La plataforma para desarrolladores de Asistente de Google te permite crear software con el que puedes extender la funcionalidad de este asistente personal virtual en más de 1,000 millones de dispositivos, como bocinas inteligentes, teléfonos, vehículos, TVs, auriculares y muchos más. Los usuarios interactúan con Asistente mediante conversaciones para completar tareas, como comprar alimentos o reservar un viaje. Puedes usar la plataforma para desarrolladores de Asistente a fin de crear y administrar fácilmente experiencias de conversación interesantes y eficaces entre los usuarios y tu propio servicio externo.
Este codelab abarca conceptos de nivel principiante para desarrollar contenido con el SDK de Actions para Asistente de Google, por lo que podrás completarlo sin necesidad de estar familiarizado con la plataforma. En él, compilarás una acción simple para Asistente de Google que les leerá la suerte a los usuarios antes de que se embarquen en la aventura de la tierra mítica de Gryffinberg. En el codelab del SDK de Actions (nivel 2), seguirás compilando la acción para personalizar la suerte del usuario en función de sus entradas.
Qué compilarás
En este codelab, compilarás una acción simple con las siguientes funciones:
- Responder al usuario con un mensaje de bienvenida
- Hacer una pregunta al usuario y responder como corresponda a la selección que haga para contestar la pregunta
- Brindar sugerencias al usuario en las que pueda hacer clic para proporcionar una entrada
- Modificar el mensaje de bienvenida si se trata de un usuario recurrente
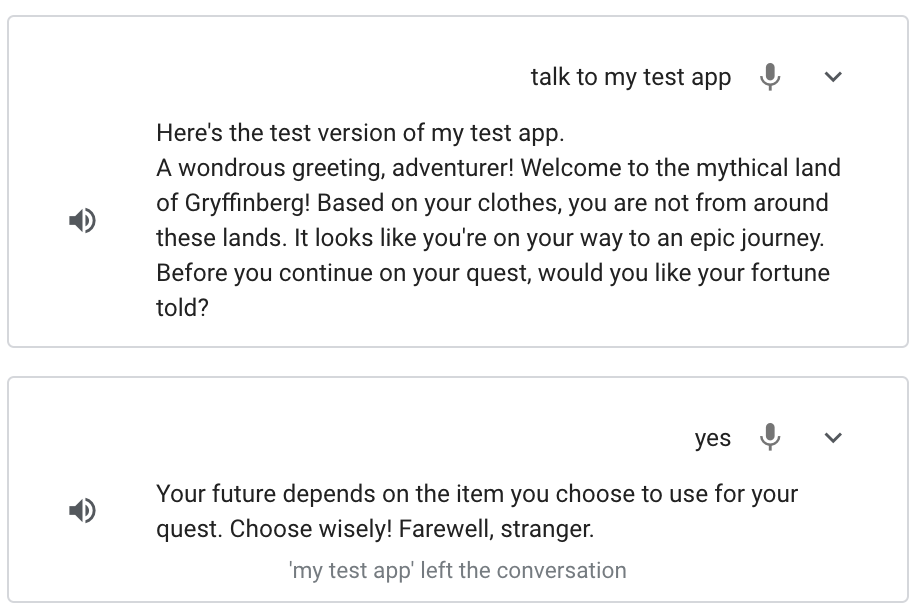
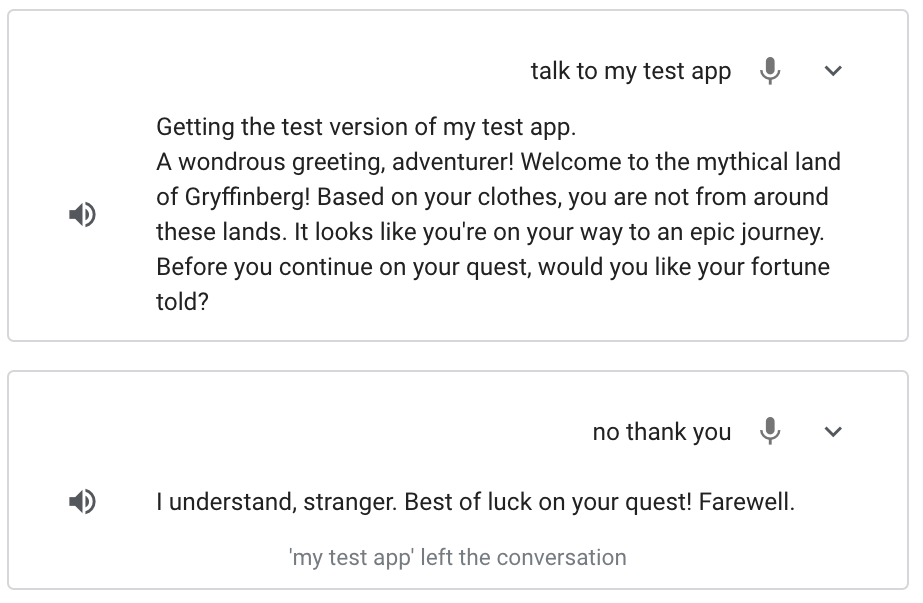
Cuando completes este codelab, la acción finalizada tendrá el siguiente flujo conversacional (el texto junto al micrófono representa la entrada del usuario, mientras que el texto junto a la bocina representa la respuesta de la acción):


Qué aprenderás
- Cómo crear un proyecto en la Consola de Actions
- Cómo usar la herramienta gactions para enviar y extraer tu proyecto de acción entre la consola de Actions y tu sistema de archivos local
- Cómo enviar un mensaje al usuario después de que invoca tu acción
- Cómo procesar las entradas del usuario y mostrar respuestas
- Cómo probar tu acción en el simulador de acciones
- Cómo implementar la entrega con el editor de Cloud Functions
Requisitos
Tu entorno debe incluir las siguientes herramientas:
- Un IDE o el editor de texto que prefieras
- Una ventana de terminal a fin de ejecutar comandos de shell para NodeJS y npm
- Un navegador web, como Google Chrome
En las siguientes secciones, se describe cómo configurar tu entorno de desarrollo y cómo crear un proyecto de acciones.
Cómo verificar la configuración de permisos de Google
Para probar la acción que compiles en este codelab, deberás habilitar los permisos necesarios a fin de que el simulador pueda acceder a ella.
Para ello, sigue estos pasos:
- Ve a la página Controles de actividad.
- Si aún no lo hiciste, accede con tu Cuenta de Google.
- Habilita estos permisos:
- Actividad web y de aplicaciones
- En Actividad web y de aplicaciones, marca la casilla de verificación junto a Incluir el historial de Chrome y la actividad en los sitios, apps y dispositivos que usan los servicios de Google.
Cómo crear un proyecto de acciones
El proyecto de acciones es el contenedor de tu acción.
Para crearlo mientras completas este codelab, sigue estos pasos:
- Abre la Consola de Actions.
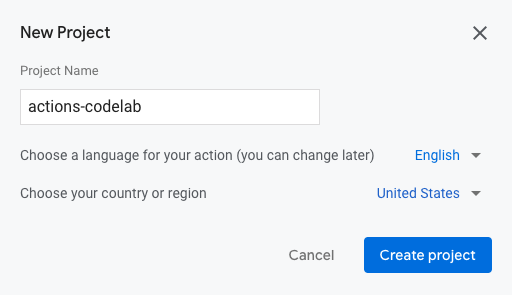
- Haz clic en New project.
