Importante: Aunque los gráficos de Google dinámicos e interactivos se mantienen de forma activa, dejamos de baja oficialmente los gráficos estáticos de Google Image 201 en los últimos días. Se desactivó el 18 de marzo de 2019.
En esta página, se describen los conceptos básicos del uso del servidor de infografía para crear imágenes.
Política de uso de infografías
No hay límite para la cantidad de solicitudes por día que puedes realizar para las infografías. Sin embargo, nos reservamos el derecho de bloquear cualquier uso que consideremos abusivo.
Primeros pasos
El servidor de infografía muestra una imagen en respuesta a una solicitud GET o POST de URL. La URL incluye todos los datos necesarios para crear el gráfico, incluso el tipo y el tamaño de la imagen. Por ejemplo, copia y pega la siguiente URL en tu navegador:
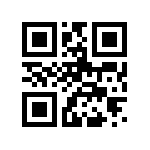
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
La imagen que ves es una representación de código QR de la frase "Hello World". Intenta cambiar la frase por tu propio nombre y actualiza el navegador. ¡Es todo lo que se necesita!
A continuación, encontrarás más información sobre la URL:
 |
|
Optimizaciones
Estas son algunas optimizaciones para tus imágenes:
Cómo mejorar el tiempo de carga de páginas con muchas imágenes
Si solo tienes algunas imágenes en tu página, la URL base estándar https://chart.googleapis.com/chart no debería tener problemas. Sin embargo, si tienes muchas imágenes, puedes agregar un número del 0 al 9 y un punto justo antes de chart.apis.google.com. Si especificas un número diferente para cada imagen de tu página, el navegador intentará cargar más imágenes simultáneamente, en lugar de esperar para cargarlas en secuencia. Sin embargo, solo deberías necesitarlo si cargas cinco o más imágenes en una página. Por ejemplo:
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
Cómo usar POST
Las URLs están limitadas a una longitud de 2,000, por lo que si tus imágenes tienen más datos, tendrás que usar POST en lugar de GET. (GET es cuando escribes la URL de la imagen en la barra de URLs del navegador o la usas como fuente de un elemento <img> en una página web. POST requiere programación adicional en otro lenguaje, como PHP o PERL.
También puedes usar POST cuando generes una página de manera programática.
Obtén información sobre cómo usar POST para solicitar una imagen.
