Google アシスタントのデベロッパー プラットフォームを使用すると、Google アシスタントのバーチャル パーソナル アシスタント機能を拡張するソフトウェアを作成し、スマート スピーカー、スマートフォン、自動車、テレビ、ヘッドフォンなど 10 億以上のデバイスで公開できます。ユーザーは、Google アシスタントとの会話を通じて、食料品の購入から乗車の予約までさまざまなタスクを実行できます。Google アシスタントのデベロッパー プラットフォームを使用することで、サードパーティ フルフィルメント サービスを開発し、ユーザーとの快適かつ効果的な会話型エクスペリエンスを簡単に作成、管理できます。
この Codelab では、Google アシスタントの Actions SDK を使用した開発に関する初級レベルのコンセプトについて解説します。基礎から学ぶことができるため、これまでに Actions SDK を使用した経験がなくてもかまいません。架空の地「グリフィンバーグ」の冒険に出掛けるユーザーに旅の運勢を伝える簡単なアクションを構築するのが、この Codelab です。Actions SDK レベル 2 の Codelab ではこのアクションを拡張し、ユーザー入力に基づいて運勢をカスタマイズできるようにします。
目標
この Codelab では、以下の機能を備えた簡単なアクションを構築します。
- 挨拶メッセージでユーザーに応答する。
- ユーザーに質問し、応答が返されたら、ユーザーの選択に基づいて適切に応答する
- 候補ワードを表示して、ユーザーがクリックで入力できるようにする。
- ユーザーが初めてかどうかに応じて挨拶メッセージを変える。
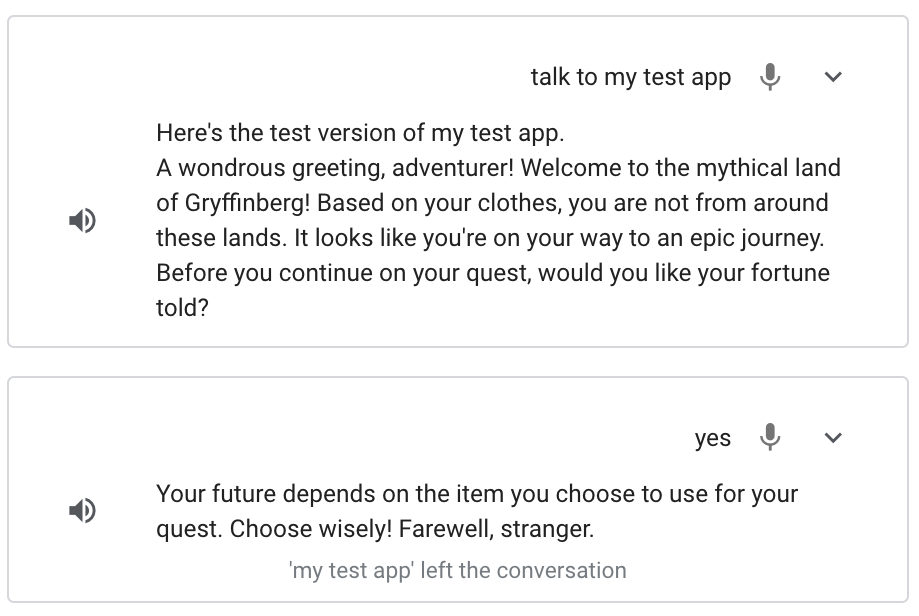
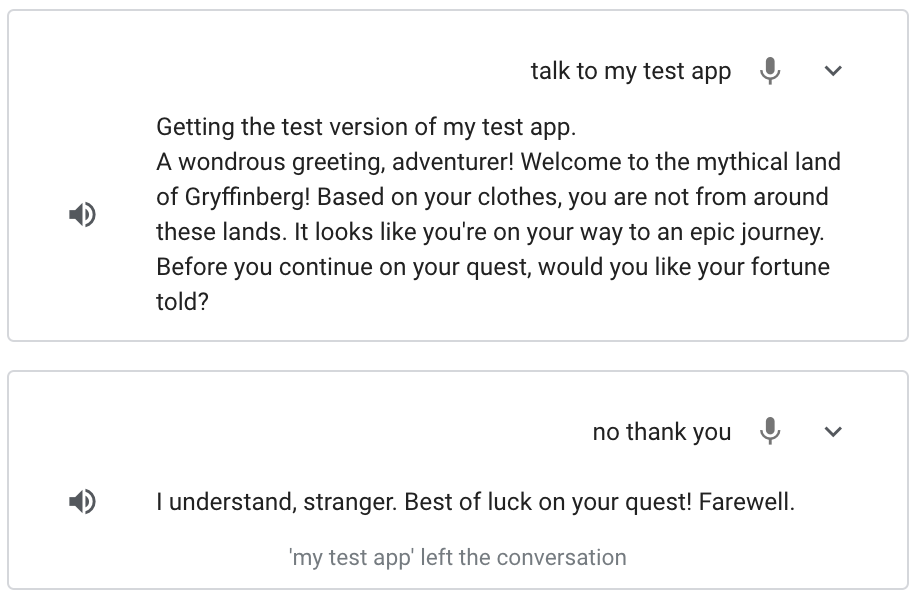
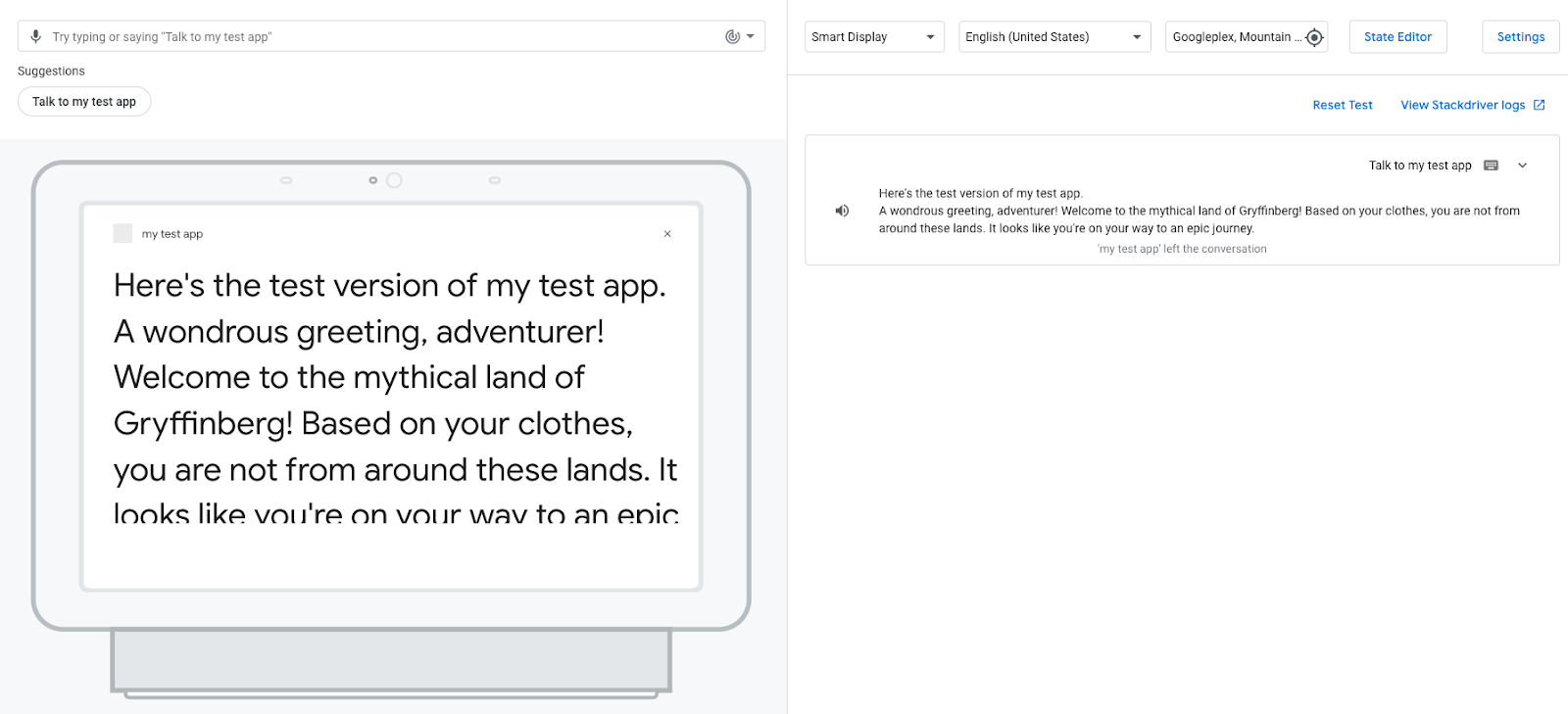
この Codelab を完了すると、次のような会話フローのアクションが完成します。マイクアイコンの横のテキストがユーザー入力を表し、スピーカー アイコンの横のテキストがアクションからの応答を表します。


演習内容
- Actions Console でプロジェクトを作成する
- gactions ツールを使用して、Actions Console とローカル ファイル システム間で Actions プロジェクトをプッシュおよびプルする
- アクションを呼び出した後にユーザーにプロンプトを送信する
- ユーザーの入力を処理して応答を返す
- Actions シミュレータでアクションをテストする
- Cloud Functions エディタを使用してフルフィルメントを実装する
必要なもの
ご使用の環境で以下のツールを用意する必要があります。
- 任意の IDE またはテキスト エディタ
- NodeJS と npm のシェルコマンドを実行するターミナル
- ウェブブラウザ(Google Chrome など)
以降のセクションでは、開発環境をセットアップして Actions プロジェクトを作成する方法について説明します。
Google の権限の設定を確認する
この Codelab で構築するアクションをテストするには、必要な権限を有効にしてシミュレータがアクションにアクセスできるようにする必要があります。
権限を有効にする手順は次のとおりです。
- [アクティビティ管理] ページに移動します。
- まだログインしていない場合は、Google アカウントにログインします。
- 次の権限を有効にします。
- ウェブとアプリのアクティビティ
- [ウェブとアプリのアクティビティ] の [Chrome の履歴と Google サービスを使用するサイト、アプリ、デバイスでのアクティビティを含める] チェックボックスをオンにします。
Actions プロジェクトを作成する
Actions プロジェクトは、アクションのコンテナの役割を果たします。
この Codelab の Actions プロジェクトを作成する手順は次のとおりです。
- Actions Console を開きます。
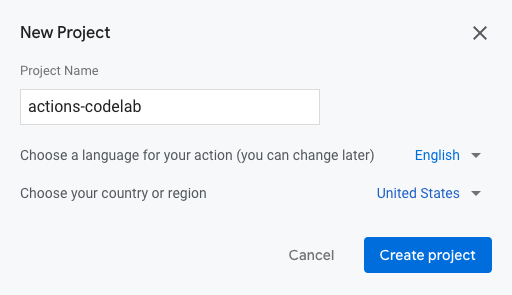
- [New project](新しいプロジェクト)をクリックします。
- [Project Name](プロジェクト名)に名前を入力します(例:
actions-codelab。この名前は内部参照用です。後でプロジェクトの表示名を設定することもできます)。

- [Create project](プロジェクトを作成)をクリックします。
- [What kind of Action do you want to build?](アクションの種類を選んでください)画面で [Custom](カスタム)カードを選択します。[Next](次へ)をクリックします。