- En Project name, ingresa un nombre como
actions-codelab. El nombre es para tu referencia interna; más adelante podrás establecer un nombre externo para el proyecto.

- Haz clic en Create project.
- En la pantalla What kind of Action do you want to build?, selecciona la tarjeta Custom. Haz clic en Next.
- En la pantalla How do you want to build it?, selecciona la tarjeta Blank project. Luego, haz clic en Start building.
Cómo guardar el ID del proyecto para tu acción
El ID del proyecto es un identificador único para tu acción. Lo necesitarás para completar varios pasos en este codelab.
Para recuperar el ID del proyecto, sigue estos pasos:
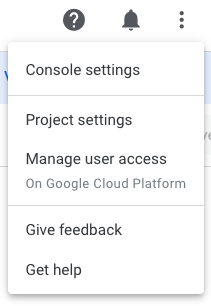
- En la Consola de Actions, haz clic en los tres puntos verticales (insertar ícono aquí) de la parte superior derecha.
- Haz clic en Project settings.

- Copia el contenido de Project ID.
Cómo asociar una cuenta de facturación
Para implementar tu entrega más adelante con Cloud Functions, debes asociar una cuenta de facturación con tu proyecto en Google Cloud. Si ya tienes una cuenta de facturación, puedes ignorar los pasos que se muestran a continuación.
A fin de asociar una cuenta de facturación con tu proyecto, haz lo siguiente:
- Ve a la página de facturación de Google Cloud Platform.
- Haz clic en la opción Agregar cuenta de facturación.
- Completa la información de pago y haz clic en Iniciar prueba gratuita o Enviar y habilitar la facturación.
- Haz clic en la pestaña Mis proyectos, en la parte superior de la página.
- Haz clic en los tres puntos ubicados en Acciones, junto al proyecto de Acciones del codelab.
- Haz clic en Cambiar la facturación.
- En el menú desplegable, selecciona la cuenta de facturación que configuraste. Haz clic en Establecer cuenta.
Para evitar que se generen gastos, sigue los pasos que se muestran en la sección "Cómo limpiar tu proyecto" de la página "Pasos siguientes", al final de este codelab.
Cómo instalar la interfaz de línea de comandos de gactions
En este codelab, debes usar la herramienta de interfaz de línea de comandos (CLI) de gactions para sincronizar tu proyecto de acciones entre la Consola de Actions y tu sistema de archivos local.
Para instalar la CLI de gactions, sigue las instrucciones de la sección Cómo instalar la herramienta de línea de comandos de gactions.
Cómo descargar tu proyecto de acciones
Comienza a desarrollar tu acción descargando tu proyecto de acciones desde la Consola de Actions.
Para ello, sigue estos pasos:
- Para crear un directorio nuevo y cambiar a ese directorio, ejecuta los siguientes comandos:
mkdir myproject cd myproject
- Para copiar la configuración de tu proyecto de acciones en el sistema de archivos local, ejecuta el siguiente comando:
gactions pull --project-id <projectID>
Cómo interpretar la estructura del archivo
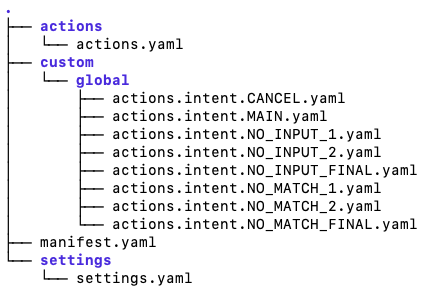
El proyecto de acciones que descargas de la Consola de Actions se representa en una estructura de archivo YAML. En la siguiente imagen, se muestra una representación de alto nivel de la estructura del archivo:

La estructura del archivo consta de lo siguiente:
actions/: Representa tu proyecto de acciones. El sistema llama aactions.yamlcuando se invoca tu acción, que luego llama al archivocustom/global/actions.intent.MAIN.yaml.custom/: Es el directorio en el que trabajarás para modificar tu acción.global/: Este directorio contiene intents del sistema que la plataforma agrega automáticamente a tu proyecto. Aprenderás más sobre los intents del sistema más adelante en este codelab.manifest.yaml: Es un archivo que contiene información "transportable"; es decir, no es específico de un proyecto determinado y se puede mover entre proyectos.settings/: Representa la configuración de un proyecto de acciones, como el nombre visible, la configuración regional predeterminada y la categoría.
Los usuarios inician la conversación con tu acción mediante una invocación. Por ejemplo, si tienes una acción llamada HoraDePelícula, los usuarios la pueden invocar con una frase como "Hey Google, habla con HoraDePelícula", en la que HoraDePelícula es el nombre visible. Tu acción debe incluir un nombre visible si quieres implementarla en producción. Sin embargo, para probar la acción, no es necesario que definas ese nombre. En su lugar, puedes usar la frase "Habla con la app de prueba" en el simulador para invocar la acción. Encontrarás más información sobre el simulador más adelante en esta sección.
Debes editar la invocación principal a fin de definir lo que ocurre después de que un usuario invoca tu acción.
Según la configuración predeterminada, tu acción proporciona un mensaje genérico cuando se activa tu invocación: "Start building your Action by defining main invocation" (Comienza a compilar tu acción definiendo una invocación principal).
En la próxima sección, personalizarás el mensaje de tu invocación principal en el archivo custom/global/actions.intent.MAIN.yaml.
Cómo configurar la invocación principal
Puedes editar el mensaje de invocación principal en el archivo actions.intent.MAIN.yaml.
Para modificar el mensaje que muestra tu acción al usuario cuando este la invoca, sigue estos pasos:
- Abre
custom/global/actions.intent.MAIN.yamlen tu editor de texto. - Reemplaza el texto del campo
speech(Start building your action...) por el siguiente mensaje de bienvenida:A wondrous greeting, adventurer! Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you're on your way to an epic journey.
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: A wondrous greeting, adventurer! Welcome to the mythical land of
Gryffinberg! Based on your clothes, you are not from around these lands.
It looks like you're on your way to an epic journey.
transitionToScene: actions.scene.END_CONVERSATION
- Guarda el archivo.
Cómo probar la invocación principal en el simulador
La Consola de Actions proporciona una herramienta web llamada simulador para probar tu acción. La interfaz simula dispositivos de hardware y su configuración para que puedas conversar con la acción, como si se estuviera ejecutando en una pantalla inteligente, un teléfono, una bocina o KaiOS.
Cuando invocas tu acción, debería responder con el mensaje personalizado que agregaste: "A wondrous greeting, adventurer!…" (Saludos cordiales, aventurero).
Puedes usar el comando gactions deploy preview para probar tu acción en la consola sin actualizar la versión de tu proyecto de acciones. Cuando ejecutes este comando, ninguno de los cambios que realices en tu sistema de archivos local se propagarán en las versiones implementadas de tu proyecto de acciones, pero podrás probarlos en una versión de vista previa.
Para probar la invocación principal de la acción en el simulador, sigue estos pasos:
- A fin de implementar su proyecto en la Consola de Actions para pruebas, ejecuta el siguiente comando en la ventana de terminal:
gactions deploy preview
Deberías recibir un resultado similar al siguiente:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- Copia la URL proporcionada y pégala en un navegador.
