон с лаймовым текстом, и DevTools покажет список элементов, в которых возникла проблема. Щелкните элемент в списке, чтобы открыть элемент на панели « Элементы ».
5. Как исправить низкоконтрастный текст
DevTools предлагает варианты цветов для низкоконтрастного текста.
Рекомендуемая контрастная линия
Проверьте слово «очень». На панели « Стили » щелкните предварительный просмотр color свойства CSS. Разверните раздел « Контрастность ».

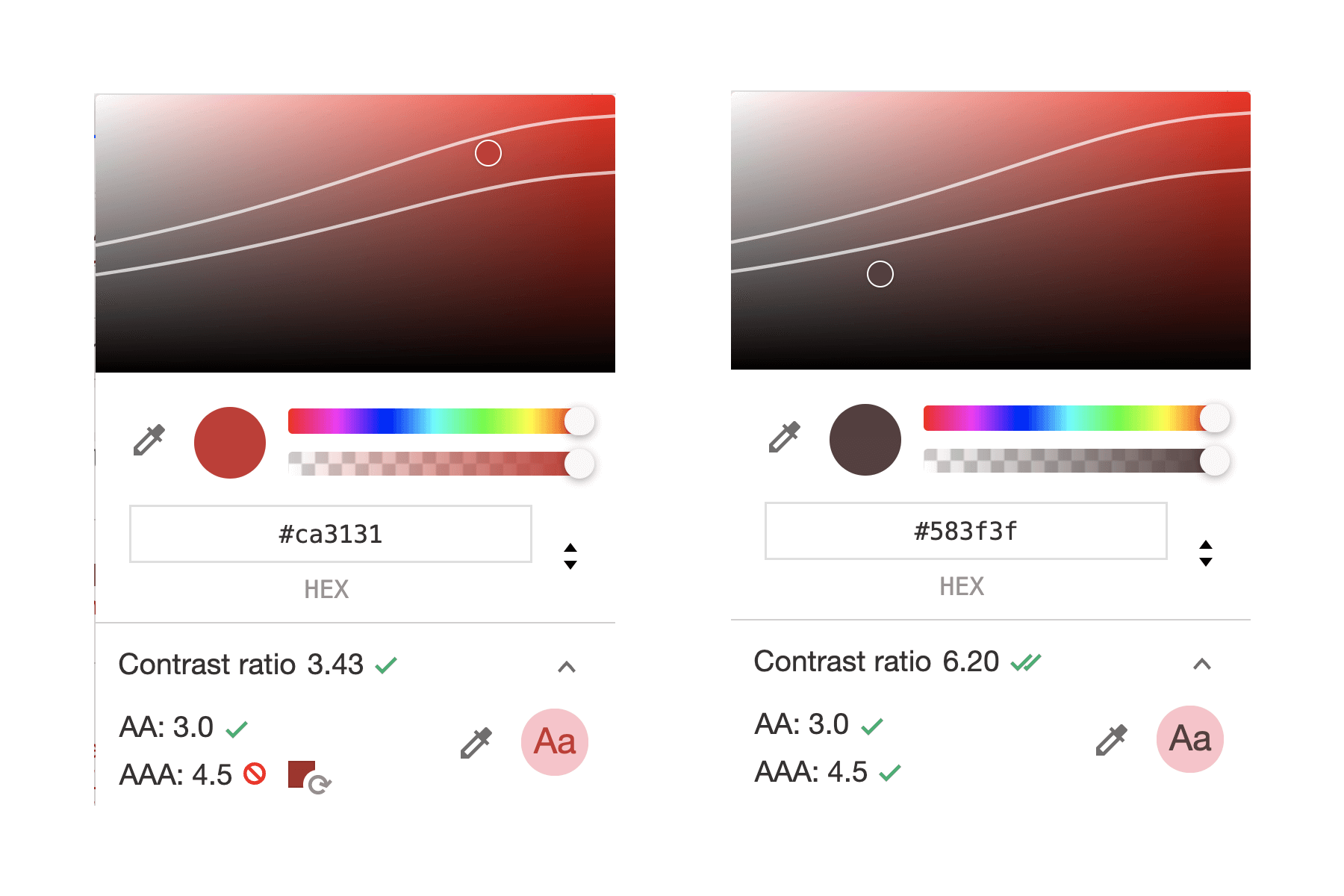
DevTools предоставляет рейтинг цветового соотношения AA и AAA:
- AA : цветовой контраст соответствует минимальным рекомендациям
- AAA : цветовой контраст соответствует расширенным рекомендациям .
В нашем примере в визуальной палитре в верхней части палитры цветов отображается 2 строки. От верхней:
- 1-я строка : АА. Выберите любой цвет ниже этой линии, чтобы соответствовать минимальным рекомендациям.
- 2-я строка : ААА. Выберите любой цвет ниже этой линии, чтобы выполнить расширенную рекомендацию.
Нажмите и исправьте цвет вручную:
- 1 галочка означает, что элемент соответствует минимальным рекомендациям.
- 2 галочки означают, что он соответствует расширенной рекомендации.