- [How do you want to build it?](構築方法を選んでください)画面で [Blank project](空のプロジェクト)カードを選択します。[Start building](始める)をクリックします。
アクションのプロジェクト ID を保存する
プロジェクト ID は、アクションの一意の識別子です。この Codelab では、いくつかの場面においてプロジェクト ID が必要になります。
プロジェクト ID を取得する手順は次のとおりです。
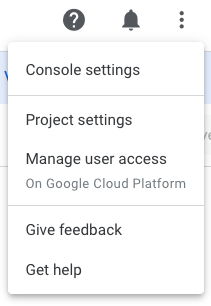
- Actions Console で、右上にあるその他アイコン(3 つの点のアイコン)をクリックします。
- [Project Settings](プロジェクトの設定)をクリックします。

- [Project ID](プロジェクト ID)をコピーします。
請求先アカウントを関連付ける
この Codelab で Cloud Functions を使用してフルフィルメントをデプロイするには、請求先アカウントを Google Cloud のプロジェクトに関連付ける必要があります。請求先アカウントがすでに関連付けられている場合、この手順はスキップしてかまいません。
請求先アカウントをプロジェクトに関連付ける手順は次のとおりです。
- Google Cloud Platform の [お支払い] ページに移動します。
- [請求先アカウントを追加] をクリックします。
- お支払い情報を入力し、[無料トライアルを開始] または [送信して課金を有効にする] をクリックします。
- ページの上部にある [マイ プロジェクト] タブをクリックします。
- Codelab の Actions プロジェクトの [アクション] の下にあるその他アイコンをクリックします。
- [お支払い情報を変更] をクリックします。
- プルダウン メニューで、設定した請求先アカウントを選択します。[アカウントを設定] をクリックします。
料金が発生しないようにするには、この Codelab の最後にある「次のステップ」ページの「プロジェクトをクリーンアップする」の手順に沿って、使用する予定のないプロジェクトを削除してください。
gactions コマンドライン インターフェースをインストールする
この Codelab では、「gactions コマンドライン インターフェース(CLI)ツール」を使用して、Actions Console とローカル ファイル システムの間で Actions プロジェクトを同期させます。
gactions CLI をインストールする手順については、gactions コマンドライン ツールをインストールするをご覧ください。
Actions プロジェクトをダウンロードする
アクションの作成を開始するには、まず Actions Console から Actions プロジェクトをダウンロードします。
Actions プロジェクトをダウンロードする手順は次のとおりです。
- 新しいディレクトリを作成してそのディレクトリに移動するため、次のコマンドを実行します。
mkdir myproject cd myproject
- Actions プロジェクトの設定をローカル ファイル システムにコピーするため、次のコマンドを実行します。
gactions pull --project-id <projectID>
ファイル構造を理解する
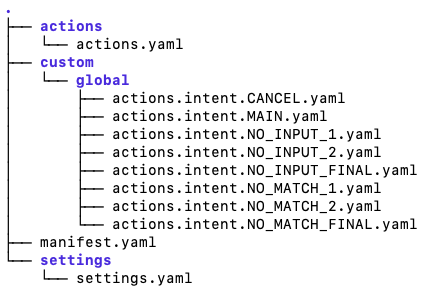
Actions Console からダウンロードした Actions プロジェクトは、YAML ファイル構造で表されます。次の画像は、ファイル構造の概要を示したものです。

ファイル構造は次の要素で構成されています。
actions/- Actions プロジェクトを表します。アクションが呼び出されると、システムはまずactions.yamlを呼び出し、その後custom/global/actions.intent.MAIN.yamlファイルを呼び出します。custom/- アクションに変更を加えるためのディレクトリです。global/- このディレクトリには、プロジェクトに自動的に追加されるシステム インテントが格納されます。システム インテントについては、後ほどこの Codelab で詳しく説明します。manifest.yaml- 特定のプロジェクトに固有ではなく、プロジェクト間で移動できる「移動可能な」情報を格納するファイルです。settings/- Actions プロジェクトの設定(表示名、デフォルトのロケール、カテゴリなど)を表します。