- A fin de invocar la acción en el simulador, escribe
Talk to my test appen el campo Input ubicado en la parte superior izquierda y presiona Intro.

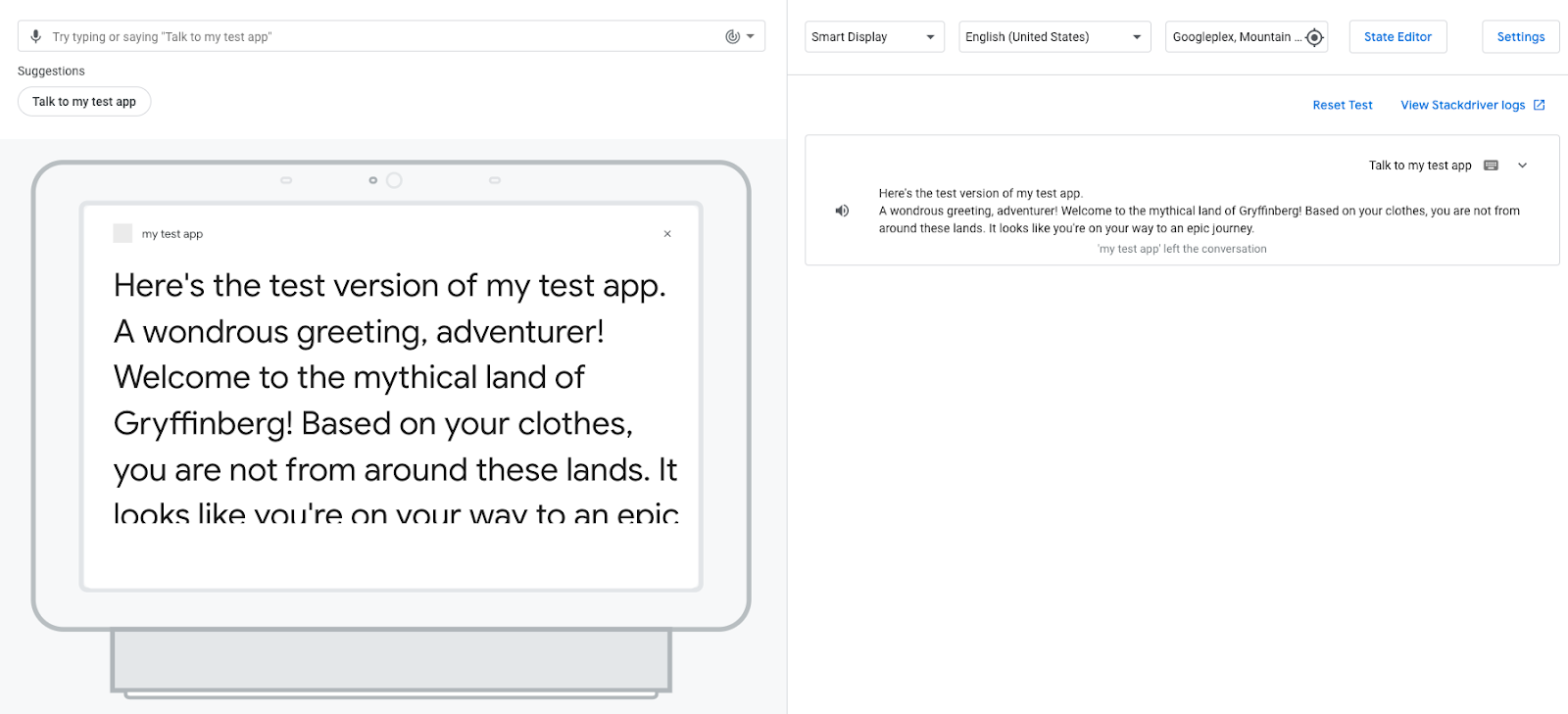
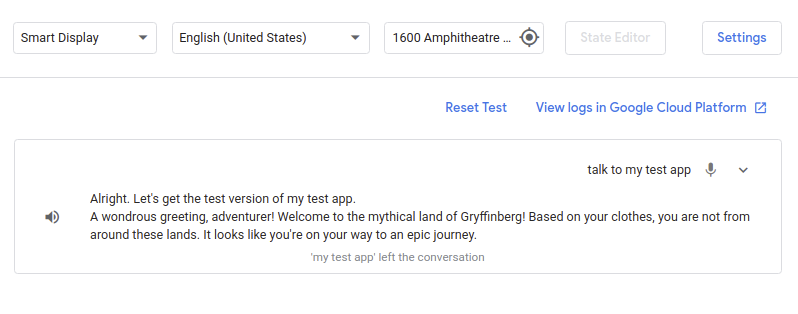
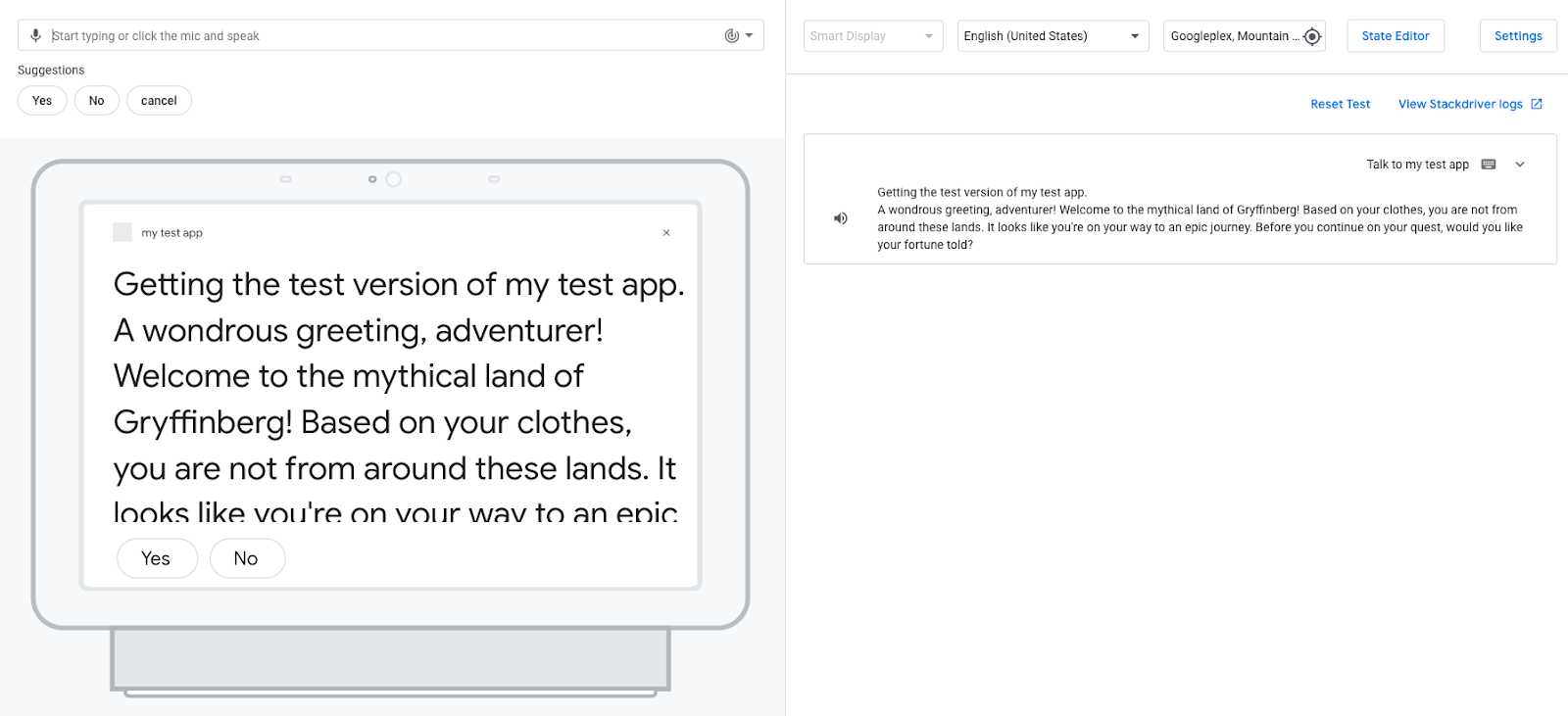
Cuando activas la invocación principal de la acción, Asistente responde con tu mensaje de bienvenida personalizado. En este punto, la conversación termina cuando Asistente responde con un saludo. En la siguiente sección, modificarás la acción para que la conversación continúe.
