1. Introdução
O uso do contraste incorreto é o maior inimigo da acessibilidade na Web (link em inglês). Vejamos como o DevTools pode ajudar a entender, descobrir e corrigir esse problema.
O que você aprenderá
- O problema do baixo contraste
- Como descobrir textos de baixo contraste
- Como corrigir textos de baixo contraste
O que é necessário
- Um computador em funcionamento com uma rede Wi-Fi confiável
- Chrome 87 ou uma versão mais recente
O que você fará
Você vai corrigir os problemas de baixo contraste de uma página da Web.
2. Início
Clique no link a seguir para abrir a página com textos de baixo contraste:
Na página, abra o Chrome DevTools.
3. O problema do baixo contraste
Cerca de 1 em cada 20 pessoas (link em inglês) apresenta deficiência na percepção de cores, também conhecida pelo termo "daltonismo". Isso dificulta a diferenciação das cores, podendo aumentar problemas relacionados ao contraste.
Por exemplo, se você é um desenvolvedor sem essa deficiência, a aparência do texto na página pode estar boa para você.

Em alguns casos, talvez você consiga ler textos de baixo contraste, mas pessoas com deficiências visuais não têm esse privilégio.
O DevTools pode ajudar a entender essas deficiências, permitindo que você simule o daltonismo (link em inglês) no seu app da Web.
Abra o Command Menu (link em inglês). Comece a digitar Rendering e selecione Show Rendering. Na guia Rendering, role para baixo até a opção Emulate vision decifiencies.