ユーザーは、「呼び出し」によってアクションとの会話を開始します。たとえば、「OK Google, MovieTime につないで」というフレーズで、MovieTime というアクションを呼び出すことができます。この場合は、MovieTime がアクションの「表示名」です。アクションを本番環境にデプロイするには表示名が必要です。ただし、アクションのテストでは、表示名を定義する必要はありません。代わりに、シミュレータで「Talk to my test app」(テスト用アプリにつないで)というフレーズを使ってアクションを呼び出すことができます。シミュレータについては後ほど説明します。
ユーザーがアクションを呼び出した後の動作を定義するには、「メイン呼び出し」を編集する必要があります。
デフォルトでは、呼び出しがトリガーされたときの応答として汎用のプロンプト「Start building your Action by defining main invocation.」(アクションを構築するには、最初にメイン呼び出しを定義します」)が返されます。
次のセクションでは、custom/global/actions.intent.MAIN.yaml ファイルで、メイン呼び出しのプロンプトをカスタマイズします。
メイン呼び出しを設定する
メイン呼び出しのプロンプトは actions.intent.MAIN.yaml ファイルで編集できます。
ユーザーがアクションを呼び出したときに、アクションからユーザーに返すプロンプトを変更する手順は次のとおりです。
- テキスト エディタで
custom/global/actions.intent.MAIN.yamlを開きます。 speechフィールドのテキスト(Start building your action...)を、次のウェルカム メッセージに置き換えます。A wondrous greeting, adventurer! Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you're on your way to an epic journey.
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: A wondrous greeting, adventurer! Welcome to the mythical land of
Gryffinberg! Based on your clothes, you are not from around these lands.
It looks like you're on your way to an epic journey.
transitionToScene: actions.scene.END_CONVERSATION
- ファイルを保存します。
シミュレータでメイン呼び出しをテストする
Actions Console には、アクションのテストに使用できる「シミュレータ」というウェブツールが用意されています。インターフェースでハードウェア デバイスやその設定をシミュレートでき、スマートディスプレイ、スマートフォン、スピーカー、KaiOS で実際にアクションを実行しているかのように動作させることができます。
アクションを呼び出すと、追加したカスタム プロンプト「A wondrous greeting, adventurer!」(「すばらしい冒険へようこそ!」)が返されるはずです。
gactions deploy preview コマンドを使用すると、Actions プロジェクトのバージョンを更新することなく、Console でアクションをテストできます。ローカル ファイル システムに加えた変更はデプロイ済みの Actions プロジェクトにはプロパゲートされず、プレビュー バージョンでテストを行えます。
シミュレータを使用して、アクションのメイン呼び出しをテストする手順は次のとおりです。
- テスト用にプロジェクトを Actions Console にデプロイするには、ターミナルで次のコマンドを実行します。
gactions deploy preview
次のような出力が表示されます。
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- 表示された URL をコピーしてブラウザに貼り付けます。
- シミュレータでアクションを呼び出すには、左上の入力欄に「
Talk to my test app」と入力し、Enter キーを押します。

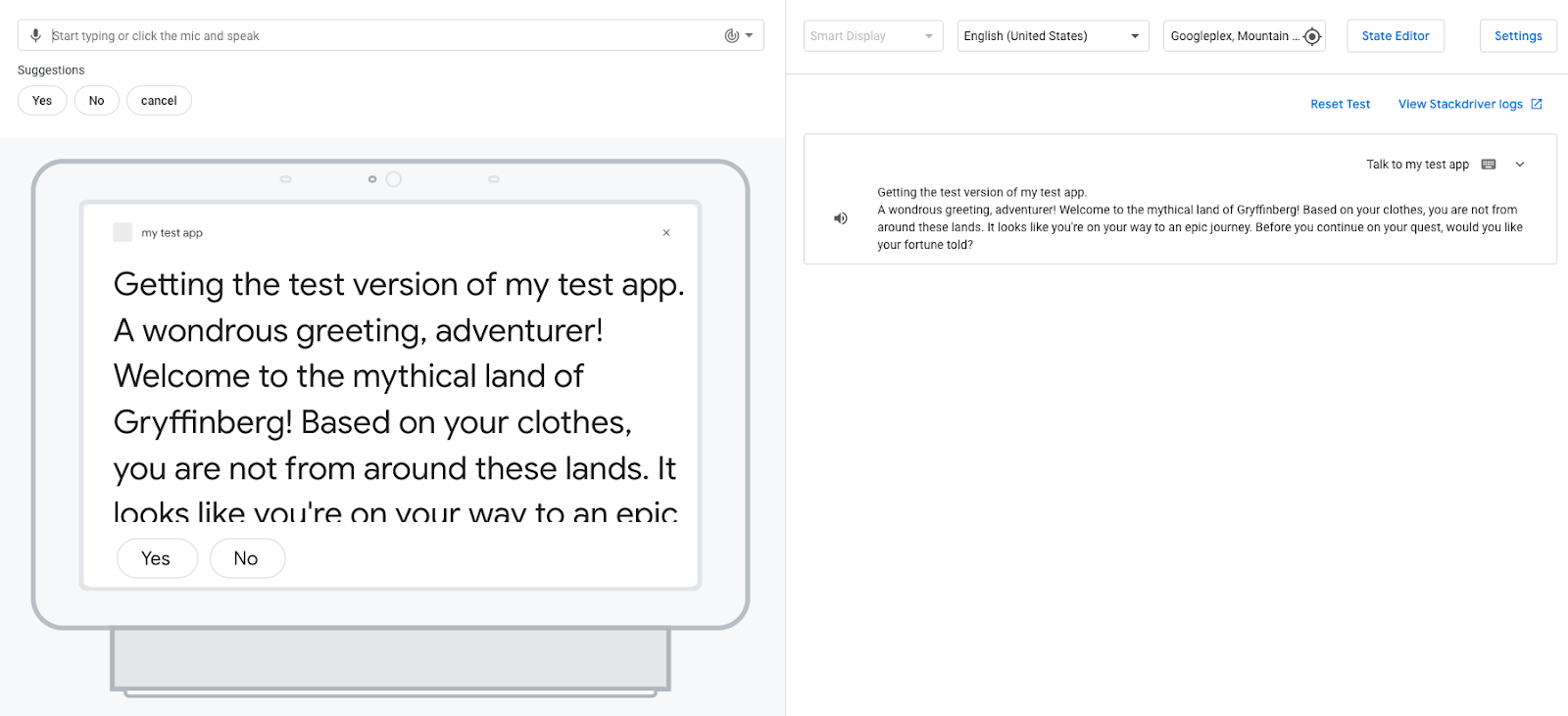
アクションのメイン呼び出しをトリガーすると、アシスタントがカスタマイズされたウェルカム メッセージで応答します。この段階では、アシスタントが挨拶で応答して会話が終了します。次のセクションではアクションに変更を加えて、その後も会話が続くようにします。
イベントログを表示する
Actions Console の [Test](テスト)タブを開くと、右側のパネルに会話の履歴が「イベントログ」として表示されます。イベントログには、会話のターンの間に発生したイベントが表示されます。