Cómo ver registros de eventos
En la pestaña Test de la Consola de Actions, en el panel de la derecha, aparecen los registros de eventos, que muestran el historial de conversaciones como registros de eventos. Cada registro muestra los eventos que se ejecutan durante ese turno de la conversación.
Actualmente, tu acción tiene un registro de eventos que muestra la entrada del usuario ("Habla con la app de prueba") y la respuesta de la acción. Puedes ver el registro de eventos de tu acción en la siguiente captura de pantalla:

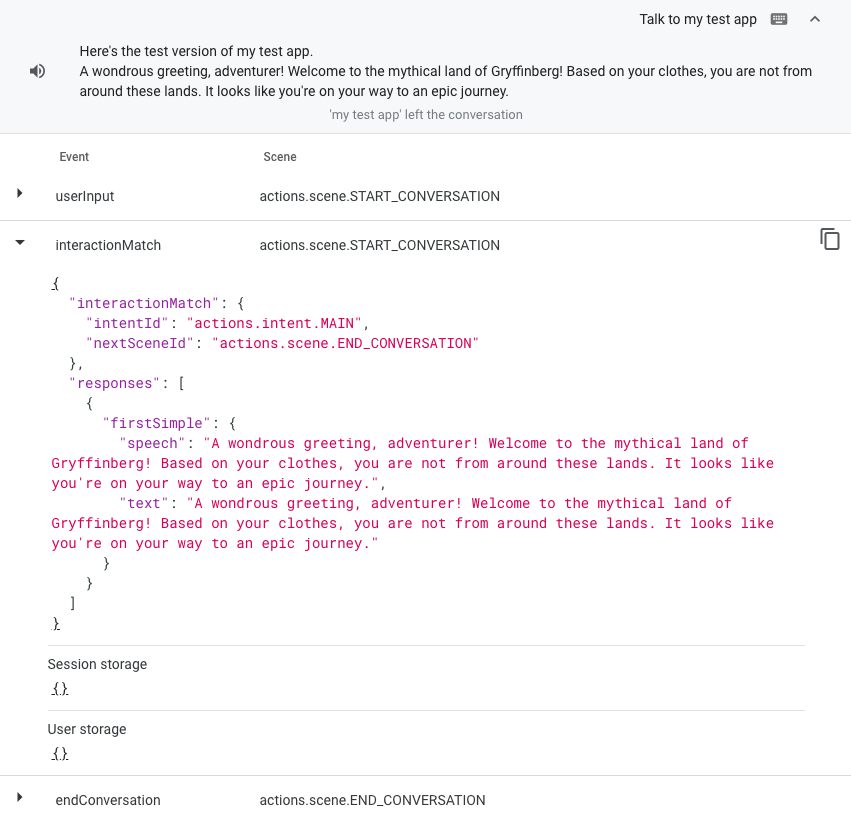
Si haces clic en la flecha hacia abajo junto a Talk to my test app, en el evento de registros, verás los eventos que se ejecutaron en ese turno de la conversación en orden cronológico:
userInput: Corresponde a la entrada del usuario ("Habla con la app de prueba").interactionMatch: Corresponde a la respuesta de la invocación principal de tu acción, que se activa mediante la entrada del usuario. Si haces clic en la flecha para expandir esta fila, verás el mensaje que agregaste a la invocación principal (A wondrous greeting, adventurer!...).endConversation: Corresponde a la transición seleccionada en el intentMain invocation, que actualmente termina la conversación. Encontrarás más información sobre las transiciones en la siguiente sección de este codelab.
Los registros de eventos proporcionan visibilidad sobre el funcionamiento de tu acción y, si tienes algún problema, son herramientas útiles para depurar la acción. A fin de ver los detalles de un evento, haz clic en la flecha junto al nombre, como se muestra en la siguiente captura de pantalla:

Ahora que definiste lo que ocurre cuando un usuario invoca tu acción, puedes compilar el resto de la conversación con ella. Antes de continuar con este codelab, consulta los siguientes términos para comprender cómo funciona la conversación con tu acción:
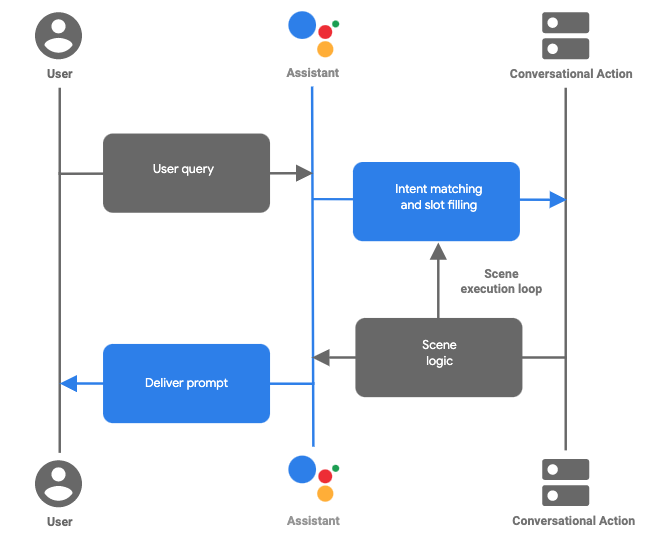
Tu acción puede tener una o varias escenas, y debes activar cada una para poder ejecutarla. La acción que compilas en este codelab tiene una sola escena titulada Start. La manera más común de activar una escena es configurar la acción de modo que, cuando la entrada de un usuario coincida con un intent de usuario dentro de una escena, ese intent active la transición a otra escena para ejecutarla.