O DevTools pode emular a visão embaçada e os seguintes tipos de daltonismo:
- Protanopia: incapacidade de perceber luzes vermelhas.
- Deuteranopia: incapacidade de perceber luzes verdes.
- Tritanopia: incapacidade de perceber luzes azuis.
- Acromatopsia: incapacidade de perceber qualquer cor, exceto tons de cinza (extremamente rara).
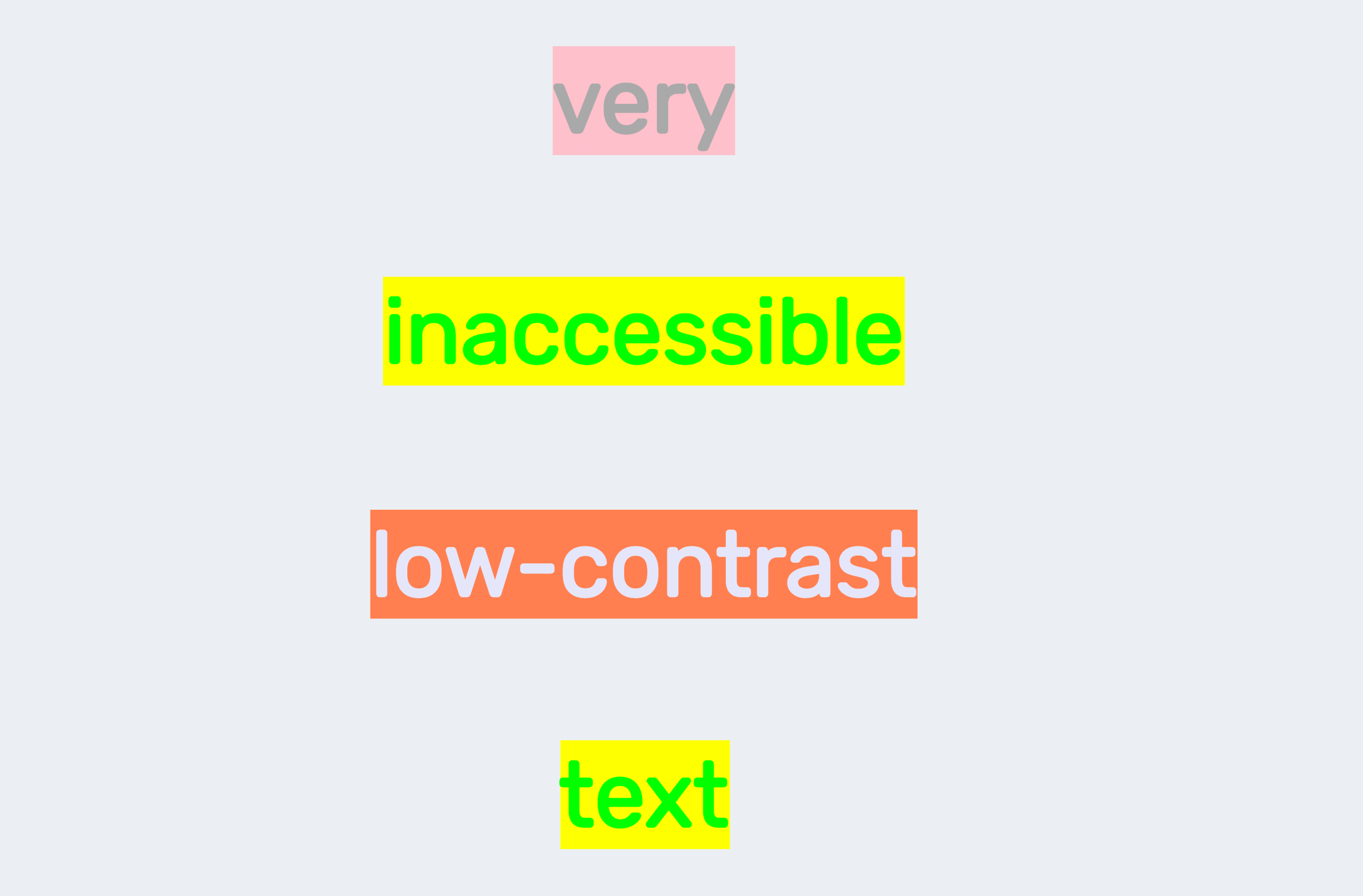
Tente selecionar opções diferentes e navegar pela página. Por exemplo, selecione Protanopia. O contraste de cor do texto ficou ainda pior. Ele está quase ilegível.
4. Como descobrir textos de baixo contraste
Há algumas maneiras de descobrir textos de baixo contraste.
Dica do modo de inspeção
A dica do Inspect Mode (link em inglês) na parte superior da página da Web mostra a taxa de contraste dos elementos de texto.
Por exemplo, clique no ícone Inspect no canto superior esquerdo do DevTools para inspecionar (link em inglês) a palavra "very". A taxa de contraste do texto será exibida na dica. O ícone de exclamação ao lado da taxa indica que ela está baixa.
.
Taxa de contraste no seletor de cores
Também é possível ver a taxa de contraste no seletor de cores.
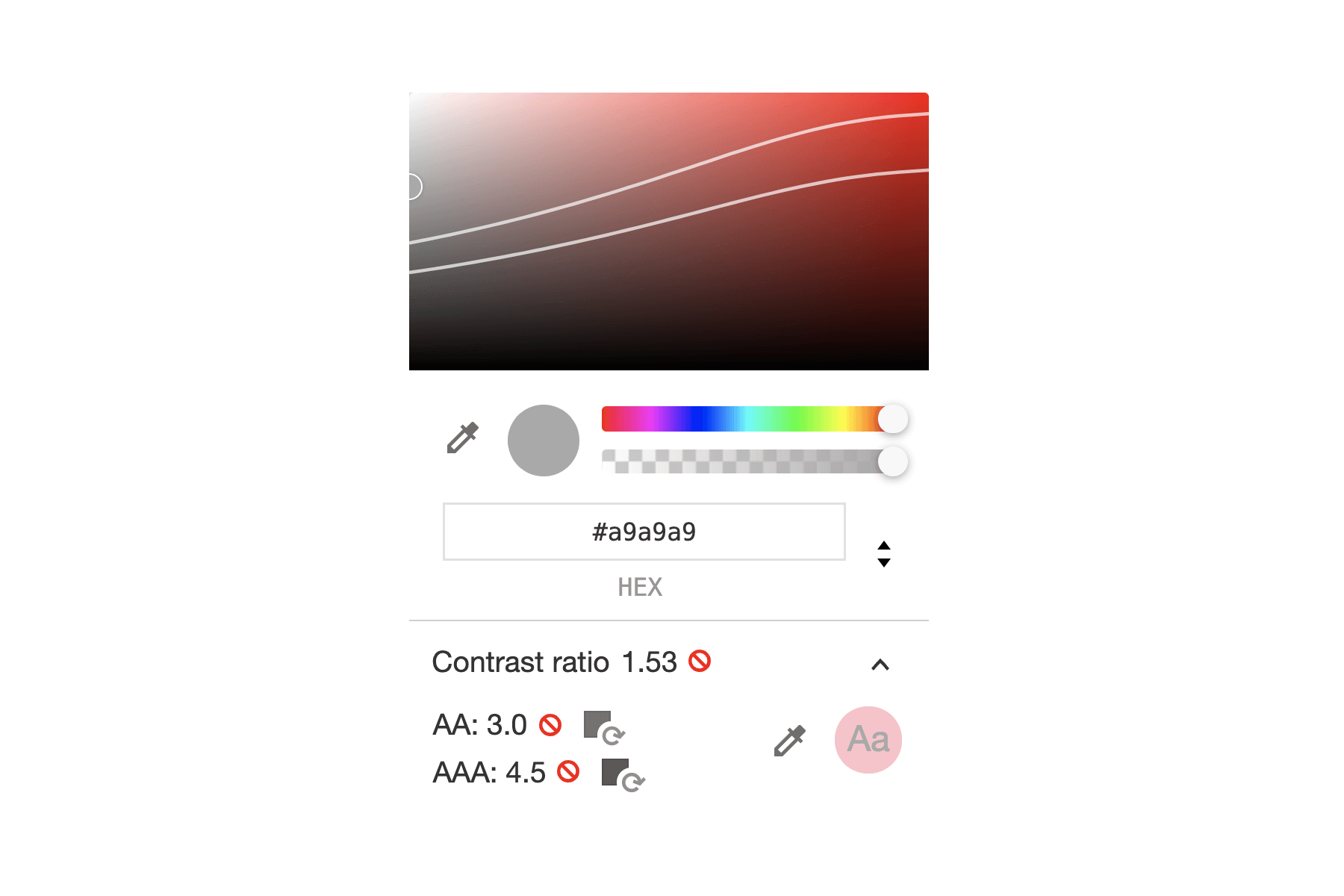
Inspecione (link em inglês) a palavra "very". No painel Styles, clique na visualização de cores da propriedade CSS color. A taxa de contraste será exibida no seletor de cores. O ícone vermelho de proibição indica que a taxa está baixa.
.
[Experimental] Detectar problemas de baixo contraste em toda a página com o painel CSS Overview
