Важно! Хотя динамические и интерактивные диаграммы Google активно поддерживаются, мы официально объявили устаревшими статические диаграммы изображений Google еще в 2012 году. Они были отключены 18 марта 2019 года.
На этой странице описаны основы использования сервера инфографики для создания изображений.
Политика использования инфографики
Нет ограничений на количество запросов на инфографику в день. Однако мы оставляем за собой право блокировать любое использование, которое мы считаем неправомерным.
Начиная
Сервер инфографики возвращает изображение в ответ на URL-запрос GET или POST. Все данные, необходимые для создания изображения, включены в URL-адрес, включая тип и размер изображения. Например, скопируйте и вставьте следующий URL-адрес в свой браузер:
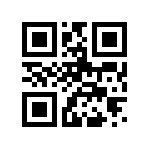
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
Изображение, которое вы видите, представляет собой QR-код фразы «Hello World». Попробуйте изменить фразу на свое имя и обновите браузер. Это все, что нужно!
Вот еще немного объяснений URL-адреса:
 |
|
Оптимизации
Вот несколько оптимизаций для ваших изображений:
Улучшение времени загрузки страниц с большим количеством изображений.
Если на вашей странице всего несколько изображений, подойдет стандартный базовый URL-адрес https://chart.googleapis.com/chart . Однако если у вас много изображений, вы можете добавить число от 0 до 9 и точку непосредственно chart.apis.google.com . Если вы укажете разные номера для каждого изображения на своей странице, браузер попытается загрузить больше изображений одновременно, а не ждать их последовательной загрузки. Однако вам это понадобится только в том случае, если вы загружаете на страницу пять или более изображений. Например:
-
http://0.chart.apis.google.com/chart?cht=... -
http://1.chart.apis.google.com/chart?cht=... -
http://2.chart.apis.google.com/chart?cht=... - ...
Использование POST
Длина URL-адресов ограничена 2 КБ, поэтому, если ваши изображения содержат больше данных, вам придется использовать POST вместо GET. (GET — это когда вы вводите URL-адрес изображения в строку URL-адреса браузера или используете его в качестве источника элемента <img> на веб-странице. POST требует дополнительного программирования на другом языке, например PHP или PERL).
Вы также можете использовать POST при программном создании страницы.