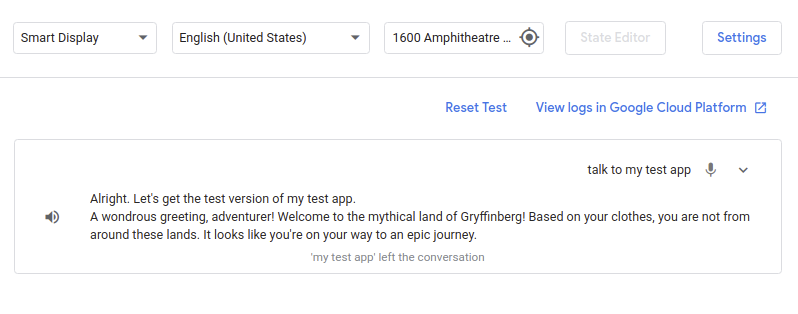
作成中のアクションのイベントログは 1 つのみで、ユーザーの入力(「Talk to my test app」)とアクションからの応答の両方が表示されます。次のスクリーンショットに、現時点でのアクションのイベントログを示します。

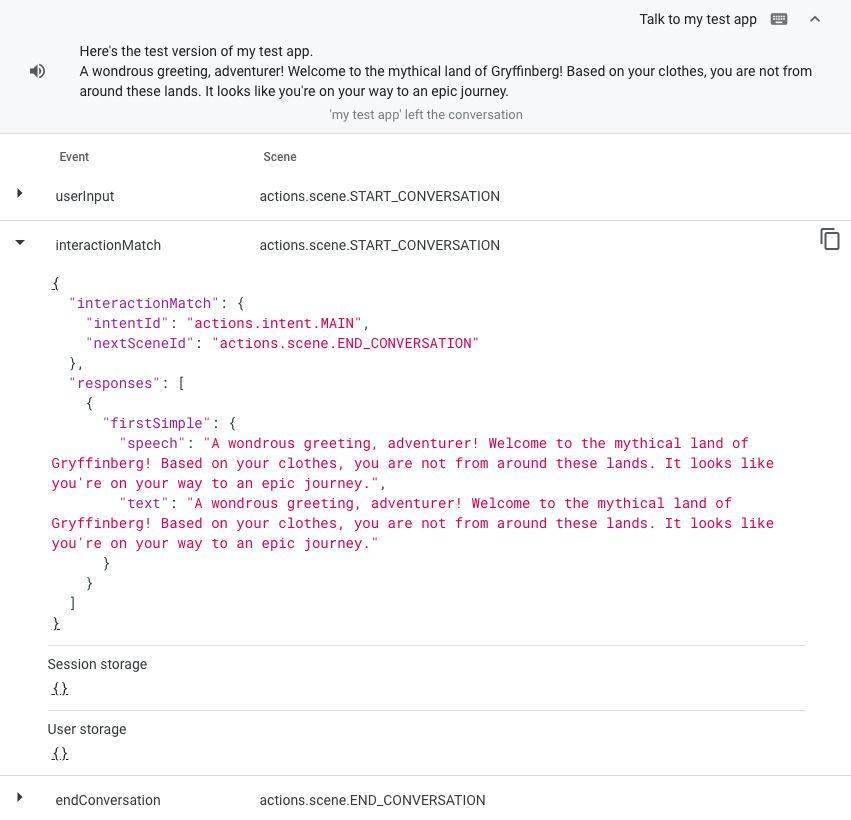
イベントログ内の Talk to my test app の横にある下矢印をクリックすると、会話のターンで発生したイベントが時系列で表示されます。
userInput: ユーザーの入力(「Talk to my test app」)に相当します。interactionMatch: ユーザーの入力によってトリガーされたアクションのメイン呼び出しの応答に相当します。矢印をクリックしてこの行を展開すると、メイン呼び出しに追加したプロンプト(A wondrous greeting, adventurer!...)が表示されます。endConversation: 会話を終了します。Main invocationインテントで選択された遷移に対応しています。遷移については、次のセクションで詳しく説明します。
イベントログを使用すると、アクションの動作を可視化できます。問題が発生した際のアクションのデバッグに役立ちます。イベント名の横の矢印をクリックすると、次のスクリーンショットのようにイベントの詳細を表示できます。

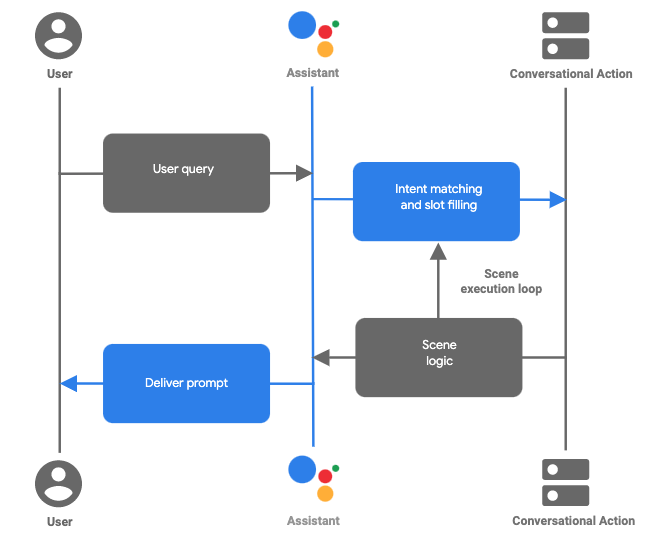
前のセクションでは、ユーザーがアクションを呼び出した直後の動作を定義しました。このセクションでは、アクションによる会話の続きを作成します。先に進む前に、以下の重要な用語の定義を読み、アクションの会話の仕組みを理解してください。
アクションには 1 つ以上のシーンを含めることができ、各シーンは実行する前にアクティブにする必要があります。この Codelab で構築するアクションのシーンは Start 1 つのみです。シーンをアクティブにする方法として最も一般的なのは、そのシーンに遷移するときにアクティブにする方法です。ユーザーからの入力がシーンのインテントに一致したら、そのインテントが別のシーンへの遷移をトリガーするときにアクティブにするようにアクションを設定します。
たとえば、動物についての豆知識を提供するアクションがあるとします。ユーザーがこのアクションを呼び出すと、Main invocation インテントが一致し、Facts. という名前のシーンへの遷移がトリガーされます。この遷移のときに Facts シーンをアクティブにし、ユーザーへのプロンプトとして「Would you like to hear a fact about cats or dogs?」(猫と犬、どちらの豆知識にしますか?)を送信します。Facts シーン内には Cat というカスタム インテントがあり、「I want to hear a cat fact」(猫の豆知識が聞きたい)や「cat」(猫)などのトレーニング フレーズが含まれています。ユーザーが猫の豆知識をリクエストすると、Cat インテントに一致し、Cat fact. というシーンへの遷移がトリガーされます。Cat fact シーンがアクティブになると、猫の豆知識を含むプロンプトがユーザーに送信されます。

図 1. Actions SDK を使用して作成する一般的な会話ターンのフロー。
シーン、インテント、遷移を組み合わせ、会話のロジックを構成することで、ユーザーがアクションでの会話中に通るさまざまなパスを定義できます。次のセクションでは、シーンを作成し、ユーザーがアクションを呼び出した後にそのシーンをアクティブにするように定義します。
メイン呼び出しからシーンに遷移する
このセクションでは、Start という新しいシーンを作成し、ユーザーに運勢を聞きたいかどうかを尋ねるメッセージを送信できるようにします。また、メイン呼び出しからこの Start シーンへの遷移も追加します。
シーンを作成して遷移を追加する手順は次のとおりです。
- テキスト エディタで
custom/global/actions.intent.MAIN.yamlを開きます。 transitionToSceneフィールドのテキスト(actions.scene.END_CONVERSATION)を置き換えてtransitionToScene: Startにします。
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Welcome to the mythical land of Gryffinberg! Based on your clothes,
you are not from around these lands. It looks like you're on your way
to an epic journey.