Passar por cada elemento da página para verificar a taxa de contraste pode ser trabalhoso. O painel CSS Overview ajuda você a detectar todos os textos de baixo contraste da página.
Depois de usar a CSS Overview, role para baixo até a seção Colors para ver todos os Contrast issues (Problemas de contraste). Clique em uma das cores, como o plano de fundo amarelo com texto em verde-limão, e o DevTools exibirá uma lista de elementos que têm esse problema. Clique em um elemento da lista para abrir no painel Elementos.
5. Como corrigir textos de baixo contraste
O DevTools apresenta sugestões de cor para textos de baixo contraste.
Linha de contraste recomendada
Inspecione (link em inglês) a palavra "very". No painel Styles, clique na visualização de cores da propriedade CSS color. Expanda a seção Contrast ratio.

O DevTools oferece uma classificação de cores AA e AAA:
- AA: o contraste da cor atende à recomendação mínima (link em inglês).
- AAA: o contraste da cor atende à recomendação avançada (link em inglês).
No exemplo, duas linhas aparecem no seletor visual na parte superior do seletor de cores. De cima para baixo:
- Primeira linha: AA. Selecione qualquer cor abaixo dessa linha para atender à recomendação mínima.
- Segunda linha: AAA. Selecione qualquer cor abaixo dessa linha para atender à recomendação avançada.
Clique e corrija a cor manualmente:
- Uma marca de seleção indica que o elemento atende à recomendação mínima.
- Duas marcas de seleção indicam que ele atende à recomendação avançada.

.