Por ejemplo, imagina que una acción hipotética proporciona al usuario datos sobre animales. Cuando el usuario invoca esta acción, se asocia el intent Main invocation y se activa la transición a una escena llamada Facts. Esta transición activa la escena Facts, que envía el siguiente mensaje al usuario: Would you like to hear a fact about cats or dogs? (¿Quieres escuchar datos sobre gatos o perros?). Dentro de la escena Facts hay un intent personalizado llamado Cat ("Gato"), que incluye frases de entrenamiento que puede decir el usuario cuando quiera escuchar un dato sobre gatos, como "Dime un dato sobre los gatos" o "gato". Cuando el usuario solicita oír un dato sobre gatos, se asocia el intent Cat y se activa una transición a la escena llamada Cat fact. La escena Cat fact activa y envía un mensaje al usuario que incluye un dato sobre gatos.

Figura 1: Flujo de una conversación típica en una acción compilada con el SDK de Actions
Juntos, los intents, las escenas y las transiciones conforman la lógica de tu conversación y definen los diferentes caminos que puede tomar el usuario durante la conversación de la acción. En la siguiente sección, crearás una escena y definirás cómo activarla después de que un usuario invoque tu acción.
Cómo pasar de la invocación principal a la escena
En esta sección, crearás una escena nueva llamada Start, que envía un mensaje al usuario para preguntarle si quiere que le lean la suerte. También agregarás una transición desde la invocación principal hacia la nueva escena Start.
A fin de crear esta escena y agregarle una transición, sigue estos pasos:
- Abre
custom/global/actions.intent.MAIN.yamlen tu editor de texto. - Reemplaza el texto en el campo
transitionToScene(actions.scene.END_CONVERSATION) por lo siguiente:transitionToScene: Start
actions.intent.MAIN.yaml
handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Welcome to the mythical land of Gryffinberg! Based on your clothes,
you are not from around these lands. It looks like you're on your way
to an epic journey.
transitionToScene: Start
Esto le indica a tu acción que realice la transición de la invocación principal a la escena Start.
- Guarda el archivo.
- En la ventana de terminal, crea un directorio
scenesnuevo en el directoriocustom:
mkdir custom/scenes
- Crea un archivo nuevo llamado
Start.yamlen el directorioscenes, que representará la escenastartde tu acción:
touch custom/scenes/Start.yaml
- Abre
Start.yamlen tu editor de texto. - Pega el siguiente código en el archivo
Start.yaml:
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
En el código de archivo Start.yaml, hay un campo llamado onEnter, que es la primera etapa que se ejecuta en el ciclo de vida de una escena.
En este caso, el mensaje (Before you continue on your quest...; "Antes de continuar con tu misión…") se agrega a la cola de mensajes cuando el usuario ingresa por primera vez a la escena Start.
Cómo agregar chips de sugerencias
Estos chips ofrecen sugerencias en las que el usuario puede hacer clic y que tu acción procesa como entradas del usuario. En esta sección, agregarás chips de sugerencias Yes y No que aparecen debajo del mensaje que acabas de configurar (Before you continue on your quest, would you like your fortune told?; "Antes de continuar con tu misión, ¿te gustaría que te leyeran la suerte?") a fin de brindar compatibilidad para usuarios que usan dispositivos con pantallas.
Para agregar chips de sugerencias al mensaje de la escena Start, sigue estos pasos:
- Actualiza el código en
Start.yamlpara que coincida con el siguiente fragmento, que incluye el código para configurar chips de sugerencia:
Start.yaml
onEnter:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Before you continue on your quest, would you like your fortune
told?
suggestions:
- title: "Yes"
- title: "No"
- Guarda el archivo.
Cómo probar tu acción en el simulador
A esta altura, tu acción debería pasar de la invocación principal a la escena Start y preguntar al usuario si quiere conocer su fortuna. Los chips de sugerencias también deberían aparecer en la pantalla simulada.
A fin de probar la acción en el simulador, sigue estos pasos:
- En la ventana de terminal, ejecuta el siguiente comando:
gactions deploy preview
Deberías recibir un resultado similar al siguiente:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- Copia la URL proporcionada y pégala en un navegador.
- Haz clic en Test para ir al simulador.
- Escribe
Talk to my test appen el campo Input ubicado en la parte superior izquierda. Luego, presiona Intro. Tu acción debería responder con el mensajeMain invocationy la ventana de escenaStartagregada: "Before you continue on your quest, would you like your fortune told?", con los chips de sugerencias que se muestran.
En la siguiente captura de pantalla, se muestra la interacción:

- Haz clic en el chip de sugerencias
YesoNoa fin de responder el mensaje. (También puedes decir "Yes" ("Sí") o "No" ("No"), o bien escribirYesoNoen el campo Input).
Cuando respondes el mensaje, tu acción responde con un mensaje en el que se indica que no comprende tu entrada: "Sorry, I didn't catch that. Can you try again?" ("Lo siento, no entendí. ¿Puedes volver a intentarlo?"). Dado que aún no configuraste tu acción para que comprenda y responda a "Yes" o "No", la acción asocia tu entrada a un intent NO_MATCH.
De forma predeterminada, el intent del sistema NO_MATCH proporciona respuestas genéricas, pero puedes personalizarlas para indicar al usuario que no comprendiste su entrada. Asistente finalizará la conversación del usuario con tu acción cuando no pueda asociar la entrada del usuario tres veces.
Cómo agregar intents yes y no
Ahora que el usuario puede responder a la pregunta que le presenta tu acción, puedes configurarla para que comprenda las respuestas del usuario ("Yes" o "No"). En las siguientes secciones, crearás intents personalizados que coincidan cuando el usuario diga "Yes" o "No", y los agregarás a la escena Start.
Cómo crear un intent yes
Para crear un intent yes, sigue estos pasos:
- En la ventana de terminal, crea un directorio nuevo llamado
intentsen el directoriocustom:
mkdir custom/intents
- Crea un archivo nuevo llamado
yes.yamlen el directoriointents:
touch custom/intents/yes.yaml
- Abre
yes.yamlen tu editor de texto. - Pega el siguiente fragmento de código que contiene frases de entrenamiento en
yes.yaml:
yes.yaml
trainingPhrases: - of course - let's do it - ok - sure - "y" - "yes"
- Guarda el archivo.
Agrega el intent yes a la escena Start
Ahora, la acción puede comprender cuándo un usuario expresa un intent de afirmación. Puedes agregar el intent personalizado yes a la escena Start, dado que el usuario responde al mensaje Start ("Before you continue on your quest, would you like your fortune told?").
Para agregalo a la escena Start, sigue estos pasos:
- Abre
custom/scenes/Start.yamlen tu editor de texto. - Agrega los controladores
intentEventsyyesal final del archivoStart.yaml:
Start.yaml
intentEvents:
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: Your future depends on the item you choose to use for your quest. Choose wisely! Farewell, stranger.
intent: "yes"
transitionToScene: actions.scene.END_CONVERSATION
Cuando coincide el intent yes, se agrega el mensaje Your future depends on the item you choose to use for your quest… ("Tu futuro depende del elemento que elijas usar para tu misión…)" a la cola de mensajes. Luego, la escena Start pasa a la escena del sistema actions.scene.END_CONVERSATION, que envía los mensajes de la cola de mensajes y finaliza la conversación.
Cómo probar el intent yes en el simulador
Ahora, tu acción comprende si el usuario quiere que le lean la suerte y muestra una respuesta adecuada.
Para probar este intent en el simulador, completa los siguientes pasos:
- En la ventana de terminal, ejecuta el siguiente comando:
gactions deploy preview
Deberías recibir un resultado similar al siguiente:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- Copia la URL proporcionada y pégala en un navegador.
