Na tej stronie opisujemy różnice między wiadomościami tekstowymi a kartami.
Gdy aplikacje do obsługi czatu wysyłają SMS-y w celu przekazania podstawowych informacji, wiadomości pojawiają się w tekście, podobnie jak użytkownicy piszą wiadomości w Google Chat. Do tworzenia wiadomości, które zawierają nie tylko tekst, lub wiadomości, z którymi użytkownicy mogą wchodzić w interakcje, aplikacje Google Chat mogą korzystać z kart. Aplikacje do obsługi czatu mogą też dołączać do kart wiadomości tekstowe. Aby zachęcić użytkowników do ukończenia wieloetapowych procesów, takich jak wypełnienie formularza, aplikacje Google Chat mogą też tworzyć karty, które otwierają się w nowym oknie jako okna dialogowe.
Struktura wiadomości tekstowej
W interfejsie Google Chat API wiadomości są przedstawiane jako obiekty JSON. SMS jest zawarty w wiadomości jako obiekt text.
W poniższym przykładzie aplikacja do obsługi czatu tworzy SMS-a w pokoju dla zespołu programistów, któremu zbliża się możliwość zamrożenia kodu:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON zwraca następujący komunikat:

Struktura wiadomości z kartą
W interfejsie Google Chat API wiadomości są przedstawiane jako obiekty JSON. Karta w wiadomości jest reprezentowana jako tablica cardsV2 i składa się z tych elementów:
- Co najmniej 1 obiekt
CardWithId. cardId, używany do identyfikowania karty i uwzględniający zakres w danej wiadomości. Karty w różnych wiadomościach mogą mieć ten sam identyfikator.Obiekt
card, który składa się z tych elementów:- Obiekt
header, który określa takie elementy jak tytuł, podtytuł i obraz w stylu awatara. - Co najmniej 1 obiekt
section, z których każdy zawiera co najmniej 1 widżet. - Co najmniej 1 obiekt
widget. Każdy widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
- Obiekt
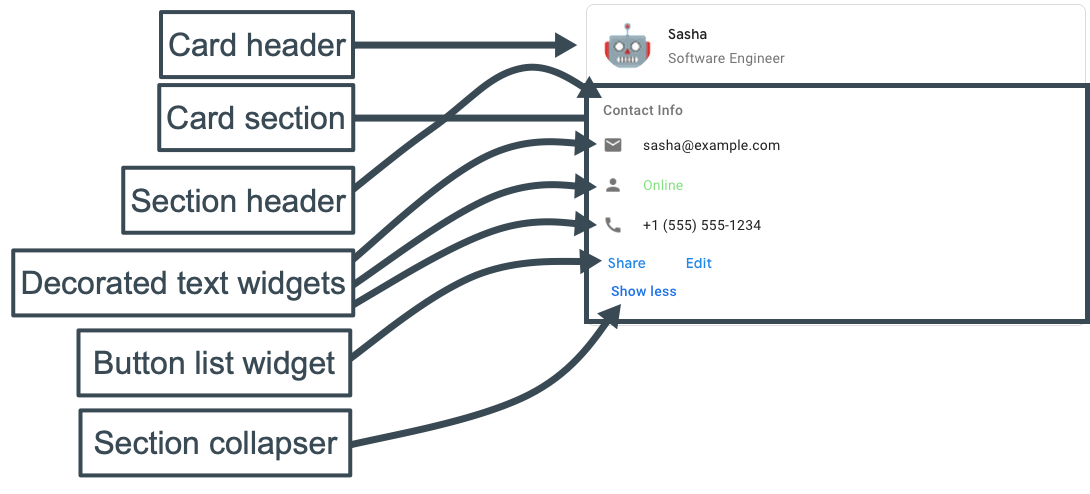
Na przykład ta wiadomość na karcie zawiera obiekty header, section i widget:

Ten kod reprezentuje kod JSON komunikatu karty:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Projektuj karty i wyświetl ich podgląd w kreatorze kart.
Otwórz kreator kart