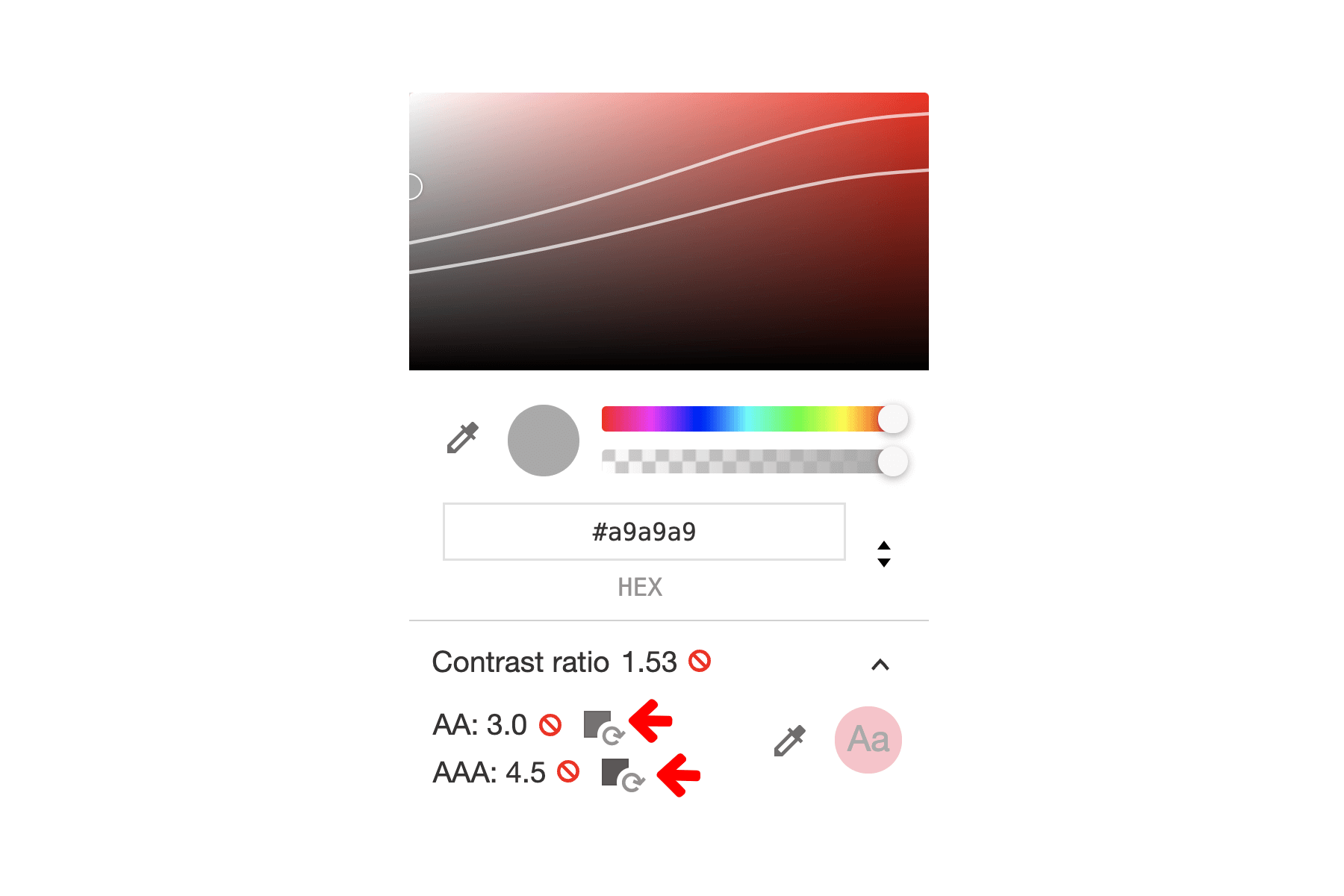
Sugestões de cores acessíveis
O DevTools também sugere cores acessíveis para AA e AAA, facilitando a correção.
Clique na cor sugerida ao lado da taxa contraste para corrigir a cor do texto.

.
Agora você pode tentar corrigir todos os problemas de texto de baixo contraste na página e usar novamente o recurso Visão geral de CSS para ver se eles foram corrigidos.
6. Parabéns!
Parabéns! Você concluiu este codelab.