- Haz clic en Test para ir al simulador.
- A fin de probar la acción en el simulador, escribe
Talk to my test appen el campo Input ubicado en la parte superior izquierda y presiona Intro. - Escribe
Yesen el campo Input y presiona Intro. De manera alternativa, puedes hacer clic en el chip de sugerenciasYes.

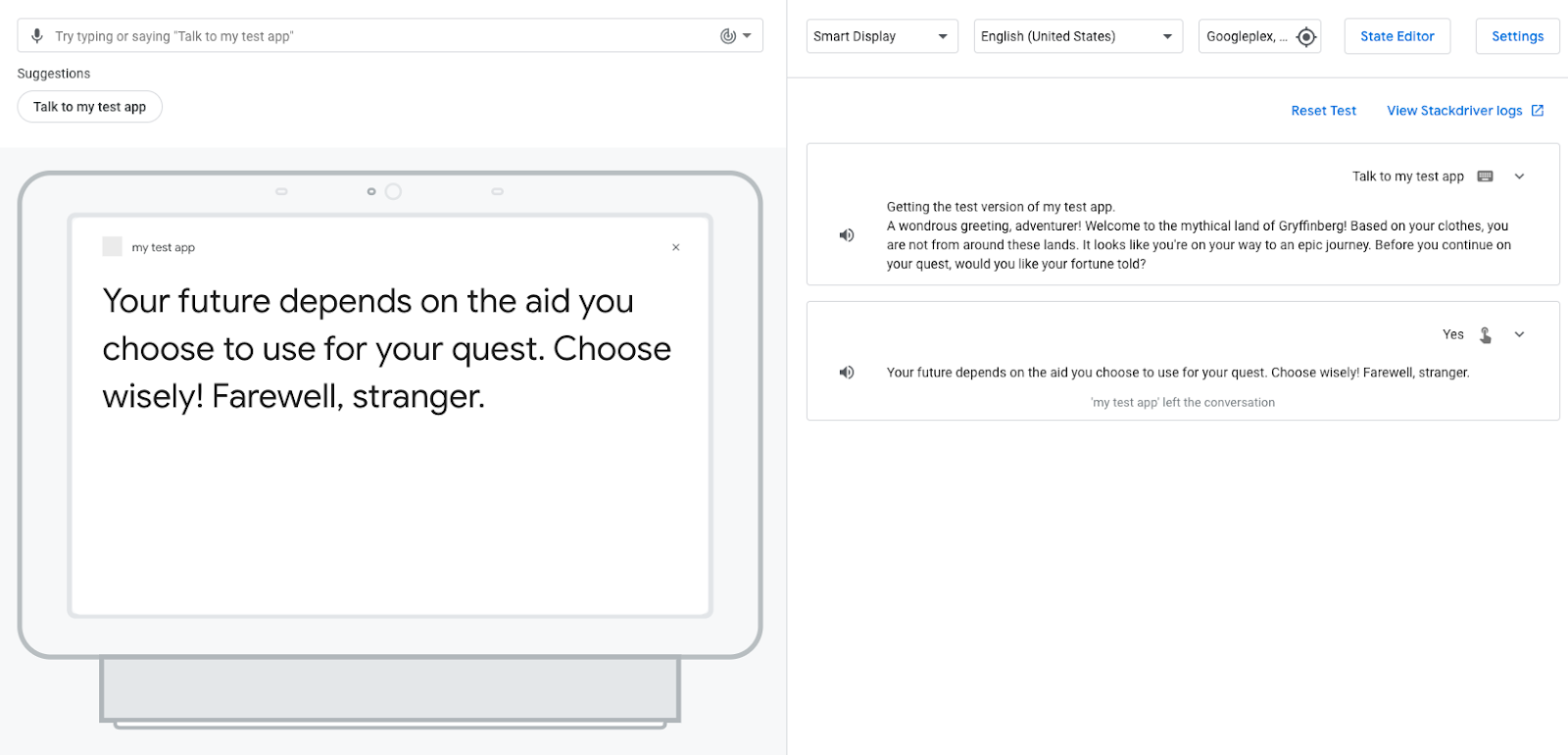
Tu acción responde al usuario y le lee la suerte según la opción que elija. Luego, la acción finaliza la sesión porque configuraste la transición End conversation para el intent yes.
Cómo crear el intent no
Ahora puedes crear el intent no para que tu acción pueda comprender si el usuario no quiere que le lean la suerte y responderle de forma adecuada.
Para ello, sigue estos pasos:
- En la ventana de terminal, crea un archivo nuevo llamado
no.yamlen el directoriointents:
touch custom/intents/no.yaml
- Abre
no.yamlen tu editor de texto. - Pega las siguientes frases de entrenamiento en el archivo
no.yaml:
no.yaml
trainingPhrases: - nope - I don't want - "n" - "no" - nah - no thanks
- Guarda el archivo.
Cómo agregar el intent no a la escena Start
Ahora, la acción puede comprender si el usuario dice "no" o algo parecido a "no", como "nope". Debes agregar el intent personalizado no a la escena Start, dado que el usuario responde al mensaje Start ("Before you continue on your quest, would you like your fortune told?").
A fin de agregar este intent a la escena Start, sigue estos pasos:
- Abre
custom/scenes/Start.yamlen tu editor de texto. - Agrega el siguiente controlador
nodebajo del controladoryesenStart.yaml:
Start.yaml
- handler:
staticPrompt:
candidates:
- promptResponse:
firstSimple:
variants:
- speech: I understand, stranger. Best of luck on your quest! Farewell.
intent: "no"
transitionToScene: actions.scene.END_CONVERSATION
- Guarda el archivo.
Cómo probar el intent no en el simulador
Ahora, tu acción comprende si el usuario no quiere que le lean la suerte y muestra una respuesta adecuada.
Para probar este intent en el simulador, completa los siguientes pasos:
- En la ventana de terminal, ejecuta el siguiente comando:
gactions deploy preview
Deberías recibir un resultado similar al siguiente:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- Copia la URL proporcionada y pégala en un navegador.
- Haz clic en Test para ir al simulador.
- Escribe
Talk to my test appen el campo Input y presiona Intro. - Escribe
Noen el campo Input y presiona Intro. De manera alternativa, puedes hacer clic en el chip de sugerenciasNo.

