Important:Bien que les graphiques Google dynamiques et interactifs soient activement gérés, nous avons officiellement abandonné les graphiques statiques Google Image depuis 2012. Il a été désactivé le 18 mars 2019.
Cette page décrit les bases de l'utilisation du serveur d'infographies pour créer des images.
Règles d'utilisation des infographies
Il n'y a aucune limite au nombre de demandes quotidiennes que vous pouvez envoyer pour vos infographies. Nous nous réservons toutefois le droit de bloquer toute utilisation que nous considérons comme abusive.
Premiers pas
Le serveur d'infographies renvoie une image en réponse à une requête URL GET ou POST. Toutes les données requises pour créer le graphique sont incluses dans l'URL, y compris le type et la taille de l'image. Par exemple, copiez et collez l'URL suivante dans votre navigateur:
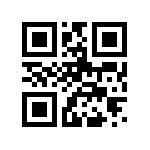
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
L'image que vous voyez est une représentation de l'expression "Hello World" par un code QR. Essayez de remplacer la phrase par votre propre nom, puis actualisez votre navigateur. Et c'est tout !
Voici une explication plus détaillée de l'URL:
 |
|
Optimisations
Voici quelques optimisations pour vos images:
Amélioration du temps de chargement des pages contenant de nombreuses images
Si votre page ne comporte que quelques images, l'URL de base standard https://chart.googleapis.com/chart devrait suffire. Toutefois, si vous avez de nombreuses images, vous pouvez ajouter un chiffre compris entre 0 et 9 et un point juste avant chart.apis.google.com. Si vous spécifiez un nombre différent pour chaque image de votre page, le navigateur essaiera de charger d'autres images simultanément au lieu d'attendre leur chargement successif. Toutefois, cette méthode ne doit être utilisée que si vous chargez cinq images ou plus par page. Exemple :
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Utiliser la méthode POST
La longueur des URL est limitée à 2 Ko. Par conséquent, si vos images contiennent plus de données, vous devez utiliser POST au lieu de GET. (GET, lorsque vous saisissez l'URL de votre image dans la barre d'adresse de votre navigateur ou que vous l'utilisez comme source d'un élément <img> sur une page Web). POST nécessite une programmation supplémentaire dans un autre langage, tel que PHP ou PERL).
Vous pouvez également utiliser le POST lorsque vous générez une page de façon programmatique.
Découvrez comment utiliser la méthode POST pour demander une image.