transitionToScene: Start
これで、メイン呼び出しから Start シーンに遷移するように設定できました。
- ファイルを保存します。
- ターミナルで、
customディレクトリに新しいscenesディレクトリを作成します。
mkdir custom/scenes
scenesディレクトリにStart.yamlという新しいファイルを作成します。これは、アクション内のstartシーンを表します。
touch custom/scenes/Start.yaml
- テキスト エディタで
Start.yamlを開きます。 - 次のコードを
Start.yamlファイルに貼り付けます。
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
Start.yaml ファイルのコードには、onEnter というフィールドが記述されています。これは、シーンのライフサイクルにおいて最初に実行されるステージです。
ここでは、ユーザーが Start シーンに入ったときに、プロンプト(Before you continue on your quest...)をプロンプト キューに追加します。
候補ワードを追加する
候補ワードとは、ユーザーがクリックで選択できる候補を表示し、選択結果をユーザー入力として処理できるようにしたものです。このセクションでは、先ほど設定したプロンプト(Before you continue on your quest, would you like your fortune told?)の下に表示する候補ワード Yes と No を追加し、画面付きのデバイスのユーザーが簡単に選択できるようにします。
Start シーンのプロンプトに候補ワードを追加する手順は次のとおりです。
- 候補ワードを設定するコードを追加するため、
Start.yamlのコードを変更して次のコード スニペットのようにします。
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
suggestions:
- title: "Yes"
- title: "No"
- ファイルを保存します。
シミュレータでアクションをテストする
ここまでの変更により、メイン呼び出しから Start シーンに遷移し、運勢を占うかどうかをユーザーに尋ねることができるようになりました。シミュレーション画面には候補ワードも表示されます。
シミュレータでアクションをテストする手順は次のとおりです。
- ターミナルで、次のコマンドを実行します。
gactions deploy preview
次のような出力が表示されます。
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- 表示された URL をコピーしてブラウザに貼り付けます。
- [Test](テスト)をクリックするとシミュレータが表示されます。
- 左上の入力欄に「
Talk to my test app」と入力し、Enter キーを押します。アクションはMain invocationプロンプトで応答し、先ほど追加したStartシーンのプロンプトを使って「Before you continue on your quest, would you like your fortune told?」(冒険を出掛ける前に、旅の運勢を占いますか?)と伝えて、候補ワードを表示します。
このやり取りを次のスクリーンショットに示します。

- 候補ワード [
Yes] または [No] をクリックしてプロンプトに応答します(「Yes」(はい)または「No」(いいえ)と音声で応答するか、入力欄にYesまたはNoと入力することもできます)。
プロンプトに応答すると、アクションから入力を認識できないことを示すメッセージ「Sorry, I didn't catch that. Can you try again?」(認識できませんでした。もう一度お願いします)が返されます。アクションがまだ「Yes」や「No」を認識して応答できるようには設定されていないため、入力は NO_MATCH インテントに一致します。
NO_MATCH システム インテントはデフォルトでは一般的な応答を返しますが、この応答をカスタマイズして、ユーザー入力を理解できなかったことをユーザーに伝えることもできます。ユーザー入力が 3 回連続でインテントに一致しない場合、アシスタントがユーザーとアクションの会話を終了します。
yes インテントと no インテントを追加する
ここまでの変更により、アクションからの質問にユーザーが回答し、アクションがユーザーの回答(「Yes」または「No」)を理解できるようになりました。次のセクションでは、ユーザーが「Yes」または「No」と回答したときに一致するカスタム インテントを作成し、それらのインテントを Start シーンに追加します。
yes インテントを作成する
yes インテントを作成する手順は次のとおりです。
- ターミナルで、
intentsという新しいディレクトリをcustomディレクトリ内に作成します。
mkdir custom/intents
yes.yamlという新しいファイルをintentsディレクトリに作成します。
touch custom/intents/yes.yaml
- テキスト エディタで
yes.yamlを開きます。 - トレーニング フレーズを含む次のコード スニペットを
yes.yamlに貼り付けます。
yes.yaml
trainingPhrases: - of course - let's do it - ok - sure - "y" - "yes"
- ファイルを保存します。
yes インテントを Start シーンに追加する
この時点でのアクションは、ユーザーが「Yes」と回答したことは理解できます。ここでは、yes カスタム インテントを Start シーンに追加して、ユーザーが Start プロンプト(「Before you continue on your quest, would you like your fortune told?」)に「Yes」と回答したときに、アクションが適切に応答できるようにします。
このカスタム インテントを Start シーンに追加する手順は次のとおりです。
- テキスト エディタで
custom/scenes/Start.yamlを開きます。 Start.yamlファイルの末尾に、intentEventsとyesハンドラを追加します。
Start.yaml
intentEvents:
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Your future depends on the item you choose to use for your quest. Choose wisely! Farewell, stranger.