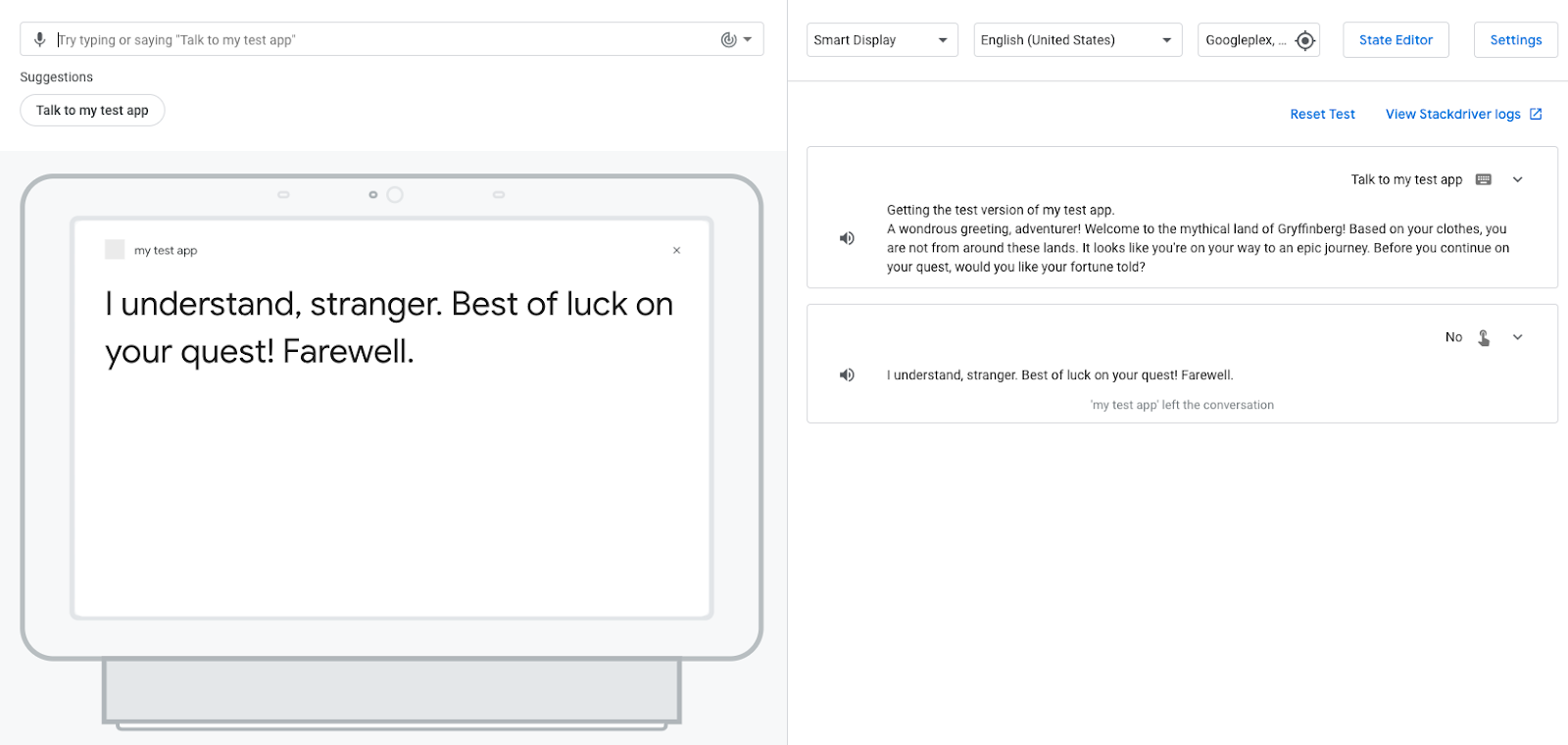
En lugar de leerle la suerte al usuario, la acción le desea un viaje próspero. Luego, la acción finaliza la sesión porque configuraste la transición End conversation para el intent no.
Por el momento, las respuestas de tu acción son estáticas; es decir, cuando se activa una escena que contiene un mensaje, la acción envía el mismo mensaje siempre. En esta sección, implementarás una entrega que contiene la lógica para construir una respuesta conversacional dinámica.
La entrega identifica si el usuario es recurrente o nuevo, y modifica el mensaje de bienvenida correspondiente a la acción de usuarios recurrentes. Para este tipo de usuarios, el mensaje se acorta y hace referencia al regreso del usuario: "A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!" (Saludos cordiales, aventurero. ¡Bienvenido de nuevo a la tierra mítica de Gryffinberg!).
En este codelab, usarás el editor de Cloud Functions para editar e implementar tu código de entregas.
Tu acción puede activar webhooks que le notifiquen a tu entrega sobre un evento que tiene lugar durante una invocación o partes específicas de la ejecución de una escena. Cuando se activa un webhook, tu acción envía una solicitud con una carga útil de JSON a la entrega junto con el nombre del controlador que se usa para procesar el evento. Este controlador lleva a cabo una lógica y muestra una respuesta JSON correspondiente.
Cómo crear una entrega
En esta sección, modificarás tu entrega a fin de generar diferentes mensajes para usuarios recurrentes y nuevos cuando invoquen tu acción.
Para agregar esta lógica a la entrega, sigue estos pasos:
- En la ventana de terminal, asegúrate de estar en el directorio raíz de tu proyecto y crea un nuevo directorio
webhooks:
mkdir webhooks
- Crea un archivo nuevo llamado
ActionsOnGoogleFulfillment.yamlen el directoriowebhooks.
touch webhooks/ActionsOnGoogleFulfillment.yaml
- Abre
ActionsOnGoogleFulfillment.yamlen tu editor de texto. - Agrega el controlador
greetingy el contenido deinlineCloudFunctional archivoActionsOnGoogleFulfillment.yaml:
ActionsOnGoogleFulfillment.yaml
handlers: - name: greeting inlineCloudFunction: executeFunction: ActionsOnGoogleFulfillment
El archivo ActionsOnGoogleFulfillment.yaml define tus controladores de webhook (como el controlador greeting) y le indica a tu acción que use Cloud Functions como extremo del webhook.
- Crea un directorio
ActionsOnGoogleFulfillmentnuevo en el directoriowebhooks:
mkdir webhooks/ActionsOnGoogleFulfillment
- Crea un archivo nuevo llamado
index.jsen el directorioActionsOnGoogleFulfillment.
touch webhooks/ActionsOnGoogleFulfillment/index.js
- Abre
index.jsen tu editor de texto. - Agrega el siguiente código a
index.js:
index.js
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation({debug: true});
app.handle('greeting', conv => {
let message = 'A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!';
if (!conv.user.lastSeenTime) {
message = 'Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you\'re on your way to an epic journey.';
}
conv.add(message);
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Este código define el controlador greeting, que envía el saludo correspondiente al usuario.
- Guarda el archivo.
- Crea un archivo nuevo llamado
package.jsonen el directorioActionsOnGoogleFulfillment.
touch webhooks/ActionsOnGoogleFulfillment/package.json
El archivo package.json especifica dependencias y otros metadatos para tu webhook.
- Abre
package.jsonen tu editor de texto. - Copia el código de este repositorio de GitHub y pégalo en el archivo
package.json. - Guarda el archivo.
Cómo interpretar el código
Tu entrega, que usa la biblioteca de entregas de Actions on Google para Node.js, responde a solicitudes HTTP de Asistente de Google.
En el fragmento de código anterior, defines el controlador greeting, que verifica si el usuario visitó anteriormente la acción con la propiedad lastSeenTime. Si no se define la propiedad lastSeenTime, el usuario es nuevo y recibe el saludo dirigido a usuarios nuevos. De lo contrario, el mensaje confirma que el usuario es recurrente y genera un saludo modificado.
Cómo actualizar la invocación principal para activar un webhook
Ahora que definiste la función greeting, puedes configurar el controlador del evento greeting en el intent de la invocación principal para que tu acción sepa que debe llamar a esa función cuando el usuario invoque la acción.
Para configurar la acción a fin de que llame al nuevo controlador greeting, sigue estos pasos:
- Abre
custom/global/actions.intent.MAIN.yamlen tu editor de texto. - Reemplaza el código de
actions.intent.MAIN.yamlpor el siguiente:
actions.intent.MAIN.yaml
handler: webhookHandler: greeting transitionToScene: Start
- Guarda el archivo.
