您可以使用 TeX 語言產生顯示數學公式的圖片。
總覽
您可以使用 TeX 語言 (發音為「Tek」或「tech」) 產生數學公式的圖片。如果想在網頁上顯示複雜的公式,這個功能就非常實用。以下列舉一些可即時顯示的公式:
|
|
將圖片網址複製並貼到瀏覽器中,即可查看產生每張圖片的網址。
請使用 src 屬性中的 TeX 語言指定公式 <img>,公式將傳回 PNG 檔案。您也可以視需要以程式輔助的方式傳送 GET 要求,以擷取公式 PNG。
語法
根網址: https://chart.googleapis.com/chart?
公式圖片要求支援下列 ?根網址內:
| 網址參數 | 必填或選填 | 說明 |
|---|---|---|
cht=tx |
必要 | 指定這是公式類型圖片。 |
chl=<data> |
必要 | 要以 TeX 語言呈現的公式。公式必須以網址編碼,詳情請見下方說明。 |
chs=<width>x<height> |
選用 | 圖片大小 (以像素為單位)。如未指定這個值,系統會自動計算尺寸。 如果您指定單一值,這個值就是高度,系統會為您計算寬度。 |
chf |
選用 | 支援所有背景填滿類型。請參閱「背景填滿」。 |
chco |
選用 | 指定文字顏色。預設值為黑色。 |
Chl 資料網址編碼
請記住,對於公式中使用的任何非網址安全字元,都必須進行網址編碼。您可以在這裡找到網址編碼器。
最常見的錯誤是在公式中使用 + 而非 %2B,如下所示:
| 未經過網址編碼 | 網址編碼 |
|---|---|
 cht=tx&chl=a^2+b^2=c^2 |
 cht=tx&chl=a^2%2Bb^2=c^2 |
背景填滿 (chf)
您可以為圖片指定單色、漸層或條紋填滿效果。所有填滿項目均使用 chf 參數指定,而且您可以在同一圖片中混用不同的填滿類型 (單色、條紋、漸層),只要以直立線字元 ( | ) 分隔值即可。
固體內附
您可以指定單色填滿 (不論是否透明),也可以將整個圖片設為透明。
語法
chf=<fill_type>,s,<color>|...
- <填入類型fill_type>
- 指定下列其中一個值:
bg- 背景填滿。如果您在 <color> 參數中指定 Alpha 值,背景即可設為透明。a- 圖片透明度。系統會忽略<color>的前兩位數,且只會套用最後兩位數 (透明度值)。
- 秒
- 指定固定的填滿效果。
- <color>
- 以 RRGGBB[AA] 十六進位格式的填滿顏色,其中 AA 是選用的透明度 (alpha) 值。
例子
| 說明 | 範例 |
|---|---|
以藍色背景呈現的公式。 |
|
與上述相同,但背景使用 80 組字母 (80 為約 50% 的透明度) 稍微透明。請注意,公式背景是透明的,而非文字。 |
|
這個例子對整張圖片套用透明度。請注意,表格儲存格背景如何透過文字和背景顯示。圖片以直立線字元結合兩個背景:
|
|
漸層填滿
您可以將一或多個漸層填滿效果套用至公式。漸層填滿效果會從一種顏色淡出。
每個漸層填滿會分別指定角度,以及錨定至指定位置的兩種以上顏色。不同錨點之間移動時,顏色各有不同。必須有至少兩種具有不同 <color_centerpoint> 值的顏色,才能淡入另一個顏色。每個其他漸層都由 <color>,<color_centerpoint> 配對指定。
語法
chf=bg,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- bg
- 背景填滿。
- lg
- 指定漸層填滿。
- <角度>
- 這個數字可指定從 0 (水平) 到 90 (垂直) 的漸層角度。
- <color>
- 填滿顏色,以 RRGGBB 十六進位格式。
- <color_centerpoint>
- 指定顏色的錨點。接近另一個錨點時,顏色就會從這個點開始淡出。這個值的範圍介於 0.0 (底部或左側) 到 1.0 (頂端或右側邊緣),並傾斜至 <angle> 指定的角度。
例子
| 說明 | 範例 |
|---|---|
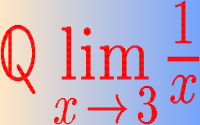
公式為水平線性漸層,以零度 (
|
|
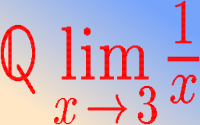
同上,但有 45 度的漸層。 |
|
條紋填滿
您可以為公式指定條紋背景填滿效果。
語法
chf=
bg,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- bg
- 背景填滿
- ls
- 指定線性條紋填滿。
- <角度>
- 所有條紋的角度 (相對於 Y 軸)。使用
0做為垂直條紋,使用90做為水平條紋。 - <color>
- 此條紋的顏色,以 RRGGBB 十六進位格式。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖片,否則會去除替代圖片。
- <width>
- 此條紋的寬度,從
0到1,其中1是圖片的完整寬度。會重複顯示線條,直到圖片填滿為止。針對每個其他條紋重複執行 <color> 與 <width>。至少須有兩條條紋。除非填滿圖片,否則會去除替代圖片。
例子
| 說明 | 範例 |
|---|---|
|
 chf=bg,ls,0,CCCCCC,0.15,FFFFFF,0.1 |
|
 chf=bg,ls,90,999999,0.25,CCCCCC,0.25,FFFFFF,0.25 |