.
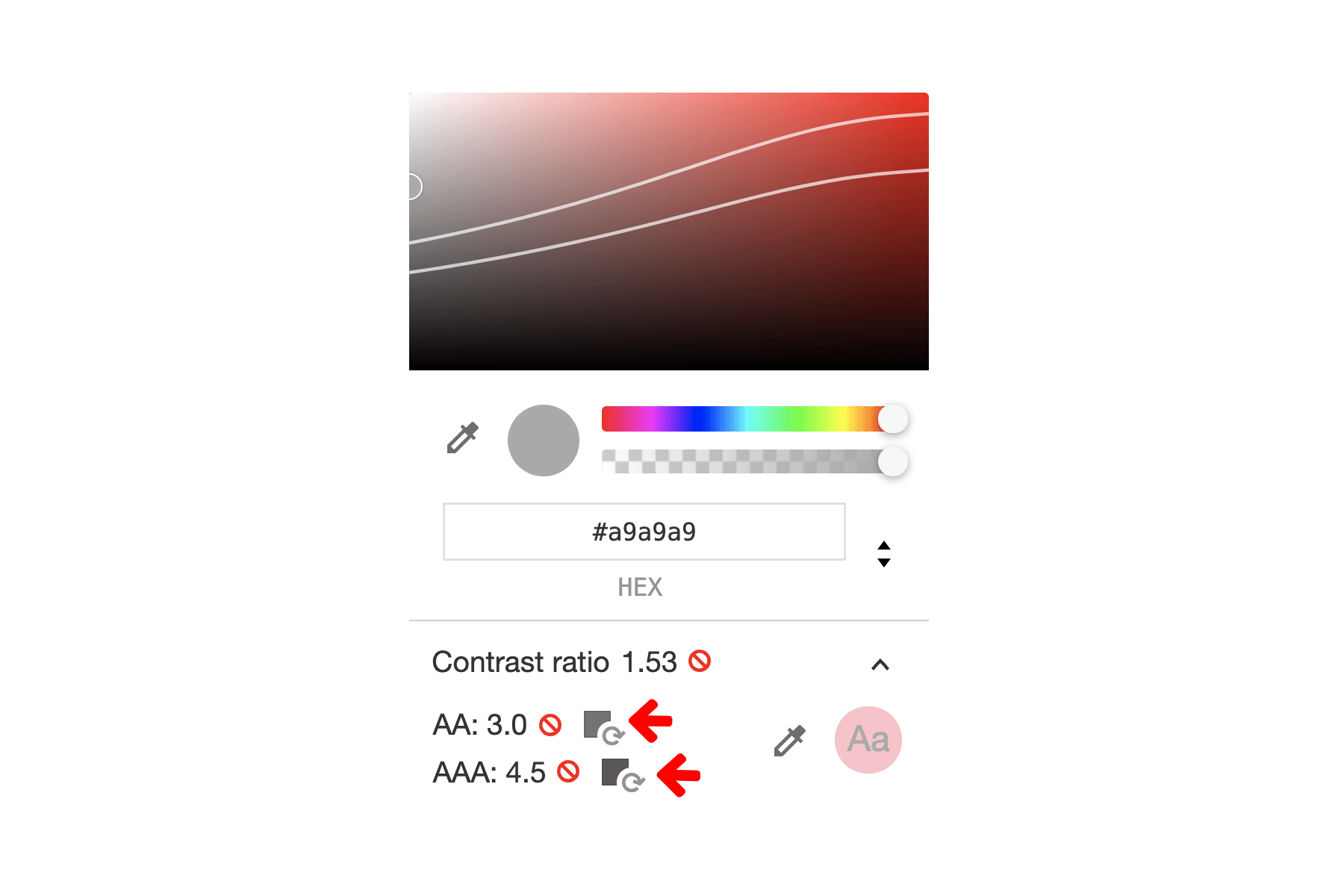
Доступные цветовые предложения
DevTools также предлагает доступные цвета как для AA, так и для AAA, чтобы вам было проще просто щелкнуть и исправить.
Нажмите на предложенный цвет рядом с коэффициентом контрастности, и цвет текста будет исправлен!

.
Теперь вы можете попытаться исправить все низкоконтрастные тексты на странице и повторно захватить обзор CSS , чтобы увидеть, все ли проблемы с контрастностью устранены.
6. Поздравляем!
Поздравляем! Вы успешно завершили эту лабораторию кода!