intent: "yes"
transitionToScene: actions.scene.END_CONVERSATION
yes インテントに一致すると、「"Your future depends on the item you choose to use for your quest.」(あなたの未来は、冒険にどのアイテムを持っていくかによって変わります...)というプロンプトがプロンプト キューに追加されます。その後、Start シーンから actions.scene.END_CONVERSATION システムシーンに遷移すると、プロンプト キューのプロンプトが送信されて会話が終了します。
シミュレータで yes インテントをテストする
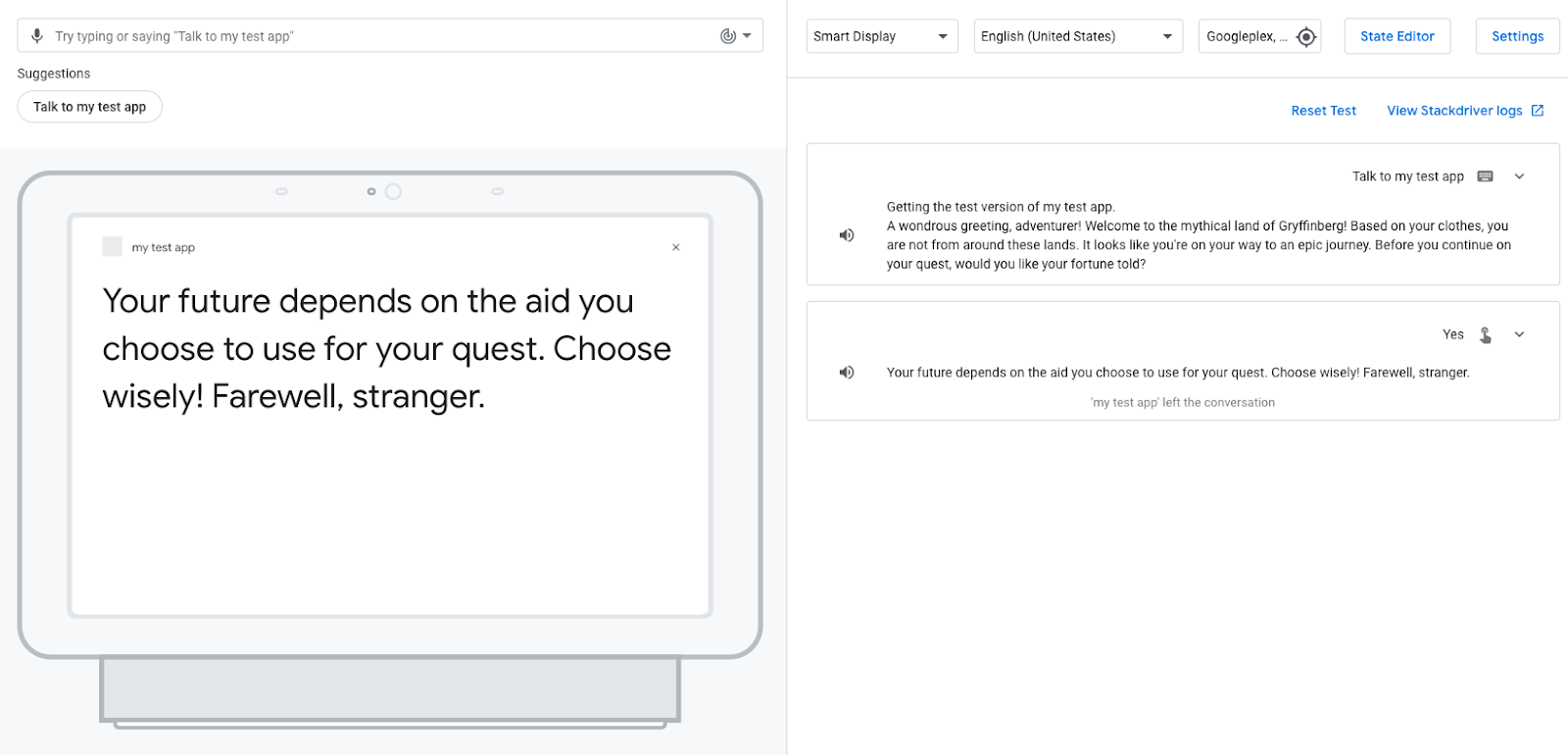
ここまでの変更により、ユーザーが運勢を占うことを選択したときに、アクションから適切な応答を返すことができるようになりました。
シミュレータでこのインテントをテストする手順は次のとおりです。
- ターミナルで、次のコマンドを実行します。
gactions deploy preview
次のような出力が表示されます。
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- 表示された URL をコピーしてブラウザに貼り付けます。
- [Test] をクリックするとシミュレータが表示されます。
- シミュレータでアクションをテストするには、左上の入力欄に「
Talk to my test app」と入力し、Enter キーを押します。 - 入力欄に「
Yes」と入力し、Enter キーを押します。Yes候補ワードをクリックして応答することもできます。

アクションはユーザーに応答し、どのアイテムを選ぶかで運勢が変わることを伝えます。その後は、yes インテントに End conversation 遷移が設定されているため、セッションが終了します。
no インテントを作成する
次に no インテントを作成し、ユーザーが運勢を占いたくないときに、アクションがそれを理解して適切に応答できるようにします。
このインテントを作成する手順は次のとおりです。
- ターミナルで、
no.yamlという新しいファイルをintentsディレクトリ内に作成します。
touch custom/intents/no.yaml
- テキスト エディタで
no.yamlを開きます。 - 次のトレーニング フレーズを
no.yamlファイルに貼り付けます。
no.yaml
trainingPhrases: - nope - I don't want - "n" - "no" - nah - no thanks
- ファイルを保存します。
no インテントを Start シーンに追加する
これで、アクションはユーザーが「No」またはそれに類似する応答(「nope」など)のインテントを返したときに理解できるようになりました。ここでは、no カスタム インテントを Start シーンに追加して、ユーザーが Start プロンプト(「Before you continue on your quest, would you like your fortune told?」)に「No」と回答したときに、アクションが適切に応答できるようにします。
このインテントを Start シーンに追加する手順は次のとおりです。
- テキスト エディタで
custom/scenes/Start.yamlを開きます。 Start.yamlのyesハンドラの下に、次のnoハンドラを追加します。
Start.yaml
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: I understand, stranger. Best of luck on your quest! Farewell.