Ahora, cuando se detecta una coincidencia con el intent de invocación principal, se llama al controlador webhook de greeting.
Cómo probar la invocación principal actualizada en el simulador
A fin de probar la acción en el simulador, sigue estos pasos:
- En la ventana de terminal, ejecuta el siguiente comando:
gactions deploy preview
Deberías recibir un resultado similar al siguiente:
✔ Done. You can now test your changes in Simulator with this URL: http://console.actions.google.com/project/{project-id}/simulator?disableAutoPreview
- Copia la URL proporcionada y pégala en un navegador.
- Para probar la acción en el simulador, escribe
Talk to my test appen el campo Input y presiona Intro.
Como ya probaste la acción más temprano en este codelab, no se te considera un usuario nuevo, por lo que recibirás este mensaje acortado: "A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!".
El SDK de Actions tiene interoperabilidad con un IDE basado en la Web, llamado Actions Builder, que está integrado en la Consola de Actions. Puedes enviar tu sistema de archivos local al borrador de tu acción en la consola con el comando gactions push. A diferencia de gactions deploy preview, que solo te permite probar tu acción en el simulador, gactions push mueve todo el contenido de tus archivos locales a Actions Builder.
La Consola de Actions proporciona una representación visual de la configuración de tu acción. Ver tu Action mapeada visualmente puede ser útil durante el desarrollo y no afecta la versión de tu acción que se entrega para las pruebas.
Para enviar tu proyecto de acciones y verlo en la Consola de Actions, sigue estos pasos:
- En la ventana de terminal, ejecuta el siguiente comando para enviar tu proyecto a la Consola de Actions:
gactions push
Deberías recibir un resultado similar al siguiente:
✔ Done. Files were pushed to Actions Console, and you can now view your project with this URL: https://console.actions.google.com/project/{project-id}/overview. If you want to test your changes, run "gactions deploy preview", or navigate to the Test section in the Console.
- Copia la URL proporcionada y pégala en un navegador.
- En la Consola de Actions, haz clic en Develop, en la barra de navegación superior.
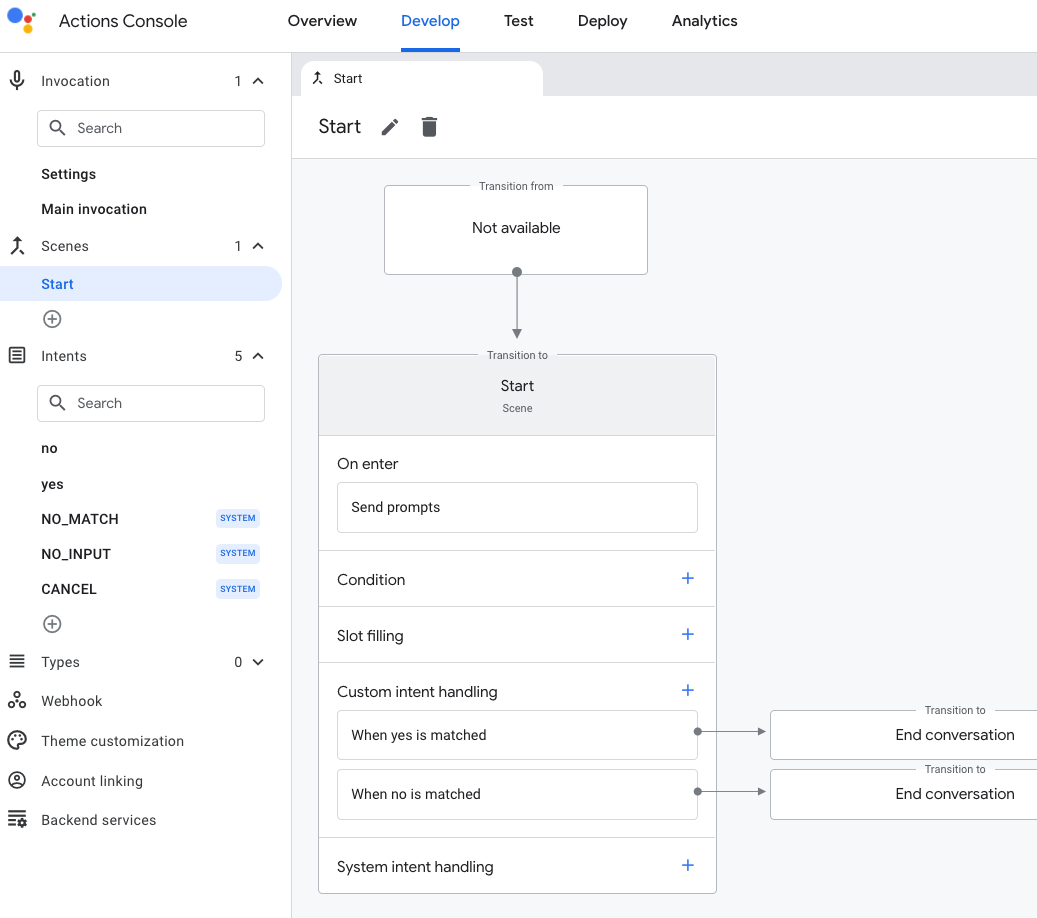
- Haz clic en la flecha desplegable junto a Scenes y elige Start. Deberías ver una representación visual de la escena
Startde tu acción, como se muestra en la siguiente captura de pantalla:

Felicitaciones.
Ya aprendiste los conceptos básicos que te permiten crear acciones con el SDK de Actions.
Temas que se abordaron
- Cómo configurar un proyecto de acciones en la Consola de Actions
- Cómo usar el SDK de Actions para compilar un proyecto de acciones en tu sistema de archivos local
- Cómo agregar un mensaje a la invocación principal para que los usuarios puedan iniciar una conversación con tu acción
- Cómo crear una interfaz de conversación con escenas, intents, transiciones, chips de sugerencias y entregas
- Cómo probar tu acción con el simulador de acciones
Recursos de aprendizaje adicionales
Explora estos recursos para obtener más información sobre la compilación de acciones para Asistente de Google:
- Sitio de documentación oficial para desarrollar acciones para Asistente de Google
- Página de GitHub de Actions on Google con código de muestra y bibliotecas
- Comunidad oficial de Reddit para desarrolladores que trabajan con Asistente
Sigue a @ActionsOnGoogle en Twitter a fin de conocer los anuncios más recientes y envía tweets con el hashtag #AoGDevs para compartir tu compilación.
Cómo limpiar tu proyecto (recomendado)
A fin de evitar incurrir en posibles cargos, te recomendamos que quites los proyectos que no quieras usar. Para borrar los proyectos que creaste en este codelab, sigue estos pasos:
- Si quieres borrar el proyecto de la nube y los recursos, completa los pasos indicados en la sección Cómo apagar (borrar) proyectos.
- Opcional: Para quitar un proyecto de la Consola de Actions de forma inmediata, completa los pasos indicados en la sección Cómo borrar un proyecto. Si no sigues este paso, se quitará automáticamente el proyecto después de alrededor de 30 días.
Encuesta de opinión
Antes de irte, completa una breve encuesta sobre tu experiencia.