intent: "no"
transitionToScene: actions.scene.END_CONVERSATION
- ファイルを保存します。
シミュレータで no インテントをテストする
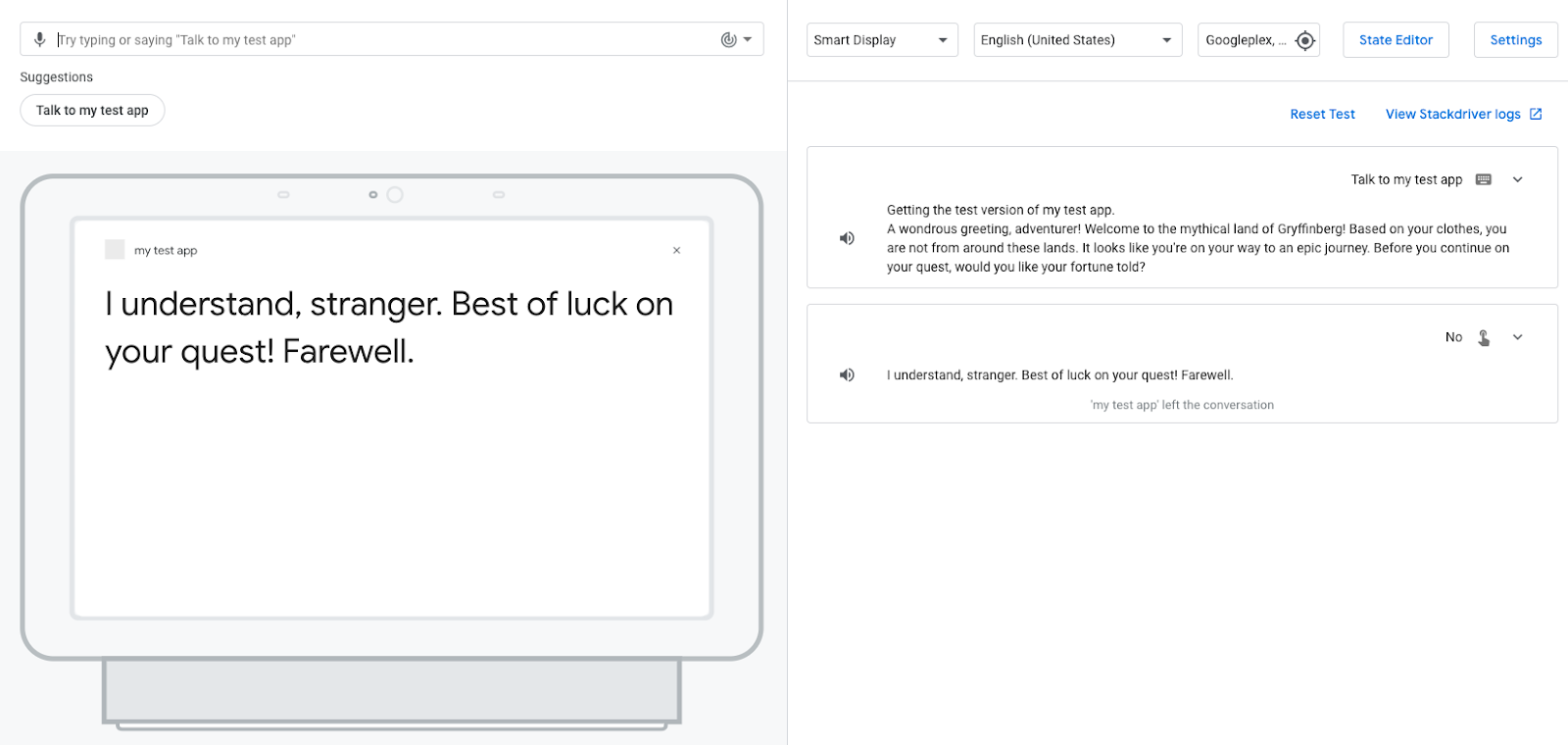
ここまでの変更により、ユーザーが運勢を占わないことを選択したときに、アクションから適切な応答を返すことができるようになりました。
シミュレータでこのインテントをテストする手順は次のとおりです。
- ターミナルで、次のコマンドを実行します。
gactions deploy preview
次のような出力が表示されます。
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- 表示された URL をコピーしてブラウザに貼り付けます。
- [Test] をクリックするとシミュレータが表示されます。
- 入力欄に「
Talk to my test app」と入力し、Enter キーを押します。 - 入力欄に「
No」と入力し、Enter キーを押します。No候補ワードをクリックして応答することもできます。

アクションは、ユーザーに運勢を伝えることなく、ただ旅の幸運を祈ります。その後は、no インテントに End conversation 遷移が設定されているため、セッションが終了します。
現時点でのアクションの応答は静的で、プロンプトを含むシーンがアクティブになると毎回同じプロンプトが送信されます。このセクションでは、より会話らしい動的な応答を作成するため、ロジックを含む「フルフィルメント」を実装します。
このフルフィルメントでは、ユーザーがアクションにアクセスするのが初めてか、2 回目以降かを識別し、それに応じて挨拶メッセージを変更します。2 回目以降のメッセージは通常より短くし、ユーザーが冒険に戻ったことがわかるようにします。「A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!」(グリフィンバーグへようこそ!すばらしい冒険の旅に戻りましょう!)
この Codelab では、「Cloud Functions エディタ」を使用してフルフィルメント コードの編集とデプロイを行います。
アクションは、シーンの実行の一部または呼び出し中に発生したイベントについて、そのフルフィルメントを通知する「Webhook」をトリガーできます。Webhook がトリガーされたら、イベントの処理に使用するハンドラの名前とともに、JSON ペイロードを含むリクエストをフルフィルメントに送信します。このハンドラがロジックを実行し、対応する JSON レスポンスを返します。
フルフィルメントを構築する
このセクションでは、ユーザーがアクションを呼び出すのが初めてか 2 回目以降かに応じて、異なるプロンプトが生成されるようにフルフィルメントを変更します。
このロジックをフルフィルメントに追加する手順は次のとおりです。
- ターミナルで、プロジェクトのルート ディレクトリに移動し、新しい
webhooksディレクトリを作成します。
mkdir webhooks
ActionsOnGoogleFulfillment.yamlという新しいファイルをwebhooksディレクトリに作成します。
touch webhooks/ActionsOnGoogleFulfillment.yaml
- テキスト エディタで
ActionsOnGoogleFulfillment.yamlを開きます。 greetingハンドラとinlineCloudFunctionコンテンツをActionsOnGoogleFulfillment.yamlファイルに追加します。
ActionsOnGoogleFulfillment.yaml
handlers: - name: greeting inlineCloudFunction: executeFunction: ActionsOnGoogleFulfillment
ActionsOnGoogleFulfillment.yaml ファイルでは、Webhook ハンドラ(たとえば greeting ハンドラ)を定義し、Webhook エンドポイントとして Cloud Functions を使用することをアクションに伝えます。
ActionsOnGoogleFulfillmentという新しいディレクトリをwebhooksディレクトリに作成します。
mkdir webhooks/ActionsOnGoogleFulfillment
index.jsという新しいファイルをActionsOnGoogleFulfillmentディレクトリに作成します。
touch webhooks/ActionsOnGoogleFulfillment/index.js
- テキスト エディタで
index.jsを開きます。 index.jsに次のコードを追加します。
index.js
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation({debug: true});
app.handle('greeting', conv => {
let message = 'A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!';
if (!conv.user.lastSeenTime) {
message = 'Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you\'re on your way to an epic journey.';
}
conv.add(message);
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
このコードでは、適切な挨拶メッセージをユーザーに表示する greeting ハンドラを定義しています。
- ファイルを保存します。
package.jsonという新しいファイルをActionsOnGoogleFulfillmentディレクトリに作成します。
touch webhooks/ActionsOnGoogleFulfillment/package.json
package.json ファイルでは、Webhook の依存関係とその他のメタデータを指定します。
- テキスト エディタで
package.jsonを開きます。 - こちらの GitHub リポジトリからコードをコピーして、
package.jsonファイルに貼り付けます。 - ファイルを保存します。
コードを理解する
ここで構築したフルフィルメントは、Actions on Google Node.js クライアント ライブラリを使用しており、Google アシスタントからの HTTP リクエストに応答できます。
上記のコード スニペットで定義している greeting ハンドラでは、lastSeenTime プロパティを使用して、ユーザーがアクションにアクセスするのが初めてかどうかをチェックしています。lastSeenTime プロパティが定義されていない場合は、初めてアクセスしたユーザーと認識されて新規ユーザー用の挨拶メッセージが返されます。それ以外の場合は初めてではないと認識され、2 回目以降のユーザー用の挨拶メッセージが返されます。
メイン呼び出しで Webhook がトリガーされるようにする
greeting 関数を定義したら、メイン呼び出しインテントで greeting イベント ハンドラを設定し、ユーザーがアクションを呼び出したときにこの関数が呼び出されるようにします。
新しい greeting ハンドラを呼び出すようにアクションを設定する手順は次のとおりです。
- テキスト エディタで
custom/global/actions.intent.MAIN.yamlを開きます。 actions.intent.MAIN.yaml内のコードを次のコードで置き換えます。
actions.intent.MAIN.yaml
handler: webhookHandler: greeting transitionToScene: Start
- ファイルを保存します。
これで、メイン呼び出しインテントが一致すると、greeting Webhook ハンドラが呼び出されます。
変更後のメイン呼び出しをシミュレータでテストする
シミュレータでアクションをテストする手順は次のとおりです。
- ターミナルで、次のコマンドを実行します。
gactions deploy preview
次のような出力が表示されます。
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- 表示された URL をコピーしてブラウザに貼り付けます。
- シミュレータでアクションをテストするには、入力欄に「
Talk to my test app」と入力して Enter キーを押します。
すでにこの Codelab の前半でアクションをテストしているため、新規ユーザーとは認識されず、次のような短い挨拶メッセージが返されます。「A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!...」
Actions SDK は、Actions Console に統合されている Actions Builder というウェブベース IDE との相互運用が可能です。gactions push コマンドを使用してローカル ファイル システムをアクションのドラフトにプッシュできます。アクションをシミュレータでテストできる gactions deploy preview とは異なり、gactions push ではローカル ファイルから Actions Builder にすべてのコンテンツを移動します。
アクションの設定を Actions Console で視覚的に表現できます。この視覚表現は開発に役立てるためのもので、テストに使用するバージョンのアクションには影響しません。
Actions プロジェクトをプッシュして Actions Console で表示する手順は次のとおりです。
- ターミナルで、次のコマンドを実行してプロジェクトを Actions Console にプッシュします。
gactions push
次のような出力が表示されます。
✔ Done. Files were pushed to Actions Console, and you can now view your project with this URL: https://console.actions.google.com/project/{project-id}/overview. If you want to test your changes, run "gactions deploy preview", or navigate to the Test section in the Console.
- 表示された URL をコピーしてブラウザに貼り付けます。
- Actions Console で、上部ナビゲーション バーの [Develop](開発)をクリックします。
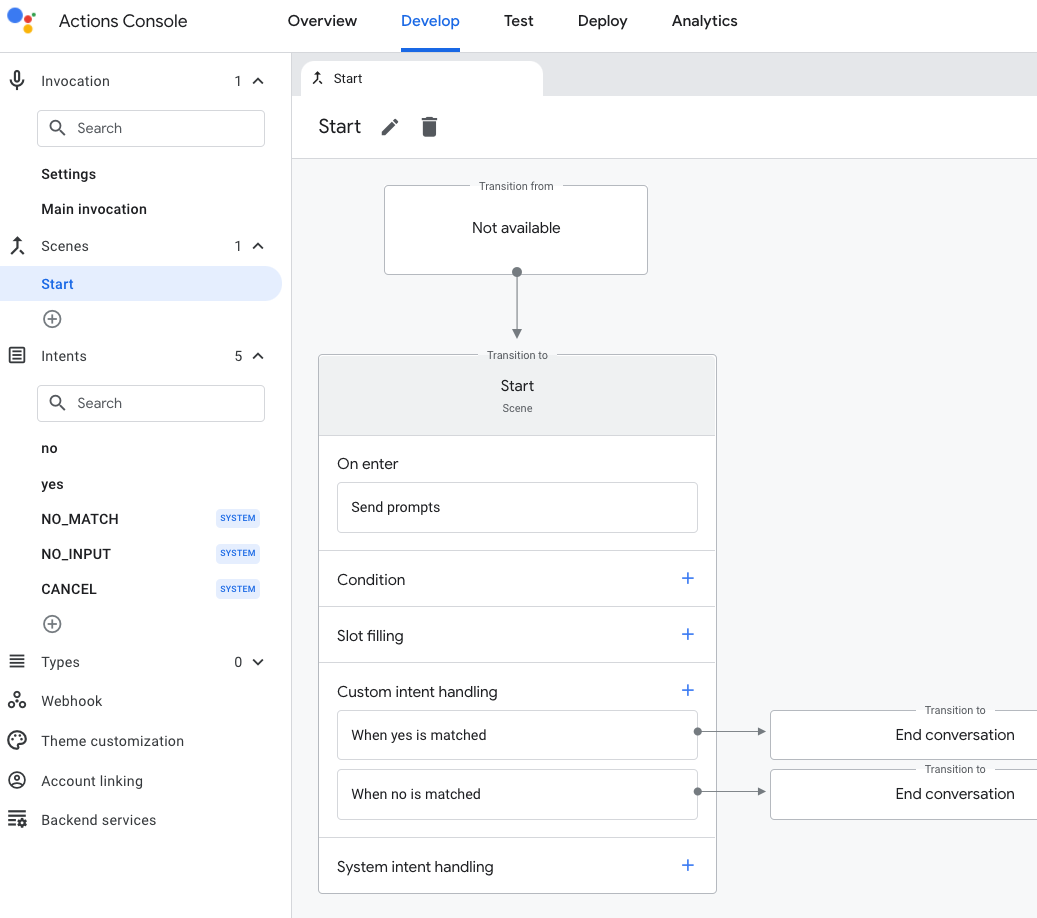
- [Scenes](シーン)の横にあるプルダウン矢印をクリックして [Start](開始)をクリックします。次のスクリーンショットのように、アクションの
Startシーンが視覚的に表現されます。

これで完了です。
この Codelab では、Actions SDK を使用して Google アシスタントのアクションを構築するための基本を学びました。
学習した内容
- Actions Console で Actions プロジェクトを設定する方法
- Actions SDK を使用して、ローカル ファイル システム上に Actions プロジェクトを構築する方法
- メイン呼び出しにプロンプトを追加して、ユーザーがアクションとの会話を開始できるようにする方法
- シーン、インテント、遷移、候補ワード、フルフィルメントで構成される会話型インターフェースを作成する方法
- Actions シミュレータを使ってアクションをテストする方法
その他の学習リソース
Google アシスタントのアクションの構築については、以下のリソースをご覧ください。
- Google アシスタントのアクションの開発に関する公式ドキュメント サイト
- Actions on Google GitHub ページのサンプルコードとライブラリ
- Google アシスタントを使用するデベロッパー向けの Reddit 公式コミュニティ
Twitter で @ActionsOnGoogle をフォローして最新情報をチェックしてください。また、構築したアクションについて、ハッシュタグ #AoGDevs でツイートしてください。
プロジェクトをクリーンアップする(推奨)
料金が発生するのを避けるため、使用する予定のないプロジェクトは削除することをおすすめします。この Codelab で作成したプロジェクトを削除する手順は次のとおりです。
- Cloud プロジェクトとリソースを削除する手順については、プロジェクトのシャットダウン(削除)をご覧ください。
- 省略可: プロジェクトを Actions Console からすぐに削除したい場合は、プロジェクトの削除の手順を完了してください。この手順で削除していないプロジェクトは、約 30 日後に自動的に削除されます。
アンケート
最後に、簡単なアンケートにご協力ください。
